
New Website Launch SSA Architects
New website launch ssa architects – New Website Launch: SSA Architects – We’re incredibly excited to announce the launch of our brand new website! This isn’t just a facelift; it’s a complete reimagining of how we connect with clients, showcase our work, and share our passion for innovative architecture. Get ready to explore a streamlined, intuitive design packed with stunning visuals and easy navigation – a true reflection of our commitment to excellence.
The new site boasts a clean, modern aesthetic, highlighting SSA Architects’ portfolio of award-winning projects. It’s designed to be easily navigable for both potential clients seeking architectural services and those simply curious about our work. Interactive elements, high-resolution imagery, and detailed project descriptions provide an immersive experience, showcasing our dedication to both form and function. We’ve also incorporated client testimonials and a blog section to further enhance transparency and engagement.
Website Launch Overview for SSA Architects
We’re thrilled to announce the launch of SSA Architects’ brand new website! This redesigned platform represents a significant step forward in how we connect with clients, partners, and the broader architectural community. It’s been built with a focus on showcasing our work, highlighting our expertise, and making it easier than ever to learn about SSA Architects.The new website offers a significantly improved user experience, built to be intuitive and visually appealing.
It’s designed to effectively communicate the unique value proposition of SSA Architects and its commitment to innovative and sustainable design.
Target Audience for the New Website
The website targets a diverse audience, including potential clients seeking architectural services for a range of projects (residential, commercial, institutional, etc.), industry professionals interested in our work and expertise, and prospective employees looking for career opportunities at SSA Architects. We’ve tailored the content and design to resonate with each segment, ensuring clear and concise information tailored to their specific needs and interests.
For instance, potential clients will find easily accessible project portfolios and contact information, while prospective employees will find details on our company culture and current openings.
Key Features and Functionalities of the New Website
The new website boasts several key features designed to enhance user experience and engagement. These include a streamlined navigation system allowing for easy exploration of our portfolio, a responsive design adapting seamlessly to various devices (desktops, tablets, and smartphones), and high-quality imagery showcasing the beauty and detail of our architectural projects. Furthermore, integrated contact forms facilitate easy communication, and a blog section provides updates on company news, project highlights, and industry insights.
A dedicated careers page makes applying for open positions straightforward and efficient.
Design and User Experience Goals
The primary design goal was to create a visually stunning and informative website that accurately reflects the quality and sophistication of SSA Architects’ work. The user experience goal is to make the website intuitive and easy to navigate, ensuring visitors can quickly find the information they need. We aimed for a clean, modern aesthetic that is both visually appealing and functionally efficient.
The color palette and typography were carefully selected to create a cohesive and professional brand identity. The site’s architecture prioritizes clarity and a logical flow of information, leading users naturally through the key content areas.
Comparison with the Previous Website
Compared to the previous website, this new iteration offers a significant improvement in several key areas. The old website was less visually appealing and lacked the intuitive navigation of the new design. The information architecture was less organized, making it difficult for visitors to find specific information. The new website addresses these shortcomings by providing a more modern, user-friendly interface with improved search functionality and a more streamlined structure.
The improved mobile responsiveness is another significant upgrade, ensuring accessibility across all devices. Finally, the new site incorporates a more robust content management system, allowing for easier updates and maintenance.
Content Strategy for the New Website
Launching a new website for SSA Architects requires a robust content strategy to attract potential clients, showcase expertise, and establish a strong online presence. This strategy focuses on delivering high-quality, relevant content that resonates with our target audience and drives engagement. The goal is to position SSA Architects as a leader in architectural design and innovation.
The website’s content will be structured to provide a seamless user experience, guiding visitors through information efficiently and effectively. This involves a careful selection of content sections, compelling headlines, clear calls to action, and a consistent brand voice.
Key Content Sections, New website launch ssa architects
The following sections are crucial for the new SSA Architects website, ensuring comprehensive coverage of our services and expertise:
- About Us: A detailed overview of SSA Architects’ history, mission, values, and team members, highlighting our unique strengths and accomplishments.
- Services: A comprehensive showcase of our services, categorized for easy navigation. This includes detailed descriptions, project examples, and client testimonials for each service area.
- Projects: A visually rich portfolio showcasing completed projects, emphasizing design innovation, sustainability, and client satisfaction. Each project page will include high-quality images, detailed descriptions, and relevant project data.
- News & Insights: A blog section featuring articles, press releases, and industry news, demonstrating our thought leadership and keeping visitors informed about our latest work and industry trends. This section will also incorporate best practices.
- Careers: Information about current job openings at SSA Architects, including detailed job descriptions and an online application process. This section will attract talented professionals seeking career opportunities.
- Contact Us: Clear contact information, including email addresses, phone numbers, and a physical address, facilitating easy communication with the firm.
Sample Headlines for Key Pages
Compelling headlines are essential for attracting attention and encouraging visitors to explore the website further. Here are some examples:
- Homepage: “SSA Architects: Shaping the Future of Design”
- About Us: “Our Story: Innovation, Collaboration, and Excellence”
- Projects: “Explore Our Portfolio: Architectural Masterpieces Redefined”
- Services: “Transforming Visions into Reality: Our Comprehensive Services”
- Careers: “Join Our Team: Build Your Future with SSA Architects”
Compelling Calls to Action (CTAs)
Strategic placement of clear and concise CTAs throughout the website is crucial for driving conversions. These CTAs should guide visitors towards desired actions, such as contacting the firm, requesting a quote, or exploring specific services.
- Homepage: “Explore Our Projects,” “Contact Us Today,” “Request a Consultation”
- Projects Page: “View Project Details,” “See More Projects,” “Contact Us for Similar Projects”
- Services Page: “Learn More,” “Get a Quote,” “Contact Us to Discuss Your Needs”
- Contact Us Page: “Submit Your Inquiry,” “Call Us Now,” “Send Us an Email”
Content Strategy for Attracting and Engaging Visitors
Attracting and engaging visitors requires a multi-faceted approach that incorporates best practices, social media marketing, and content marketing. The website’s content will be optimized for relevant s to improve search engine rankings, increasing organic traffic. Regularly updated content, such as blog posts and news articles, will keep visitors engaged and coming back for more. Social media will be used to promote the website’s content and engage with potential clients.
Furthermore, the website will be designed with user experience in mind, ensuring easy navigation and accessibility. High-quality images and videos will be used to showcase the firm’s work and expertise, enhancing visual appeal and engagement. Regular analytics tracking will monitor website performance, allowing for continuous improvement and optimization of the content strategy.
Technical Aspects of the Website Launch
The SSA Architects website launch involved a meticulous approach to the technical aspects, ensuring a robust, secure, and accessible online presence. We prioritized a scalable architecture capable of handling future growth and a user-friendly experience across all devices.The website’s performance and security were paramount considerations throughout the development process. We implemented a range of technologies and security protocols to guarantee a smooth and safe user experience.
Accessibility was also a core principle, ensuring the website is usable by individuals with a wide range of disabilities.
Website Architecture and Infrastructure
The website is built on a three-tier architecture, comprising a presentation tier (front-end), an application tier (back-end), and a data tier (database). The front-end utilizes a responsive design framework, ensuring optimal viewing across various devices (desktops, tablets, and smartphones). The back-end is powered by a robust content management system (CMS), allowing for easy content updates and management. The data tier is hosted on a secure cloud-based database, providing scalability and redundancy.
This architecture allows for efficient content delivery and ensures high availability. We chose a cloud-based infrastructure for its scalability and reliability, enabling us to handle fluctuating traffic loads and ensuring minimal downtime.
Key Technologies Used
The website’s development leveraged several key technologies. The front-end utilizes HTML5, CSS3, and JavaScript for a dynamic and interactive user experience. The back-end employs a custom PHP framework integrated with a MySQL database for efficient data management and retrieval. The CMS chosen offers user-friendly interface for content creation and management. For enhanced security, we incorporated an SSL certificate, ensuring encrypted communication between the website and users’ browsers.
The website is also optimized for search engines () using appropriate meta tags and sitemaps.
Website Security Measures and Data Protection Protocols
Security is a top priority. We implemented several measures, including robust firewalls, intrusion detection systems, and regular security audits to protect against cyber threats. Data encryption is used for all sensitive information transmitted to and from the website. The website complies with all relevant data protection regulations, such as GDPR and CCPA, ensuring the privacy and security of user data.
Access to the back-end system is strictly controlled through role-based access control, limiting access to authorized personnel only. Regular backups are performed to safeguard against data loss.
Website Accessibility Features
Ensuring accessibility for users with disabilities was a fundamental design consideration. The website adheres to WCAG (Web Content Accessibility Guidelines) 2.1 Level AA standards.
| Accessibility Feature | Implementation |
|---|---|
| Keyboard Navigation | All website elements are accessible via keyboard navigation. |
| Screen Reader Compatibility | The website uses semantic HTML and ARIA attributes to ensure compatibility with screen readers. |
| Alternative Text for Images | Descriptive alternative text is provided for all images, conveying their meaning and context to users who cannot see them. |
| Color Contrast | Sufficient color contrast is maintained between text and background colors to ensure readability for users with visual impairments. |
Marketing and Promotion of the New Website
Launching a new website is only half the battle; getting people to visit it is the other. A comprehensive marketing and promotion strategy is crucial for SSA Architects’ new website to achieve its goals, whether that’s attracting new clients, showcasing past projects, or strengthening brand awareness. A multi-pronged approach, utilizing various channels, will maximize reach and impact.A well-structured plan ensures a cohesive and effective campaign.
This involves careful consideration of target audiences, budget allocation, and key performance indicators (KPIs) to measure success. We’ll focus on social media, email marketing, and public relations to generate buzz and drive traffic.
Social Media Promotion Plan
Social media provides a direct line to potential clients and the wider architectural community. A consistent posting schedule across platforms like LinkedIn, Instagram, and even potentially Pinterest (for visually-rich project showcases), is essential. This plan will focus on visually appealing content, engaging captions, and targeted advertising.
- LinkedIn: Share articles about recent projects, thought leadership pieces, and company news. Use relevant hashtags like #architecture, #design, #sustainablearchitecture, and #SSArchitects. Consider running sponsored posts targeting specific demographics within the architecture and construction industries.
- Instagram: Post high-quality images and videos of completed projects, showcasing architectural details and the design process. Use Instagram Stories to share behind-the-scenes glimpses of the firm’s work and team. Utilize relevant hashtags and location tags to increase visibility.
- Pinterest: Create visually appealing boards categorized by project type, style, or location. This platform is ideal for showcasing SSA Architects’ portfolio and attracting users searching for design inspiration.
Example Social Media Posts
Here are examples of social media posts announcing the launch: LinkedIn Post: “Exciting news! SSA Architects is thrilled to announce the launch of our redesigned website! Explore our latest projects, learn more about our team, and discover how we can help bring your vision to life. Visit [website address] #SSArchitects #NewWebsite #Architecture” Instagram Post: [Description of a captivating image or short video of a recent project] “Our new website is LIVE! Head to the link in our bio to explore our portfolio and learn more about SSA Architects.
#architecture #design #newwebsite #SSArchitects”
Email Marketing Campaign Examples
Email marketing allows for direct communication with existing clients and potential leads. A series of targeted emails can announce the launch, highlight key website features, and offer incentives to visit.
- Launch Announcement Email: Subject: “Introducing the New SSA Architects Website!” Body: Briefly introduce the new website, highlighting key improvements and features. Include a clear call to action, such as “Visit our website today!” with a direct link.
- Feature Highlight Email: Subject: “Explore our new Project Portfolio!” Body: Focus on a specific section of the website, such as the project portfolio, and showcase a few key projects. Include high-quality images and compelling descriptions.
- Client Appreciation Email: Subject: “Thank you for your continued support!” Body: Express gratitude to existing clients and offer exclusive content or early access to new website features.
Public Relations Strategies
Public relations efforts can build credibility and generate media coverage. This might involve press releases announcing the launch, reaching out to relevant architectural publications and blogs, and potentially securing interviews with key personnel.
- Press Release: A well-written press release announcing the new website launch should highlight key features, benefits, and the firm’s expertise. It should be distributed to relevant media outlets and online news services.
- Media Outreach: Contact architectural journalists, bloggers, and online publications to pitch stories about SSA Architects’ work and the new website. Offer exclusive interviews and high-resolution images.
- Industry Events: Participate in relevant industry events and conferences to promote the new website and network with potential clients and partners.
Post-Launch Analysis and Improvement

Source: ssa-architektur.com
Launching a new website is just the first step; continuous improvement is key to its success. Post-launch analysis allows SSA Architects to understand how users interact with the site and identify areas needing attention. This iterative process ensures the website remains relevant, user-friendly, and effective in achieving its goals. We’ll focus on actionable steps to refine and optimize the SSA Architects website based on real-world data.We need a robust system for tracking key performance indicators (KPIs) and responding to user feedback.
This involves more than just checking website analytics; it’s about actively seeking user input and using data-driven insights to make informed decisions about improvements.
Identifying Areas for Improvement Based on User Feedback
We will implement a multi-faceted approach to gather user feedback. This includes incorporating a website feedback form directly on the site, encouraging user reviews on relevant platforms, and monitoring social media mentions. Analyzing this feedback will highlight areas of friction, confusion, or unmet expectations. For example, if several users report difficulty navigating to the contact page, we will redesign that section for improved clarity and user experience.
Similarly, negative comments about the site’s mobile responsiveness will lead to responsive design adjustments. We will categorize the feedback by theme (navigation, content clarity, functionality, etc.) to identify patterns and prioritize areas needing immediate attention.
Monitoring Website Traffic and User Engagement
Google Analytics will be our primary tool for monitoring website traffic and user engagement. We will track key metrics such as: unique visitors, bounce rate, pages per visit, average session duration, and conversion rates (e.g., contact form submissions, brochure downloads). Regularly reviewing these metrics will provide insights into overall website performance and identify specific pages or sections needing improvement.
For instance, a high bounce rate on a specific project page might indicate a need for better imagery or a more concise project description. We’ll also utilize heatmaps to visually analyze user scrolling patterns and click behavior to understand what content is most engaging and what areas might be overlooked.
Collecting and Analyzing User Data
Data collection will be systematic and ethical, ensuring user privacy is respected. We will utilize Google Analytics, but also consider incorporating user surveys and A/B testing to gather more specific insights. For example, A/B testing different versions of a call-to-action button can help determine which design is more effective at driving conversions. Data analysis will involve identifying trends and patterns in user behavior.
We will use statistical methods to interpret the data and ensure that any observed changes are statistically significant before implementing changes to the website. We will document all findings and share them with the relevant stakeholders.
Developing a Plan for Website Updates and Improvements
Based on the data analysis, a prioritized list of website updates and improvements will be created. This list will include specific tasks, assigned responsibilities, and deadlines. We will use a project management tool to track progress and ensure timely completion of updates. For example, if analysis shows that users are struggling to find information about a specific service, we will update the service page with clearer headings, more concise descriptions, and improved visual hierarchy.
Each update will be thoroughly tested before deployment to ensure it doesn’t negatively impact other aspects of the website. Regular review cycles will be implemented to continuously monitor the effectiveness of implemented changes and identify further areas for improvement.
Visual Elements and Branding

Source: ss-arc.com
So, SSA Architects just launched their awesome new website – it’s sleek and modern, just what they needed! To really boost their online presence, though, they should check out this fantastic guide on getting it on with YouTube for architectural firms. A strong YouTube presence will complement their new site perfectly, driving even more traffic and showcasing their incredible projects.
I’m excited to see how SSA Architects leverages this new online platform to grow!
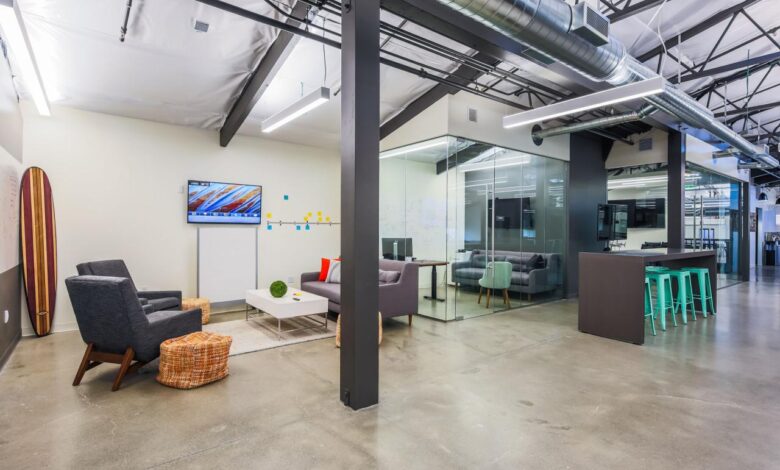
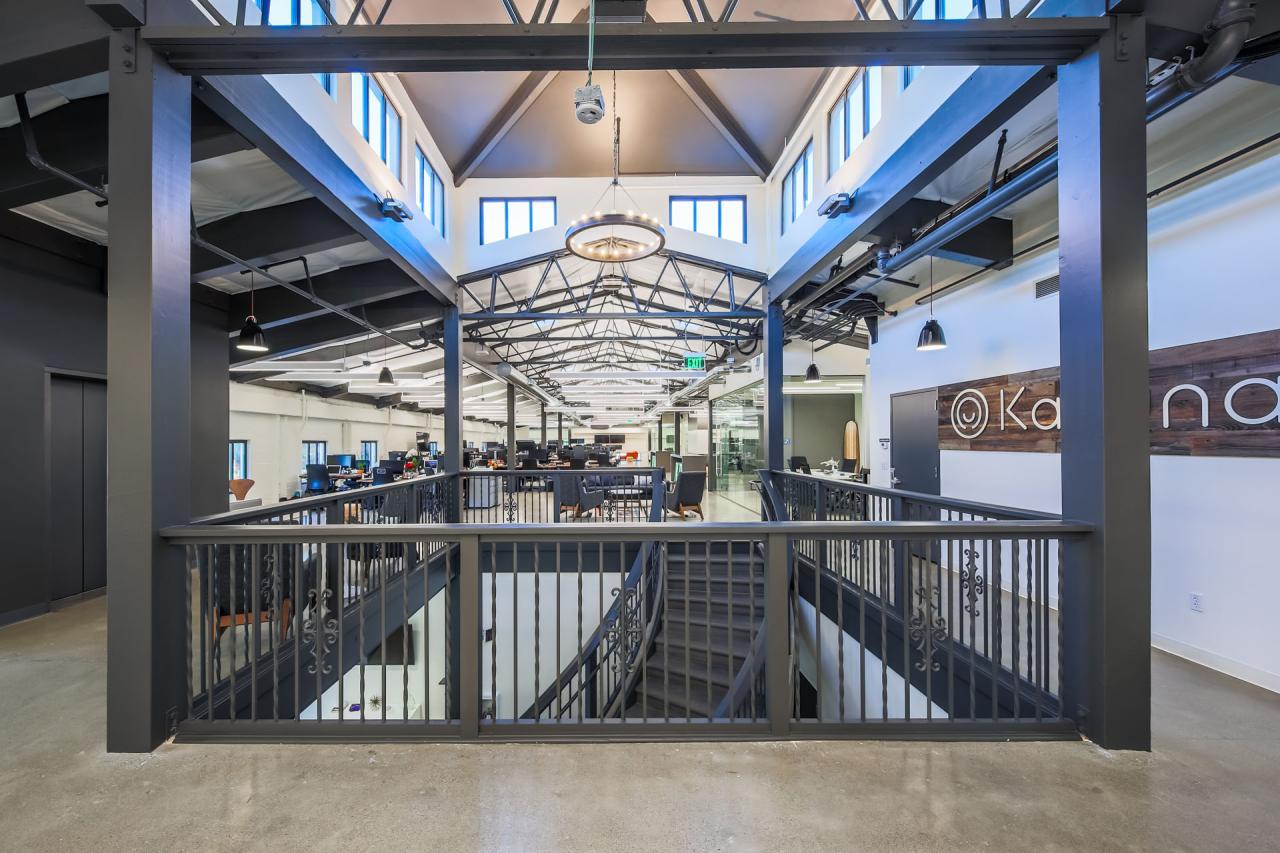
The new SSA Architects website boasts a clean, modern aesthetic that perfectly reflects the firm’s innovative and sophisticated approach to architecture. The visual design is carefully crafted to communicate both the firm’s technical expertise and its commitment to creating inspiring and functional spaces. It avoids overly trendy designs, opting instead for a timeless elegance that will remain relevant for years to come.The visual style prioritizes high-quality photography and a minimalist layout to showcase the firm’s impressive portfolio.
The overall effect is one of understated sophistication, emphasizing the architectural details and the impact of SSA Architects’ designs.
Homepage Imagery
The homepage features several key images strategically chosen to immediately engage visitors and convey the essence of SSA Architects. These images are not merely decorative; they are integral to the website’s narrative and brand messaging.
The first image, a sweeping panoramic view of a completed project showcasing its integration with the surrounding landscape, aims to establish SSA Architects’ ability to create buildings that seamlessly blend with their environment. The emotional impact is one of grandeur and harmony, inspiring a sense of awe and respect for the firm’s skill in large-scale projects. The carefully chosen lighting and composition emphasize the building’s architectural features and the breathtaking view, creating a memorable first impression.
The second image focuses on a detail shot of a unique architectural element from a different project. This close-up allows viewers to appreciate the precision and craftsmanship involved in SSA Architects’ work. The emotional impact here is one of admiration for the intricate details and the meticulous attention to quality. The use of natural light highlights the textures and materials, further enhancing the feeling of artistry and precision.
The third image is a vibrant photo depicting people interacting within one of SSA Architects’ completed spaces. This image humanizes the firm’s work, showing the spaces as places of life and community. The emotional impact is one of warmth and connection, emphasizing the positive impact of well-designed architecture on people’s lives. The composition carefully balances the architectural elements with the human element, highlighting the importance of user experience in SSA Architects’ design philosophy.
Color Palette and Typography
The website employs a restrained color palette centered around neutral tones such as greys, whites, and blacks, punctuated by subtle accents of a deep teal. This color palette conveys professionalism, sophistication, and a sense of calm. The teal accents provide a touch of vibrancy without detracting from the overall minimalist aesthetic. The choice of color also aligns with the firm’s logo and existing branding guidelines, ensuring consistency across all platforms.The typography utilizes a clean, modern sans-serif font for body text, paired with a more elegant serif font for headings and titles.
This combination offers both readability and a touch of sophistication. The font choices are highly legible and contribute to the website’s overall clean and uncluttered feel, enhancing the user experience.
Reinforcing Brand Identity
The website’s visual design successfully reinforces SSA Architects’ brand identity by consistently conveying the firm’s core values: innovation, quality, and a commitment to creating impactful and sustainable architecture. The minimalist design, high-quality photography, and carefully chosen color palette and typography all work together to create a cohesive and professional online presence that accurately reflects the firm’s reputation for excellence.
The website’s design choices align perfectly with the firm’s existing brand guidelines and marketing materials, resulting in a strong and consistent brand image across all channels.
Website Navigation and User Flow: New Website Launch Ssa Architects
Designing a user-friendly website for SSA Architects was paramount. We aimed for intuitive navigation that guides visitors seamlessly through our portfolio, services, and about us sections, ultimately leading them to contact us. The success of the site hinges on a clear understanding of user behavior and a well-structured information architecture.We envisioned a straightforward user journey, focusing on ease of access to key information.
A logical flow was crucial to ensure a positive user experience and efficient lead generation.
User Flow Diagram
Imagine a user flow diagram starting at the homepage. From there, clear visual cues and menu options guide users to explore different sections. For example, a prominent “Projects” button leads to a gallery showcasing SSA Architects’ impressive portfolio. Each project page features high-quality images, detailed descriptions, and relevant project team information. Users can navigate between projects using intuitive forward and backward buttons, or return to the main project gallery.
Another key path involves the “Services” section, which Artikels the types of architectural services offered, each with a dedicated page providing further detail. A clear “Contact Us” button is prominently featured throughout the site, enabling users to easily reach out for inquiries. Finally, the “About Us” section details the firm’s history, values, and team members, strengthening brand identity and trust.
This structured approach ensures users can easily find the information they need.
Website Information Architecture and Navigation Structure
The website’s information architecture follows a hierarchical structure. The homepage serves as the central hub, providing links to key sections: Projects, Services, About Us, and Contact Us. Each section is further divided into sub-pages, allowing for a granular exploration of specific areas. For instance, the “Projects” section is categorized by project type or location, enabling users to quickly filter and find relevant projects.
This layered approach ensures efficient navigation and allows users to easily find specific information. The navigation is consistent across all pages, featuring a clear and concise menu bar at the top of the page and potentially a footer menu for quick access to key sections.
Potential Usability Issues and Suggested Improvements
While aiming for simplicity, we anticipated potential usability issues. For example, a large number of projects could overwhelm users. To mitigate this, we implemented robust search and filtering functionalities, allowing users to refine their search by project type, location, or year. Another potential issue is the visual hierarchy; we addressed this by ensuring clear visual cues, using font sizes, colors, and spacing to guide the user’s eye.
Regular user testing and A/B testing of different navigation structures will help identify and address further usability issues. For example, we might A/B test different menu layouts or button placements to optimize user engagement and conversion rates. Real-time analytics will provide crucial data to inform these improvements.
Frequently Asked Questions (FAQ)
We anticipated several common user questions about website functionality and prepared a FAQ section to address them proactively.
- How do I find a specific project? Use the search bar or filter options within the Projects section to refine your search by project type, location, or year.
- Can I download project files? Project files are not available for download directly from the website. Please contact us directly if you require specific project information.
- How do I contact SSA Architects? Use the “Contact Us” section to submit an inquiry form or find our contact details.
- What types of services do you offer? Our services are detailed in the “Services” section. You can find specific details on each service offered by clicking on the relevant link.
- Is the website mobile-friendly? Yes, the website is fully responsive and adapts to different screen sizes, ensuring optimal viewing on all devices.
Last Point

Source: ss-arc.com
The launch of our new website marks a significant step forward for SSA Architects. It’s more than just a digital presence; it’s a dynamic platform designed to foster collaboration and inspire. We invite you to explore the site, delve into our projects, and connect with us. We’re confident this new platform will strengthen our relationships with clients, partners, and the wider architectural community.
We’re eager to hear your feedback and look forward to the exciting possibilities this new website unlocks.
Detailed FAQs
What if I can’t find the information I need on the website?
Contact us directly through the contact form or by phone – we’re always happy to help!
Is the website mobile-friendly?
Absolutely! The website is fully responsive and adapts seamlessly to any device.
How often will the website be updated?
We plan to regularly update the website with new projects, blog posts, and news.
Can I download the images from the website?
While you can certainly view the high-resolution images, downloading them may be restricted. Please contact us if you require specific images for use.





