
Best Free Shopify Minimal Themes A Guide
Best free Shopify minimal themes? Let’s dive in! Finding the perfect theme for your online store can feel overwhelming, but it doesn’t have to be. A minimalist design offers a clean, modern aesthetic that’s not only visually appealing but also contributes to a better user experience and improved website performance. This guide explores the world of free minimal Shopify themes, helping you choose the best fit for your brand and products.
We’ll cover everything from understanding what constitutes a “minimal” theme to exploring specific options available on the Shopify Theme Store. We’ll also discuss customization, functionality limitations, implications, and the importance of user experience. Get ready to transform your Shopify store into a sleek and efficient online showcase!
Defining “Minimal” in Shopify Themes: Best Free Shopify Minimal Themes

Source: begindot.com
Choosing the right Shopify theme is crucial for your online store’s success. A well-designed theme not only enhances your brand’s aesthetic but also significantly impacts user experience and ultimately, sales. Minimalist themes have gained immense popularity, but understanding what constitutes a “minimal” theme is key to making an informed decision.Minimalism in Shopify theme design prioritizes simplicity and functionality.
It’s about stripping away unnecessary elements to create a clean, uncluttered, and highly focused online shopping experience. This approach contrasts sharply with more visually busy designs.
Characteristics of Minimalist Shopify Themes
The following table Artikels key features of minimalist Shopify themes, illustrating how these design choices contribute to a positive user experience.
| Feature | Description | Example | Impact on User Experience |
|---|---|---|---|
| Limited Color Palette | Utilizes a small number of colors, often neutral tones, to maintain visual harmony and avoid overwhelming the user. | A theme using primarily white, gray, and a single accent color (e.g., a muted teal) for buttons and highlights. | Creates a calming and sophisticated atmosphere, improving readability and focus on products. |
| Clean Typography | Employs a clear, easy-to-read font, typically with limited font variations, ensuring consistent readability across all content. | Using a single sans-serif font like Open Sans for body text and a complementary serif font for headings. | Enhances readability and reduces visual clutter, making navigation intuitive and pleasant. |
| Whitespace | Strategic use of empty space around elements to create visual breathing room and prevent overcrowding. | Significant spacing between product images, descriptions, and calls to action. | Improves visual hierarchy, making important elements stand out and reducing cognitive overload. |
| High-Quality Imagery | Focuses on a few, carefully selected high-resolution images, often featuring the products prominently. | Large, clean product images with minimal or no distracting backgrounds. | Showcases products effectively, enhancing their appeal and making it easier for customers to visualize them. |
| Simple Navigation | A straightforward menu structure and intuitive navigation system that allows users to easily find what they are looking for. | A clear, concise menu with logical categories and a prominent search bar. | Reduces friction in the shopping journey, improving user satisfaction and encouraging purchases. |
Minimalist vs. Other Design Styles
Minimalist design stands in contrast to other styles in several ways. Maximalist designs, for instance, embrace abundance and visual richness, often using a wide array of colors, patterns, and textures. This can be visually stimulating but may overwhelm users. Modern design emphasizes clean lines and functionality, but it may incorporate more visual elements than a minimalist approach. Vintage styles evoke nostalgia through the use of aged textures, muted colors, and antique-inspired fonts.
The user experience varies significantly; minimalist designs prioritize ease of navigation and product focus, while maximalist or vintage styles might prioritize aesthetic appeal over immediate usability.
Benefits of Minimalist Shopify Themes
Using a minimalist theme offers several key advantages for online stores. First, the reduced visual complexity often leads to faster loading times, a critical factor in improving search engine optimization () and user satisfaction. Google penalizes slow-loading websites, impacting search rankings. Second, the clean design improves user experience by making it easier for visitors to find products, navigate the site, and complete purchases.
Finally, a minimalist theme contributes to brand consistency, creating a unified and memorable brand identity that resonates with your target audience. A consistent brand image builds trust and reinforces brand recognition.
Exploring Free Shopify Minimal Themes
Finding the perfect Shopify theme can feel overwhelming, especially when starting with a limited budget. Luckily, the Shopify Theme Store offers a selection of free, minimalist themes that are surprisingly versatile and capable of creating a professional online store. This exploration will delve into five such themes, examining their features and suitability for various online businesses.
Five Free Minimalist Shopify Themes
Choosing the right theme is crucial for establishing your brand’s online presence. The following themes offer a clean, uncluttered aesthetic, perfect for showcasing products without overwhelming the visitor.
Here are five free Shopify minimal themes available on the Shopify Theme Store (availability may change, so always check the Shopify Theme Store for the most up-to-date information):
- Debut: A highly customizable theme, Debut offers a clean and versatile layout suitable for various product types. Its key features include a large hero image section, customizable product pages, and multiple layout options. It’s a great starting point for many businesses due to its ease of use and extensive customization possibilities.
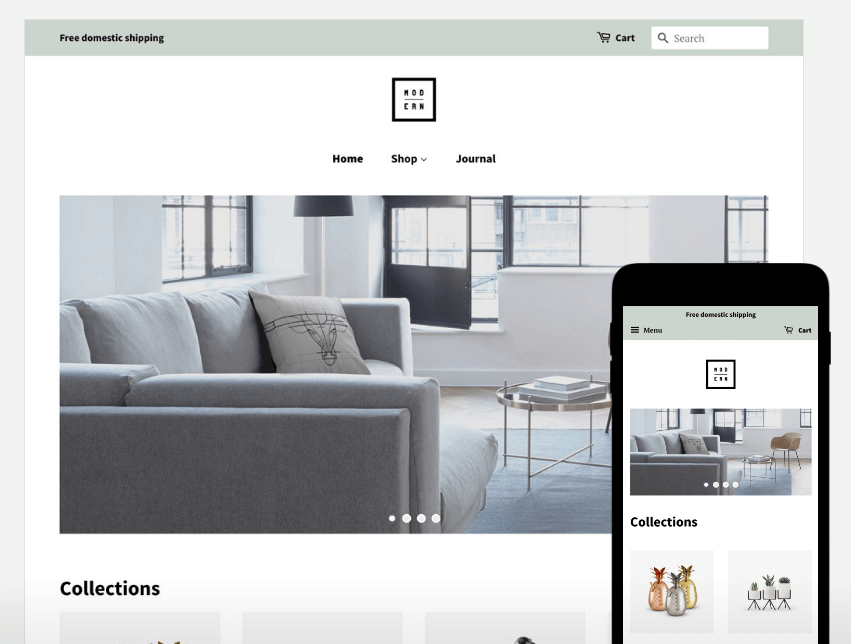
- Supply: Supply is a modern theme designed for showcasing products with high-quality imagery. Its strong visual emphasis on product photography makes it ideal for businesses selling visually appealing goods like fashion, art, or home décor. Its minimalist design doesn’t distract from the product itself.
- Boundless: Boundless provides a flexible grid-based layout, making it suitable for a wide range of product types and collections. Its focus on clear navigation and organization makes it a solid choice for businesses with a large inventory. It’s a good option if you need to showcase many items clearly.
- Minimal: As its name suggests, Minimal is a theme focused on simplicity and clean lines. It’s perfect for businesses that want a streamlined, uncluttered online store. Its lack of excessive features allows the products to take center stage.
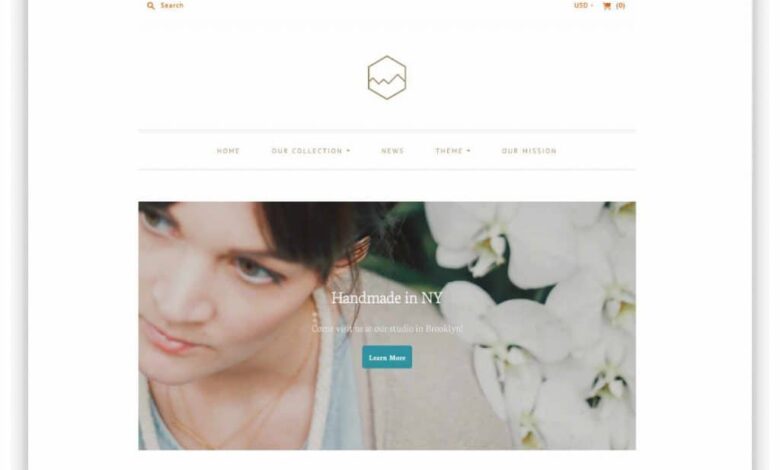
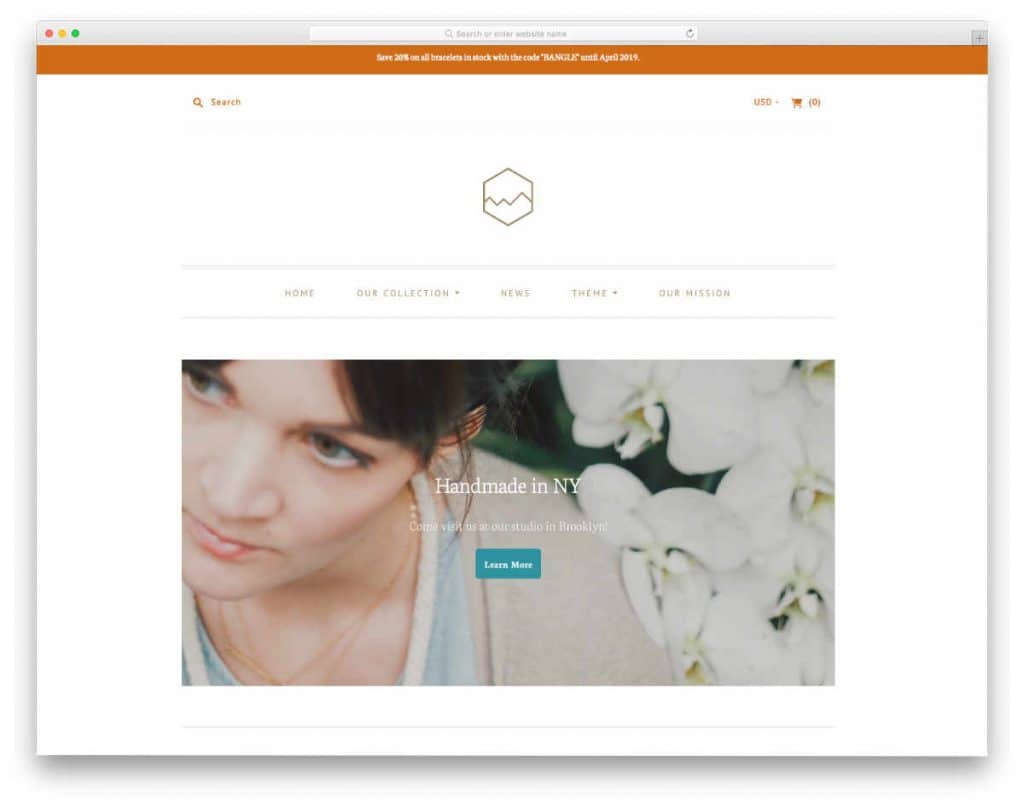
- Narrative: Narrative emphasizes storytelling through visuals and text. While still minimalist in its design, it offers more opportunities for incorporating brand narratives and detailed product descriptions, making it a good choice for businesses with a strong brand story to tell. It allows for a balance between visual appeal and textual content.
Comparison of Free Minimalist Shopify Themes
This table compares the five themes across key criteria. Remember that individual experiences may vary depending on the level of customization and technical skills.
| Theme Name | Key Features | Pros | Cons |
|---|---|---|---|
| Debut | Highly customizable, large hero image, multiple layout options | Versatile, easy to use, many customization options | Can feel generic if not customized extensively |
| Supply | Focus on product imagery, clean design, modern aesthetic | Excellent for visually driven products, easy to set up | Limited customization options compared to Debut |
| Boundless | Grid-based layout, flexible, strong navigation | Great for large inventories, easy to organize products | May require more effort for smaller product selections |
| Minimal | Extreme simplicity, clean lines, focus on products | Perfect for minimalist brands, easy to maintain | Very limited customization options |
| Narrative | Emphasis on storytelling, balance of visuals and text | Ideal for brands with a strong story, good for detailed product descriptions | Might not be suitable for businesses focused solely on visual appeal |
Hypothetical Online Store: “Artisan Coffee Co.” using the Debut Theme
Let’s imagine an online store, “Artisan Coffee Co.,” selling ethically sourced, small-batch coffee beans and brewing equipment. We’ll use the Debut theme to create a visually appealing and informative online store.
The Debut theme’s customizable nature allows us to perfectly align with the “Artisan Coffee Co.” brand. We’d use high-quality images of coffee beans, brewing equipment, and the coffee-making process to create a visually rich experience. The large hero image section would showcase a stunning image of coffee being brewed, immediately setting the tone and mood. Product pages would feature detailed descriptions of each coffee bean’s origin, flavor notes, and roasting profile.
The customizable sections allow for incorporating blog posts about coffee culture and brewing techniques, further engaging customers and establishing the brand’s expertise.
The overall visual presentation would be warm and inviting, using earthy tones and a simple, clean layout. The Debut theme’s flexibility allows us to easily adjust fonts, colors, and layouts to create a cohesive and professional brand image that accurately reflects the high quality and craftsmanship of “Artisan Coffee Co.’s” products.
Customization and Functionality of Free Themes
Free Shopify minimal themes offer a great starting point for your online store, providing a clean aesthetic without the upfront cost. However, their functionality and customization options are often more limited compared to their paid counterparts. Understanding these limitations is crucial before committing to a free theme. This understanding will help you manage expectations and determine if a free theme truly meets your needs.
While free themes provide a basic framework, they typically lack the advanced features and extensive customization options found in premium themes. This often translates to restrictions in design flexibility and potentially requires more technical expertise to achieve desired results. Let’s explore these limitations and delve into ways to work around them.
Customization Limitations of Free Shopify Themes
Free themes often come with pre-defined layouts, color palettes, and font choices. Altering these core aspects can be challenging and might necessitate coding knowledge beyond basic HTML and CSS. For example, customizing the header or footer might be limited to pre-set options within the theme editor. More complex adjustments, like implementing unique animations or integrating specific third-party apps seamlessly, often require significant coding.
Paid themes frequently offer more granular control over these aspects, allowing for easier and more comprehensive personalization. Moreover, free themes may lack support for advanced features like parallax scrolling or custom animations, limiting your ability to create a truly unique and engaging online shopping experience. The level of support provided for free themes is typically less extensive than that offered for paid themes, potentially making troubleshooting more difficult.
Code Snippets for Customizing Free Minimal Themes
Understanding some basic CSS can significantly enhance your ability to personalize a free Shopify theme. Here are a few examples:
The following code snippets illustrate how simple CSS adjustments can dramatically alter the appearance of your store. Remember to always back up your theme before making any code changes.
- Changing the primary font: To change the main font to “Arial”, add this to your theme’s `assets/theme.scss.liquid` file (the location may vary slightly depending on the theme):
body font-family: Arial, sans-serif; - Modifying the color of links: To change the color of all links to blue, add this to your `assets/theme.scss.liquid` file:
a color: blue; - Adding custom CSS: Shopify allows you to add custom CSS via the theme editor. This is a less invasive way to make smaller changes without directly editing the theme’s code files. You can use this section to add custom styles affecting specific elements.
Utilizing the Shopify Theme Editor for Customization, Best free shopify minimal themes
The Shopify theme editor provides a user-friendly interface for customizing many aspects of your theme without needing to write code. Let’s illustrate this with a step-by-step example of changing the header color using the theme editor (Note: The exact steps might slightly vary depending on the specific theme):
- Access the Theme Editor: In your Shopify admin, navigate to “Online Store” and then “Themes”. Select the free minimal theme you are using and click “Customize”.
- Locate Header Settings: The theme editor’s interface will vary, but you’ll typically find sections dedicated to different parts of your theme, such as the header, footer, and product pages. Find the header section.
- Modify Header Color: Look for settings related to header color or background. This might be a color picker or a text field where you can input a hex code for your desired color. For example, input “#007bff” for a blue header.
- Save Changes: Once you’ve made your changes, click “Save” to apply them to your online store.
Impact on Website Performance and
A minimal Shopify theme, by its very nature, can significantly impact your website’s performance and, consequently, its . The streamlined design, characterized by reduced clutter and efficient use of elements, directly translates to faster loading speeds and a better user experience, both crucial for ranking well in search engine results. However, poor implementation can negate these advantages. Understanding how design choices affect performance is key to leveraging the benefits of a minimal aesthetic.
Website Loading Speed and Minimal Design
The core principle behind a minimal theme’s positive impact on website speed lies in its reduced file size. Fewer images, less complex layouts, and simpler animations all contribute to faster loading times. For example, a theme with a single hero image optimized for web use will load much faster than one with a carousel featuring five high-resolution images. Similarly, avoiding unnecessary animations and transitions reduces the processing load on the user’s browser.
Conversely, a poorly optimized minimal theme might still suffer from slow loading if it uses oversized images, numerous embedded videos, or inefficient coding practices. A theme with a minimalist design but bloated code will perform no better than a visually busy theme with efficient code. Using a lightweight theme, paired with careful consideration of asset optimization, is crucial for optimal performance.
Mobile Responsiveness and
Mobile responsiveness is paramount for success. Google prioritizes mobile-friendly websites in its search results, and a non-responsive site will likely rank lower. A well-designed minimal theme will automatically adapt to different screen sizes and devices, providing a consistent user experience across all platforms. For example, a responsive minimal theme will adjust the layout and image sizes on a smartphone to prevent excessive scrolling and ensure easy navigation.
Conversely, a non-responsive minimal theme will result in a disjointed experience on mobile, with users struggling to navigate the content and potentially abandoning the site. This negative user experience is a major signal to search engines that the site is not optimized, negatively impacting search rankings. A mobile-first approach, where the mobile design is prioritized during development, ensures a seamless user experience on all devices.
Image Optimization Best Practices for Minimal Shopify Themes
Optimizing images is crucial for a fast-loading website, especially within a minimal theme where images often form a significant portion of the visual appeal. Poorly optimized images can significantly slow down your website, negating the performance benefits of a minimal design. Here are some best practices:
- Use the correct image format: Use JPEG for photographs and PNG for graphics with transparency. WebP is also a great option offering superior compression.
- Compress images without sacrificing quality: Utilize online tools or software to reduce the file size of your images without noticeable loss of quality. Aim for a balance between file size and visual appeal.
- Resize images appropriately: Don’t upload images larger than necessary. Resize them to the exact dimensions required on your website before uploading.
- Use lazy loading: This technique delays the loading of images until they are about to be visible in the user’s viewport, improving initial page load time.
- Utilize image optimization plugins: Shopify apps and plugins can automate image compression and optimization, saving you time and effort.
User Experience Considerations

Source: pressablecdn.com
In the world of e-commerce, a seamless and enjoyable user experience (UX) is paramount. This is especially true when employing a minimal Shopify theme, where the focus is on clean design and efficient functionality. A well-executed minimal theme can significantly enhance the customer journey, leading to increased conversions and brand loyalty. Conversely, a poorly designed minimal theme can frustrate users and drive them away.
Understanding the nuances of UX within this design aesthetic is crucial for success.A clean and uncluttered design directly impacts the customer journey by reducing cognitive load. When presented with a visually simple and easy-to-navigate website, customers can quickly find what they need, leading to a more satisfying shopping experience. This simplicity reduces distractions and allows the product or brand to take center stage, improving focus and engagement.
The faster a customer can find and purchase a product, the more likely they are to complete the transaction.
Common UX Pitfalls in Minimal Shopify Themes
Several design choices can inadvertently hinder the user experience in a minimal Shopify theme. Over-simplification, for example, can lead to a lack of crucial information or functionality. A website that istoo* minimal may omit essential elements like clear calls to action, prominent search bars, or detailed product descriptions. This can leave customers feeling lost or unsure of how to proceed.
Finding the best free Shopify minimal themes can be a game-changer for your online store, giving it a clean and professional look. But to really boost your sales, you need to get your brand out there, and that’s where effective video marketing comes in; check out this great guide on getting it on with youtube to learn how to leverage YouTube.
Once you’ve got your YouTube strategy sorted, you can focus on perfecting your Shopify store with those minimalist themes!
Another pitfall is the inconsistent use of whitespace. While whitespace is vital in minimal design, inconsistent use can create a jarring and unprofessional look, detracting from the overall aesthetic and usability. Finally, neglecting accessibility is a critical error. Minimal themes, with their focus on visual simplicity, can sometimes overlook accessibility considerations, such as sufficient color contrast or proper keyboard navigation.
This can exclude users with disabilities and negatively impact the overall reach and inclusivity of the online store.
Creating a User-Friendly Navigation System
Effective navigation is essential for any e-commerce website, but it’s particularly crucial in a minimal theme where visual cues might be less prominent. A well-designed navigation system should be intuitive and easy to use, allowing customers to quickly find the products or information they’re looking for. A simple, horizontal menu bar at the top of the page, containing clear and concise labels for major categories (e.g., “Shop,” “About Us,” “Contact”), is a standard and effective approach.
Consider using a mega-menu for larger categories, expanding to showcase subcategories and product images upon hovering. This allows for a comprehensive yet organized presentation of products without cluttering the main navigation bar. Furthermore, a prominent search bar, easily accessible from any page, empowers customers to quickly locate specific items. A well-placed and visually distinct search icon, alongside a clear input field, will ensure this functionality is easily discoverable.
Finally, a clearly labeled and easily accessible footer with links to important pages (e.g., shipping information, return policy, FAQs) provides crucial supplementary information and enhances the overall user experience.
Conclusion
Ultimately, selecting the best free Shopify minimal theme hinges on your specific needs and brand identity. While free themes offer a great starting point, remember to prioritize user experience and website performance. By carefully considering the factors discussed here—from design aesthetics to optimization—you can create a stunning and effective online store without breaking the bank. Happy designing!
FAQ Compilation
What are the limitations of free Shopify themes?
Free themes often have fewer customization options compared to paid ones. You might find limited control over design elements, and advanced features may be absent. Support might also be more limited.
Can I add custom code to a free Shopify theme?
Yes, but proceed with caution! Incorrect code can break your theme. Always back up your theme before making any code changes. If you’re not comfortable with coding, stick to the theme editor’s built-in options.
How do I choose the right minimal theme for my products?
Consider your product photography and brand aesthetic. A clean, simple theme will highlight high-quality product images. Think about your target audience and whether a minimalist design aligns with their preferences.
Will a minimal theme hurt my ?
Not necessarily. A well-designed minimal theme can actually improve by boosting page load speed and providing a better mobile experience. Focus on optimizing images and ensuring mobile responsiveness.