
How to Insert a Picture into a WordPress Post
How to insert a picture into a WordPress post? It sounds simple, right? But mastering image insertion unlocks a world of visual storytelling potential for your blog. From directly uploading images from your computer to cleverly using image URLs and optimizing for speed, there’s a method for every situation. This guide will walk you through all the options, ensuring your images are not only beautifully displayed but also enhance your blog’s performance and .
We’ll cover everything from choosing the right image format (JPEG, PNG, or GIF?) to adding descriptive alt text and captivating captions. We’ll even explore the power of the WordPress media library and how to organize your images for easy access. Get ready to transform your WordPress posts from text-heavy to visually stunning!
Uploading Images Directly from Your Computer
Adding images to your WordPress posts is a breeze, and the easiest way is by uploading them directly from your computer. This method utilizes WordPress’s built-in media uploader, a user-friendly tool that handles image optimization and organization for you. Let’s explore the process step-by-step.
The WordPress media uploader allows you to easily manage your images within your posts and pages. It offers features such as resizing, captioning, and alternative text, all crucial for and accessibility. This streamlined process ensures your images are perfectly integrated into your content.
Using the WordPress Media Uploader
The media uploader is accessed directly within the WordPress post editor. First, you’ll need to create a new post or edit an existing one. Once in the editor, you’ll see an “Add Media” button (usually a camera icon) above or below the text editing area. Clicking this button opens the media uploader.
So you’ve mastered adding a picture to your WordPress post – it’s a simple drag-and-drop, right? But to really boost your post’s visibility, you need to think about embedding video, which is where learning about getting it on with youtube comes in handy. Once you’ve got that killer YouTube video, you can easily add it to your WordPress post, right alongside your perfectly placed image!
A new window or tab will appear, displaying the media uploader interface. Here you have the option to upload files from your computer, select images from your media library, or insert images from a URL. For our purposes, we’ll focus on uploading from your computer. You’ll see a button or area that says “Select Files” or something similar.
Click this button to browse your computer’s files.
A file selection window will open, allowing you to navigate to the location of the image you want to upload. Select your image file and click “Open” or its equivalent. The image will begin uploading. You’ll see a progress bar indicating the upload status. Once complete, you’ll see your image displayed in the media uploader.
Now, you can customize your image. You can add a title (important for ), a caption (displayed below the image), and alternative text (crucial for accessibility, describing the image for screen readers). You’ll also notice various size options. These sizes are pre-defined by your WordPress theme, and their dimensions will vary. Choosing the correct size helps optimize your website’s performance and visual appeal.
After you’ve added your title, caption, and alternative text, and chosen your image size, click the “Insert into post” button. The image will be inserted into your post at the cursor’s position. You can also adjust the alignment (left, center, right) using the alignment buttons within the editor.
Understanding WordPress Image Sizes
Choosing the right image size is important for both website performance and visual appeal. Different sizes are suited to different purposes. Here’s a comparison:
| Size Name | Typical Dimensions (pixels) | Use Case | Notes |
|---|---|---|---|
| Thumbnail | 150 x 150 (variable, theme dependent) | Small previews in lists and archives. | Often used for quick visual representation. |
| Medium | 300 x 300 (variable, theme dependent) | Moderate-sized images within posts. | A good balance between size and quality. |
| Large | 1024 x 1024 (variable, theme dependent) | Larger images, potentially full-width in posts. | Best for high-resolution displays. |
| Full Size | Original image dimensions | Use sparingly; only when the original resolution is needed. | Can significantly impact loading times if used excessively. |
Inserting Images from a URL: How To Insert A Picture Into A WordPress Post
Using an image’s direct URL to insert it into your WordPress post offers a quick and easy alternative to uploading the image file directly. This method is particularly handy when you’re working with images hosted elsewhere, such as on a stock photo site or another website you manage. It avoids the need to upload and manage the image within your WordPress media library.This method involves using a specific HTML code snippet within your WordPress post editor.
However, it’s crucial to understand both the advantages and disadvantages before employing this technique.
Benefits and Drawbacks of Using Image URLs
Using an image URL can save you time and storage space on your WordPress server. You don’t have to worry about uploading and managing the image file, simplifying your workflow. This is especially beneficial if you frequently use images from external sources. However, relying on external image hosting comes with risks. If the external website goes down or removes the image, your post will break, displaying a broken image icon instead.
Furthermore, you’re reliant on the external site’s uptime and image availability. This lack of control can negatively impact your website’s reliability and user experience. Consider the long-term implications and potential for broken links before choosing this method.
Ensuring Image URL Accessibility and Proper Formatting
The success of inserting an image via its URL hinges entirely on the URL’s accuracy and accessibility. The URL must point directly to the image file and not to a webpage containing the image. Common image file extensions include .jpg, .jpeg, .png, and .gif. Ensure the URL is correctly typed, without any typos or extra spaces. Test the URL in your browser; if the image loads correctly there, it should work in your WordPress post.
Also, consider the image’s size and dimensions; a very large image might slow down your website’s loading time.
Displaying an Image Using its URL in WordPress
WordPress uses standard HTML to display images. The basic code snippet is straightforward. You simply need to use the ` ` tag with the `src` attribute set to the image’s URL. For example:
<img src="https://www.example.com/image.jpg" alt="Description of the image">
In this example, replace `”https://www.example.com/image.jpg”` with the actual URL of your image and `”Description of the image”` with a concise and descriptive alt text. The `alt` attribute is crucial for accessibility and ; it provides context for users who can’t see the image and helps search engines understand the image’s content. Paste this code directly into your WordPress post’s visual or text editor.
WordPress will automatically render the image according to the code. Remember to always test the result after pasting the code to ensure the image displays correctly.
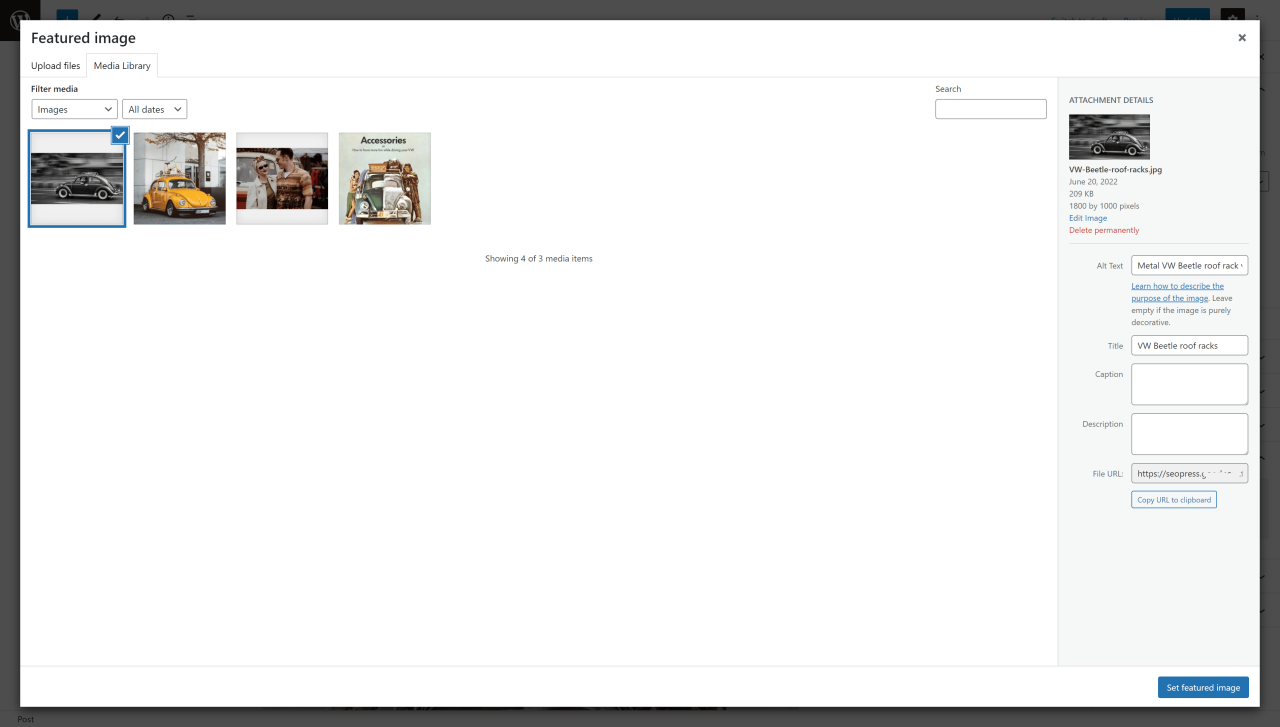
Using the WordPress Media Library

Source: seopress.org
The WordPress Media Library is more than just a place to store your images; it’s a powerful tool for organizing, managing, and inserting visuals into your posts and pages. Understanding its features and best practices can significantly improve your workflow and the overall quality of your website. This section will explore the library’s key features, best practices for image management, and how to create and customize image galleries.
The Media Library provides a centralized location for all your uploaded media files, including images, videos, and audio. Its intuitive interface allows you to easily browse, search, and manage your assets. Key features include bulk editing, the ability to create folders (in some themes and with plugins), and robust organization tools. Efficient use of the Media Library streamlines your content creation process and ensures consistent image quality across your site.
Image Naming and Tagging Best Practices
Properly naming and tagging your images is crucial for easy searchability and organization within the Media Library. A well-structured system ensures you can quickly find the right image when needed, saving you valuable time and effort.
Here’s a list of best practices to follow:
- Use descriptive filenames: Instead of “IMG001.jpg,” use descriptive names like “sunset-over-ocean.jpg” or “product-closeup-blue.jpg”.
- Use hyphens (-) to separate words: This improves readability and .
- Use lowercase letters: This is a standard practice for web files.
- Avoid special characters: Stick to alphanumeric characters and hyphens.
- Add relevant tags: Use s that accurately describe the image’s content. Think about how you might search for the image later.
- Be consistent: Develop a naming and tagging convention and stick to it for all your images.
Creating and Customizing Image Galleries
WordPress makes creating image galleries straightforward using the Media Library. You can easily select multiple images and insert them into a gallery block within your post editor. The default gallery provides options for customization, allowing you to control the number of columns, thumbnail size, and caption display.
Beyond the default gallery, numerous plugins offer enhanced gallery functionality, including lightbox effects, advanced styling options, and integration with social media platforms. These plugins allow for greater control over the appearance and functionality of your galleries, enabling you to create visually appealing and engaging displays of your images.
Inserting Images from the Media Library
There are several ways to insert images from your Media Library into a WordPress post. The most common methods are:
1. Using the Add Media Button: This is the most straightforward method. Clicking the “Add Media” button in the post editor opens the Media Library, allowing you to select and insert images directly. You can choose the size of the image, add captions and alt text, and even create a gallery directly from this interface.
2. Dragging and Dropping: Many modern WordPress editors support drag-and-drop functionality. You can simply drag images from your computer or directly from the Media Library into the post editor to insert them.
3. Using Blocks (Gutenberg Editor): The Gutenberg editor uses blocks for content insertion. The “Image” block allows you to select an image from the Media Library and customize its display settings within the block’s options.
Each method offers a similar outcome; the choice often comes down to personal preference and workflow. The “Add Media” button offers the most comprehensive options for image customization, while drag-and-drop provides a quick and efficient method for inserting images. The Gutenberg “Image” block provides a clean and intuitive interface, especially for those comfortable with block-based editors.
Optimizing Images for WordPress
So, you’ve successfully uploaded your images into your WordPress post. Great! But are they performing optimally? A slow-loading website can drive visitors away faster than you can say “page load time.” Optimizing your images is crucial for a better user experience and improved search engine rankings. This involves considering both file size and format to ensure your images load quickly without sacrificing visual quality.Optimizing images involves reducing their file size without significantly compromising their visual appeal.
This improves your website’s loading speed, leading to a better user experience and higher search engine rankings. Smaller image files also consume less bandwidth, which is beneficial for both you and your visitors.
Image Optimization Techniques
Image optimization involves a combination of techniques aimed at reducing file size while preserving image quality. This can be achieved through compression and resizing. Resizing images to the appropriate dimensions for their intended use is crucial. Uploading a massive image and then letting the browser resize it is inefficient and wastes bandwidth. Compression reduces the file size by removing redundant data without significantly affecting the visual quality, often using lossy or lossless compression methods.
Lossy compression permanently removes some data, resulting in smaller file sizes, while lossless compression reduces file size without data loss, usually resulting in smaller reductions.
Compressing Images Without Quality Loss
Many free and paid tools can effectively compress images. A common approach involves using a dedicated image editing software like Photoshop or GIMP to save the image in a format like WebP, which offers superior compression compared to JPEG or PNG. Alternatively, online tools are available, allowing you to upload your image and choose a compression level. The key is to experiment with different compression levels to find the optimal balance between file size and quality.
Start with a moderate compression setting and progressively increase it until you notice a significant drop in quality. Remember to always save a copy of your original image before compressing it.
WordPress Plugins for Image Optimization
Choosing the right plugin can significantly streamline your image optimization workflow. Several excellent plugins offer automated image compression and optimization features.
Here are a few popular options:
- Smush Image Compression and Optimization: A popular free plugin offering lossless compression and bulk optimization capabilities.
- ShortPixel Image Optimizer: A plugin offering both free and paid plans with advanced optimization features, including WebP conversion.
- Imagify: Another popular option providing automated image optimization and various compression levels.
Handling Different Image Formats
Choosing the right image format is crucial for optimizing your WordPress website’s performance and visual appeal. Different formats offer varying degrees of compression, quality, and suitability for different types of images. Understanding these differences will help you make informed decisions about which format to use for each image on your blog.
JPEG, PNG, and GIF Compatibility with WordPress, How to insert a picture into a wordpress post
WordPress supports all three major image formats: JPEG, PNG, and GIF. However, the best choice depends on the specific image and its intended use. Each format has its own strengths and weaknesses regarding file size, color depth, and animation capabilities. Incorrect format selection can negatively impact loading times and the overall user experience.
Advantages and Disadvantages of Each Image Format
Let’s break down the pros and cons of each format:
| Image Format | File Size | Quality | Best Use Case |
|---|---|---|---|
| JPEG (JPG) | Generally smaller file sizes, especially for photographic images. High compression can lead to some loss of detail. | Good for photographs and images with smooth color gradients. Compression can result in some artifacting, especially at high compression levels. | Photographs, images with smooth color transitions, and situations where file size is a priority. |
| PNG | Generally larger file sizes than JPEGs, but supports lossless compression. | Excellent for images with sharp lines, text, logos, and images requiring high detail. Supports transparency. | Logos, illustrations, images with text, screenshots, images requiring transparency. |
| GIF | Small file sizes, especially for simple images. Supports animation. | Limited color palette (256 colors maximum). Best suited for simple graphics and animations. Lossless compression. | Simple animations, logos, icons, images with limited color variations. |
Choosing the Appropriate Image Format
The best practice is to select the image format based on the content and intended use. For example:* Photographs: JPEG is generally the best choice due to its smaller file size and good quality for photographic images. However, if you need to maintain maximum detail, a PNG might be preferred, accepting the larger file size.* Logos and illustrations: PNG is ideal because it supports lossless compression and transparency, preserving sharp lines and details.* Simple animations: GIF is the only readily supported format for simple animations within WordPress.
Adding Alt Text and Captions

Source: ytimg.com
Adding alt text and captions to your images isn’t just about making your WordPress posts look pretty; it’s a crucial step for accessibility and search engine optimization (). Think of it as giving your images a voice and context, making them understandable to everyone, including those using screen readers or searching for relevant content online.Alt text and captions work together to provide a richer experience for your readers.
Alt text describes the image for those who can’t see it, while captions offer additional context and information. Let’s dive into the specifics of each.
Alt Text Importance and Examples
Alt text (alternative text) is a short description of your image that appears if the image fails to load or if a user is using a screen reader. This is vital for accessibility, ensuring visually impaired users can understand the content of your post. Furthermore, search engines use alt text to understand the context of your images, improving your .
Effective alt text is concise, descriptive, and relevant to the content of your post.Here are a few examples:* Image of a cat sitting on a mat: “A tabby cat relaxing on a striped rug.” (Descriptive and avoids unnecessary details)
Image of a graph showing website traffic
“Line graph illustrating website traffic increase over the past six months.” (Specific and informative)
Image of a button that says “Learn More”
“Learn More button” (Simple and accurate for functional images)
A purely decorative image
Leave the alt text field blank. Screen readers will ignore it.
Adding Captions to Images
Adding captions in WordPress is usually a simple matter of selecting your image after uploading it, and then typing the caption directly into the provided field within the image editor. The location of this field varies slightly depending on your theme and WordPress version, but it’s generally easily accessible. Captions appear directly below your image, providing additional context or explanation.
They’re a great way to add humor, context, or further details that enhance the user experience.
Best Practices for Writing Compelling Image Captions
Effective image captions are concise and engaging. They should complement the image, providing additional information or a unique perspective. Avoid overly long captions that distract from the main text. Instead, focus on providing relevant context or a brief, insightful comment. For example, instead of “A picture of a sunset,” try “Golden hour sunset over the Pacific Ocean, capturing the tranquility of the evening.” The second option is more descriptive and evokes a stronger emotional response.
A well-written caption can transform a simple image into a powerful storytelling element.
Conclusion
So, there you have it! Mastering image insertion in WordPress is key to creating a visually engaging and successful blog. Whether you’re uploading directly from your computer, using image URLs, or leveraging the media library’s features, remember to optimize your images for web performance and always include descriptive alt text and captions. By following these tips, you’ll not only improve the user experience but also boost your blog’s .
Now go forth and create stunning WordPress posts!
FAQ Explained
What’s the best image format for my WordPress blog?
It depends! JPEGs are great for photos, offering good compression. PNGs are better for graphics with sharp lines and transparency. GIFs are ideal for animations and simple graphics.
How do I resize images before uploading?
Many image editing programs (like Photoshop or GIMP) let you resize images before uploading. This helps keep file sizes smaller and loading times faster.
Can I embed images from other websites?
Yes, you can use the image URL, but be mindful of copyright. Always ensure you have permission to use images from other websites.
What are image captions good for?
Captions add context and can make your images more engaging. They also help break up large blocks of text and improve readability.
