
The Ultimate Guide on Masking in Adobe Illustrator
The Ultimate Guide on Masking in Adobe Illustrator: Dive into the fascinating world of masking in Adobe Illustrator! This isn’t your average tutorial; we’re going beyond the basics to unlock the true power of masking for creating stunning visuals. Whether you’re a seasoned designer or just starting out, this guide will equip you with the skills and knowledge to master clipping masks, opacity masks, and advanced techniques that will elevate your designs.
Get ready to transform your artwork with precision and creativity!
We’ll cover everything from the fundamental concepts and different mask types to advanced techniques like using layer masks for non-destructive editing and combining masks with compound paths. We’ll explore practical applications in logo design, illustration, and web design, providing step-by-step instructions and real-world examples. Plus, we’ll tackle common troubleshooting issues and share best practices to ensure a smooth and efficient workflow.
Let’s unlock the magic of masking together!
Introduction to Masking in Adobe Illustrator
Masking in Adobe Illustrator is a powerful technique that allows you to selectively hide or reveal portions of artwork, creating complex designs with ease. It’s a fundamental tool for any Illustrator user, enabling precise control over image composition and overall visual impact. Mastering masking opens doors to a wide range of creative possibilities, from subtle refinements to dramatic effects.Masking fundamentally involves using one object to control the visibility of another.
This “masking object” acts as a stencil, determining which parts of the “masked object” are visible. The result is a clean, non-destructive editing process; you can easily modify both the masked object and the mask itself without affecting the other. This flexibility is key to efficient and creative workflow.
Clipping Masks
Clipping masks confine a group of objects to the shape of another object. Imagine you have a photograph of a person and want to place it within a circular frame. A clipping mask would allow you to use the circle as a mask, showing only the portion of the photograph that falls within the circle’s boundaries. The masked object (the photograph) is clipped to the shape of the clipping mask (the circle).
To create a clipping mask, select both the masked object and the mask, then choose “Make Clipping Mask” from the Object menu (or use the keyboard shortcut Cmd+7/Ctrl+7). Any changes to the masked object or the mask will be immediately reflected in the final result.
Opacity Masks
Opacity masks control the transparency of an object or group of objects. Unlike clipping masks, which hide parts completely, opacity masks gradually reduce or increase the opacity of a masked object, creating seamless transitions and blending effects. Imagine you want to gradually fade a logo into a background image. An opacity mask would let you create a gradient that seamlessly integrates the logo into the background.
You create an opacity mask by selecting the masked object, then creating a grayscale image (black being fully opaque, white being fully transparent, and grays representing varying degrees of transparency) and dragging it onto the masked object while holding the Alt/Option key. The grayscale image then becomes the opacity mask.
Real-World Applications of Masking
Masking is invaluable across a wide spectrum of graphic design applications. For example, in logo design, a clipping mask can create a logo that perfectly fits within a specific shape, like a badge or emblem. In web design, opacity masks can create subtle transitions between different sections of a website. In print design, clipping masks can be used to create intricate cutouts or to isolate specific elements within a complex illustration, like placing a product image inside a speech bubble for an advertisement.
Furthermore, masking is essential for image editing tasks such as isolating a subject from its background for use in collages or other compositions. The versatility of masking allows for clean, professional-looking results that would be difficult to achieve through other methods.
Creating Clipping Masks
Clipping masks are a powerful tool in Illustrator that lets you combine the shapes of two or more objects, revealing only the portion of the top object that lies within the boundaries of the bottom object. Think of it as using a cookie cutter – the cutter shapes what you see of the cookie dough. This technique is incredibly versatile, allowing for precise image editing and the creation of complex, layered designs.
Let’s explore how to create these powerful masks.
The basic process involves selecting your shapes, then using the menu or a keyboard shortcut to apply the clipping mask. The key is understanding which object will act as the “mask” (the cookie cutter) and which will be “clipped” (the cookie dough). The mask determines what part of the clipped object is visible.
Creating Clipping Masks with Simple Shapes
To create a basic clipping mask, start by creating two shapes. For example, let’s use a circle and a square. Draw a circle, then draw a square on top. Select both the circle and the square using the Selection Tool (V). Then, go to Object > Clipping Mask > Make (or use the keyboard shortcut Cmd+7 on macOS or Ctrl+7 on Windows).
The square will now act as the clipping mask, revealing only the portion of the circle that falls within the square’s boundaries. You can experiment with different shapes like rectangles, stars, or even more complex custom shapes. The same process applies; select both, then create the clipping mask. Remember, the topmost object in the layer stack will be the one that’s clipped.
Creating Complex Clipping Masks with Multiple Objects
Creating complex clipping masks involves layering multiple shapes. Imagine you want to create a design where a photograph is partially revealed through a series of overlapping irregular shapes. First, place your photograph on the artboard. Then, create several shapes – perhaps some organic, freehand shapes – on top of the photograph. Experiment with varying opacities and colors.
Select all the shapes (including the photograph, ensuring it’s at the bottom of the layer stack) and apply the clipping mask as described above. The result will be a visually interesting reveal of the underlying image, shaped by your layered cutouts. You can further refine this by adjusting the opacity or color of the individual shapes within the clipping mask.
Visual Example: Clipping Masks in Action
Let’s illustrate the versatility of clipping masks with a simple design example. Imagine we’re creating a promotional image for a new coffee blend.
| Image 1: Base Image | Image 2: Coffee Bean Shape | Image 3: Combined with Clipping Mask | Image 4: Final Result with Text Overlay |
|---|---|---|---|
| A high-resolution image of a steaming cup of coffee. The background is a blurry, out-of-focus coffee bean field. | A large, stylized coffee bean shape, filled with a rich brown color. | The coffee bean shape is placed on top of the coffee cup image. A clipping mask is applied, revealing only the portion of the coffee cup image visible within the coffee bean shape. | Text is added, such as “New Blend: Dark Roast,” overlaying the clipped image. The text is styled to complement the overall design, perhaps using a serif font in a dark brown color. |
Utilizing Opacity Masks
Opacity masks offer a powerful way to control the visibility of objects in Illustrator, going beyond the simple “on” or “off” control of clipping masks. Instead of completely hiding parts of an image, opacity masks subtly reveal or conceal portions, creating a more nuanced and often more natural-looking effect. This makes them ideal for blending images, creating subtle fades, or achieving complex transparency effects.Opacity masks work by using the grayscale values of one object to control the transparency of another.
Areas of the mask that are pure white (100% opacity) will show the underlying object completely. Areas of black (0% opacity) will completely hide the underlying object. Grayscale values in between will create varying degrees of transparency. This allows for smooth transitions and a level of control that clipping masks simply can’t match.
Opacity Masks versus Clipping Masks: A Comparison
Clipping masks are excellent for cleanly cutting off portions of an object, creating sharp boundaries. Think of them as a stencil—only the part of the top object within the boundaries of the bottom object remains visible. Opacity masks, on the other hand, create gradual transitions in transparency. They are more like a filter, subtly adjusting the visibility of the underlying object.Consider these use cases: A clipping mask would be perfect for placing text perfectly inside a shape.
An opacity mask would be ideal for creating a vignette effect on a photograph, where the edges fade gradually to darkness. Essentially, clipping masks define hard edges, while opacity masks define soft transitions.
Applying an Opacity Mask: A Step-by-Step Guide
Let’s say we want to fade out the edges of a photograph of a vibrant sunset. We’ll use a simple radial gradient as our opacity mask.
1. Prepare your image
Place the sunset photograph on your artboard. This will be the object that we’ll apply the opacity mask to.
So you’re diving into the ultimate guide on masking in Adobe Illustrator? That’s awesome! Mastering masking is a game-changer, and to really boost your Illustrator skills and get your work seen, check out this amazing resource on getting it on with youtube for video tutorials. Once you’ve nailed those masking techniques, you’ll be creating stunning visuals in no time, ready to share your creations online!
2. Create the mask
Create a new shape (e.g., a circle or ellipse) on top of your sunset image. This shape will be our mask.
3. Apply the gradient
Fill the shape with a radial gradient, going from white in the center to black at the edges. The exact gradient settings will determine the intensity and softness of the fade. Experiment with different gradient types and color stops to achieve the desired effect.
4. Apply the opacity mask
Select both the sunset image and the gradient shape. Go to the Transparency panel (Window > Transparency) and click the “Make Opacity Mask” button (it looks like a rectangle with a circle inside). The gradient shape will now act as a mask, controlling the transparency of the sunset image.
5. Adjust and Refine
You can now manipulate the mask shape or the gradient to fine-tune the effect. Experiment with different mask shapes and gradient variations to achieve the perfect fade. You can also move the mask around to change where the fading occurs. Remember, the white areas of the mask show the image, while the black areas hide it.
Advanced Masking Techniques

Source: rockymountaintraining.com
So you’ve mastered the basics of clipping and opacity masks? Fantastic! Now let’s dive into some more advanced techniques that will truly unlock the power of masking in Adobe Illustrator. These methods offer greater control, non-destructive workflows, and solutions to common masking challenges.
Advanced masking techniques in Illustrator revolve around leveraging the program’s flexibility to achieve complex effects and maintain a clean, editable workflow. This section will explore using layer masks for non-destructive editing, combining compound paths with masks for intricate shapes, and addressing common troubleshooting issues.
Layer Masks for Non-Destructive Editing
Layer masks provide a powerful way to edit images without permanently altering the original artwork. Think of it as a stencil: you reveal parts of the artwork beneath, while hiding others. The beauty of this is that you can easily adjust the mask later, making changes without affecting the underlying layers. This non-destructive approach is crucial for maintaining flexibility and avoiding irreversible edits.
To create a layer mask, simply select the layer you want to mask and choose “Add Layer Mask” from the Layers panel. You can then paint on the mask with black (to hide) or white (to reveal) using a brush tool. The great thing is that you can always adjust the mask’s opacity, blend modes, and even edit its contents to fine-tune the effect.
Using Compound Paths with Masks
Compound paths are incredibly useful when working with complex shapes that require precise masking. A compound path combines multiple shapes into a single object, allowing you to mask against a more intricate Artikel. This is especially beneficial when you need to mask an image to a shape with multiple overlapping or intertwined elements. To create a compound path, select all the shapes you want to combine, then go to the Pathfinder panel and choose “Make Compound Path.” This single object can then be used as a clipping mask, offering a level of precision that is difficult to achieve with simpler masking methods.
For example, imagine masking a photograph to a design featuring several intertwined leaves. Using a compound path ensures a clean, accurate mask against the intricate leaf shapes.
Troubleshooting Common Masking Issues
Masking issues are common, but often have straightforward solutions. Here are a few potential problems and their solutions:
Understanding and addressing these common issues will help you confidently tackle even the most complex masking challenges in Adobe Illustrator.
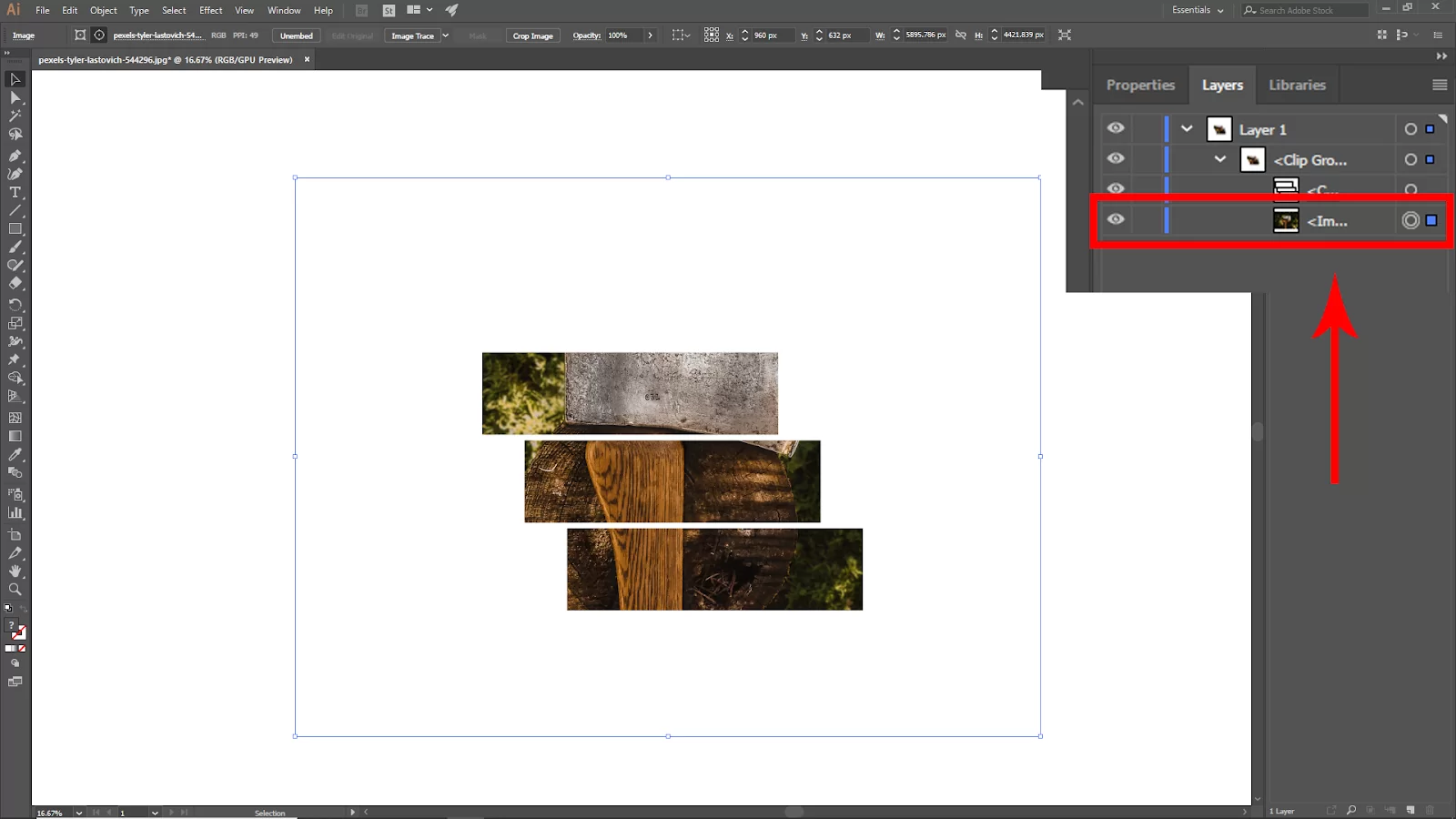
- Mask not appearing: Ensure the layer mask is properly applied to the correct layer and that the layer’s visibility is turned on.
- Unexpected clipping or masking results: Double-check the order of your layers. The mask will only affect the layers below it.
- Rough edges on the mask: Experiment with different brush settings or use the smoothing tool to refine the edges of your mask.
- Difficulty selecting the mask: Make sure the mask is targeted in the Layers panel. A highlighted mask will show a white rectangle next to the thumbnail.
Masking with Different Objects: The Ultimate Guide On Masking In Adobe Illustrator
Masking in Illustrator isn’t limited to simple shapes; its power lies in its versatility across various object types. This section explores how to effectively mask with vectors, raster images, and even text, opening up a world of creative possibilities for your designs. We’ll delve into techniques for achieving precise results, even with complex combinations of different object types.
The key to successful masking with diverse objects lies in understanding the properties of each object type and how they interact within the masking process. Vector objects, with their scalability and crisp lines, offer precise control, while raster images bring photographic realism. Combining these, along with the unique characteristics of text, allows for incredibly detailed and visually rich compositions.
Masking with Vector Shapes, Raster Images, and Text
This section details the process of creating masks using different object types. We’ll walk through specific examples to illustrate the techniques.
The fundamental principle remains the same regardless of the object type: you place the object you want to mask
-behind* the mask, and the mask determines which parts are visible. The type of mask (clipping or opacity) dictates how the visibility is controlled. Let’s explore examples with each object type.
- Vector Shape Mask: Imagine you have a complex vector illustration of a flower and want to isolate a single petal. Create a simple vector shape (like a circle or ellipse) over the petal. Select both the petal and the shape, then go to Object > Clipping Mask > Make. The circle now acts as a clipping mask, revealing only the portion of the petal within its bounds.
- Raster Image Mask: Let’s say you have a high-resolution photograph of a landscape and want to integrate it into a design, focusing only on the mountain range. Place the photo on your artboard. Create a vector shape (e.g., a polygon) roughly outlining the mountain range. Select both the photo and the vector shape, then choose Object > Clipping Mask > Make.
The vector shape now acts as a mask, revealing only the mountain portion of the image.
- Text Mask: For a more stylistic approach, consider using text as a mask. Type your desired text. Place an image or vector shape behind the text. Select both the text and the image/shape. Choose Object > Clipping Mask > Make.
The text now reveals only the portions of the underlying image/shape within its letterforms, creating a unique text-based design.
Achieving Precise Masking Results with Complex Objects
When dealing with intricate designs involving multiple objects, precision in masking becomes crucial.
For complex masking scenarios, using the Pathfinder panel to combine or subtract shapes before masking can greatly simplify the process. For instance, if you need a very specific shape as your mask, use the Pathfinder to create it from multiple shapes before applying it to the object you want to mask. Alternatively, employing the Pen Tool for meticulous shape creation provides superior control over the mask’s boundaries.
Visual Example: Combining Vector and Raster Objects, The ultimate guide on masking in adobe illustrator
Let’s create a visually appealing example demonstrating masking with both vector and raster objects. We’ll create a stylized sun partially obscured by leaves.
This example showcases the power of combining vector shapes for precise control and raster images for realistic detail. The interplay of masking techniques results in a sophisticated and visually striking composition.
- Import a high-resolution image of leaves: Imagine a photo of lush green leaves against a bright background. Import this image into Illustrator.
- Create a vector circle: Use the Ellipse Tool to create a bright yellow circle representing the sun.
- Mask the leaves: Select the leaf image and the circle. Go to Object > Clipping Mask > Make. This will reveal only the portion of the leaf image overlapping the yellow circle.
- Adjust opacity (optional): To create a more subtle effect, you might reduce the opacity of the leaf layer to allow some of the sun’s brightness to show through.
- Add details (optional): Enhance the scene by adding vector highlights to the sun or more leaves using the Pen Tool for precise control.
Practical Applications and Examples
Masking in Adobe Illustrator is a powerful tool with applications across various design disciplines. Its versatility allows for complex compositions and creative effects that would be difficult or impossible to achieve otherwise. Let’s explore some real-world examples to solidify your understanding.
Logo Design Example: A Modern Tech Logo
This example showcases the use of a clipping mask to create a sleek, modern tech logo. Imagine a stylized circuit board design, represented by intricate, overlapping lines and shapes in bright teal and electric blue. These shapes form the underlying design. Then, a circular shape, filled with a gradient of dark grey to black, is placed on top.
This circle acts as our clipping mask. By clipping the circuit board design to the circle, we create a perfectly circular logo, showcasing only the relevant portions of the circuit board within the confines of the circle. The result is a clean, professional logo with a defined shape, highlighting the key elements of the circuit board design without clutter.
The clipping mask ensures that the logo’s edges are crisp and well-defined, avoiding any messy or unfinished look.
Illustration Example: A Vibrant Floral Illustration
This example uses opacity masks to achieve a soft, painterly effect in a floral illustration. The base illustration consists of a bouquet of vibrant flowers, each petal meticulously detailed with gradients and subtle shading. A separate layer is created containing a soft, textured brush stroke, painted in shades of white and light grey. This brush stroke layer becomes the opacity mask.
The opacity of the flowers beneath is controlled by the brush stroke; areas where the brush stroke is opaque reveal the full vibrancy of the flowers, while areas where the brush stroke is transparent allow the background to show through, creating a sense of depth and softness. This method allows for a delicate, almost watercolor-like effect, softening the harsh lines and adding a subtle, romantic feel to the illustration.
The contrast between the sharp details of the flowers and the soft, blurred effect of the mask creates a visually engaging image.
Web Design Example: A Shaped Button with Gradient Overlay
Here, we utilize a clipping mask to create a uniquely shaped button for a website. The base shape of the button is a custom irregular polygon, giving it a playful, less conventional look than a standard rectangle. A gradient fill, perhaps a bright, eye-catching color transition, is applied to this shape. To create a subtle shadow effect, a slightly larger, slightly darker version of the polygon is placed behind the main button shape.
This larger shape then acts as a clipping mask for the main button shape and gradient, subtly confining the gradient and shadow effect within the button’s edges. This creates a clean, professional look for the button, avoiding any pixelated edges or harsh transitions. The result is a visually appealing and interactive element for a website, highlighting the importance of user interface design.
| Description | Masking Technique | Achieved Result | Example Image (Description) |
|---|---|---|---|
| Modern tech logo | Clipping Mask | Clean, professional logo with defined shape. | A circular logo featuring a stylized circuit board design in teal and blue, sharply defined by the circular clipping mask. The background is dark grey to black gradient. |
| Vibrant floral illustration | Opacity Mask | Soft, painterly effect, adding depth and softness. | A bouquet of vibrant flowers, with a soft, textured white and light grey brush stroke overlay creating a blurred, watercolor-like effect on the edges of the flowers. |
| Shaped website button | Clipping Mask | Unique button shape with subtle shadow effects. | An irregularly shaped button with a bright gradient fill. A slightly larger, darker version of the shape behind it creates a subtle shadow effect confined within the button’s edges. |
Troubleshooting and Best Practices
Mastering masking in Illustrator involves understanding not only the techniques but also the potential pitfalls and how to avoid them. This section covers common problems, optimization strategies, and methods to maintain image quality regardless of scale. By addressing these points, you can significantly improve your workflow and create professional-quality results.
Common Masking Problems and Solutions
Several issues can arise when working with masks. Understanding these common problems and their solutions is crucial for a smooth workflow. Let’s explore some of the most frequent challenges.
- Problem: Unexpected clipping or masking results. The masked area doesn’t align correctly with the intended region, or parts of the image are unexpectedly hidden or revealed.
- Solution: Carefully check the placement and arrangement of both the mask and the masked object. Ensure they are precisely overlaid. Zoom in to a high magnification to verify accurate alignment. If using pathfinder tools before masking, double-check the results to avoid unexpected shapes.
- Problem: Loss of image quality or pixelation when scaling masked images.
- Solution: Use high-resolution source images to begin with. When scaling, avoid enlarging raster images excessively as this can lead to noticeable pixelation. Vector objects, on the other hand, will scale without loss of quality.
- Problem: Difficulty editing masked objects individually.
- Solution: Before applying the mask, group the elements that should be treated as a unit. This simplifies editing. To edit individual elements after masking, unlock the mask by releasing the clipping or opacity mask.
- Problem: Masks are slow to render or lag the application.
- Solution: Simplify complex masks by using fewer objects. Avoid excessively intricate paths or overly large raster images within the mask. Consider rasterizing complex vector shapes before masking if performance is critical. Optimizing your Illustrator document’s settings can also help.
Optimizing Files for Efficient Workflow
Efficient file management is crucial, especially when dealing with complex masking techniques. Here are some best practices for maintaining a streamlined workflow.
- Organize Layers: Use well-named layers and layer groups to keep your artwork organized. This allows for easy identification and modification of specific masked elements.
- Use Non-Destructive Editing: Employ techniques like clipping masks and opacity masks, which allow for non-destructive edits. This preserves the original artwork and allows for easy adjustments later on.
- Regularly Save and Backup: Save your work frequently to prevent data loss. Regular backups are essential to protect your progress, especially when dealing with intricate masking.
- Clean Up Unused Objects: Regularly delete any unnecessary objects or layers to keep the file size manageable and improve performance.
Maintaining Image Quality and Scalability
Preserving image quality is vital, particularly when scaling your artwork for different applications.
Using vector graphics whenever possible is key to maintaining image quality at any scale. Vector objects are resolution-independent, meaning they can be scaled without loss of detail. For raster images, ensure you start with a high enough resolution to accommodate the largest intended scale. Avoid unnecessary enlargement of raster images within the mask. If you must scale raster images, consider using resampling techniques to minimize artifacts.
For example, using bicubic resampling often yields better results than nearest neighbor resampling when upscaling.
Beyond the Basics
Mastering basic masking in Illustrator is just the starting point. To truly unlock its potential, we need to explore how masking interacts with other powerful Illustrator features, leading to more complex and visually stunning results. This section dives into advanced techniques that elevate your masking skills to a professional level.
Blending modes and masking are a powerful combination, allowing you to achieve effects far beyond what’s possible with masking alone. By altering how the masked layer interacts with the underlying layers, you can create subtle shifts in color, luminosity, and texture, adding depth and realism to your designs. For example, using the “Multiply” blending mode on a masked shadow layer will darken the underlying artwork naturally, while “Screen” will brighten it.
Experimentation is key to understanding the nuances of each blending mode.
Blending Modes and Masking
The magic happens when you combine the precision of masking with the creative flexibility of blending modes. Imagine you’ve created a complex illustration of a flower. By applying a mask to isolate the petals and then setting the blending mode of the petal layer to “Soft Light,” you can subtly enhance the contrast and saturation of the petals, making them appear more vibrant and three-dimensional.
Similarly, using “Overlay” can create a more dramatic effect, emphasizing the highlights and shadows within the petal’s texture.
Masking for Complex Effects
Drop shadows and highlights are crucial elements in adding realism and depth to illustrations. Masking simplifies the creation of these effects. Instead of using complex path manipulations, you can create a simple shape representing the shadow, apply a gradient to it for a soft edge, and then use a clipping mask to blend it seamlessly with the main object.
The same principle applies to highlights, using a lighter gradient and a different blending mode to achieve the desired effect. This approach allows for more flexibility and control over the shape and intensity of the shadows and highlights.
Creating a Realistic Shadow Effect
Let’s craft a realistic shadow effect using a combination of masks and gradients. First, create the object that will cast the shadow. Then, create a separate shape representing the shadow’s area, slightly offset and larger than the object. Apply a radial gradient to this shadow shape, starting with a dark opaque color at the center and transitioning to transparent at the edges.
Adjust the gradient’s opacity and feathering to fine-tune the shadow’s softness and intensity. Finally, use a clipping mask to restrict the shadow to the shape of the shadow area.
To achieve a natural-looking shadow, consider these factors: the light source’s direction, the object’s size and shape, the surface the shadow is cast upon, and the overall ambient lighting. Experiment with different gradient types, opacity levels, and blending modes to refine the shadow’s appearance. A subtle, slightly blurred shadow will generally appear more realistic than a harsh, sharply defined one.
Final Conclusion

Source: techloungesp.com
Mastering masking in Adobe Illustrator opens up a universe of creative possibilities. From subtle refinements to dramatic transformations, the techniques we’ve explored empower you to take control of your artwork with unparalleled precision. Remember, practice is key! Experiment with different techniques, explore the nuances of each mask type, and don’t be afraid to push your creative boundaries. The journey of mastering masking is an ongoing one, filled with endless opportunities for growth and innovation.
Happy designing!
General Inquiries
What’s the difference between a clipping mask and an opacity mask?
A clipping mask hides parts of an object based on the shape of another object. An opacity mask controls the transparency of an object, allowing you to reveal or hide portions gradually.
Can I use masking on text in Illustrator?
Absolutely! You can use both clipping and opacity masks with text objects, allowing you to create unique text effects and integrate text seamlessly into your designs.
How do I edit a clipping mask after it’s created?
Simply select the clipping mask group, then select and edit the individual objects within. Changes will be reflected in the masked result.
What are some common mistakes to avoid when using masks?
Common mistakes include incorrect object layering, forgetting to release a clipping mask to edit individual components, and not considering the resolution of raster images used with opacity masks.
