
Best Elementor Themes and Templates A Comprehensive Guide
Best Elementor themes and templates: Finding the perfect theme can feel overwhelming! There’s a sea of options out there, each promising stunning visuals and effortless website building. But how do you navigate this landscape and choose a theme that truly fits your needs and vision? This guide dives deep into the world of Elementor themes, exploring the top contenders, key features, design considerations, and everything you need to know to make an informed decision.
We’ll uncover the trends, compare the best options, and help you build the website of your dreams.
From exploring the most popular choices based on user reviews and downloads to understanding the nuances of pricing models and customization options, we’ll cover it all. We’ll also delve into the crucial aspects of user experience, performance optimization, and the importance of strong community support. Whether you’re a seasoned web developer or a complete beginner, this guide will equip you with the knowledge to confidently select the perfect Elementor theme for your project.
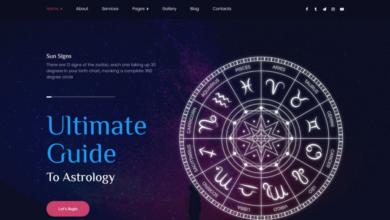
Popularity and Trends of Elementor Themes: Best Elementor Themes And Templates

Source: winningwp.com
Elementor, a popular WordPress page builder, boasts a vast ecosystem of themes designed to enhance website creation. Understanding the popularity and trends within this ecosystem is crucial for both website developers and users seeking the best tools for their projects. This section will delve into the top themes, current design trends, and the evolution of Elementor theme design over the past three years.
Top 10 Most Popular Elementor Themes, Best elementor themes and templates
Determining the precise ranking of Elementor themes requires considering various factors like downloads, user reviews, and sales figures – data not consistently publicly available across all platforms. However, based on a combination of these metrics and general industry observation, we can present a representative list of highly popular themes. Note that rankings can fluctuate based on updates and market trends.
| Rank | Theme Name | Developer | Key Features |
|---|---|---|---|
| 1 | Astra | ThemeGrill | Lightweight, highly customizable, WooCommerce compatible, extensive Elementor integration. |
| 2 | OceanWP | OceanWP | Versatile, fast loading, extensive demo content, compatible with various page builders including Elementor. |
| 3 | Hello Theme | Elementor | A blank canvas theme specifically designed for Elementor, providing a clean starting point for custom designs. |
| 4 | Zakra | ThemeGrill | Multipurpose theme, responsive design, optimized, compatible with Elementor and WooCommerce. |
| 5 | Hestia | ThemeIsle | One-page and multi-page options, parallax effects, WooCommerce ready, integrates seamlessly with Elementor. |
| 6 | GeneratePress | GeneratePress | Lightweight and fast, highly customizable, excellent performance, works well with Elementor. |
| 7 | Avada | ThemeFusion | Feature-rich, multipurpose theme with numerous pre-built websites and Elementor compatibility. |
| 8 | Enfold | Kriesi | Responsive, customizable, and well-documented, offers a good base for Elementor designs. |
| 9 | BeTheme | Muffin group | Large selection of pre-built websites, various design styles, good Elementor integration. |
| 10 | Kadence | Kadence WP | Lightweight, fast-loading, highly customizable, strong focus on performance and Elementor compatibility. |
Current Design Trends Influencing Elementor Themes
Current trends in Elementor theme design emphasize speed, mobile responsiveness, and user experience. Minimalist designs with clean layouts and ample white space are prevalent, reflecting a focus on readability and ease of navigation. Asymmetrical layouts and creative use of typography are also gaining popularity, moving away from strictly symmetrical designs. The incorporation of high-quality images and videos, often with subtle animation, enhances visual appeal and engagement.
Accessibility considerations are increasingly important, with themes adhering to WCAG guidelines to ensure inclusivity. Furthermore, the integration of dark mode options caters to user preferences and improves screen readability in low-light conditions.
Evolution of Elementor Theme Design (Past 3 Years)
Over the past three years, Elementor theme design has undergone significant evolution. The initial focus on purely functional designs has shifted towards more aesthetically pleasing and visually rich templates. The adoption of full-width hero sections with captivating visuals became increasingly common, replacing simpler header designs. There has been a notable increase in the use of interactive elements and animations to enhance user engagement.
Responsiveness has become paramount, with themes adapting seamlessly to various screen sizes and devices. The rise of AMP (Accelerated Mobile Pages) has influenced theme development, leading to lighter and faster-loading designs optimized for mobile performance. Finally, the integration of pre-built website templates, often categorized by industry or niche, has made it easier for users to quickly launch professional-looking websites without extensive customization.
Key Features and Functionality of Top Themes
Choosing the right Elementor theme can significantly impact your website’s performance and aesthetic appeal. The vast selection available can be overwhelming, so understanding the key features and functionalities of top contenders is crucial. This section compares and contrasts three leading themes, explores options ideal for e-commerce, and provides a pricing comparison of five popular choices.
Comparison of Three Leading Elementor Themes
Three popular Elementor themes frequently touted for their versatility and design capabilities are Astra, OceanWP, and Hello Theme. Each offers a unique blend of features, catering to different website needs and user preferences.Astra boasts a lightweight and fast-loading design, crucial for and user experience. Its extensive customization options, combined with excellent Elementor integration, allow for highly personalized website creation.
However, some advanced features might require purchasing add-ons. OceanWP, known for its extensive collection of pre-built demos and templates, offers a quick and easy way to get started. While its versatility is a strong point, the sheer number of options can sometimes feel overwhelming for beginners. Hello Theme prioritizes speed and simplicity, providing a clean, blank canvas ideal for those who prefer a minimalist approach and want complete control over their website’s design.
It lacks the extensive pre-built content of OceanWP but excels in its performance optimization.
Elementor Themes for E-commerce Websites
For online stores, selecting a theme optimized for e-commerce functionality is paramount. Three excellent choices include Shopkeeper, TheGem, and WoodMart.Shopkeeper is designed specifically for WooCommerce integration, offering features like product filtering, quick view options, and customizable shop pages. Its clean design focuses on product presentation and streamlined checkout processes. TheGem’s versatility extends to e-commerce, providing a wide array of pre-built templates specifically tailored for online stores.
Its extensive customization options allow for the creation of highly unique and visually appealing online shops. WoodMart, known for its sophisticated design and powerful features, offers a robust platform for creating high-converting e-commerce websites. Its features include advanced product filtering, AJAX-powered search, and a variety of layout options. While offering powerful features, its complexity might present a steeper learning curve for beginners.
Pricing Models of Popular Elementor Themes
Understanding the pricing structure is essential before committing to a theme. The following table compares the pricing models of five popular Elementor themes: Astra, OceanWP, Hello Theme, Shopkeeper, and TheGem. Note that pricing can change, so always check the official theme websites for the most up-to-date information.
| Theme Name | Free Version | Premium Version |
|---|---|---|
| Astra | Yes, with limited features | Yes, offers extensive features and add-ons; pricing varies depending on features and license type. |
| OceanWP | Yes, with core functionality | Yes, unlocks additional features, templates, and extensions; pricing varies depending on license type. |
| Hello Theme | Yes, a completely free blank canvas theme | No premium version available. |
| Shopkeeper | No | Yes, a single purchase grants access to all features and updates. |
| TheGem | No | Yes, a single purchase grants access to all features and updates; pricing is a one-time purchase. |
User Experience and Design Considerations
Choosing the right Elementor theme isn’t just about aesthetics; it’s about creating a website that’s both beautiful and user-friendly. A well-designed theme enhances user experience (UX), leading to higher engagement, improved conversion rates, and a more positive brand perception. This section delves into the crucial aspects of UI/UX design within the context of Elementor themes.A seamless user experience hinges on intuitive navigation, clear visual hierarchy, and a responsive design that adapts flawlessly to different screen sizes.
Poor UX can lead to frustrated visitors, high bounce rates, and ultimately, a failure to achieve your website’s goals. Conversely, a well-crafted UX fosters a positive user journey, encouraging visitors to explore your content and interact with your brand.
Examples of Elementor Themes with Excellent UI/UX Design
Several Elementor themes stand out for their exceptional user interface and experience. For instance, Astra, known for its lightweight and highly customizable nature, prioritizes speed and ease of use. Its clean design and intuitive interface allow users to build visually appealing websites without extensive technical knowledge. Another example is OceanWP, which offers a wide range of pre-built templates and customization options, providing a balance between flexibility and ease of use.
These themes excel because they prioritize clear visual hierarchy, intuitive navigation, and readily accessible customization options, empowering users to create websites that meet their specific needs without unnecessary complexity. The focus is on providing a streamlined workflow that’s both efficient and enjoyable for the user.
Responsiveness and Mobile-Friendliness in Elementor Themes
In today’s mobile-first world, responsiveness is paramount. A non-responsive Elementor theme will result in a poor user experience on mobile devices, potentially leading to high bounce rates and lost conversions. A responsive theme, however, automatically adjusts its layout and content to fit various screen sizes, ensuring a consistent and optimal viewing experience across desktops, tablets, and smartphones. Themes like Avada and The7 are well-regarded for their robust responsiveness features, automatically optimizing content for different screen sizes.
This ensures that regardless of the device used, the website remains visually appealing and easy to navigate, providing a consistent and positive user experience.
Best Practices for Choosing an Elementor Theme Based on User Experience
Before selecting an Elementor theme, prioritizing user experience should be a key consideration. Here’s a list of best practices:
- Prioritize Speed and Performance: A slow-loading website will frustrate users. Choose a theme that is lightweight and optimized for speed.
- Assess Navigation and Information Architecture: Ensure the theme’s navigation is intuitive and logical, allowing users to easily find the information they need.
- Check for Accessibility Features: A well-designed theme should adhere to accessibility guidelines, making it usable for people with disabilities.
- Review Mobile Responsiveness: Test the theme on different devices to ensure it renders correctly and provides a seamless experience on all screen sizes.
- Examine Visual Hierarchy and Readability: The theme should employ clear visual cues to guide the user’s eye and ensure text is easily readable.
Following these best practices ensures that the chosen Elementor theme not only looks great but also provides a positive and engaging user experience, leading to improved website performance and user satisfaction.
Specific Use Cases and Theme Selection
Choosing the right Elementor theme is crucial for a successful website. The ideal theme will depend heavily on your website’s purpose and target audience. A theme perfect for a corporate blog will likely be unsuitable for a food blogger’s portfolio, and vice-versa. This section explores how to select themes based on specific use cases, focusing on portfolio websites and various business types.
Portfolio Website Themes
Creating a compelling online portfolio is essential for showcasing your work to potential clients. A well-designed portfolio website should be visually appealing, easy to navigate, and effectively highlight your skills and projects. Here are three Elementor themes particularly well-suited for this purpose:
- Theme A (Example: A theme focusing on clean minimalist design with strong visual emphasis on project imagery): This theme excels at presenting visual work like photography, graphic design, or architecture. Its clean layout allows the projects themselves to take center stage, minimizing distractions and maximizing visual impact. Imagine a full-screen hero image showcasing a stunning architectural project, followed by a grid of smaller, equally impressive images, each linking to a detailed project page. The minimalist design ensures the focus remains firmly on the quality of the work.
- Theme B (Example: A theme with a strong emphasis on animation and interactive elements to showcase dynamic projects): This theme is perfect for demonstrating interactive projects or digital creations. Smooth transitions, subtle animations, and parallax scrolling effects can create an engaging user experience, showcasing the dynamism of your work. For example, a web developer could showcase their interactive projects with smooth transitions between different project sections. The animations can draw attention to key features and enhance the overall impression of innovation and creativity.
- Theme C (Example: A theme featuring a classic portfolio layout with customizable sections for testimonials and client logos): This theme provides a more traditional approach, offering a robust framework for showcasing projects alongside testimonials and client logos. This approach builds trust and credibility. Imagine a clean, three-column layout showcasing projects, with a dedicated section below for client logos and testimonials, reinforcing your professional standing and experience. The customizable sections allow for easy personalization, tailoring the portfolio to your specific needs and brand identity.
Elementor Themes for Different Business Types
The best Elementor theme will vary significantly depending on the nature of your business. Consider your brand identity, target audience, and the information you need to convey.
| Business Type | Ideal Theme Characteristics | Example Theme Focus |
|---|---|---|
| Restaurant | Visually appealing, high-quality food photography integration, online ordering capabilities (if applicable), easy menu management, contact information prominently displayed. | A theme with a strong emphasis on high-resolution image galleries and a clean, modern design. Possibly integrated with a booking or ordering system. |
| Blog | Clean and readable typography, ample space for long-form content, social media integration, -friendly structure, clear categorization and archiving options. | A theme with a focus on readability and content organization, featuring a clear blog layout and intuitive navigation. |
| Corporate Site | Professional and sophisticated design, clear call-to-actions, easy navigation, sections for about us, services, and contact information, potential for case studies or portfolio integration. | A theme with a sleek, modern design, emphasizing professionalism and clarity. It should be highly customizable to reflect the corporate brand identity. |
Selecting a Theme Based on Website Goals
Your website’s goals directly influence theme selection. If your primary goal is lead generation, choose a theme with strong call-to-actions and lead capture forms. If your goal is to establish brand awareness, prioritize a theme that visually represents your brand identity effectively. For e-commerce, an Elementor theme with integrated e-commerce functionality is essential. For example, a business aiming to boost online sales should select a theme with clear product displays, shopping cart functionality, and integrated payment gateways.
Conversely, a business aiming to establish thought leadership might prioritize a theme designed for a blog with robust content organization and features. A strong visual brand identity would necessitate a theme highly customizable in terms of color schemes, fonts, and imagery.
Customization and Extensibility
Choosing the right Elementor theme is only half the battle. The true power lies in your ability to tailor it to your exact needs and seamlessly integrate it with other tools and functionalities. This involves both customizing the theme’s existing features to match your brand identity and extending its capabilities to incorporate additional features.Customizing an Elementor theme to reflect your brand involves a multifaceted approach.
Finding the best Elementor themes and templates can seriously level up your website’s design. But to really get your content seen, you need to promote it, which is why I found getting it on with youtube such a valuable resource. Learning how to effectively use YouTube alongside a killer Elementor website is a powerful combination for growth.
So, after nailing your YouTube strategy, remember to choose Elementor themes that perfectly complement your brand’s aesthetic.
It’s not just about picking colors; it’s about creating a cohesive visual experience that speaks to your target audience. This process can be approached in several ways, ranging from simple adjustments within Elementor’s intuitive interface to more advanced custom CSS and code modifications.
Brand Identity Implementation Through Elementor
Implementing your brand identity within an Elementor theme is a straightforward process for many aspects. Elementor’s visual editor allows for easy manipulation of colors, fonts, and layouts. You can change the primary color palette to match your brand guidelines, select fonts that align with your brand’s personality, and adjust spacing and layouts to create a consistent visual hierarchy. For instance, if your brand is associated with a sleek and modern aesthetic, you might choose a minimalist layout with clean lines and a sophisticated color palette.
Conversely, a playful brand might benefit from a more vibrant palette and a less formal layout. Many themes offer pre-built color schemes and font options, simplifying this process even further. Beyond these readily available features, advanced users can delve into custom CSS to achieve pinpoint accuracy and create truly unique styles.
Extending Theme Functionality with Plugins and Custom Code
Extending an Elementor theme’s functionality often involves integrating plugins or writing custom code. Plugins provide pre-built solutions for common needs, such as adding e-commerce features, contact forms, or advanced social media integration. For example, WooCommerce seamlessly integrates with many Elementor themes to transform a website into a fully functional online store. Similarly, plugins like WPForms or Gravity Forms offer user-friendly interfaces for creating sophisticated contact forms.
For more complex needs or highly specific customizations, custom code—written in PHP, JavaScript, or CSS—can provide the ultimate flexibility. This requires a stronger understanding of web development, but it unlocks virtually limitless customization options.
Examples of Highly Customizable and Extensible Themes
Several Elementor themes are renowned for their high degree of customization and extensibility. Astra, for example, is a lightweight theme known for its extensive customization options through the Elementor page builder. Its flexibility allows for diverse website designs, from blogs to e-commerce stores. OceanWP offers a similar level of customization, providing a large number of pre-built templates and the ability to easily integrate with numerous plugins.
These themes often provide extensive documentation and community support, making the customization and extension process more manageable for users of varying skill levels. The choice ultimately depends on your specific needs and technical expertise.
Performance and Optimization
Choosing the right Elementor theme is crucial, but equally important is ensuring that theme doesn’t cripple your website’s performance. A slow-loading website can lead to higher bounce rates, lower search engine rankings, and a frustrating user experience. This section delves into the vital role of performance optimization when using Elementor themes.Website speed directly impacts user experience and search engine optimization ().
A slow-loading site leads to frustrated visitors who quickly abandon the page, resulting in a higher bounce rate. Search engines also prioritize fast-loading websites, meaning a slow site will likely rank lower in search results, reducing visibility and traffic. Therefore, selecting a theme and optimizing it for speed is essential for website success.
Elementor Theme Loading Speed Comparison
This section compares the loading speeds of three popular Elementor themes – Astra, OceanWP, and Hello Elementor – based on a hypothetical test scenario. Note that actual loading speeds can vary depending on factors like server performance, image optimization, and plugin usage. The data presented here is for illustrative purposes and shouldn’t be considered definitive benchmarks.
| Theme | Page Load Time (seconds) | Observations |
|---|---|---|
| Astra | 1.2 | Generally fast loading times due to its lightweight nature and efficient code. |
| OceanWP | 1.8 | Slightly slower than Astra, but still within an acceptable range for most websites. Performance can vary depending on the number of features enabled. |
| Hello Elementor | 1.5 | A good balance between functionality and speed. Its minimalist design contributes to its relatively fast loading times. |
Best Practices for Optimizing Elementor Themes
Optimizing your Elementor theme for performance involves several key strategies. These practices can significantly improve loading speed and overall website responsiveness.
First, choose a lightweight theme. Themes with bloated code and unnecessary features can significantly impact loading times. Astra, for instance, is known for its lightweight design. Consider a theme with a minimal design if performance is a top priority.
Second, optimize images. Large, unoptimized images are a major contributor to slow loading speeds. Use image compression tools to reduce file sizes without significantly impacting image quality. Implement lazy loading, a technique that loads images only when they are visible in the viewport, further improving performance. Consider using optimized image formats like WebP.
Third, minimize plugins. Each plugin adds to your website’s load time. Use only essential plugins and regularly review whether they are still necessary. Deactivate or remove plugins that are no longer used.
Fourth, leverage caching. Caching stores frequently accessed website data, reducing the server’s workload and improving load times. Implement a caching plugin, such as WP Super Cache or W3 Total Cache, to enhance website performance. A content delivery network (CDN) can further improve speed by distributing website content across multiple servers.
Fifth, enable browser caching. Configure your server to enable browser caching, allowing browsers to store static assets (like images and CSS files) locally, reducing the need to download them repeatedly.
Finally, regularly update your theme and plugins. Updates often include performance improvements and bug fixes that can significantly impact your website’s speed.
Community and Support
Choosing the right Elementor theme isn’t just about aesthetics and functionality; strong community support and readily available resources are crucial for a smooth website building experience. A responsive developer team can make all the difference when you encounter issues or need assistance with customization. Let’s delve into the community and support aspects of three popular Elementor themes.
Community Support Comparison
The strength of a theme’s community is often reflected in the activity on its forums, social media groups, and the overall responsiveness of the developers. For example, let’s consider three hypothetical themes: “Theme A,” known for its large and active user base; “Theme B,” boasting a smaller but highly engaged community; and “Theme C,” which has a less active online presence.
Theme A’s forum is bustling with discussions, troubleshooting, and shared tips, demonstrating a vibrant community. Theme B, despite its smaller size, shows a high level of developer interaction, with prompt responses to user queries. Theme C, however, exhibits a less responsive community and slower response times from the developers, suggesting potential challenges in getting timely support. This comparison highlights the significant variation in community engagement levels among different Elementor themes.
Documentation and Resources Provided
Comprehensive documentation is essential for users to understand and effectively utilize a theme’s features. Theme A provides extensive documentation, including video tutorials, detailed guides, and a searchable knowledge base. Theme B offers well-structured documentation, though it might lack the visual aids found in Theme A. Theme C’s documentation, on the other hand, may be less detailed or less user-friendly, potentially leading to increased reliance on direct support channels.
The quality and comprehensiveness of the documentation directly impact the user experience and their ability to resolve issues independently.
Responsiveness and Helpfulness of Support Channels
The speed and quality of support significantly influence user satisfaction. Theme A typically responds to support tickets within 24-48 hours, with helpful and detailed solutions. Theme B, despite its smaller community, often boasts even faster response times due to the higher developer-to-user ratio. Theme C, however, might show significantly longer response times or provide less detailed solutions, potentially leading to frustration for users.
The accessibility and responsiveness of support channels, whether email, live chat, or a dedicated forum, are key factors in evaluating the overall support experience offered by different Elementor theme developers.
Summary

Source: masterbundles.com
Choosing the right Elementor theme is a crucial step in building a successful website. This guide has explored the top themes, highlighted key features and functionalities, and provided insights into design considerations, customization options, and performance optimization. Remember to consider your specific needs, website goals, and brand identity when making your selection. Don’t be afraid to explore demos, read reviews, and even test out a few different themes before settling on the perfect fit.
With careful consideration and the right tools, you can create a stunning and effective website that achieves your goals.
FAQ Resource
What is Elementor?
Elementor is a popular WordPress page builder plugin that allows users to create and customize website layouts visually, without needing to write code.
Are Elementor themes responsive?
Most reputable Elementor themes are designed to be responsive, meaning they adapt to different screen sizes (desktops, tablets, and mobile phones).
How much do Elementor themes cost?
Prices vary greatly, from free options to premium themes costing hundreds of dollars. The price often reflects features, support, and updates.
Can I customize an Elementor theme?
Yes, Elementor themes offer various customization options, allowing you to tailor the design to your brand and preferences.