
Best Free Shopify Responsive Themes Your Guide
Best free Shopify responsive themes aren’t just a technical detail; they’re the foundation of a successful online store. Choosing the right one can mean the difference between a frustrating experience and a smoothly running, visually appealing business. This post dives deep into what makes a free theme truly “best,” exploring crucial features, customization options, performance considerations, and the importance of community support.
Get ready to discover the perfect fit for your Shopify dreams!
We’ll dissect the criteria for evaluating free themes, comparing aesthetics and functionality. We’ll also explore common pitfalls, like limited customization and slow loading speeds, offering practical solutions and workarounds. This isn’t just a list; it’s a journey to finding the theme that perfectly complements your brand and helps you thrive in the competitive world of e-commerce.
Defining “Best” in Free Shopify Responsive Themes
Choosing the right Shopify theme can significantly impact your online store’s success. While paid themes offer more features and often superior design, free themes can be a great starting point, especially for beginners or those on a tight budget. However, navigating the world of free Shopify themes requires careful consideration, as “best” is subjective and depends on your specific needs.
Criteria for Selecting a “Best” Free Shopify Theme
The ideal free Shopify theme balances aesthetics and functionality. Simply put, a beautiful theme won’t sell products if it’s difficult to use, and a highly functional theme won’t attract customers if it looks outdated. To define “best,” we need objective criteria. I’ve identified five key factors: loading speed, customization options, mobile responsiveness, optimization, and overall design quality.Loading speed directly impacts user experience and conversion rates.
A slow-loading theme frustrates visitors and can hurt your search engine rankings. Customization options allow you to tailor the theme to your brand identity, ensuring a unique and professional online presence. Mobile responsiveness is crucial in today’s mobile-first world; your store must look and function flawlessly on all devices. optimization refers to the theme’s ability to help your store rank higher in search engine results.
Finally, overall design quality encompasses the theme’s visual appeal, consistency, and user-friendliness. A well-designed theme is intuitive and easy to navigate.
Aesthetics versus Functionality in Theme Selection, Best free shopify responsive themes
The choice between aesthetics and functionality isn’t an either/or proposition. Ideally, the best theme excels in both areas. A visually stunning theme with poor functionality will ultimately fail. Conversely, a highly functional but unattractive theme will struggle to attract and retain customers. The balance depends on your priorities.
If your brand focuses on visual appeal (e.g., fashion, art), aesthetics might take precedence. For businesses prioritizing ease of use and efficiency (e.g., e-commerce tools, SaaS), functionality might be more important. The best approach involves finding a theme that strikes a strong balance between both aspects.
Comparison of Popular Free Shopify Themes
Below is a comparison of five popular free Shopify themes based on the criteria Artikeld above. Note that these scores are subjective and based on general observations; individual experiences may vary.
| Theme Name | Loading Speed | Customization Options | Mobile Responsiveness | Overall Score (1-5) |
|---|---|---|---|---|
| Debut | 4 | 4 | 5 | 4.3 |
| Supply | 3 | 3 | 4 | 3.3 |
| Brooklyn | 4 | 5 | 4 | 4.3 |
| Minimal | 5 | 2 | 5 | 4.0 |
| Venture | 3 | 4 | 5 | 4.0 |
Exploring Free Shopify Theme Features
So, you’re diving into the world of free Shopify themes, hoping to launch your online store without breaking the bank. That’s smart! But remember, “free” doesn’t always mean “feature-rich.” Understanding what features are essential, and which ones are often lacking in free options, is key to choosing a theme that will support your business’s growth. This post will delve into the must-have features for a responsive theme and highlight some common gaps in free offerings.
Essential Features for Responsive Shopify Themes
Responsiveness is paramount in today’s multi-device world. A responsive theme seamlessly adapts its layout to fit any screen size, from tiny smartphones to large desktop monitors. This ensures a consistent and user-friendly experience for all your customers, regardless of how they access your store. Crucially, this isn’t just about shrinking the website; it’s about intelligently reorganizing elements to maintain readability and usability.
For example, a navigation menu might transform from a horizontal bar on a desktop to a vertical dropdown on a mobile device. Images should resize appropriately, and text should remain easily legible at all screen sizes. Poor responsiveness can lead to frustrated customers and lost sales.
Five Crucial Features Often Missing in Free Shopify Themes and Their Workarounds
Free themes often cut corners to keep their price tag low. Here are five features frequently absent and how you can address them:
- Advanced Navigation: Many free themes offer basic navigation, but lack features like mega menus (menus with multiple columns and sub-menus for better product categorization) or sticky headers (headers that remain visible as the user scrolls). Workaround: Consider using a third-party app (some offer free plans with limited functionality) or investing in a premium theme if advanced navigation is crucial to your store’s structure.
- Customizable Header and Footer: Free themes might offer limited options for personalizing the header and footer, impacting your branding and ability to display important information like contact details or social media links. Workaround: Use the theme editor’s limited customization options, or if severely limited, explore code edits (if you have coding skills) or seek assistance from a Shopify expert.
- Blog Integration: A well-integrated blog is essential for and building a community. Some free themes lack robust blog features or have a limited design. Workaround: If the theme’s built-in blog is insufficient, you might need to use a third-party blog app, though this can add complexity.
- High-Quality Images and Animations: Free themes often use placeholder images or lack smooth animations. Workaround: Replace placeholder images with your own high-quality visuals. For animations, you might need to add them through custom code or a third-party app, although this may be beyond the scope of free theme capabilities.
- Extensive Optimization: is critical for online visibility. Free themes might not include all the necessary meta tag options or structured data markup for optimal search engine performance. Workaround: Use Shopify’s built-in tools and consider a dedicated app to enhance your store’s search engine ranking.
Ten Features Enhancing the User Experience on a Shopify Store
A positive user experience is vital for conversions. Here are ten features that significantly improve the shopping journey:
- Fast Loading Speed: A slow website drives customers away. Optimize images and use a caching app.
- Intuitive Navigation: Easy-to-use menus and search functionality are essential.
- High-Quality Product Images: Professional images showcase your products effectively.
- Detailed Product Descriptions: Provide comprehensive information to help customers make informed decisions.
- Customer Reviews: Social proof builds trust and encourages purchases.
- Secure Checkout Process: A simple and secure checkout minimizes cart abandonment.
- Mobile Responsiveness: Ensure your store looks and functions perfectly on all devices.
- Live Chat Support: Offer instant assistance to answer customer queries.
- Clear Call-to-Actions (CTAs): Guide customers towards desired actions (e.g., “Add to Cart,” “Buy Now”).
- Personalized Recommendations: Suggest relevant products based on customer browsing history.
Analyzing Theme Customization Options
Choosing a free Shopify theme can seem like a great way to save money, and it often is! However, understanding the limitations of customization is crucial before diving in. While free themes offer a basic framework, their flexibility pales in comparison to their paid counterparts. This means you might find yourself constrained in achieving your exact vision for your online store.Free Shopify themes generally offer fewer customization options than paid themes.
This limitation stems from the development resources allocated: paid themes benefit from extensive development and ongoing support, leading to more robust features and granular control. Free themes, while functional, often provide only a basic set of settings, limiting your ability to deeply personalize your store’s appearance and functionality. For instance, you might find limited control over typography, color palettes, or the placement of specific elements.
This can restrict your brand’s unique expression and potentially hinder its overall appeal to customers.
Finding the best free Shopify responsive themes can be a game-changer for your online store, boosting sales and user experience. But to really get your brand out there, you need a solid marketing strategy, and that’s where learning about video marketing comes in; check out this awesome guide on getting it on with youtube to see how to leverage YouTube.
Once you’ve mastered YouTube, you can showcase your stunning Shopify store, beautifully presented with those responsive themes, to a much wider audience.
Customization Challenges and Solutions
Several common customization hurdles arise when working with free Shopify themes. Let’s examine three examples and explore practical solutions.
- Challenge: Limited Color Palette Options. Many free themes offer a predefined set of color schemes, making it difficult to match your brand’s exact colors. This can lead to a mismatch between your branding and your online store, impacting brand consistency and recognition.
- Solution: Utilizing CSS Customizations. While not always straightforward, you can often override the theme’s default colors using custom CSS. This involves adding snippets of CSS code to your theme’s code editor to target specific elements and change their color. For example, you could add CSS to change the color of your buttons or headings to perfectly align with your brand. However, be cautious; incorrect CSS can break your theme’s functionality.
Consider consulting tutorials or seeking help from a Shopify expert if you’re not comfortable editing code directly.
- Challenge: Restricted Layout Flexibility. Free themes typically offer a limited number of pre-designed layouts. If you need a unique arrangement of elements or sections, you might find yourself restricted by the theme’s structure.
- Solution: Using Shopify Sections. Many free themes use Shopify’s section feature. While the number of sections might be limited compared to paid themes, you can usually rearrange existing sections to create a slightly different layout. Experimenting with section placement and content within each section can help you achieve a more personalized look, though you might still encounter constraints.
- Challenge: Lack of Advanced Features. Free themes often lack advanced features found in paid themes, such as parallax scrolling, sophisticated animations, or integrated marketing tools. This can limit your ability to create a truly engaging and dynamic online store experience.
- Solution: App Integrations. While the theme itself may lack these features, you can often add them through Shopify apps. Shopify’s app store offers numerous apps that provide advanced functionalities, from parallax scrolling effects to email marketing integrations. This approach adds functionality without needing to switch themes.
Installing and Customizing a Free Shopify Theme
Installing and customizing a free Shopify theme is a relatively straightforward process.
- Access the Shopify Theme Store: Log into your Shopify admin panel and navigate to the “Online Store” section. Then, select “Themes”.
- Browse and Select a Theme: Browse the available free themes and choose one that best suits your needs and preferences. Click on the theme to view its details and preview.
- Add the Theme: Once you’ve found a theme you like, click the “Add” button to add it to your store. This will install the theme but will not activate it yet.
- Customize the Theme: After installation, click the “Customize” button to access the theme editor. Here you can modify various aspects of the theme, including colors, fonts, images, and layouts. The specific options available will depend on the theme’s features.
- Save and Publish: Once you’ve made your desired changes, save your work and publish the theme to make it live on your online store. Remember to regularly save your changes to avoid losing your work.
Assessing Theme Performance and : Best Free Shopify Responsive Themes

Source: shopify.com
Choosing a Shopify theme isn’t just about aesthetics; performance and are crucial for attracting customers and ranking higher in search results. A slow-loading theme can lead to high bounce rates, frustrating user experiences, and ultimately, lost sales. Conversely, a well-optimized theme can significantly boost your store’s visibility and conversion rates. This section delves into how theme performance and intertwine and how to optimize your free Shopify theme for success.
Theme Loading Speed’s Impact on User Experience and Search Engine Rankings
Page load speed directly impacts user experience. Slow loading times lead to frustrated visitors who abandon your site before they even see your products. Google and other search engines recognize this, penalizing slow-loading sites in search rankings. A fast-loading theme provides a smooth browsing experience, encouraging visitors to explore your store and make purchases. Studies consistently show a strong correlation between faster page load times and improved conversion rates.
For example, a study by Google found that even a one-second delay in page load time can result in a 7% reduction in conversions.
Optimizing a Free Shopify Theme for Better Performance and
Optimizing a free Shopify theme for performance and involves several strategies. First, choose a theme that’s already well-coded and lightweight. Avoid themes with excessive animations or unnecessary JavaScript. Next, optimize images. Compress images using tools like TinyPNG or ImageOptim before uploading them to your Shopify store.
Ensure your images are appropriately sized for web use; avoid unnecessarily large files. Also, utilize lazy loading for images, which delays the loading of images until they are about to appear in the viewport. This can be implemented using Shopify’s built-in image optimization features or third-party apps.For more advanced optimization, you can leverage Shopify’s Liquid templating language to minify your CSS and JavaScript.
This involves removing unnecessary whitespace and comments from your code, resulting in smaller file sizes and faster load times. Here’s an example of minifying CSS using an online tool, although Shopify itself might have built-in functions for this purpose, depending on your theme’s structure and version: (Note: This example assumes you have access to your theme’s CSS files and the ability to modify them.
Always back up your theme files before making any changes.)
Original CSS:/* This is a comment – /.my-class color: blue; padding: 10px; /* Another comment – /Minified CSS:.my-classcolor:blue;padding:10px;
Finally, ensure your theme is mobile-friendly and utilizes schema markup to help search engines understand your website’s content. Shopify themes generally provide responsive design out of the box, but it’s important to test your theme across different devices to confirm.
Comparison of Three Free Shopify Themes: Performance and
The following table compares three hypothetical free Shopify themes, focusing on their performance and potential. Note that these are example values; actual performance will vary depending on server speed, image optimization, and other factors.
| Theme Name | Page Load Time (seconds) | Mobile-Friendliness Score (out of 10) | Optimization Potential (out of 10) |
|---|---|---|---|
| SimpleStore | 1.8 | 9 | 7 |
| Minimalist | 2.5 | 8 | 6 |
| E-commerce Starter | 3.2 | 7 | 5 |
Community Support and Theme Updates
Choosing a free Shopify theme often involves a trade-off: you get a cost-effective solution, but the level of support and the frequency of updates can vary significantly. Understanding the importance of both community support and regular updates is crucial for maintaining a secure, functional, and up-to-date online store. A neglected theme can leave your store vulnerable to security breaches, compatibility issues, and ultimately, lost sales.Regular updates are vital for patching security vulnerabilities, improving performance, and ensuring compatibility with the latest Shopify platform updates.
Without them, your theme might become outdated, leading to broken functionality, poor user experience, and a less effective marketing tool. Furthermore, a thriving community surrounding a theme provides a valuable resource for troubleshooting, finding solutions to common problems, and accessing collective knowledge from other users. This can significantly reduce the time and effort spent on resolving technical issues.
Community Support Comparison of Three Free Shopify Themes
The level of community support varies dramatically between free Shopify themes. Let’s consider three hypothetical examples, “SimpleStore,” “Minimalist,” and “EcommercePro.” “SimpleStore,” a very basic theme with limited features, might have a small, less active community forum with infrequent responses from developers. This means troubleshooting problems could be challenging, and finding solutions might require significant independent effort.
“Minimalist,” a more popular theme with a larger user base, could boast a bustling community forum with frequent developer interaction and a wealth of user-generated solutions and tutorials. This robust community translates to faster problem resolution and access to a wide range of support resources. “EcommercePro,” a theme that has been abandoned by its developers, might have a completely inactive community forum, leaving users to fend for themselves if they encounter issues.
Risks of Using Outdated or Unsupported Free Themes
Using an outdated or unsupported free Shopify theme exposes your online store to several significant risks. Security vulnerabilities are a major concern. Older themes may contain known security flaws that are not patched, making your store vulnerable to hacking attempts, data breaches, and malware infections. This could lead to financial losses, reputational damage, and legal liabilities. Compatibility issues with Shopify platform updates are another risk.
As Shopify evolves, older themes might struggle to keep pace, resulting in broken functionality, design inconsistencies, and a poor user experience. This can negatively impact your sales and conversion rates. Finally, a lack of support leaves you without assistance when problems arise. Troubleshooting issues becomes significantly more difficult, potentially leading to prolonged downtime and lost revenue. Imagine a scenario where a critical functionality breaks, and there’s no community or developer support to help resolve it.
This could cause serious disruptions to your business operations.
Visual Representation of Theme Functionality

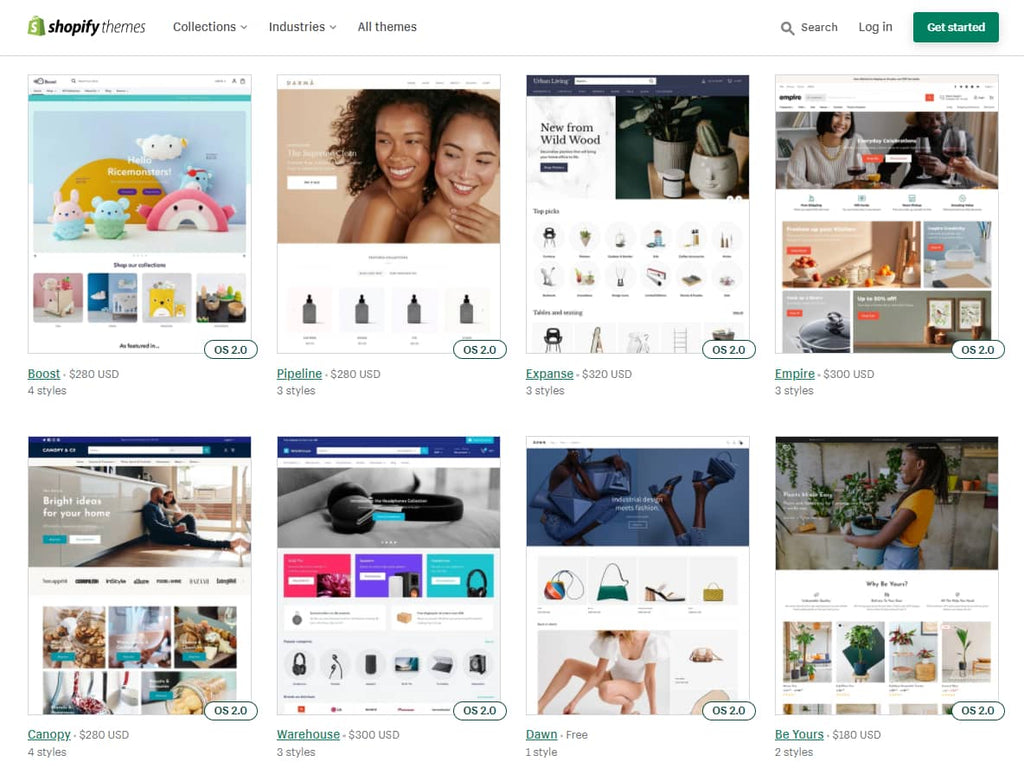
Source: shopify.com
Choosing the right Shopify theme is crucial for a successful online store. A visually appealing and well-structured theme not only enhances the user experience but also contributes to higher conversion rates. Understanding how a theme adapts to different screen sizes is paramount, ensuring your store looks great on desktops, tablets, and smartphones.This section delves into the visual aspects of three popular free Shopify themes, examining their layout, typography, color palettes, and overall design aesthetics across various devices.
We’ll also provide a detailed text-based representation of a theme’s responsiveness to illustrate how it adapts to different screen sizes.
Theme Visual Analysis: Three Free Shopify Themes
Let’s examine three distinct free Shopify themes, focusing on their visual characteristics and responsiveness. Note that the specific features and appearance of free themes can change over time due to updates. Always check the Shopify Theme Store for the most current information.
- Theme A (Example: A minimalist theme): This theme boasts a clean and modern aesthetic. On a desktop, it typically features a prominent hero image above a concise product showcase. The typography is simple, using a sans-serif font for readability. The color palette is neutral, often employing shades of gray, white, and a single accent color. On tablets, the layout adjusts to a single-column design, maintaining readability and visual appeal.
The mobile version further simplifies the layout, prioritizing essential elements like the product images and add-to-cart buttons. The overall design remains consistent and user-friendly across all screen sizes.
- Theme B (Example: A theme with a grid-based layout): This theme utilizes a grid-based system, effectively displaying multiple products on a desktop screen. It often employs a slightly bolder serif typeface for headings, creating a more classic feel. The color palette might be more vibrant, incorporating complementary colors to highlight product categories. On tablets, the grid adapts to a two-column layout, maintaining a balance between product display and visual clarity.
The mobile version transitions to a single-column layout, focusing on one product at a time for optimal user experience. The responsive design ensures smooth navigation regardless of the device.
- Theme C (Example: A theme with a parallax effect): This theme might incorporate parallax scrolling effects, creating a more dynamic visual experience on desktop. The typography choices often reflect a modern and sophisticated style, potentially using a combination of serif and sans-serif fonts. The color palette might be more adventurous, using contrasting colors to draw attention to key elements. On tablets and mobile devices, the parallax effect might be simplified or removed to optimize performance and avoid visual clutter.
The layout adapts seamlessly to smaller screens, prioritizing product information and navigation.
Responsive Design Illustration: Theme A Example
Let’s visualize how Theme A (the minimalist example) adapts to different screen sizes.Desktop (1440×900 pixels): The theme displays a large hero image spanning the width of the screen, followed by a three-column grid showcasing featured products. The navigation menu is horizontal, located at the top. The footer contains copyright information and social media links.Tablet (768×1024 pixels): The hero image remains prominent, but the product grid adapts to a single column, optimizing for vertical scrolling.
The navigation menu remains at the top but might become a hamburger menu for space efficiency. The footer maintains its layout.Mobile (375×667 pixels): The hero image is still present, but might be smaller to accommodate the screen size. The product grid is simplified to a single-column layout, displaying one product at a time. The navigation menu is a hamburger menu, while the footer remains largely unchanged, possibly with smaller font sizes for better readability.This transition illustrates how Theme A’s responsive design prioritizes key elements and maintains a clean aesthetic across all screen sizes, ensuring a consistent and user-friendly experience regardless of the device used.
Conclusive Thoughts
Ultimately, finding the best free Shopify responsive theme is about balancing aesthetics, functionality, and long-term sustainability. While free themes offer a fantastic starting point, remember to prioritize themes with active community support and regular updates. By carefully considering the factors discussed – loading speed, customization options, mobile responsiveness, and friendliness – you can confidently launch a beautiful and effective online store without breaking the bank.
Happy selling!
FAQs
What if a free theme’s support ends?
Switching to a new theme might be necessary. Back up your data before making any significant changes.
Can I use free themes for large stores?
While possible, performance might become an issue as your store grows. Consider upgrading to a paid theme for scalability.
Are all free themes equally good?
Absolutely not! Quality varies significantly. Read reviews and test themes before committing.
How do I update a free Shopify theme?
The process usually involves going to your Shopify admin, navigating to Online Store > Themes, and clicking “Actions” > “Update” next to the theme.
