
Web Design About Page Crafting Your Story
Web Design About Page: Creating a compelling “About Us” page is crucial for any web design business. It’s more than just a simple introduction; it’s your chance to connect with potential clients on a personal level, showcase your expertise, and build trust. This page is your digital handshake, the first impression that can make or break a business relationship.
We’ll explore the key elements, from crafting a captivating narrative to incorporating effective calls to action, ensuring your about page not only informs but also inspires.
Think of your about page as a mini-website within your website. It’s where you tell your story, highlight your values, and demonstrate why clients should choose you. We’ll cover everything from choosing the right visuals to optimizing for user experience, making sure your about page is as stunning as it is informative. We’ll even delve into the psychology behind effective storytelling and how to use it to build lasting connections with your audience.
Purpose of a Web Design About Page

Source: webflow.com
Your website’s “About Us” page is more than just a formality; it’s a crucial element that significantly impacts user experience and builds trust. It’s your chance to connect with visitors on a personal level, showcasing your brand’s personality and establishing credibility. A well-crafted About page can be the difference between a visitor bouncing off your site and becoming a loyal customer.A well-designed About page serves several primary goals.
Primarily, it aims to build trust and credibility with potential clients or customers. It also helps to humanize your brand, making it more relatable and approachable. Finally, it acts as a powerful tool for attracting and retaining customers, ultimately driving conversions. The key messages conveyed should focus on your company’s values, mission, and unique selling proposition (USP).
You want visitors to understand what you do, why you do it, and what makes you different from the competition.
Company Mission Introduction Approaches
Three distinct approaches can effectively introduce your company’s mission.
Approach 1: The Story Approach. This approach focuses on the narrative of your company’s founding and evolution. It shares the story behind your brand, highlighting key milestones, challenges overcome, and the driving force behind your mission. For example, you might detail how a personal experience inspired the creation of your web design company, emphasizing your commitment to client success born from that experience.
This approach creates an emotional connection with the reader, making your mission feel more authentic and relatable.
Approach 2: The Problem/Solution Approach. This approach clearly articulates the problem your company solves and how your mission directly addresses it. It highlights the value you provide to your clients and emphasizes the positive impact your work has. For instance, a web design company might state that they solve the problem of ineffective online presence for small businesses, thereby driving their mission to empower small businesses through strategic web design.
This approach is direct, concise, and emphasizes the practical benefits of your services.
Approach 3: The Values-Driven Approach. This approach focuses on the core values that underpin your company’s mission. It emphasizes the principles that guide your work and the positive impact you strive to make on the world. A web design company might highlight its commitment to sustainability, ethical practices, and client collaboration as core values driving its mission to create beautiful and functional websites that are also environmentally responsible.
This approach resonates with customers who share similar values and are looking for a company that aligns with their own principles.
Content Strategy for the About Page: Web Design About Page
Crafting a compelling “About Us” page is crucial for building trust and connecting with your audience. It’s more than just a list of facts; it’s an opportunity to showcase your personality, values, and expertise, ultimately driving conversions and strengthening your brand identity. A well-structured about page guides visitors through your story, establishing credibility and encouraging further engagement with your website and services.
To create an effective about page, you need a solid content strategy. This involves careful planning of the information presented and how it’s presented to resonate with your target audience.
Essential Sections for a Compelling About Page
A well-structured about page isn’t a random collection of information; it’s a carefully curated narrative. The following sections are key to creating a compelling and informative page that resonates with your visitors.
- A brief, engaging introduction: Start with a captivating hook that immediately grabs the reader’s attention. This could be a powerful statement, an intriguing question, or a compelling anecdote.
- Your mission and values: Clearly articulate your company’s purpose and what principles guide your work. This helps visitors understand your ethos and aligns them with your brand if they share those values.
- Your story (the “why”): Share the origin story of your business or project. What inspired you to start? What problems are you solving? This humanizes your brand and makes it more relatable.
- Your team (optional, but highly recommended): Introduce key members of your team, highlighting their expertise and contributions. Adding headshots makes it more personal.
- Client testimonials or case studies (optional): Showcase successful projects or client feedback to build trust and demonstrate your capabilities.
- A call to action (CTA): Guide visitors towards the next step, whether it’s contacting you, browsing your portfolio, or signing up for a newsletter. Make this CTA clear and prominent.
Effective Storytelling Techniques for an About Page
Telling your story effectively is key to making your about page memorable and engaging. Avoid dry, corporate language; instead, use techniques that create a connection with your audience.
- Use narrative structure: Structure your story with a beginning, middle, and end, just like a good story. This creates a natural flow and keeps readers engaged.
- Incorporate visuals: High-quality images or videos can significantly enhance the visual appeal and make your about page more engaging. For example, a photo of your team working together conveys a sense of collaboration and teamwork.
- Show, don’t just tell: Instead of simply stating your accomplishments, use anecdotes and examples to illustrate your points. For example, instead of saying “We’re experts in web design,” describe a challenging project you successfully completed.
- Focus on the benefits for the reader: Explain how your work benefits your clients or customers. What problems do you solve for them? What value do you bring?
- Inject personality: Let your brand’s personality shine through. Use a tone that reflects your values and resonates with your target audience. This could be humorous, serious, friendly, or professional, depending on your brand.
Importance of Using a Conversational Tone
A conversational tone fosters a sense of connection and trust between your brand and your audience. It makes your about page feel less like a corporate brochure and more like a genuine introduction. This approachable style encourages visitors to engage more deeply with your content and ultimately, your brand.
Instead of stiff, formal language, opt for a friendly and approachable style. Imagine you’re talking to a friend or colleague. Use contractions, shorter sentences, and a natural, informal vocabulary. This creates a more relatable and personable experience for your visitors, making them feel more comfortable and connected to your brand.
Visual Design and User Experience (UX)
An about page isn’t just a collection of facts; it’s a crucial opportunity to build a connection with your audience. Visual design plays a pivotal role in shaping this connection, transforming a potentially dry recitation of history into an engaging and memorable experience. By carefully considering visual elements, you can significantly enhance the impact of your about page and leave a lasting positive impression on visitors.Effective visual design on an about page fosters trust and credibility, creating a sense of professionalism and expertise.
A well-designed page also improves readability and navigation, ensuring that visitors can easily find the information they’re looking for. Ultimately, a strong visual design contributes to a positive user experience, encouraging visitors to spend more time on the page and learn more about your business or brand.
Whitespace and Typography
Whitespace, often overlooked, is a powerful design tool. Strategic use of blank space creates visual breathing room, preventing the page from feeling cluttered and overwhelming. It guides the reader’s eye, emphasizing key elements and improving readability. For instance, generous margins around text blocks, sufficient spacing between paragraphs, and strategic use of white space around images all contribute to a cleaner, more professional look.
Poor use of whitespace, conversely, can lead to a cramped and uninviting page that is difficult to navigate.Typography is equally important. Choosing the right fonts—a clear, legible body font paired with a complementary heading font—ensures readability and reflects your brand’s personality. Consider using a serif font for body text (like Times New Roman or Georgia) for improved readability in longer blocks of text, and a sans-serif font (like Arial or Helvetica) for headings to create visual hierarchy.
Consistency in font usage throughout the page is key to maintaining a professional and unified look. Avoid using too many different fonts, as this can create visual chaos and make the page harder to read.
Responsive Team Member Profile Layout
The following HTML table provides a responsive layout for showcasing team member profiles. This example uses a 4-column layout that adapts to different screen sizes. Remember to replace the placeholder data with actual team member information and images.

Jane DoeCEO |

John SmithCTO Crafting a killer web design about page is crucial for building trust and showcasing your brand personality. It’s all about connecting with your audience, much like how you’d need to connect with viewers on YouTube, which is why I found the article getting it on with youtube so helpful. Understanding audience engagement, whether on your website or YouTube, boils down to the same core principles of clear communication and compelling content – essential elements for any effective about page. |

Alice JohnsonDesigner |

Bob WilliamsDeveloper |
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. |
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. |
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. |
Building Trust and Credibility

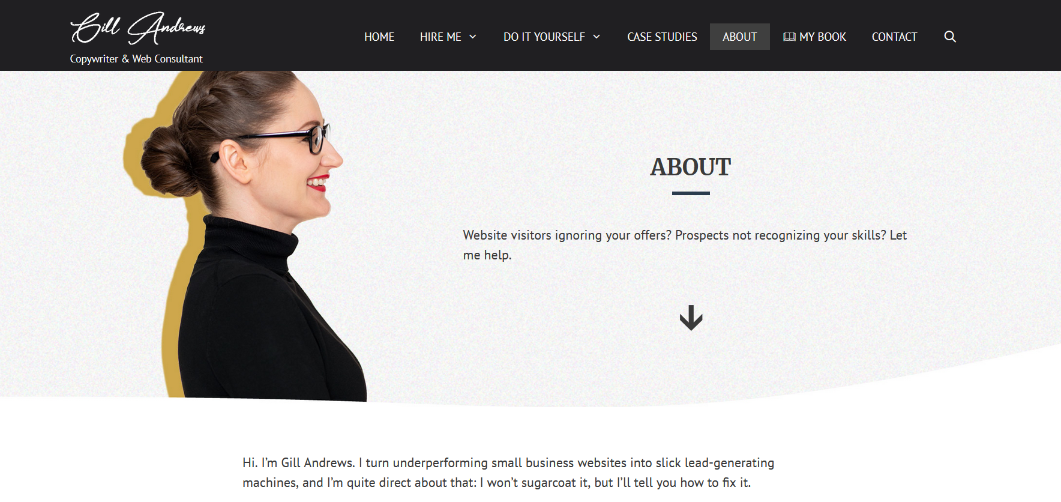
Source: blogtyrant.com
Your about page isn’t just a space to tell your story; it’s a crucial opportunity to build trust and credibility with potential clients. In a digital world saturated with choices, a well-crafted about page can be the deciding factor in whether someone chooses to work with you or moves on. It’s where you transform from a faceless website into a relatable, trustworthy partner.Building trust requires more than just stating your expertise; it involves demonstrating it.
This means showcasing your achievements, highlighting your values, and letting your personality shine through. By crafting an authentic and transparent about page, you invite potential clients to connect with you on a deeper level, fostering a sense of confidence and reliability.
Testimonials and Client Logos
Testimonials and client logos act as powerful social proof, validating your claims and demonstrating the positive impact of your work. A collection of glowing reviews from satisfied clients can significantly enhance credibility. Similarly, displaying logos of recognizable companies you’ve worked with instantly lends an air of professionalism and success. For example, showcasing logos of established brands adds weight to your portfolio, suggesting you’ve handled high-profile projects and delivered results.
Effective testimonials go beyond simple praise; they should be specific, highlighting tangible results and addressing potential client concerns. For instance, instead of “Great work!”, a more impactful testimonial might read, “Their website redesign significantly increased our conversion rate by 15%, exceeding our expectations.” The visual impact of client logos should not be underestimated; a carefully curated selection reinforces your credibility and professionalism.
Elements Contributing to a Professional Image
A professional image isn’t solely about aesthetics; it’s about conveying competence and reliability. Several key elements contribute to building this image on your about page.
- High-quality photography: Professional, well-lit photos of your team (if applicable) convey a sense of professionalism and approachability. Avoid blurry or amateurish images; instead, opt for photos that reflect your brand’s personality and values. Imagine a photo of a team smiling genuinely while collaborating on a project, or a solo shot of the founder confidently presenting at a conference.
- Clear and concise language: Avoid jargon and technical terms that might confuse potential clients. Use clear, concise language that is easy to understand and engaging to read. Focus on conveying your message effectively, rather than impressing with complex vocabulary.
- Detailed service descriptions: Clearly Artikel the services you offer, highlighting your expertise and unique selling propositions. Provide specific examples of past projects to showcase your capabilities. For instance, instead of simply saying “Web design,” you could state, “We specialize in creating responsive, user-friendly websites that boost conversion rates and enhance brand visibility, with a proven track record of delivering projects on time and within budget.”
- Contact information: Make it easy for potential clients to reach you. Include your email address, phone number, and social media links. This demonstrates transparency and accessibility.
- Professional design: The overall design of your about page should be consistent with your website’s branding and visually appealing. A well-designed page reflects attention to detail and professionalism. Consider using a clean, modern layout with high-quality imagery and a consistent color palette.
Call to Action (CTA) on the About Page
The about page isn’t just a space to tell your story; it’s a crucial opportunity to guide visitors towards desired actions. A well-placed and compelling call to action (CTA) transforms passive readers into engaged customers or collaborators. This section explores effective CTA strategies for your web design about page.
The effectiveness of your CTA hinges on its clarity, relevance, and integration within the overall page design. A poorly placed or vaguely worded CTA can easily be overlooked, diminishing its impact. Conversely, a well-crafted CTA, strategically positioned and visually appealing, can significantly boost conversions.
Three Effective Calls to Action
Choosing the right CTA depends on your goals. Here are three distinct examples, each suited to different objectives:
- “Get a Free Quote”: This CTA is ideal for businesses offering services like web design, where a personalized quote is a natural next step. It directly addresses the visitor’s potential need for your services and encourages immediate engagement.
- “View Our Portfolio”: This option is perfect for showcasing your past work and demonstrating your capabilities. It appeals to visitors who want to see tangible evidence of your skills before making a commitment.
- “Contact Us”: A versatile option suitable for various scenarios. It allows visitors to reach out with specific questions or inquiries, fostering a more personal connection and opening the door for further engagement. This is particularly useful if you want to nurture leads or offer more complex solutions requiring direct communication.
Seamless CTA Integration
The placement and design of your CTA are equally crucial to its success. Avoid cluttering the page with multiple CTAs; one or two strategically placed buttons are usually sufficient. Consider these integration strategies:
Placement: A common and effective approach is to place the primary CTA at the end of the about page, summarizing your message and offering a clear next step. Secondary CTAs can be strategically positioned within the body text, perhaps after a particularly compelling section detailing a key achievement or client success. For instance, after describing a complex project you successfully completed, you could include a CTA button linking to a case study.
Design: The button’s design should complement the overall aesthetic of your about page. Using contrasting colors that stand out from the background is essential for attracting attention. Clear, concise text on the button, such as “Contact Us” or “View Portfolio,” ensures immediate understanding. Furthermore, the button should be visually distinct; avoid making it blend into the surrounding content.
CTA Button Styles and Placement Effectiveness
Different button styles and placements can significantly impact conversion rates. A/B testing is crucial for determining what works best for your specific audience. For example, a large, brightly colored button placed prominently at the end of the page might outperform a smaller, subtly styled button embedded within the text. Similarly, a button that says “Learn More” might not be as effective as a more direct CTA like “Get a Free Consultation.”
Consider the following variations in A/B testing:
| Button Style | Placement | Potential Impact |
|---|---|---|
| Large, brightly colored button | End of page | High visibility, may increase click-through rates. |
| Subtle, smaller button | Within body text | Less intrusive, may lead to a higher conversion rate for visitors who have already engaged with the content. |
| Rounded button | Sidebar | Potentially less effective unless the sidebar has high visibility. |
Illustrative Examples

Source: magimpact.com
A picture is worth a thousand words, and on an About page, the right visuals can significantly enhance your message and build a stronger connection with potential clients. Strategic use of imagery can showcase your team’s expertise, the quality of your work, and the vibrant culture of your web design company. Let’s explore some compelling visual examples.
Team Collaboration Image
The ideal image would depict a diverse team of web designers, perhaps in a modern, bright office space. They should be actively engaged in a collaborative project, perhaps around a large monitor or whiteboard, showcasing a mix of ages, genders, and ethnicities. The scene should be dynamic, with individuals looking engaged and focused but also relaxed and comfortable with each other.
Think less posed photoshoot and more candid snapshot of genuine teamwork. The overall feeling should be one of energy, innovation, and a shared sense of purpose. Subtle details, like sketches on a whiteboard or design mockups on laptops, would further enhance the image’s credibility.
Successful Project Showcase
This image should powerfully demonstrate the impact of the company’s work. Instead of simply showing a website screenshot, consider a before-and-after comparison, visually highlighting the transformation achieved for a client. For example, a before image might depict a dated, clunky website, while the after image showcases a modern, sleek, and user-friendly design. Alternatively, a compelling image could show a client’s positive reaction (perhaps a celebratory moment) upon seeing the finished product, illustrating the positive impact of the design on the client’s business.
The image should evoke a sense of pride and accomplishment.
Company Culture Image
This image should encapsulate the company’s positive and creative work environment. It could be a photograph of the team enjoying a casual gathering, a brainstorming session, or a team-building activity. The setting could be the office itself, showcasing a well-designed and inspiring workspace, or an outdoor setting reflecting a relaxed and informal company culture. The key is to show genuine happiness and camaraderie.
The image should be vibrant and authentic, reflecting the company’s values and creating a feeling of inclusivity and creativity. Think happy people, bright colors, and a generally positive atmosphere.
About Page Best Practices
Crafting the perfect about page isn’t just about sharing your company’s story; it’s about strategically presenting your brand in a way that resonates with your audience and drives engagement. A well-optimized about page contributes significantly to your overall website’s success, impacting user experience, search engine optimization, and ultimately, conversions. Let’s delve into some key best practices.
Responsive Design for Optimal Viewing Across Devices
Your about page must be flawlessly responsive, adapting seamlessly to different screen sizes and devices. This means your content, images, and layout should adjust automatically for optimal viewing on desktops, laptops, tablets, and smartphones. Failure to do so leads to a frustrating user experience, potentially causing visitors to bounce from your site. Consider using a responsive web design framework or testing your page thoroughly on various devices to ensure readability and usability across all platforms.
A poorly formatted page on a mobile device, for instance, might result in illegible text, awkwardly placed images, or broken navigation, all detrimental to user engagement.
Common About Page Mistakes to Avoid, Web design about page
Several common pitfalls can significantly hinder the effectiveness of your about page. One frequent error is writing in a tone that’s too corporate or impersonal. Visitors are looking for authenticity and connection. Another mistake is neglecting to include a clear and compelling call to action (CTA). Simply stating your company’s history without guiding visitors toward a specific next step (e.g., contacting you, subscribing to a newsletter, exploring your services) misses a crucial opportunity for engagement.
Finally, ignoring visual appeal and user experience is a significant oversight. A visually cluttered or poorly designed page will quickly lose visitors’ attention.
The Importance of Regular Updates and Maintenance
An about page isn’t a static entity; it’s a living document that should be regularly updated to reflect your company’s evolution. Adding new team members, launching new services, or achieving significant milestones should all be reflected in your about page content. Regular updates not only keep the information current but also demonstrate that your company is active and engaged.
Moreover, outdated information can damage credibility and negatively affect your brand image. Consider scheduling regular reviews of your about page to ensure accuracy, relevance, and overall effectiveness. Imagine a company boasting about a product line that’s been discontinued for years – that would immediately undermine their credibility.
Final Wrap-Up
Ultimately, a well-crafted web design about page is an investment in your brand’s success. By carefully considering your content strategy, visual design, and call to action, you can transform this often-overlooked page into a powerful tool for attracting clients and building a strong online presence. Remember, it’s not just about
-what* you say, but
-how* you say it. Let your personality shine through, and watch your about page work its magic.
FAQ
What’s the ideal length for a web design about page?
There’s no magic number, but aim for conciseness and clarity. Keep it engaging enough to hold attention but short enough to avoid overwhelming visitors. Prioritize quality over quantity.
Should I include pricing on my about page?
Generally, it’s best to avoid specific pricing on your about page. Instead, direct visitors to a separate pricing page or contact form for a personalized quote.
How often should I update my about page?
Update your about page whenever there are significant changes to your team, services, or company story. Regular updates keep the content fresh and relevant.
How can I make my about page -friendly?
Use relevant s throughout your text (naturally!), optimize images with alt text, and ensure your page loads quickly. Internal linking to other relevant pages on your site also helps.




