
Simple Animated GIFs in Photoshop A Beginners Guide
Simple Animated GIFs in Photoshop: Ever wanted to add a touch of playful movement to your website or social media? Creating simple animated GIFs is easier than you think, and Photoshop offers a surprisingly intuitive way to bring your static images to life. This guide walks you through the process, from basic animation techniques to optimizing your GIFs for web use.
Get ready to unleash your inner animator!
We’ll cover everything from understanding Photoshop’s animation tools and timeline, to mastering the art of GIF optimization for smooth, small file sizes. We’ll even tackle some more advanced techniques, like using masks and importing external assets, to help you create truly stunning animations. Whether you’re a seasoned designer or a complete newbie, this guide has something for you.
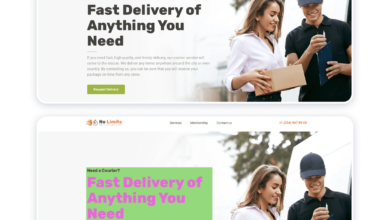
Photoshop’s Animation Capabilities

Source: ytimg.com
Creating simple animated GIFs in Photoshop is surprisingly easy, a skill that’s become really handy for me. I’ve found that using them in my YouTube thumbnails really boosts click-through rates, which is why I’ve been diving deeper into video editing lately – check out this great resource on getting it on with youtube for more tips! Once you master basic GIF animation in Photoshop, you’ll find tons of ways to use them to improve your online presence, especially on platforms like YouTube.
Photoshop, while primarily known for its raster image editing prowess, offers surprisingly robust tools for creating simple animated GIFs. This makes it a convenient option for designers and artists needing to quickly produce short, looping animations without needing to learn a dedicated animation software. This post will explore the core functionalities and provide a streamlined workflow for efficient GIF creation.
Basic Tools for Creating Simple Animated GIFs
Photoshop’s animation capabilities center around its Timeline panel. This panel allows you to create and manage frames, each representing a single moment in your animation. The essential tools are the layer panel, which controls the visual elements of each frame, and the Timeline panel itself, which controls the sequence and duration of those frames. Simple animation techniques involve adjusting layer visibility, position, or opacity over a series of frames.
More advanced techniques involve using layer styles and masks to achieve more complex visual effects. The “New Timeline” button in the “Window” menu initiates the animation process.
Creating a Simple Animation Using Layers, Simple animated gifs in photoshop
Let’s imagine creating a simple animation of a bouncing ball. First, you’d create a new document in Photoshop. Then, create a layer containing the image of your ball. In the Timeline panel, click “Create Video Timeline” (or “Create Frame Animation” in older versions). Duplicate the ball layer several times.
For each subsequent layer, adjust the ball’s vertical position slightly to simulate the bounce. You can also subtly change the ball’s size or even apply a slight blur effect to simulate motion blur. Adjust the duration of each frame in the Timeline. Finally, set the animation to loop. This process utilizes the basic principles of animation: creating the illusion of movement by slightly altering the position of the ball over time.
The Timeline Interface and Its Functions
The Timeline panel is the heart of Photoshop’s animation workflow. It displays a series of frames, each representing a snapshot of your layers at a particular point in time. You can add, delete, and rearrange frames. Each frame can have its own layer visibility, opacity, and transformations applied. Crucially, the Timeline allows you to set the duration of each frame, controlling the speed of the animation.
Options for looping the animation, playing the animation forward and backward, and even adding easing effects are also available within the Timeline panel. The Timeline also provides options to export the animation as a GIF or other video formats.
Performance Differences: Layers vs. Video Layers
For simple animations, using standard layers is generally sufficient and often more efficient than video layers. Video layers, while offering more advanced features, can significantly increase file size and slow down performance, especially in older versions of Photoshop. For short, looping animations with a limited number of frames, standard layers provide a lightweight and responsive workflow. The performance benefit of using layers becomes increasingly noticeable as the complexity of the animation grows.
However, for very complex animations or those involving video footage, video layers might offer better control and performance.
Workflow for Efficiently Creating Short Looping Animations
An efficient workflow for creating short looping animations involves planning the animation beforehand. Sketching out the keyframes helps to visualize the animation’s progression. Using layer organization to keep your layers clearly labeled and grouped enhances efficiency. After creating the keyframes, refine the animation by adjusting frame durations and adding intermediate frames to create smoother transitions. Consider using animation shortcuts like copy/pasting frames to quickly replicate parts of the animation, especially for looping sequences.
Finally, optimize the GIF for web use by reducing the number of colors and file size to ensure smooth playback.
Optimizing GIFs for Web Use

Source: retutstudio.com
Creating awesome animated GIFs is only half the battle; getting them to load quickly and look great on any device is the other. This means optimizing your GIFs for web use, a process that balances visual quality with file size. Smaller files mean faster loading times, a crucial factor for a positive user experience.
GIF Export Settings and Their Impact
Exporting GIFs in Photoshop involves a crucial decision: how much compression to apply. More compression leads to smaller file sizes but can result in noticeable quality loss, particularly in areas with fine details or smooth gradients. Less compression preserves detail but increases the file size, potentially slowing down loading times. Finding the sweet spot requires experimentation and understanding the trade-offs.
The process involves navigating Photoshop’s “Save for Web (Legacy)” options.
The File Size vs. Quality Trade-off
The relationship between file size and animation quality in GIFs is inversely proportional. Reducing the file size often results in a reduction in visual quality. For instance, excessive compression might lead to noticeable artifacts, such as banding in gradients or blurring of sharp lines. Conversely, a larger file size generally indicates higher quality, with smoother transitions and more detail preserved.
The goal is to find the optimal balance: the smallest file size possible without sacrificing too much visual fidelity. This balance depends on the specific GIF’s content and intended use. A GIF for a social media post might tolerate more compression than one featured on a website showcasing high-quality artwork.
Best Practices for GIF Optimization
Several strategies can minimize GIF file size without severely impacting quality. Firstly, reducing the number of colors in the palette can drastically reduce file size. Secondly, limiting the number of frames in the animation is effective, especially if the animation contains redundant frames. Thirdly, using lossless compression algorithms, if available, preserves image detail without introducing artifacts. Finally, optimizing the animation itself—removing unnecessary frames or simplifying the movement—can yield significant size reductions.
Experimenting with these methods allows for fine-tuning the balance between file size and visual quality.
Color Palettes and Their Influence
The color palette significantly influences both the size and appearance of a GIF. GIFs use a limited color palette (typically 256 colors or less), unlike JPEGs which can use millions. A smaller, carefully selected palette results in a smaller file size, as each color requires less data to store. However, a limited palette can lead to posterization—a visible banding effect where smooth color transitions are replaced with abrupt changes.
Therefore, carefully selecting a palette is vital; tools within Photoshop can assist in choosing an optimized palette that minimizes both file size and posterization.
Comparison of GIF Export Settings
| Setting | File Size (KB) (Example) | Quality | Notes |
|---|---|---|---|
| High Compression, 256 Colors | 100 | Moderate – Noticeable artifacts possible | Suitable for quick animations or low-resolution displays |
| Medium Compression, 128 Colors | 75 | Fair – Some quality loss, but generally acceptable | Good balance between file size and quality for most uses |
| Low Compression, Full Color | 250 | High – Minimal quality loss | Best quality but largest file size; use only when necessary |
| Adaptive Palette | Variable | Variable – Depends on image complexity | Photoshop automatically selects colors, often a good starting point |
Creating Simple Animations
This post will walk you through creating several simple animations in Photoshop using only its built-in tools. We’ll focus on utilizing shapes, layer animation, and frame-by-frame techniques to build engaging GIFs. No advanced plugins or expertise are required – just a little creativity and patience! These examples are perfect for beginners looking to understand the fundamentals of animation within Photoshop.
Bouncing Ball Animation
This animation demonstrates the use of shape layers and layer animation to create a simple, yet effective, bouncing ball effect. First, create a circle shape layer using the Ellipse Tool. Duplicate this layer several times. Then, using the Timeline panel, position each layer to simulate the ball’s upward and downward trajectory. Each layer’s vertical position will change slightly from the previous one.
To create a realistic bounce, the vertical displacement should gradually decrease with each bounce, creating a smoother arc. Finally, adjust the timing of each frame to control the speed of the animation. The result is a charming, classic bouncing ball animation, all achieved through the precise positioning of duplicated shape layers and the intuitive animation timeline.
Loading Animation
A simple loading animation can be achieved using basic shapes and color changes. Start by creating a circle. Duplicate it three times. Position these circles in a circular pattern, slightly overlapping. Then, using the Timeline, change the color of one circle at a time, creating a sequence where each circle highlights briefly.
You can achieve this by changing the fill color of each circle layer in consecutive frames. This sequential highlighting creates a visual representation of a loading process. The simplicity of this animation makes it ideal for representing loading states on websites or simple applications. The use of color is key to keeping it visually engaging without being overly complex.
Walking Character Animation
This example uses frame-by-frame animation to create a simple walking character. Begin by drawing a simple stick figure character. Then, create multiple copies of this character, slightly altering the position of the limbs in each frame to simulate walking. For instance, one frame might show the right leg forward, the next frame shows the left leg forward, and so on.
The subtle changes in limb position across consecutive frames create the illusion of movement. The more frames you use, the smoother the animation will appear. This method, though more time-consuming, allows for greater control and detail in the animation, resulting in a more expressive character.
Image Transition Effect
A smooth transition between two images can be accomplished using layer opacity. Start with two images as separate layers. Then, in the Timeline, gradually decrease the opacity of the top layer over a series of frames while simultaneously increasing the opacity of the bottom layer. This creates a fade-out/fade-in effect, smoothly transitioning from one image to the next.
Experiment with the number of frames and the rate of opacity change to fine-tune the transition speed and smoothness. This technique provides a clean and professional-looking transition, perfect for showcasing different aspects of a project or creating a visually appealing shift in content.
Advanced Techniques (Optional)
Taking your Photoshop GIF animations to the next level involves mastering several advanced techniques that significantly enhance the visual appeal and complexity of your creations. This section explores these techniques, focusing on practical applications and troubleshooting common issues.
Using Masks for Complex Animations
Masks are incredibly powerful tools in Photoshop for controlling the visibility of layers. In animation, this translates to revealing and concealing parts of your image over time, creating sophisticated effects. For example, you could use a mask to gradually reveal a logo, creating a “reveal” animation. Imagine a circular mask expanding outwards, slowly uncovering a company logo placed on a separate layer beneath.
You’d create several frames, each with the mask slightly larger than the previous one, resulting in a smooth and visually appealing unveiling. Alternatively, you can use masks to animate characters by masking out sections of the character layer to simulate movement. For instance, a simple walking animation could be achieved by masking and revealing different leg positions frame by frame.
Precise masking requires practice but offers immense creative control.
Importing External Assets
Enhancing your animations with external assets is simple. You can import images, such as pre-drawn characters or backgrounds, directly into your Photoshop animation timeline. Once imported, treat them like any other layer within your animation, applying transformations, effects, and masks as needed. This workflow allows you to leverage pre-existing artwork, saving significant time and effort. For example, you might import a series of hand-drawn frames to create a more fluid character animation than what you could achieve by drawing each frame directly within Photoshop.
Remember to maintain consistent sizing and resolution across all imported assets for seamless integration.
Creating Smooth Transitions
Smooth transitions are key to creating professional-looking animations. Photoshop’s tweening capabilities are helpful but may not always suffice for complex movements. To achieve smoother transitions, consider techniques like frame duplication and subtle adjustments. Duplicating frames and slightly modifying the position, opacity, or other properties of elements within those frames allows for fine-grained control. For instance, instead of directly transitioning from one position to another, create several intermediate frames with slight adjustments to the position, creating a smoother, more natural movement.
This approach is especially valuable when animating characters or objects with complex trajectories.
Common Challenges and Solutions
Creating GIFs in Photoshop often presents challenges. One common issue is file size. Large GIFs can take a long time to load and may not display correctly on all devices. The solution is to optimize your images for web use, reducing the number of colors and frames while maintaining acceptable visual quality. Another challenge is maintaining consistency in frame timing.
Inconsistent timing can lead to jerky animations. To solve this, meticulously review and adjust the timing for each frame. Finally, the complexity of animations can lead to slow performance, especially with a large number of layers and effects. Breaking down the animation into smaller, manageable sections can improve performance and make editing easier.
Examples of Creative GIF Use
Animated GIFs find diverse applications. On social media, short, looping GIFs can be used to express emotions or reactions more dynamically than static images. Imagine a GIF of a cute animal reacting to something funny, perfectly capturing a specific emotion and enhancing engagement. In web design, subtly animated GIFs can add a touch of interactivity and visual appeal to websites, such as loading animations or interactive elements.
For example, a GIF could show a progress bar filling up dynamically as a page loads, providing visual feedback to the user. In marketing, GIFs can be used to showcase products or services in a more engaging way, highlighting features and benefits with short, attention-grabbing animations. A GIF showing a product rotating or its various features being used could be more compelling than a static image.
Ultimate Conclusion

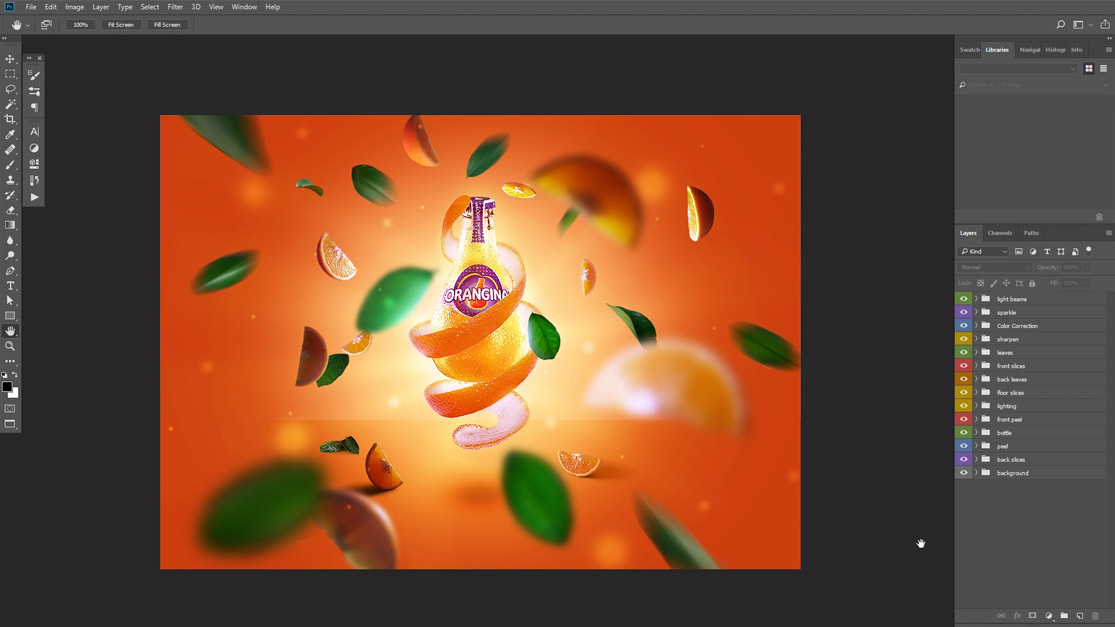
Source: behance.net
Creating simple animated GIFs in Photoshop is a powerful tool for adding visual interest to your online presence. From bouncing balls to smooth transitions, the possibilities are endless. By mastering the techniques Artikeld in this guide, you can create engaging animations that capture attention and enhance your digital content. So, go forth and animate! Don’t be afraid to experiment and find your own creative style.
Happy GIF-making!
Quick FAQs: Simple Animated Gifs In Photoshop
How many colors should I use in my GIF for optimal size?
The fewer colors, the smaller the file size. Experiment with different color palettes to find a balance between visual quality and file size.
What’s the difference between using layers and video layers for animation?
Layers are generally simpler for basic animations, while video layers offer more advanced features for complex projects. For simple GIFs, layers are usually sufficient and easier to manage.
Can I animate text in Photoshop?
Yes! You can animate text by creating multiple layers with slightly different text positions or styles on each frame.
My GIF is too large, what can I do?
Try reducing the number of colors, lowering the frame rate, or using a stronger compression setting when exporting. Experiment to find the best compromise between file size and quality.