Best Website PowerPoint Templates Your Presentation Guide
Best website PowerPoint templates are more than just slides; they’re the architects of a compelling narrative, transforming complex website designs into easily digestible visual stories. Finding the perfect template can elevate your presentations from drab to dazzling, leaving a lasting impression on clients and stakeholders. This guide delves into the essential features, design considerations, and practical strategies to ensure your website presentations shine.
We’ll explore everything from identifying key features that separate the exceptional from the ordinary to understanding different licensing models and mastering design principles for maximum impact. Learn how to select templates based on website type, effectively integrate mockups and wireframes, and deliver presentations that truly engage your audience. Get ready to transform your website presentations from mundane to memorable!
Top Website PowerPoint Template Features

Source: wixstatic.com
Choosing the right PowerPoint template can make or break your website presentation. A well-designed template not only enhances the visual appeal but also improves the clarity and effectiveness of your message. Let’s delve into the key features that separate exceptional website PowerPoint templates from the ordinary.
Finding the best website PowerPoint templates can be a game-changer for your presentations, but sometimes you need to think bigger. To really nail that killer presentation, you need strong visuals, and that’s where learning how to leverage video comes in. Check out this awesome guide on getting it on with YouTube to boost your video skills, then use those polished videos to make your website PowerPoint templates truly shine! A great video can elevate even the simplest template.
Key Features of Excellent Website PowerPoint Templates
Five key features consistently distinguish top-tier website PowerPoint templates. These features work synergistically to create a compelling and informative presentation. Ignoring these elements often results in a presentation that feels disjointed and unprofessional.
| Feature | Description | Example | Visual & Functional Impact |
|---|---|---|---|
| Clean and Modern Design | A minimalist aesthetic with a focus on clear typography and a consistent color palette. Avoids clutter and overwhelming visuals. | Imagine a template featuring a subtle gradient background in calming blues and greens, paired with a clean sans-serif font like Open Sans. The layout is spacious, with ample white space separating sections. Images are high-resolution and strategically placed to enhance the message, not distract from it. | Creates a professional and trustworthy impression. The clean design enhances readability and allows the content to take center stage. |
| Responsive Layout | Adapts seamlessly to different screen sizes and resolutions, ensuring optimal viewing on desktops, laptops, tablets, and smartphones. | Consider a template that automatically adjusts the placement and size of elements depending on the screen size. Text reflows smoothly, and images maintain their aspect ratio without distortion, regardless of the device. | Ensures consistent presentation quality across all platforms, enhancing audience engagement regardless of how they view the presentation. |
| High-Quality Visuals | Utilizes professional-grade imagery, icons, and graphics that are visually appealing and relevant to the content. | Envision a template incorporating high-resolution photographs and custom-designed icons. The images are not just aesthetically pleasing but also directly support the narrative, reinforcing key points. | Elevates the overall professionalism of the presentation and enhances audience engagement through captivating visuals. |
| Customizable Elements | Offers a wide range of customization options, allowing users to easily tailor the template to their specific brand and content. | Think of a template with easily editable color palettes, font styles, and placeholders for images and text. It should allow for the seamless integration of a company logo and brand colors. | Ensures brand consistency and allows for a personalized presentation that reflects the unique identity of the presenter or company. |
| Subtle and Effective Animations/Transitions | Employs animations and transitions sparingly and strategically to enhance the flow and engagement without being distracting or overwhelming. | Imagine smooth, fade-in transitions between slides, or subtle animations that draw attention to key data points without disrupting the viewing experience. Avoid jarring or overly flashy effects. | Creates a more dynamic and engaging presentation without sacrificing clarity or professionalism. Overuse of animations can be detrimental. |
Animation and Transition Comparison
High-quality templates utilize animation and transitions subtly to guide the viewer’s eye and emphasize key information. Low-quality templates often overuse these effects, resulting in a distracting and unprofessional presentation. The difference lies in the purpose and execution. Effective animations are purposeful, enhancing the narrative flow, while ineffective animations detract from the message. A well-designed transition creates a seamless flow between slides; a poorly designed one creates a jarring interruption.
Pricing and Licensing Models for Templates
Choosing the right website PowerPoint template often involves navigating a landscape of different pricing and licensing models. Understanding these models is crucial to ensure you’re getting the best value for your money and avoiding potential legal pitfalls. This section will break down the common pricing structures and licensing options, helping you make an informed decision.
Website PowerPoint templates are typically offered using one-time purchase models or subscription-based services. A one-time purchase grants you a single license to use the template, usually with specific limitations on usage rights. Subscription models, on the other hand, provide ongoing access to the template (and often others in a library) for a recurring fee. This can be a more cost-effective option if you plan to use multiple templates or require ongoing updates and support.
Licensing Models and Usage Rights
The licensing model dictates how you can use the template. A standard license might allow you to use the template for personal projects but restrict commercial use. Extended licenses often allow for commercial use, but may have limitations on the number of projects or clients you can use it for. Some licenses might even require attribution to the original creator.
Carefully review the license agreement before purchasing or using any template. Failure to comply with the license terms can result in legal repercussions. For instance, using a template designed for personal use in a commercial setting without an appropriate license could lead to copyright infringement claims.
Free vs. Paid Templates: A Value Comparison
While free templates might seem appealing, they often come with limitations. Paid templates generally offer superior features, better design quality, professional support, and legally sound licensing. Free templates might lack essential features, have poor design aesthetics, or come with restrictive licenses that limit their usability. Furthermore, if you encounter problems with a free template, you’re unlikely to receive any support.
The lack of professional support for free templates can lead to significant time loss in trying to troubleshoot issues. The seemingly small cost of a paid template is often outweighed by the time saved and the peace of mind that comes with a legally sound license and access to support.
Comparison of Three Licensing Models
Understanding the differences between various licensing models is vital for avoiding legal issues and ensuring you’re making the best choice for your needs. Here’s a comparison of three common licensing models:
- Standard License: Typically allows for personal use only. Commercial use is usually prohibited. Support is often limited or nonexistent. This model is suitable for individuals creating presentations for personal use, but not for commercial projects.
- Extended License: Permits commercial use, often with limitations on the number of projects or clients. Support may be included, depending on the vendor. This option is suitable for businesses or individuals creating presentations for client projects, but they should be mindful of the usage restrictions.
- Unlimited License: Offers broad usage rights, often allowing for unlimited commercial use and projects. Support is usually included. This is a good option for businesses requiring frequent use of the templates and requiring comprehensive support. This is often the most expensive option.
Design Considerations for Effective Presentations

Source: powerpointschool.com
Creating a compelling website presentation requires more than just showcasing stunning templates. Effective communication hinges on thoughtful design choices that guide the audience’s eye and ensure your message resonates. A well-designed presentation is intuitive, visually appealing, and ultimately persuasive. It’s about crafting a seamless experience that leaves a lasting impression.
Visual Hierarchy and Audience Engagement
Visual hierarchy is the arrangement of elements on a slide to guide the viewer’s eye through the information in a specific order. It dictates what the audience sees first, second, and so on. A strong visual hierarchy ensures that key messages are immediately apparent, preventing information overload and improving comprehension. Think of it as a roadmap for your audience’s attention.
Without a clear hierarchy, viewers might become overwhelmed or miss crucial details, leading to disengagement. Using size, color, contrast, and placement strategically creates this hierarchy, directing the audience’s focus to the most important information. For instance, a larger, bolder headline immediately grabs attention, while smaller, less prominent text provides supporting details.
Best Practices for Incorporating Visuals
Visuals are indispensable for enhancing data presentation and boosting audience engagement. Charts and graphs effectively communicate complex data in a digestible format, while images can add visual interest and reinforce key concepts. However, the choice and implementation of visuals are critical. Avoid cluttered charts with excessive data points. Opt for clear, concise visuals that accurately represent the data without overwhelming the viewer.
Images should be high-quality, relevant to the topic, and contribute meaningfully to the presentation, not simply be decorative filler. Consider using consistent color schemes and visual styles across all slides to maintain a cohesive and professional look. Always ensure that visuals are properly labeled and captioned for clarity.
Sample Slide Design
Imagine a slide presenting website traffic data over a quarter. The headline, “Website Traffic Growth Q3 2024,” is large and bold, positioned at the top. Below it, a clean, well-labeled line graph showcases the traffic trend. The x-axis represents weeks, and the y-axis represents the number of visitors. Key data points are highlighted with distinct colors and short, clear labels.
In the bottom right corner, a small, high-quality image of a laptop depicting website analytics reinforces the data’s context. The overall color scheme is consistent with a muted palette to prevent visual fatigue, using a single accent color to draw attention to key data points on the graph. The visual hierarchy is clear: the headline immediately grabs attention, the graph presents the core data, and the image provides contextual support.
The simplicity and clarity of the design ensure that the message is conveyed effectively without overwhelming the audience.
Five Design Principles for Impactful Website Presentations
Effective website presentations benefit from adhering to key design principles. These principles ensure clarity, consistency, and engagement.
- Clarity: Prioritize concise messaging and avoid jargon. Use clear and easy-to-understand language.
- Consistency: Maintain a consistent visual style throughout the presentation, including fonts, colors, and layout.
- Balance: Distribute visual elements evenly across the slide to avoid a cluttered or unbalanced look.
- Emphasis: Use visual cues such as size, color, and contrast to highlight key information.
- Simplicity: Avoid overcrowding slides with too much information. Less is often more.
Template Selection Based on Website Type
Choosing the right PowerPoint template is crucial for effectively showcasing your website design. The template should not only be visually appealing but also accurately reflect the purpose and functionality of the website it represents. A poorly chosen template can detract from your presentation and confuse your audience. Selecting a template aligned with your website’s type ensures a cohesive and impactful presentation.
Different website types require different design approaches. An e-commerce site needs to highlight products and emphasize purchasing, while a portfolio site focuses on showcasing individual work. Understanding these differences and selecting a template that reflects them is key to successful communication.
Template Styles for Different Website Types
The following table illustrates suitable template styles for various website types, along with examples and justifications based on established design principles.
| Website Type | Suitable Template Style | Example & Justification |
|---|---|---|
| E-commerce | Clean, modern, product-focused layout with strong calls to action. Emphasis on visual appeal and clear product categorization. | Imagine a template with large, high-quality product images, a prominent shopping cart icon, and clear section dividers for categories like “New Arrivals” or “Best Sellers.” This approach leverages visual hierarchy and clear navigation, guiding the viewer towards purchasing. The color scheme would likely be bright and inviting, consistent with branding guidelines for online retail. |
| Portfolio | Minimalist design showcasing high-quality visuals (images, videos, or interactive elements). Emphasis on individual project highlights and strong visual storytelling. | A template featuring a grid layout with large, captivating images of each project, accompanied by concise descriptions and links to individual project pages would be effective. The minimalist approach allows the viewer to focus on the quality of the work, avoiding distractions. A dark background with light text could create a sophisticated and modern feel. |
| Blog | Clean, readable layout with clear typography and ample white space. Emphasis on readability and easy navigation between posts. | Consider a template with a clear blog post preview section featuring featured images, concise summaries, and clear date/author information. A sidebar with categories or popular posts would enhance navigation. The overall design would prioritize readability, using a legible font and ample white space to avoid visual clutter. |
Adapting Generic Templates
Even a well-chosen generic template may require adaptation to perfectly fit a specific website. This involves strategic modifications to align the template with the website’s unique branding and functionality.
For example, a generic business template could be adapted for an e-commerce site by adding sections for product displays, shopping carts, and customer testimonials. This might involve adding new slide layouts, modifying existing ones, or customizing the color scheme and imagery. Similarly, a generic portfolio template could be adjusted for a photographer’s website by replacing placeholder images with high-resolution photographs and integrating a contact form.
The key is to ensure that the adapted template remains consistent in style and tone while effectively communicating the website’s specific purpose and content. This requires careful consideration of the visual hierarchy, color palettes, typography, and overall layout to create a cohesive and professional presentation.
Integration of Website Mockups and Wireframes: Best Website Powerpoint Templates

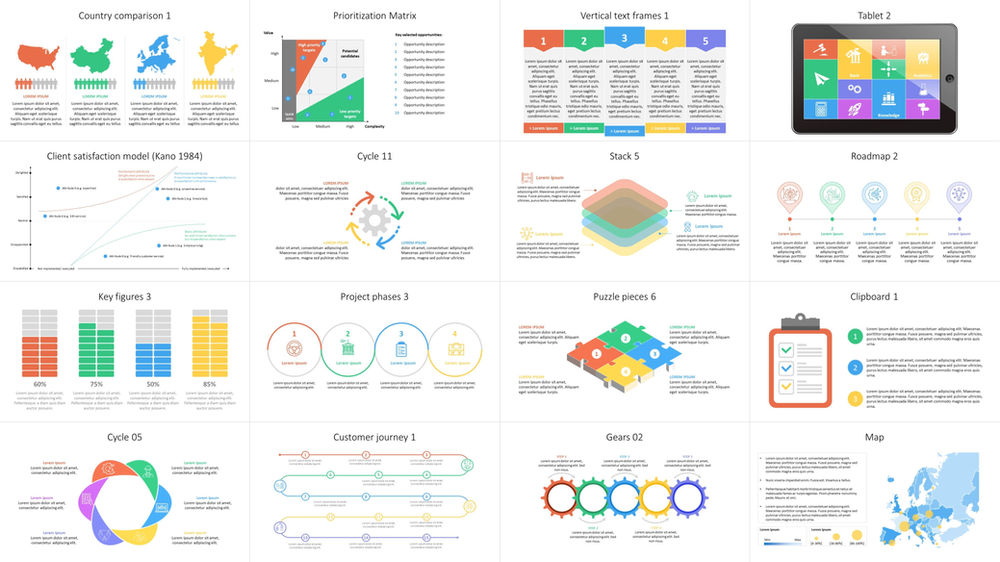
Source: sage-fox.com
Integrating website mockups and wireframes into your PowerPoint presentation is crucial for effectively communicating your website design and functionality to your audience. A well-integrated visual representation can significantly enhance understanding and engagement, making your presentation more impactful and persuasive. By showcasing the visual design and user flow, you’ll paint a clearer picture of the final product and its user experience.Showing website structure and user flow isn’t just about pretty pictures; it’s about illustrating the user journey and demonstrating how the site works.
A well-designed presentation using mockups and wireframes can help you secure buy-in from stakeholders, attract investors, or simply better explain your website design to your team.
Visual Representation of Website Structure and User Flow
Effective visual representation relies on a combination of techniques. Wireframes, simplified sketches showing the basic layout and functionality, can be used to demonstrate the overall structure and navigation. Mockups, on the other hand, provide a more realistic visual representation of the final design, showing the visual elements and branding. Using both allows you to effectively convey both the underlying structure and the visual appeal.
For example, you could show a wireframe depicting the user journey through the checkout process, followed by a mockup of the checkout page itself. This allows the audience to understand the logical flow and the visual execution simultaneously. Another approach is to use annotations directly on the mockups to highlight key interactive elements and their functions.
Advantages of Interactive Elements
Incorporating interactive elements, such as clickable links to live prototypes or interactive mockups, can elevate your presentation significantly. Clickable links within your PowerPoint slides can lead the audience to live versions of the website, allowing them to experience the design firsthand. This provides a dynamic and engaging experience that static images cannot match. For instance, you could link a mockup of a product page directly to the actual product page on a development or staging server.
This allows for a seamless transition between the presentation and the live website, offering a more compelling demonstration of your work. This level of interactivity significantly increases audience engagement and understanding.
Steps to Integrate a Website Mockup into a Slide, Best website powerpoint templates
Integrating a website mockup requires careful attention to detail to ensure a professional and visually appealing presentation. Here are the steps involved:
- Choose the Right Mockup: Select a high-quality mockup that accurately reflects the final design. A blurry or low-resolution image will detract from your presentation.
- Optimize Image Resolution: Ensure the mockup is high-resolution (at least 300 DPI) to maintain clarity when projected onto a large screen. Avoid pixelated or blurry images.
- Proper Formatting: Resize the mockup to fit the slide without distorting the aspect ratio. Maintain consistent spacing and alignment with other elements on the slide.
- Strategic Placement: Place the mockup strategically on the slide, ensuring it’s the focal point and not overshadowed by other elements. Consider using white space effectively to enhance readability.
- Annotations (Optional): Use annotations to highlight key features, interactive elements, or specific design choices. This helps guide the audience’s attention and emphasizes important aspects of the design.
- File Format: Use a widely compatible image format like JPEG or PNG to ensure compatibility across different devices and software.
Presentation Delivery and Audience Engagement
Presenting website designs effectively isn’t just about showcasing your beautiful templates; it’s about connecting with your audience and securing buy-in. A compelling presentation transforms a static design into a vibrant vision, leaving clients and stakeholders eager to collaborate. This requires a strategic approach that goes beyond simply showing slides.A successful presentation hinges on clear communication, audience engagement, and a deep understanding of their specific needs.
Remember, you’re not just presenting a website; you’re presenting a solution to their problems. Tailoring your delivery to resonate with their unique circumstances is crucial for a positive outcome.
Strategies for Presenting Website Designs
Effective presentation strategies involve a blend of visual storytelling and persuasive communication. Start with a strong narrative that connects the website design to the client’s business goals. Instead of focusing solely on aesthetics, emphasize the functionality and how it will improve their bottom line, user experience, or brand image. For instance, if you’re presenting a website for an e-commerce business, highlight the conversion rate optimization features, showcasing projected sales increases based on similar projects.
Use data-driven insights to support your claims, building credibility and confidence. A strong narrative, supported by compelling visuals and data, creates a persuasive case for your design choices.
Techniques for Maintaining Audience Engagement
Keeping your audience engaged throughout the presentation requires proactive strategies. Incorporate interactive elements like polls, Q&A sessions, and even brief brainstorming exercises to foster participation. Use visuals effectively; avoid text-heavy slides and instead opt for impactful imagery, short video clips, or animated transitions. Vary your delivery style to maintain interest; mix formal explanations with anecdotes or relatable examples.
Regularly check for audience comprehension and address any questions or concerns promptly. This two-way communication helps build rapport and ensures everyone is on the same page.
Tailoring Presentations to Specific Audiences
The key to a successful presentation is understanding your audience. A presentation for a tech-savvy startup founder will differ significantly from one for a conservative board of directors. Consider their level of technical expertise, their priorities (e.g., cost, functionality, aesthetics), and their decision-making processes. For example, a presentation to a marketing team might focus on and social media integration, while a presentation to a CEO might emphasize ROI and long-term strategic value.
Adjust your language, visuals, and level of detail accordingly. This demonstrates your understanding of their needs and increases the likelihood of a positive response.
Tips for a Compelling Presentation with Audience Interaction
Before delving into the specifics, remember that audience interaction is not just about asking questions; it’s about creating a collaborative experience. A presentation should feel like a conversation, not a lecture. Here are some tips to achieve this:
- Start with a captivating hook to grab their attention immediately. A compelling statistic, a relevant anecdote, or a thought-provoking question can set the stage.
- Incorporate interactive elements throughout the presentation, such as polls or quizzes, to keep the audience actively involved.
- Encourage questions and feedback at regular intervals. Create a safe space for open dialogue and address concerns honestly and transparently.
- Use clear and concise language, avoiding jargon or overly technical terms that may confuse the audience.
- End with a strong call to action, outlining the next steps and emphasizing the benefits of adopting your design.
Last Word
Ultimately, choosing the best website PowerPoint template is about more than just aesthetics; it’s about effective communication. By understanding the key features, design principles, and presentation strategies Artikeld in this guide, you can create presentations that not only showcase your website designs but also resonate deeply with your audience. Remember, a well-crafted presentation can be the difference between a project accepted and one left on the table.
So, go forth and create presentations that truly captivate!
Q&A
What file formats are typically available for website PowerPoint templates?
Common formats include PPTX (PowerPoint), PPT (older PowerPoint), and sometimes even PDF for static presentations.
Can I customize the templates extensively?
Most templates offer a good degree of customization, allowing you to change colors, fonts, images, and layouts. However, the extent of customization varies depending on the template.
Are there templates specifically designed for responsive presentations?
Yes, many modern templates are designed to adapt to different screen sizes, ensuring your presentation looks great on various devices.
Where can I find reliable sources for website PowerPoint templates?
Reputable marketplaces like Envato Elements, Creative Market, and TemplateMonster offer a wide selection of high-quality templates.