Good Link Placement in Website Design
Good link placement in website design isn’t just about aesthetics; it’s the secret sauce to a seamless user experience. Think of it as creating a well-worn path through your digital landscape, guiding visitors effortlessly to the information they crave. Poor link placement, on the other hand, can leave users wandering lost in a digital wilderness, frustrated and likely to abandon ship before they find what they need.
This post dives into the art and science of strategically placing links to boost your website’s usability and overall success.
We’ll explore various link placement strategies, from the classic top navigation bar to subtle inline links and strategically placed footer links. We’ll examine how different link styles impact click-through rates, the importance of clear and concise anchor text, and how to ensure your links are accessible to everyone. Ultimately, we aim to equip you with the knowledge to craft a website navigation that is both intuitive and effective.
Defining “Good” Link Placement

Source: propertylounge.id
Good link placement isn’t about randomly scattering links across a webpage; it’s a strategic process that enhances user experience and improves . It’s about seamlessly integrating links into the natural flow of content, making them both discoverable and relevant to the user’s journey. Effective link placement boosts navigation, increases engagement, and ultimately, drives conversions.
Think of links as signposts guiding users through your website. Poorly placed links are like confusing, misplaced signs that lead to frustration. Well-placed links, on the other hand, are clear, intuitive, and helpful, leading users to the information they need efficiently and effectively.
Examples of Excellent Link Placement
Several websites excel at link placement. Consider a large e-commerce site like Amazon. Product pages seamlessly integrate links to related products, customer reviews, and shipping information. These links are contextually relevant, appearing naturally within the product description and specifications. Their placement enhances the user experience by providing additional information without disrupting the primary flow.
Another example is a news website like the New York Times. Articles often contain hyperlinks to related articles, source materials, and author profiles. This strategic linking enhances credibility and encourages further exploration of the topic. The links are integrated smoothly within the text, improving readability and offering users valuable context.
Different Approaches to Link Placement
There are several approaches to link placement, each with its strengths and weaknesses. One common approach is in-text linking, where links are integrated naturally within the body text. This approach is generally preferred for its seamless integration and improved user experience. However, it requires careful consideration of anchor text and context to avoid appearing spammy. Another approach is using navigational menus and sidebars.
While effective for broad navigation, these can become overwhelming if poorly organized or excessively cluttered. Finally, using visual cues like buttons and icons can be effective for highlighting specific calls to action, but overuse can distract users and diminish their impact.
User Experience Impact of Link Placement Strategies
The user experience is significantly impacted by link placement strategies. Well-placed links enhance navigation and information discovery, leading to increased user satisfaction and engagement. Poorly placed links, conversely, can lead to frustration, confusion, and ultimately, a negative user experience. Contextually relevant links, integrated naturally within the text, are generally more effective than randomly placed links. Furthermore, visually prominent links can draw attention to important information or calls to action, but overuse can lead to banner blindness and reduced effectiveness.
A balanced approach, combining in-text links with strategically placed navigational elements, often yields the best results.
Hypothetical Website Navigation and Link Placement Rationale
Imagine a website for a fictional bakery, “Sweet Surrender.” The main navigation bar would include links to “Home,” “Our Menu,” “About Us,” “Gallery,” “Order Online,” and “Contact Us.” These are essential pages for any visitor. The “Our Menu” page would feature images of each pastry with links to detailed descriptions and pricing. The “About Us” page would contain links to staff profiles and the bakery’s story.
The “Gallery” page would showcase images of the bakery and its products, possibly with links to customer testimonials. The “Order Online” link would lead directly to an online ordering system. Finally, the “Contact Us” page would contain a contact form and links to social media pages. This structure ensures easy navigation and access to all crucial information, with links strategically placed to enhance the user experience and encourage engagement.
Good link placement is all about user experience; you want those clicks to feel natural, not forced. For example, if you’re discussing video marketing strategies, a link to a helpful guide like this one on getting it on with youtube makes perfect sense within that context. Ultimately, seamless integration is key – think about where your reader would naturally look for more information and place your links there.
Link Placement and User Experience (UX)
Effective link placement is crucial for a positive user experience. It’s not just about getting clicks; it’s about guiding users intuitively through your website, making information easily accessible, and ultimately improving conversion rates. Poorly placed links lead to frustration, increased bounce rates, and a generally negative perception of your site.Intuitive navigation and effective link placement are intrinsically linked.
When links are placed logically and predictably, users can easily find what they’re looking for, reducing cognitive load and improving overall satisfaction. Conversely, haphazard link placement creates confusion, forcing users to hunt for information, which can lead to them abandoning the site entirely.
Link Placement Strategies and Their UX Impact
The location of your links significantly influences how users interact with your website. Different placement strategies offer varying degrees of effectiveness depending on the context and design goals. The following table compares the UX impact of several common link placement methods:
| Link Placement | Pros | Cons | Best Use Cases |
|---|---|---|---|
| Top Navigation | Highly visible, easily accessible, establishes site structure | Can clutter the page if overloaded, less effective for less important links | Main navigation menus, crucial sections of the website |
| Bottom Navigation | Provides a consistent way to access key pages, less intrusive than top navigation | Less visible, users might miss it if not looking specifically for it | Copyright information, privacy policy, sitemap |
| Sidebar Navigation | Provides supplementary navigation, keeps main content area clean | Can be distracting, less prominent than top navigation, limited space | Secondary navigation, related content, advertising |
| Inline Link Placement | Contextually relevant, guides users through content naturally | Can disrupt reading flow if overused, requires careful consideration of placement | Internal linking within articles, expanding on specific topics |
Link Color, Size, and Styling
The visual attributes of your links significantly influence click-through rates and overall UX. Consistent and clear visual cues are essential for guiding users.For example, a website using a dark blue for its main navigation links, and a lighter blue for secondary links within the text, creates a visual hierarchy. Users quickly learn to associate the darker blue with major site sections and the lighter blue with supplementary information.
Making links a different color from surrounding text improves readability and draws attention. Similarly, larger, bolder links are more noticeable and encourage clicks, especially for important calls to action. However, overuse of bold or large links can lead to visual clutter. Subtle underlining, or a change in font weight, can also effectively highlight links without being overly distracting.
In short, the key is balance and consistency. Inconsistency in link styling confuses users and reduces click-through rates.
Best Practices for Visually Appealing and User-Friendly Link Placements
To ensure optimal user experience, follow these best practices:
- Maintain consistency in link styling across your website.
- Use clear and concise anchor text that accurately reflects the linked page’s content.
- Avoid excessive use of inline links; they can disrupt readability.
- Strategically place links based on their importance and relevance to the content.
- Employ visual cues, such as color, size, and underlining, to distinguish links from regular text.
- Regularly test different link placements and styles to optimize for click-through rates and user engagement.
Link Placement and Website Architecture
Strategic link placement isn’t just about directing users to specific pages; it’s a fundamental element of effective website architecture, significantly impacting user navigation and overall site usability. A well-structured internal linking strategy acts as a roadmap, guiding visitors through your content and improving their overall experience. Conversely, poor link placement can lead to frustration, higher bounce rates, and ultimately, lost conversions.Internal linking plays a crucial role in reinforcing your website’s architecture and improving user navigation.
By thoughtfully linking related pages together, you create a clear path for users to explore your content. This interconnectedness strengthens your site’s structure, making it easier for both users and search engines to understand the hierarchy and relationships between different sections. This structured approach improves site navigation, keeps users engaged, and contributes to better .
Internal Linking and Website Navigation
Internal links act as signposts within your website. They guide users from one page to another, fostering a smooth and intuitive browsing experience. Consider a website selling handmade jewelry. A product page for earrings might include internal links to related products like necklaces and bracelets, or to a page about the materials used in crafting the jewelry. This enhances user experience by offering relevant suggestions and facilitating further exploration of the site.
Similarly, a blog post about jewelry care could link to product pages showcasing relevant cleaning products or tools. This contextual linking provides a natural progression for the user, increasing the likelihood of engagement and purchases.
Contextual Link Placement
The context in which you place a link is critical. A link placed haphazardly or without relevance can disrupt the user experience and even mislead them. Imagine a link to your “About Us” page nestled within a paragraph discussing a specific product. This is jarring; the user expects information related to the product, not your company history at that point.
Instead, a link to your “About Us” page would be more appropriate in the footer or a dedicated navigation menu. Contextual links should always feel natural and intuitive, seamlessly integrated into the surrounding content. For example, a blog post about sustainable fashion could include links to articles discussing ethical sourcing, fair trade practices, or environmentally friendly materials.
This enhances the user’s understanding of the topic and provides further relevant information.
Pitfalls of Poor Link Placement, Good link placement in website design
Poor link placement can lead to several negative consequences. Firstly, it can confuse users, making it difficult for them to find the information they are looking for. This frustration can lead to high bounce rates and a negative perception of your website. Secondly, poor link placement can negatively impact your website’s . Search engines rely on internal links to understand your website’s structure and content relationships.
Inconsistent or irrelevant linking can hinder search engine crawlers from effectively indexing your pages, reducing your website’s visibility in search results. Finally, poorly placed links can disrupt the visual flow of your website, making it less appealing and user-friendly. A cluttered page with irrelevant links will appear unprofessional and discourage engagement.
Improving Website Navigation Through Strategic Link Placement
The following flowchart illustrates how strategic link placement improves website navigation:[Imagine a flowchart here. The flowchart would start with a “User lands on Homepage.” This would branch to various sections of the website (e.g., Products, Blog, About Us) using labeled arrows. Each section would then have further internal links to sub-pages or related content. The arrows would clearly show the user’s path through the website, highlighting how internal links guide them towards relevant information.
The final stage would be “User finds desired information/completes desired action,” indicating a successful user journey facilitated by effective link placement.]
Link Types and Placement Strategies: Good Link Placement In Website Design

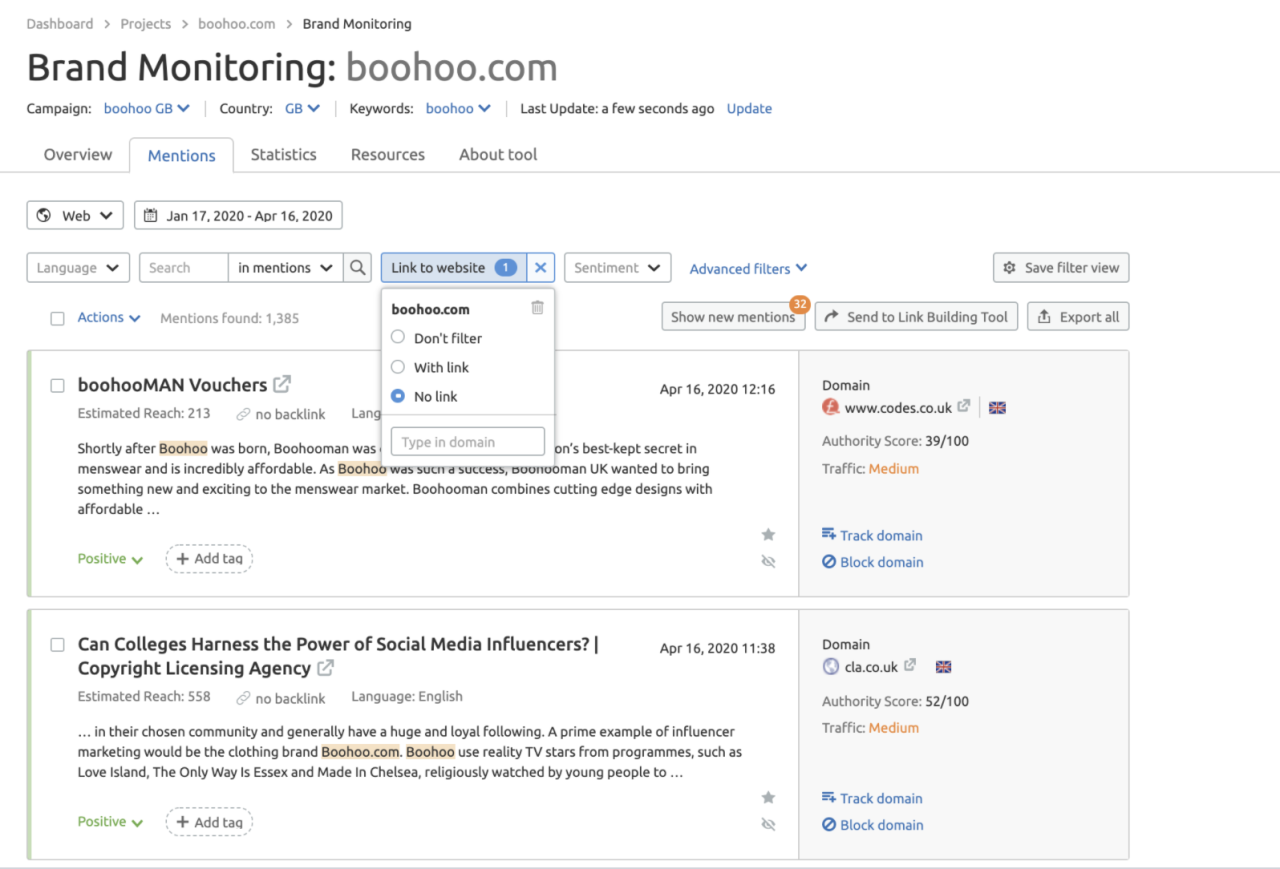
Source: semrush.com
Effective link placement is crucial for both user experience and . Understanding the different types of links and employing strategic placement for each is key to a successful website. This involves considering the link’s purpose, the user’s journey, and the overall website architecture.Internal links and external links serve distinct purposes and, therefore, require different placement strategies. Internal links guide users within your website, improving navigation and boosting , while external links direct users to other websites, providing additional resources or valuable information.
Internal Link Placement Strategies
Internal links should be strategically placed to enhance navigation and improve user engagement. Contextual links, seamlessly integrated within the text, offer a natural way to guide users to related content. For example, if you’re writing a blog post about ” best practices,” you might link phrases like ” research” or “backlink building” to relevant pages on your website dedicated to those topics.
Navigation menus and sidebars also offer prime real estate for internal links, providing clear pathways to other sections of your site. Footer links, although less prominent, are useful for providing access to important pages like your privacy policy, terms of service, and contact information.
External Link Placement Strategies
External links should be used judiciously and only when they add value to the user experience. Avoid overwhelming users with too many outbound links. Contextual links are the most effective way to incorporate external links, providing users with additional information or resources relevant to the content they’re reading. For example, if you’re discussing a particular tool or service, linking directly to the provider’s website enhances credibility and provides easy access for users interested in learning more.
It’s important to use clear and descriptive anchor text to let users know where the link will take them before clicking.
Effective Placement for Different Link Types
- Navigational Links: These links are primarily found in the main navigation menu, header, and footer. They guide users to key sections of your website, such as the homepage, about us page, services page, and contact page. They should be clearly labeled and easy to find.
- Contextual Links: These links are embedded within the body text, naturally guiding users to related content or external resources. They should be relevant to the surrounding text and use descriptive anchor text.
- Footer Links: These links are located at the bottom of each page and typically include legal information (privacy policy, terms of service, etc.), sitemap, and contact information. They provide easy access to important website policies and information.
Affiliate Link Placement Guidelines
Affiliate links, while potentially lucrative, should be handled carefully to avoid disrupting the user experience. Transparency is key. Clearly disclose affiliate relationships to maintain user trust. Avoid aggressive placement; don’t make them the central focus of your content. Integrate them naturally within the text, using relevant anchor text that describes the product or service.
Consider using a less obtrusive link style, perhaps the same color as the surrounding text. For example, instead of a brightly colored button, a subtly styled link within a paragraph might be more effective.
Visual Representation of Ideal Link Placement
Imagine a webpage. The header contains a clear navigation menu with links to “Home,” “Services,” “About Us,” and “Contact.” Within the body text of a blog post about “content marketing,” contextual links appear naturally, for example, linking ” research” to an internal page on that topic and “HubSpot” to the HubSpot website (an external link). In the sidebar, a curated list of internal links points to related blog posts.
Finally, the footer contains standard links to the privacy policy, terms of service, and sitemap. This arrangement prioritizes user experience while effectively utilizing different link types.
Accessibility Considerations in Link Placement
Creating a truly inclusive website means ensuring everyone can access and understand your content, regardless of their abilities. This includes careful consideration of link placement and styling for users with disabilities, particularly those using assistive technologies like screen readers. Poorly placed or styled links can significantly hinder their experience.
Accessible link placement isn’t just about following guidelines; it’s about thoughtful design that prioritizes user experience for everyone. By implementing accessibility best practices, you create a more inclusive and user-friendly website, improving overall usability and potentially broadening your audience reach.
Descriptive Anchor Text
Descriptive anchor text is crucial for accessibility. Instead of using generic text like “click here” or “learn more,” use concise but informative phrases that clearly indicate the link’s destination and purpose. Screen readers rely on this text to convey the context of the link to users. For example, instead of ” click here ” use ” Learn about our company “.
This provides context and allows users to understand the link’s function without needing to click it. The more specific and informative the anchor text, the better the user experience for everyone.
Using HTML Attributes to Improve Link Accessibility
HTML provides several attributes to enhance link accessibility. The `title` attribute offers additional context that can be read by screen readers, while the `aria-label` attribute allows you to provide a more detailed description, particularly useful when the link’s text is ambiguous or short. For instance, ` Shop Now ` provides extra information for screen reader users. The `tabindex` attribute can be used to control the order in which links are accessed using keyboard navigation.
Setting `tabindex=”0″` on a link makes it accessible via keyboard navigation, improving accessibility for users who cannot use a mouse.
Accessibility Best Practices for Link Placement and Styling
The following list Artikels key best practices to ensure your links are accessible:
- Use descriptive anchor text: Avoid vague phrases like “click here.” Clearly indicate the link’s destination and purpose.
- Use appropriate HTML attributes: Employ the `title` and `aria-label` attributes to provide additional context for screen readers.
- Maintain consistent link styling: Use a visually distinct style for links, ensuring sufficient color contrast against the background. Avoid relying solely on color to indicate a link; use underlines or other visual cues.
- Ensure keyboard accessibility: Links should be easily navigable using only the keyboard. Avoid nested links or complex structures that make keyboard navigation difficult.
- Logical link placement: Place links within a logical flow of content. Avoid placing links in unexpected or confusing locations.
- Avoid excessive links: Too many links on a single page can be overwhelming and confusing. Group related links together logically.
- Test with assistive technologies: Regularly test your website using screen readers and other assistive technologies to ensure links are accessible and function as expected.
Measuring the Effectiveness of Link Placement

Source: rankranger.com
So, you’ve meticulously placed your links, considering UX, architecture, and accessibility. But how do you know if your efforts are actually paying off? Measuring the effectiveness of link placement is crucial for optimizing your website and ensuring users are easily navigating to the content you want them to see. This involves tracking user behavior and analyzing key metrics to understand what’s working and what’s not.Tracking user behavior to assess link placement effectiveness relies on leveraging the power of analytics tools.
By monitoring how users interact with your website, you can gain valuable insights into link performance. This goes beyond simply looking at the number of clicks; it involves understanding
- where* users are clicking,
- when*, and what they do
- after* clicking a link. This holistic view allows for a more nuanced understanding of user journeys and the efficacy of your link strategy.
Click-Through Rate (CTR) and Bounce Rate Analysis
Click-through rate (CTR) is a fundamental metric for evaluating link performance. It represents the percentage of users who click a specific link compared to the number of users who view the page containing that link. A high CTR suggests that the link is prominent, relevant, and effectively attracts user attention. Conversely, a low CTR might indicate poor visibility, unclear messaging, or a lack of user interest in the linked content.
Coupled with bounce rate analysis, a more comprehensive picture emerges. Bounce rate indicates the percentage of users who leave your website after viewing only one page. A high bounce rate on a page with a low CTR could mean the link is irrelevant to the user’s expectations or the destination page is not engaging enough. Conversely, a low bounce rate on a page with a high CTR indicates the linked content is relevant and valuable to the users.
For example, if a link to a product page has a high CTR and a low bounce rate, it suggests the link is effectively guiding users towards a conversion.
A/B Testing Link Placement Strategies
A/B testing provides a controlled environment to compare different link placement strategies. This involves creating two versions of a webpage – A and B – with the only difference being the placement of a specific link (or links). By directing equal traffic to both versions, you can analyze which placement yields better results based on your chosen metrics (CTR, bounce rate, conversion rate, etc.).
For example, you could test placing a “Learn More” link at the beginning versus the end of a paragraph, or test different link colors and styles. A statistically significant difference in the metrics between the two versions indicates a superior placement strategy.
Hypothetical A/B Testing Plan: Optimizing a Blog Post
Let’s imagine we’re optimizing a blog post about “The Benefits of Organic Coffee.” We want to improve the CTR on a link to our online store’s coffee page. A/B Test Plan:* Goal: Increase CTR on the link to the online coffee store.
Hypothesis
Placing the link prominently within the concluding paragraph, styled as a button, will result in a higher CTR than placing it subtly within the body text.
Version A (Control)
The link is placed within the body text, styled as regular text.
Version B (Variation)
The link is placed at the end of the concluding paragraph, styled as a prominent call-to-action button (“Shop Now”).
Metrics
Track CTR, bounce rate, and ultimately, conversion rate (coffee purchases).
Sample Size
Aim for a statistically significant sample size, potentially thousands of visitors split evenly between Version A and Version B.
Duration
Run the test for a sufficient period (e.g., two weeks) to collect enough data.
Analysis
Analyze the results using statistical methods to determine if the difference in CTR, bounce rate, and conversion rate between Version A and Version B is statistically significant. If Version B shows a statistically significant improvement, then that placement and style is deemed more effective.
Last Recap
Mastering good link placement is a journey, not a destination. It’s about constantly refining your approach based on user behavior and data analysis. By understanding the principles of intuitive navigation, accessibility, and strategic link types, you can create a website that not only looks great but also delivers a truly exceptional user experience. Remember, every click is an opportunity – make it count by guiding your visitors smoothly and efficiently to their desired outcome.
Keep experimenting, analyzing, and iterating to achieve link placement perfection!
Common Queries
What are some common mistakes to avoid when placing links?
Common mistakes include using vague anchor text, burying important links deep within the site, inconsistent link styling, and neglecting accessibility considerations.
How often should I review and update my link placement?
Regularly, ideally every few months or after significant website updates. Monitor analytics to identify areas for improvement.
Can too many links negatively impact user experience?
Yes, overwhelming users with too many links can be distracting and confusing. Prioritize the most important links and use visual hierarchy to guide users.
How can I use link placement to improve my ?
Strategic internal linking helps search engines understand your website’s structure and improves ranking. Contextually relevant links are key.