Graphic Design Use Colours A Creative Exploration
Graphic design use colours is more than just aesthetics; it’s a powerful tool that shapes perception, evokes emotion, and builds brand identity. Think about your favorite logo – chances are, the color choices played a huge role in its memorability. This exploration delves into the psychology behind color selection, the technical aspects of color theory, and the practical applications across various design mediums.
We’ll unravel the secrets of creating harmonious palettes, understanding color contrast for accessibility, and staying ahead of the curve with current trends. Get ready to unlock the vibrant potential of color in your designs!
From understanding the psychological impact of different hues on your audience to mastering color harmonies and applying them effectively, we’ll cover everything you need to know. We’ll also discuss the crucial role of color in branding, accessibility, and the differences between print and digital design. Prepare to elevate your design game with a deeper understanding of color’s multifaceted power.
The Psychology of Color in Graphic Design

Source: popwebdesign.net
Color is more than just aesthetics; it’s a powerful tool that profoundly impacts how viewers perceive and interact with a design. Understanding the psychology of color allows graphic designers to evoke specific emotions, guide the viewer’s eye, and ultimately, achieve their design goals more effectively. A well-chosen color palette can make or break a design, influencing everything from brand recognition to user experience.Color’s impact on emotions and perceptions stems from its inherent associations and cultural connotations.
Different colors trigger various physiological and psychological responses, shaping our feelings and interpretations. This makes color selection a crucial aspect of effective visual communication.
Color and Emotional Response
The impact of color is deeply rooted in our experiences and cultural conditioning. For example, blue often evokes feelings of calmness and trust, while red is frequently associated with excitement, energy, and even danger. Yellow can represent happiness and optimism, but also caution. Green often symbolizes nature, growth, and tranquility, while purple suggests luxury, royalty, and creativity. These associations are not universal, however, and can vary across cultures.
For instance, white is associated with purity and mourning in different cultures. A designer must be mindful of these cultural nuances when selecting a palette.
Using Color to Evoke Specific Feelings
Consider a website promoting financial services. Using shades of blue would likely inspire trust and security, reflecting stability and reliability. Conversely, a website for a gaming company might utilize vibrant reds and yellows to convey excitement and energy, capturing the dynamic nature of the industry. A website selling organic food might use calming greens to highlight the natural and healthy aspects of their products.
The effective use of color creates a subconscious connection between the brand and the desired emotion.
Color Palette for a Relaxation Website
For a website promoting relaxation techniques, I would choose a palette emphasizing calming and soothing hues. This would include:
- A soft, desaturated blue (#6699CC) as the primary color, representing tranquility and peace.
- A pale green (#C2E0C6) as a secondary color, evoking nature and serenity.
- A light beige (#F2E9E4) as an accent color, providing a neutral and calming backdrop.
- A muted teal (#40826D) for call-to-action buttons, providing a subtle contrast while maintaining the overall calm atmosphere.
This palette avoids harsh contrasts and bright, stimulating colors. The muted tones promote a sense of calm and invite users to relax and engage with the website’s content.
Color and Visual Hierarchy
Color can effectively guide the viewer’s eye and create a visual hierarchy. By using contrasting colors, designers can highlight important elements, such as call-to-action buttons or key information. For example, a bright orange button on a blue background immediately draws attention, guiding the user towards a specific action. Subtle variations in color saturation and brightness can also be used to create a sense of depth and visual interest, guiding the viewer’s gaze through the design in a controlled manner.
Imagine a website with a dark background and light text; the light text immediately draws the eye, forming a natural hierarchy. Similarly, using different shades of a single color can create a subtle hierarchy without jarring the viewer.
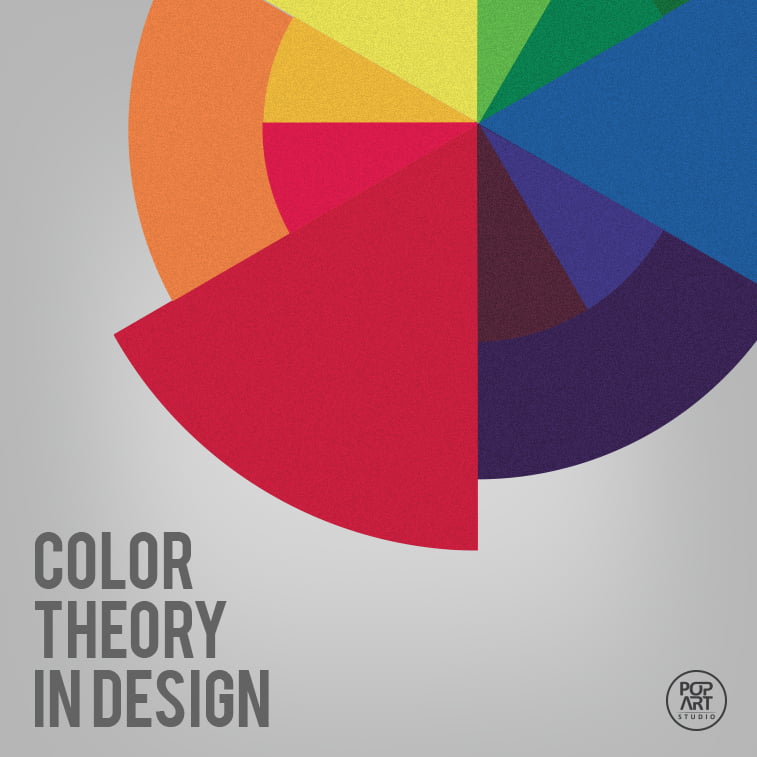
Color Theory Basics and Applications
Understanding color theory is fundamental to effective graphic design. It’s not just about picking pretty colors; it’s about strategically using color to evoke emotions, guide the eye, and create a cohesive visual message. Mastering the basics of hue, saturation, value, and temperature, along with different color harmonies, allows designers to craft visually appealing and impactful designs.
Hue, Saturation, and Value
Hue refers to the pure color itself – red, blue, green, etc. Saturation describes the intensity or purity of a hue. A highly saturated color is vibrant and bold, while a desaturated color appears muted or grayed. Value, also known as brightness or lightness, refers to how light or dark a color is. These three elements work together to define a color’s overall appearance.
For example, a bright, highly saturated red has a high value and strong saturation, while a dark, muted red has a low value and low saturation. Manipulating these elements allows designers to create a wide range of visual effects, from subtle gradients to bold contrasts.
Color Temperature
Color temperature refers to the perceived warmth or coolness of a color. Warm colors (reds, oranges, yellows) tend to feel energetic, inviting, and even aggressive, while cool colors (blues, greens, purples) often evoke feelings of calmness, serenity, and trust. The use of warm or cool colors can significantly impact the overall mood and message of a design. Consider a website promoting a relaxing spa; cool colors would be a more appropriate choice than warm colors, which might feel jarring and incongruous.
Color Harmonies
Understanding color harmonies is crucial for creating visually pleasing and balanced designs. Several common harmonies exist:
- Complementary: Uses colors opposite each other on the color wheel (e.g., red and green, blue and orange). This combination creates high contrast and visual excitement. Think of a Christmas card with red and green – a classic complementary scheme.
- Analogous: Uses colors that are adjacent to each other on the color wheel (e.g., blue, blue-green, green). This creates a harmonious and soothing effect. Imagine a nature-themed website using shades of green and blue to reflect the calmness of nature.
- Triadic: Uses three colors evenly spaced on the color wheel (e.g., red, yellow, blue). This provides a vibrant and balanced scheme, offering a good variety of color without being overwhelming. A children’s book might use a bright triadic scheme to capture attention.
- Split Complementary: Uses a base color and the two colors adjacent to its complement. This offers a vibrant yet balanced alternative to a strict complementary scheme, with less visual tension. A logo might use this scheme for a visually interesting yet harmonious look.
- Tetradic (Double Complementary): Uses two pairs of complementary colors. This offers a rich and complex scheme, requiring careful balance to avoid visual chaos. A sophisticated brand identity might use this more advanced scheme to reflect its complexity.
Warm and Cool Colors in Graphic Design
Warm colors tend to advance visually, appearing closer to the viewer, while cool colors recede, creating depth. Warm colors are often used to draw attention to specific elements, such as call-to-action buttons, while cool colors can be used for backgrounds or less important elements. The strategic use of warm and cool colors can create a sense of depth and visual hierarchy within a design.
Color Schemes and Their Associated Moods/Applications
| Color Scheme | Mood | Application | Example |
|---|---|---|---|
| Complementary (Red & Green) | Energetic, Festive | Christmas cards, holiday promotions | A red Santa hat on a green Christmas tree |
| Analogous (Blues & Greens) | Calm, Serene | Spa websites, nature documentaries | A gradient of ocean blues fading into coastal greens |
| Triadic (Red, Yellow, Blue) | Vibrant, Playful | Children’s books, toys | A primary color palette used in a brightly colored toy |
| Monochromatic (Shades of Blue) | Sophisticated, Elegant | Corporate branding, luxury goods | Various shades of blue used in a corporate logo |
Color and Branding

Source: uriyaganor.com
Color is far more than just aesthetics in the world of branding; it’s a powerful tool that shapes consumer perception, evokes emotions, and ultimately drives brand recognition and loyalty. A well-chosen color palette can instantly communicate a brand’s personality, values, and even its target audience, creating a lasting impression that sets it apart from the competition. Understanding this psychology is crucial for building a successful and memorable brand.Color choices contribute significantly to brand identity and recognition by creating a visual shorthand for consumers.
Think of the iconic red of Coca-Cola or the instantly recognizable golden arches of McDonald’s – these colors are so deeply ingrained in our minds that they trigger an immediate association with the brand. This strong visual connection transcends language barriers and cultural differences, making color a universally effective branding tool. Consistent use of these colors across all marketing materials, from packaging to websites, reinforces this brand recognition, solidifying the brand’s image in the consumer’s mind.
Dominant Brand Colors and Their Effectiveness
Many major brands leverage the power of color effectively. Coca-Cola’s red conveys energy and excitement, perfectly aligning with the refreshing nature of their product. The vibrancy of the red also commands attention on shelves and in advertising. In contrast, Tiffany & Co.’s iconic robin’s egg blue projects an image of luxury, sophistication, and timeless elegance, reflecting the high-end nature of their jewelry.
Apple’s use of a simple, clean, and modern silver and later space gray, coupled with their minimalist design aesthetic, projects an image of innovation, simplicity, and user-friendliness. These examples demonstrate how strategic color choices can reinforce and enhance a brand’s message.
Organic Coffee Brand Identity
Let’s create a brand identity for a fictional organic coffee company called “Earth Brew.” The logo will feature a stylized coffee bean encircled by a leaf, symbolizing the organic and natural aspects of the product. The color palette will consist of earthy tones: a deep, rich brown for the coffee bean, representing the core product; a muted green, suggesting natural growth and sustainability; and a creamy off-white, conveying a sense of purity and quality.
These colors, together with the logo, aim to communicate the brand’s commitment to organic farming and high-quality coffee. The overall feel is intended to be sophisticated, yet approachable and natural. The earthy tones evoke a feeling of comfort and warmth, suggesting a relaxing and enjoyable coffee experience.
Communicating Brand Values Through Color
Color is a powerful tool for communicating brand values and personality. For example, using calming blues and greens can project a sense of trustworthiness and serenity, ideal for brands in the healthcare or environmental sectors. Bright, energetic yellows and oranges can convey enthusiasm and playfulness, suitable for brands targeting a younger demographic. Deep purples and blacks can suggest luxury and sophistication, aligning well with high-end brands.
Earth Brew’s earthy color palette, as described above, effectively communicates its values of naturalness, sustainability, and high quality. The choice of brown, green, and off-white avoids overly bright or jarring colors, reinforcing the brand’s message of organic and wholesome coffee.
Accessibility and Color Contrast
Color is a powerful tool in graphic design, but its effective use extends beyond aesthetics. Ensuring sufficient color contrast is crucial for accessibility, particularly for users with visual impairments like low vision or color blindness. Ignoring color contrast can severely limit the usability of your designs, excluding a significant portion of your potential audience. This section delves into the importance of color contrast, the guidelines to follow, and how to practically implement them.Color contrast significantly impacts the readability and usability of text and other visual elements on a website or any graphic design.
Insufficient contrast makes it difficult, if not impossible, for users with visual impairments to perceive information, leading to frustration and exclusion. Proper contrast ensures that everyone, regardless of their visual abilities, can access and understand the content. This is not merely a matter of good design; it’s a matter of ethical and inclusive design practice.
WCAG Guidelines for Color Contrast
The Web Content Accessibility Guidelines (WCAG) provide internationally recognized standards for web accessibility. WCAG 2.1 and 2.2 specifically address color contrast ratios, defining minimum requirements for text and images of text. These guidelines use a ratio to measure the contrast between the foreground (text) and background colors. The ratio is calculated using the relative luminance of the two colors.
A higher ratio indicates better contrast.WCAG defines three levels of conformance: A, AA, and AAA. For most situations, meeting the AA success criterion is sufficient. The AA success criterion requires a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text (14 point or 18 point bold). AAA requires a higher contrast ratio of 7:1 for normal text and 4.5:1 for large text.
- Example of Compliant Design: Black text on a white background (contrast ratio of 21:1, far exceeding AA requirements). This is a classic example because of its high contrast and ease of readability for almost everyone.
- Example of Non-Compliant Design: Light grey text on a light beige background. This combination likely falls below the 4.5:1 ratio required for AA conformance, making it difficult to read for many users, especially those with low vision or color blindness.
Using Color Contrast Checkers
Numerous online tools are available to quickly and easily check the contrast ratio between any two colors. These tools typically require you to input the hex codes or RGB values of your foreground and background colors. They then calculate the contrast ratio and indicate whether it meets WCAG guidelines. Many tools provide visual representations of the contrast to help you assess readability.
Using these tools is a simple yet essential step in ensuring accessibility in your designs.
Designing an Accessible Website Button, Graphic design use colours
Let’s design a website button with sufficient color contrast. We’ll aim for a contrast ratio well above the AA WCAG requirements to ensure maximum readability.Let’s choose a dark teal (#008080) for the button background and a light beige (#F5F5DC) for the text. Using a color contrast checker, we can determine the contrast ratio. A ratio of around 4.5:1 or higher ensures accessibility.
We can adjust the colors slightly until we achieve a suitable ratio, paying attention to both aesthetic appeal and accessibility. The button should also be large enough for easy targeting with a mouse or finger.
“Prioritizing accessibility isn’t just about following guidelines; it’s about creating inclusive experiences for everyone.”
Color Trends and Current Applications: Graphic Design Use Colours
The world of graphic design is a vibrant tapestry woven with threads of color, constantly evolving with shifting cultural influences and technological advancements. Understanding current color trends is crucial for designers aiming to create impactful and relevant visuals. This section delves into the prominent color palettes shaping contemporary design, exploring their impact and showcasing innovative applications.Current color trends reflect a fascinating interplay between nostalgia and futurism, embracing both muted earth tones and bold, unexpected combinations.
We’re seeing a move away from overly saturated hues towards a more nuanced palette, incorporating softer shades and subtle gradients. This shift reflects a growing desire for designs that feel calming and authentic, yet still possess a contemporary edge.
Muted Earth Tones and Natural Hues
The resurgence of muted earth tones, encompassing dusty rose, sage green, terracotta, and warm beige, speaks to a yearning for connection with nature and a sense of grounding. These colors evoke feelings of tranquility and stability, making them ideal for branding projects aiming for a sophisticated and approachable aesthetic. For example, imagine a website for an organic skincare line, utilizing a muted terracotta background with pops of sage green in the typography and imagery.
This palette immediately communicates natural ingredients and a commitment to sustainability. The use of these colors also promotes a sense of calm and trust, crucial for building brand credibility.
Vibrant Monochromatic Palettes with Subtle Variations
Instead of relying on stark contrasts, many designers are experimenting with vibrant monochromatic palettes, incorporating subtle variations in tone and saturation. This approach creates a sense of visual harmony while retaining a sense of energy. A website designed for a tech startup, for instance, might utilize a deep teal as its base color, with lighter shades of teal used for accents and interactive elements.
This subtle variation keeps the design feeling unified and sophisticated, avoiding the jarring effect of too much contrast. The overall effect is modern and sleek.
Choosing the right colors in graphic design is crucial for grabbing attention; it’s all about understanding how color psychology impacts your audience. This is especially true when you’re trying to build a strong YouTube presence, which is why I found the article on getting it on with youtube so helpful. Understanding the visual aspects of YouTube, as discussed in the article, really helped me refine my color palette for my channel thumbnails and branding, making my designs more effective.
Mood Board: Illustrating Current Color Trends
Imagine a mood board divided into three sections. The first section showcases the muted earth tones mentioned above – a swatch of dusty rose, a swatch of sage green, and a swatch of terracotta, arranged in a pleasing, slightly asymmetrical pattern. Next to these, small images are included: a photograph of sun-drenched terracotta clay pots, a detail shot of moss growing on a stone wall, and a close-up of a dried rose.
The second section features the vibrant monochromatic approach, using various shades of a deep teal – from a dark, almost navy teal to a lighter, almost turquoise shade. Accompanying this are images of a sleek, teal-colored laptop, a close-up of a teal gemstone, and an abstract painting dominated by varying shades of teal. The final section highlights the use of bolder accent colors – a deep, rich burgundy and a sunny yellow – used sparingly against a neutral background.
These are accompanied by images such as a single, striking red poppy against a beige field, and a detail shot of a vintage yellow car. This board effectively illustrates the current interplay between muted earthiness, vibrant monochromes, and the strategic use of bolder accent colors.
Modernism vs. Classicism Through Color
Color plays a crucial role in conveying design styles. Modernism often employs bold, primary colors, clean lines, and a minimalist approach. A website designed for a contemporary architecture firm might use a striking combination of bold blues and crisp whites, reflecting a sense of innovation and precision. Classicism, on the other hand, frequently leans towards a more restrained palette, utilizing muted tones, elegant typography, and subtle details.
Think of a luxury brand’s website, perhaps employing a sophisticated palette of deep creams, soft golds, and charcoal grey, creating a feeling of timeless elegance and sophistication. The contrast between these two approaches showcases the power of color in defining a design’s overall aesthetic.
Color in Different Media
Choosing the right colors is crucial for any design project, but the approach differs significantly depending on whether you’re working in print or digital media. The constraints and possibilities inherent in each medium impact color selection, reproduction, and ultimately, the viewer’s experience. Understanding these differences is key to achieving consistent and impactful results across various platforms.Print design and digital design present unique challenges when it comes to color.
Print relies on subtractive color mixing (CMYK), while digital uses additive color mixing (RGB). This fundamental difference leads to variations in color appearance across different media. Furthermore, the specific printing method employed will influence the final output.
Print Versus Digital Color
Print design, using the CMYK (Cyan, Magenta, Yellow, Key/Black) color model, relies on inks layered on paper to create colors. This subtractive process means that the more ink is applied, the darker the resulting color becomes. Digital design, on the other hand, utilizes the RGB (Red, Green, Blue) color model, an additive process where light emitted from a screen combines to produce colors.
The result is that colors on screen often appear brighter and more vibrant than their print counterparts. This difference necessitates careful color management and conversion between RGB and CMYK to ensure consistency across media. For example, a vibrant teal that looks perfect on screen might appear duller and muddier in print without proper color profile adjustments.
Color Considerations in Different Printing Methods
Offset printing, a high-volume printing technique, offers precise color control but requires careful calibration of printing presses to achieve consistent color reproduction across large print runs. Screen printing, a technique using stencils to apply ink, can produce vibrant, bold colors but often lacks the fine detail and color gradations achievable with offset printing. The ink itself also plays a significant role; different ink types (e.g., plastisol, water-based) will affect the final color appearance and texture.
For instance, plastisol inks used in screen printing tend to be more opaque and vibrant, while water-based inks provide a softer, more translucent effect. These variations need to be accounted for in the design process.
Color Profiles: CMYK and RGB
Color profiles are crucial for accurate color reproduction across different devices and printing methods. CMYK profiles define the color space for print, while RGB profiles define the color space for digital displays. Without proper color management, colors can appear significantly different on screen compared to the printed output. For example, a logo designed in RGB and directly converted to CMYK without profile adjustments may appear significantly different in print, potentially leading to inconsistencies in branding.
Software like Adobe Photoshop and Illustrator include tools to manage color profiles and convert between color spaces, minimizing discrepancies between the digital design and the final printed piece.
Color Considerations for Various Media
Understanding the specific requirements of different media is paramount for successful color implementation. Here’s a summary of key considerations:
- Offset Printing: Requires careful color calibration and management to ensure consistent color reproduction across large print runs. High-resolution images and precise color specifications are essential.
- Screen Printing: Allows for vibrant, bold colors but may lack fine detail and color gradations. Ink type selection significantly impacts color appearance.
- Digital Displays (Web, Mobile): Uses RGB color space. Consider color variations across different devices and screen calibrations. Accessibility considerations, such as sufficient color contrast, are crucial.
- Packaging Design: Often involves multiple printing techniques and materials. Color consistency across different components is essential for a cohesive brand identity. Consider the impact of lighting and shelf presentation on color perception.
- Textile Printing: Involves specialized inks and fabrics, leading to unique color behavior. Color accuracy and durability are crucial considerations.
Illustrative Examples of Color Usage

Source: slidesharecdn.com
Color is more than just aesthetics; it’s a powerful tool that evokes emotions, guides the eye, and ultimately shapes the user experience. Understanding how different color harmonies and principles interact is crucial for creating effective and impactful designs. This section explores several illustrative examples, demonstrating the practical application of color theory concepts.
Analogous Color Harmony
Imagine a calming sunset scene. The illustration depicts a landscape bathed in the warm hues of orange, yellow-orange, and yellow. These colors sit adjacent to each other on the color wheel, creating a harmonious and naturally pleasing effect. The dominant orange provides a sense of warmth and energy, while the yellow-orange adds a touch of vibrancy, and the yellow offers a softer, more gentle contrast.
This analogous harmony promotes a feeling of tranquility and serenity, perfect for designs aiming for a peaceful and relaxing atmosphere. The absence of jarring contrasts contributes to the overall soothing effect.
Complementary Color Harmony
This example showcases a vibrant poster design using blue and orange. These colors sit directly opposite each other on the color wheel, creating a high-contrast, visually stimulating effect. The bold blue acts as a grounding element, conveying stability and trust, while the energetic orange adds a pop of excitement and enthusiasm. This combination is highly effective in capturing attention and creating a memorable visual impact.
The contrast is striking but balanced, ensuring neither color overwhelms the other. Careful consideration is given to the saturation and value of each color to avoid a harsh or unpleasant outcome.
Saturation and Mood
Let’s consider a single color, say, green. In one illustration, a highly saturated green is used—a vibrant, almost electric shade. This evokes a feeling of energy, excitement, and perhaps even artificiality. In a second illustration, a desaturated green is presented—a muted, dusty shade. This version feels calmer, more natural, perhaps even slightly melancholic.
The difference in saturation dramatically alters the mood. The vibrant green is attention-grabbing and modern, while the muted green is subtle and understated, better suited for calming or nostalgic designs. This demonstrates how a simple adjustment in saturation can significantly impact the overall feeling of a design.
Transforming a Design with Color Palette
Consider a simple design: a minimalist website featuring only text and a few icons on a white background. This design is functional but lacks sophistication. Now, imagine introducing a sophisticated color palette. For example, a palette of deep teal, warm grey, and a muted gold creates a luxurious and elevated feel. The deep teal adds depth and visual interest, the warm grey provides balance and sophistication, and the muted gold introduces a touch of elegance and richness.
This subtle yet powerful shift in color transforms the design from basic to sophisticated, enhancing its overall appeal and perceived value. The careful selection and application of these colors create a cohesive and premium aesthetic.
Summary
Mastering the art of graphic design use colours is a journey of continuous learning and experimentation. By understanding the psychology, theory, and practical applications, you can create designs that are not only visually stunning but also effective in communicating your message. Remember, color is a powerful tool – use it wisely to captivate your audience and leave a lasting impression.
So, go forth and create something beautiful!
Frequently Asked Questions
What is the difference between RGB and CMYK?
RGB (Red, Green, Blue) is an additive color model used for screens, while CMYK (Cyan, Magenta, Yellow, Key/Black) is a subtractive model used for printing. Understanding this difference is crucial for ensuring color accuracy across different mediums.
How can I choose the right color palette for my brand?
Consider your brand’s personality, target audience, and industry. Use color psychology to guide your choices, ensuring the colors reflect your brand values and evoke the desired emotions in your audience. Tools and websites can help you create and test palettes.
What are some free tools for checking color contrast?
Many free online tools are available to check color contrast ratios, ensuring accessibility for users with visual impairments. A quick search for “color contrast checker” will yield several options.