
Hottest WordPress Themes for Redesigning Your Blog In
Hottest WordPress themes for redesigning your blog in? Let’s dive in! Choosing the right theme can totally transform your blog, taking it from drab to fab. We’re talking about finding that perfect blend of stunning aesthetics and killer functionality – a theme that not only looks amazing but also helps your blog thrive. This post will guide you through the process, helping you identify the hottest contenders and choose the one that’s the perfect fit for your vision.
We’ll explore what makes a theme truly “hot,” looking at popularity metrics, design trends, and essential features. From minimalist marvels to magazine-style layouts, we’ll cover various categories and show you how to pick a theme that complements your blog’s content and style. Get ready to revamp your online space and make a statement!
Defining “Hottest” WordPress Themes

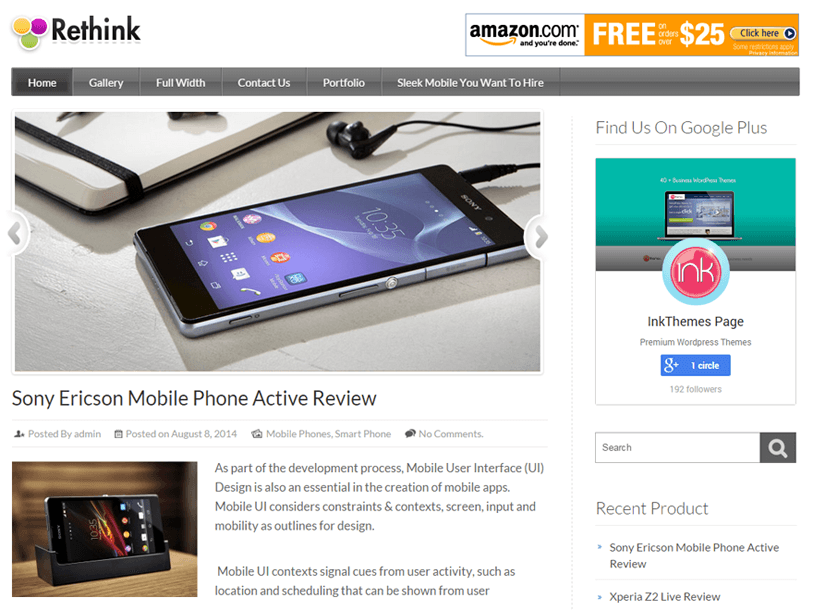
Source: inkthemes.com
So, you’re ready to revamp your blog and are looking for the perfect WordPress theme. But with thousands of options available, how do you even begin to sift through them all and find the “hottest” ones? It’s more than just a pretty face; the right theme can significantly impact your blog’s performance and user experience. Let’s dive into what makes a theme truly stand out.
Determining what constitutes a “hottest” WordPress theme involves considering several interconnected factors. It’s not simply about raw popularity, but rather a combination of aesthetic appeal, functionality, performance, and community support. A theme might be visually stunning, but if it’s slow, buggy, or lacks essential features, it won’t be considered “hot” by discerning bloggers.
Criteria for Determining Theme Popularity and Suitability
Defining a theme’s popularity involves analyzing various metrics. Downloads alone don’t tell the whole story; a theme with a large number of downloads might have low user ratings, indicating underlying issues. Conversely, a theme with fewer downloads but consistently high ratings suggests strong quality and user satisfaction. Suitability depends on your specific needs – a minimalist theme might be perfect for a personal blog, while an e-commerce theme is essential for an online store.
The ideal theme balances popularity with relevance to your blog’s goals.
Key Features of Popular WordPress Themes
Several key features contribute to a theme’s popularity. High-quality design is paramount, with a clean layout, responsive design (adapting seamlessly to different screen sizes), and visually appealing typography. Essential features include optimization (helping search engines find your blog), fast loading speeds (improving user experience), customizable options (allowing personalization), and robust documentation and support. Integration with popular plugins further enhances functionality and extensibility.
For example, seamless integration with WooCommerce for e-commerce functionality or Yoast for search engine optimization would be highly desirable.
Comparing Metrics for Theme Popularity
Different metrics offer different perspectives on theme popularity. Download counts reflect raw popularity but don’t necessarily equate to quality. User reviews provide valuable qualitative feedback, revealing user experiences and highlighting potential issues. Sales figures, particularly on paid marketplaces, indicate market demand and perceived value. A comprehensive assessment requires considering all three: high downloads
- and* positive reviews
- and* strong sales indicate a truly popular and well-regarded theme. For example, a theme with 100,000 downloads but an average rating of 2 stars is far less desirable than a theme with 10,000 downloads and a 4.5-star average rating.
Comparison of Top Theme Marketplaces
The following table compares three major WordPress theme marketplaces based on theme selection, features, and support. Note that these are subjective assessments based on general observation and user feedback, and specific offerings can change over time.
| Marketplace | Theme Selection | Features | Support |
|---|---|---|---|
| ThemeForest (Envato Market) | Vast selection, diverse styles | Wide range, often specialized features | Varies by author, generally community-based |
| Elegant Themes | Curated collection, high-quality focus | Consistent features, strong integration | Dedicated support team |
| StudioPress (Genesis Framework) | Focus on speed and , often paired with child themes | Strong foundation for performance and customization | Community and documentation-based |
Theme Categories and Blog Types

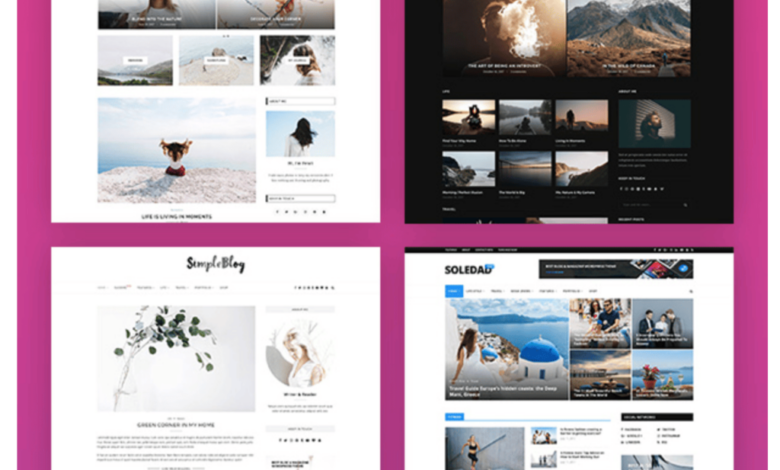
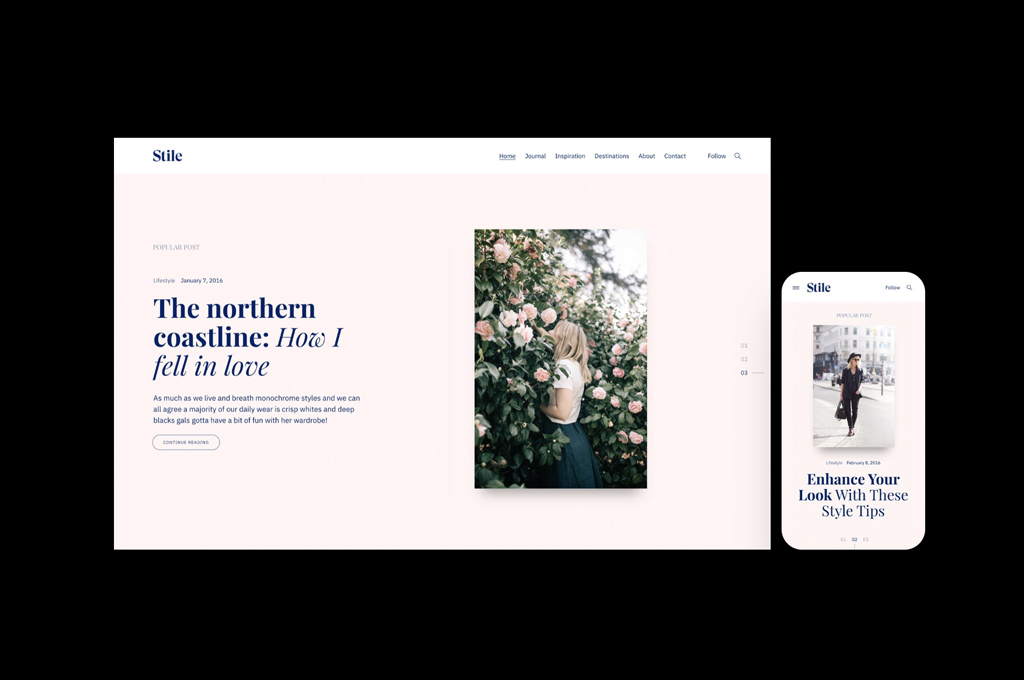
Source: themeskingdom.com
Choosing the right WordPress theme is crucial for establishing your blog’s online identity and ensuring a seamless user experience. The perfect theme will not only reflect your blog’s content but also enhance its readability and overall aesthetic appeal. Understanding how theme categories align with different blog types is key to making an informed decision.WordPress themes are incredibly diverse, catering to a wide array of blog niches and styles.
Matching the theme’s design elements to your content is essential for creating a cohesive and engaging online presence. A poorly chosen theme can detract from your content, while a well-chosen one can elevate it.
Theme Categorization by Blog Niche
Different blog niches require different design approaches. A food blog, for instance, needs high-quality image display capabilities, while a technology blog might prioritize clean layouts and easy navigation through complex information.
- Food Blogs: Themes with prominent image galleries, recipe integration features, and visually appealing layouts are ideal. Think clean, bright color palettes with appetizing food photography as the central focus.
- Travel Blogs: Themes emphasizing stunning visuals, map integration, and storytelling capabilities are essential. Expect themes with large hero images showcasing breathtaking landscapes and a focus on easy navigation between different travel destinations.
- Technology Blogs: Themes with a focus on clean typography, structured layouts, and code snippets are a must. Darker color palettes are often preferred, reflecting the technical nature of the content, along with a grid-based layout for easy organization of information.
Theme Selection Based on Blog Style
The overall style of your blog significantly influences theme selection. A minimalist blog demands a clean and uncluttered theme, while a magazine-style blog requires a more dynamic and visually rich design.
- Minimalist Blogs: These blogs prioritize simplicity and readability. Themes with clean typography, a muted color palette (often neutrals like grays and whites), and minimal distractions are best suited. The focus is on the content itself, not flashy design elements.
- Magazine Blogs: These blogs aim to present a variety of content in an engaging and visually appealing manner. Themes with multiple columns, prominent featured posts, and visually striking layouts are needed. These themes often use a bolder color palette and more dynamic typography.
- Portfolio Blogs: These blogs showcase a creator’s work. Themes with large, high-quality image galleries, clean layouts to highlight individual projects, and possibly integrated video players are important. Color palettes and typography should reflect the creator’s style and brand.
Design Elements for Different Content Types
The type of content you primarily publish will dictate the design elements you need in your theme. An image-heavy blog requires a theme that showcases visuals effectively, while a text-heavy blog needs a theme that prioritizes readability.
- Image-Heavy Blogs: These blogs necessitate themes with large featured images, image galleries, and possibly lightboxes for detailed viewing. The layout should allow for easy scrolling through the visuals. Color palettes can be more vibrant and playful, complementing the images.
- Text-Heavy Blogs: Readability is paramount here. Themes with clean typography, ample white space, and a well-structured layout are crucial. Color palettes are typically more subdued, enhancing readability. Font choices should be highly legible.
- Video-Centric Blogs: These blogs require themes with easy video embedding, responsive video players, and potentially a focus on a single video per page for maximum impact. Color palettes might be used to complement the videos’ aesthetic.
Visual Representation of Theme Impact
Imagine three blogs: one food blog, one travel blog, and one technology blog.The food blog (Theme A) uses a bright, airy theme with a pastel color palette. The typography is friendly and rounded, evoking a sense of warmth and approachability. The layout is clean, with large, high-quality images of food taking center stage.The travel blog (Theme B) utilizes a more adventurous theme with bold, saturated colors reflecting diverse landscapes.
The typography is slightly more modern and sleek, suggesting a sense of exploration. Large hero images showcase stunning destinations, and the layout uses a grid system to present various travel stories.The technology blog (Theme C) features a minimalist, dark-themed design. The typography is clean and sharp, conveying professionalism and expertise. The color palette is primarily dark gray and black, with pops of color used sparingly to highlight important information.
The layout is highly structured, using a grid system to organize content effectively. This visual contrast demonstrates how theme choices directly influence the blog’s overall aesthetic and user experience.
Functionality and Customization: Hottest WordPress Themes For Redesigning Your Blog In
Choosing the right WordPress theme isn’t just about aesthetics; it’s about ensuring your blog functions smoothly and efficiently. A well-chosen theme will offer the features you need to manage your content, engage your audience, and achieve your blogging goals, all while being easily customizable to reflect your unique brand. Let’s delve into the crucial aspects of functionality and customization.
Essential Theme Features
Selecting a WordPress theme requires careful consideration of several key features. Responsiveness is paramount; your blog must look great and function flawlessly on all devices (desktops, tablets, and smartphones). optimization is equally crucial, as it impacts your blog’s visibility in search engine results. A theme with built-in features, such as schema markup support and optimized code, will give you a head start.
Finally, speed is king; a slow-loading blog can frustrate visitors and negatively impact your . Look for themes that are lightweight, well-coded, and utilize caching mechanisms. Themes with lazy loading of images are also a huge plus.
Customization Options in Popular Themes
Popular WordPress themes typically offer a wide range of customization options. Many themes utilize a customizer interface, allowing you to tweak settings like colors, fonts, layouts, and widgets directly within the WordPress dashboard without touching any code. Advanced themes may even include options for creating custom header and footer areas, altering the blog’s overall structure, and integrating with popular plugins.
For example, themes like Astra and OceanWP are known for their extensive customization capabilities and ease of use. They offer a wide variety of pre-built templates and the ability to import and export settings, streamlining the design process.
Ease of Customization Across Themes
The ease of customization varies significantly across different themes. Some themes offer a simple, intuitive interface with drag-and-drop functionality, making it easy for even beginners to make changes. Others might require more technical knowledge and potentially involve editing code directly. Themes built on frameworks like Genesis are often praised for their clean codebase and robust customization options, but they might have a steeper learning curve for newcomers.
Conversely, themes with pre-built templates and page builders like Elementor or Beaver Builder often offer a more visual and user-friendly approach to customization.
Code Snippets for Theme Customization
While many customizations can be achieved through the theme’s built-in options, sometimes you need to delve into code. Here are a couple of examples:
Customizing the Header
To add a custom logo to your header, you might add this code to your theme’s `header.php` file (after backing up your files, of course!):
<div class="site-logo"><a href="your-website-url"><img src="your-logo-url" alt="Your Logo" /></a></div>
Customizing the Footer
Adding a copyright notice to your footer could involve adding this code to your theme’s `footer.php` file:
<div class="site-copyright">© Year Your Name. All rights reserved.</div>
Remember, always back up your theme files before making any code changes. The specific code will vary depending on your theme’s structure and file locations. Consult your theme’s documentation or seek assistance from a developer if you’re unsure about making code modifications.
So you’re thinking about revamping your blog with the hottest WordPress themes? That’s awesome! But have you considered boosting your content reach? Check out this great guide on getting it on with YouTube to learn how to integrate video. A killer YouTube presence can really complement a stunning new blog design, maximizing your impact.
Once you’ve got your video strategy sorted, you can really focus on finding that perfect WordPress theme!
User Experience and Design Trends

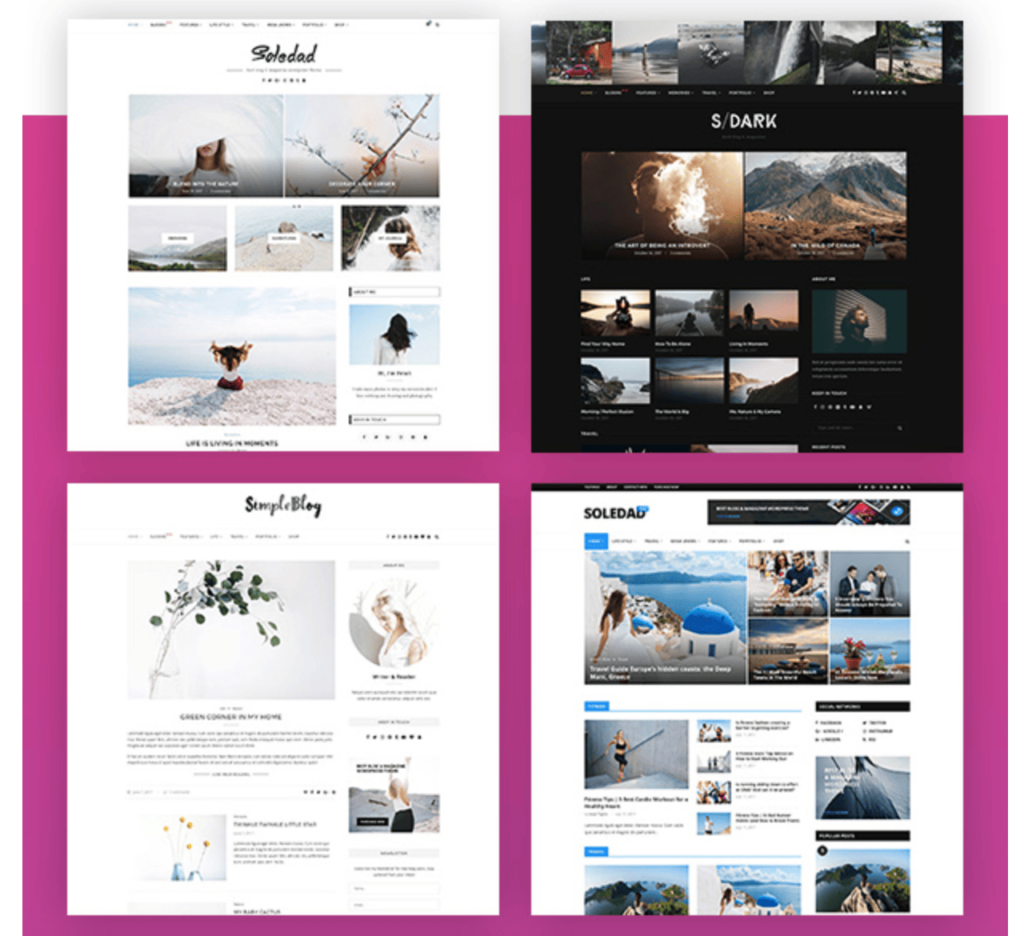
Source: amazonaws.com
Choosing the right WordPress theme is crucial for a successful blog. It’s not just about aesthetics; a well-designed theme significantly impacts user experience, directly influencing engagement and conversion rates. Understanding current design trends and their impact on UX is key to making an informed decision.The current landscape of WordPress theme design is characterized by a move towards cleaner, more intuitive interfaces.
This shift prioritizes readability and ease of navigation, recognizing that a positive user experience translates directly into higher visitor satisfaction and ultimately, blog success. We’ll explore how design elements contribute to this improved experience and offer practical advice for selecting a theme that prioritizes your readers.
Current Design Trends in WordPress Themes, Hottest wordpress themes for redesigning your blog in
Modern WordPress themes often embrace minimalist designs, prioritizing whitespace and clean layouts. This contrasts with older, more cluttered designs. The use of whitespace improves readability by preventing text from feeling cramped and overwhelming. Bold typography is another significant trend, using impactful fonts to highlight key information and create a visually engaging experience. Large, high-quality images are also prevalent, adding visual interest and enhancing the overall aesthetic appeal.
For example, themes like Astra and OceanWP are known for their clean layouts and adaptability to various design styles, demonstrating the popularity of this trend. These themes allow for easy customization, allowing bloggers to incorporate their own brand and style within the framework of a minimalist approach.
Impact of Theme Design on User Experience
Theme design directly impacts several key aspects of user experience. Readability is paramount; a theme with poor typography, excessive clutter, or inadequate contrast can make reading difficult and frustrating. Navigation should be intuitive and straightforward, allowing users to easily find the information they seek. A clear menu structure and well-placed internal links are crucial. Accessibility is also critical, ensuring the theme is usable by people with disabilities.
This includes features like proper alt text for images, keyboard navigation, and sufficient color contrast. For instance, a theme lacking sufficient color contrast between text and background could be inaccessible to users with visual impairments.
Evaluating a Theme’s User Experience
Evaluating a theme’s UX involves a multi-faceted approach. First, consider the overall layout and visual hierarchy. Is the information presented clearly and logically? Does the theme use whitespace effectively to improve readability? Test the navigation; can you easily find what you need?
Next, examine the typography; is the font size and style comfortable to read? Is there sufficient color contrast? Finally, consider the theme’s responsiveness; does it adapt well to different screen sizes and devices? A theme that performs poorly on mobile devices will negatively impact user experience. For example, testing a theme on various devices (desktop, tablet, smartphone) will reveal its responsiveness.
Best Practices for Choosing a Theme Based on User Experience Principles
Choosing a theme that prioritizes user experience is vital. Here are some best practices:
- Prioritize readability: Select a theme with clear typography, sufficient line spacing, and good contrast between text and background.
- Ensure intuitive navigation: Choose a theme with a clear and logical menu structure, making it easy for users to find information.
- Optimize for mobile: Ensure the theme is responsive and displays correctly on various devices.
- Consider accessibility: Select a theme that meets accessibility guidelines, ensuring usability for all users.
- Test the theme thoroughly: Before committing, test the theme on different devices and browsers to ensure a consistent experience.
- Check for optimization: A well-structured theme can positively impact your blog’s performance.
Responsive Design and Mobile Optimization
In today’s digital landscape, a responsive design is no longer a luxury but a necessity for any blog. With more and more people accessing the internet via smartphones and tablets, ensuring your blog looks and functions flawlessly on all devices is crucial for attracting and retaining readers. A non-responsive blog is a frustrating experience, leading to high bounce rates and lost potential.Responsive design ensures your blog adapts seamlessly to different screen sizes, providing an optimal viewing experience regardless of the device used.
This goes beyond simply making the text smaller; it involves adjusting layouts, images, and navigation to create a user-friendly experience across all platforms.
Technical Aspects of Responsive Design in WordPress Themes
WordPress themes achieve responsive design through a combination of techniques. Firstly, they utilize CSS media queries. These are conditional statements within CSS that allow the styles applied to the website to change depending on the screen size, orientation, and other device capabilities. For example, a media query might specify that on screens smaller than 768 pixels wide, the blog’s sidebar should collapse to appear below the main content.
Secondly, fluid grids and flexible images are employed. Fluid grids allow columns to resize proportionally to the available screen width, ensuring content always fits neatly. Flexible images scale down to fit their containers, preventing them from overflowing and disrupting the layout. Finally, many themes utilize JavaScript for more dynamic adjustments, such as interactive menus that adapt to different screen sizes.
Mobile Responsiveness Comparison of Popular Themes
Comparing the mobile responsiveness of different themes requires examining how well they adapt to various screen sizes and devices. For example, Astra, a popular lightweight theme, generally performs very well on mobile due to its efficient coding and focus on speed. OceanWP, another widely used theme, also offers strong mobile responsiveness, often with customization options to further fine-tune the mobile layout.
However, older or less well-maintained themes might struggle to provide a seamless mobile experience, displaying content awkwardly or requiring excessive scrolling. The specific performance varies greatly, and it’s best to check individual theme demos on different devices or using browser developer tools to simulate various screen sizes.
Checklist for Evaluating a Theme’s Mobile Optimization
Before selecting a WordPress theme, it’s vital to thoroughly assess its mobile optimization. Here’s a checklist to guide your evaluation:
- Easy Navigation: Is the main menu easy to access and use on smaller screens? Does it utilize a hamburger menu or other mobile-friendly navigation options?
- Readability: Is the text size easily adjustable and readable on different devices? Is there sufficient contrast between text and background?
- Image Optimization: Do images scale appropriately without distorting or breaking the layout? Are images optimized for fast loading on mobile devices?
- Layout Adaptation: Does the layout adapt smoothly to different screen sizes and orientations (portrait and landscape)? Does the content reflow neatly without overlapping or breaking?
- Speed and Performance: Does the theme load quickly on mobile devices? Use tools like Google PageSpeed Insights to check performance.
- Touch-Friendly Design: Are interactive elements (buttons, links) large enough to be easily tapped on touchscreens? Is the overall design intuitive and easy to interact with on a mobile device?
Ending Remarks
Revamping your blog with a fresh WordPress theme is an exciting journey! Remember, the “hottest” theme isn’t necessarily the best one for
-you*. The key is to find a theme that aligns with your blog’s content, reflects your brand, and offers the functionality you need. By considering design trends, user experience, and essential features, you can confidently choose a theme that will elevate your blog to new heights and keep your readers engaged.
Happy redesigning!
Questions Often Asked
What’s the difference between a free and a premium WordPress theme?
Free themes offer basic functionality and limited customization options. Premium themes usually provide more advanced features, better support, and unique designs, often justifying the cost with enhanced functionality and aesthetics.
How often should I redesign my blog?
There’s no hard and fast rule. Consider a redesign when your current theme feels outdated, doesn’t reflect your brand anymore, or hinders user experience. Major design overhauls might happen every 2-3 years, while smaller updates can be more frequent.
Can I change my theme without losing my content?
Generally, yes. WordPress allows you to switch themes without losing your posts, pages, or other content. However, it’s always a good idea to back up your website before making significant changes.