
Distribution of Links With Your Website Design
Distribution of links with your website design is way more crucial than you might think! It’s not just about slapping links anywhere; it’s about crafting a seamless user experience and boosting your . Think of it as building a well-connected city – each page a building, and the links, the roads connecting them. A poorly planned city is confusing and frustrating; a well-planned one is easy to navigate and enjoyable to explore.
This post will dive into how strategic link placement can transform your website from a digital maze into a user-friendly haven.
We’ll cover everything from understanding different link types (navigational, contextual, footer – oh my!) and their optimal placement, to creating a content strategy that naturally integrates internal links. We’ll even explore different website structures and how they affect link distribution. Get ready to learn how to build a website that’s both beautiful and brilliantly connected!
Website Architecture and Link Distribution: Distribution Of Links With Your Website Design

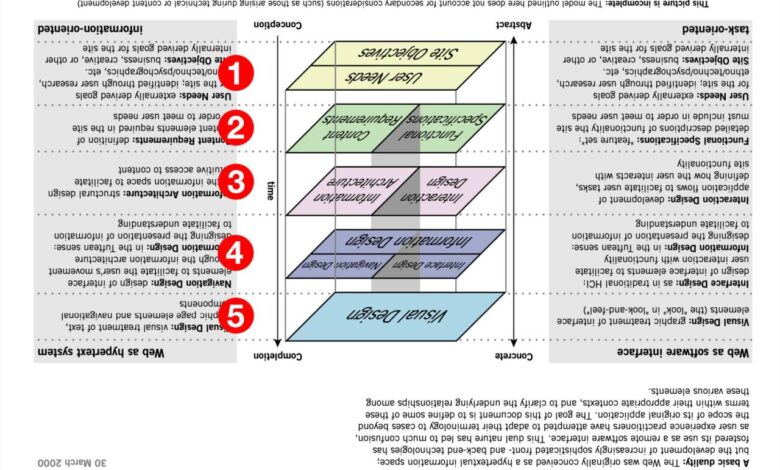
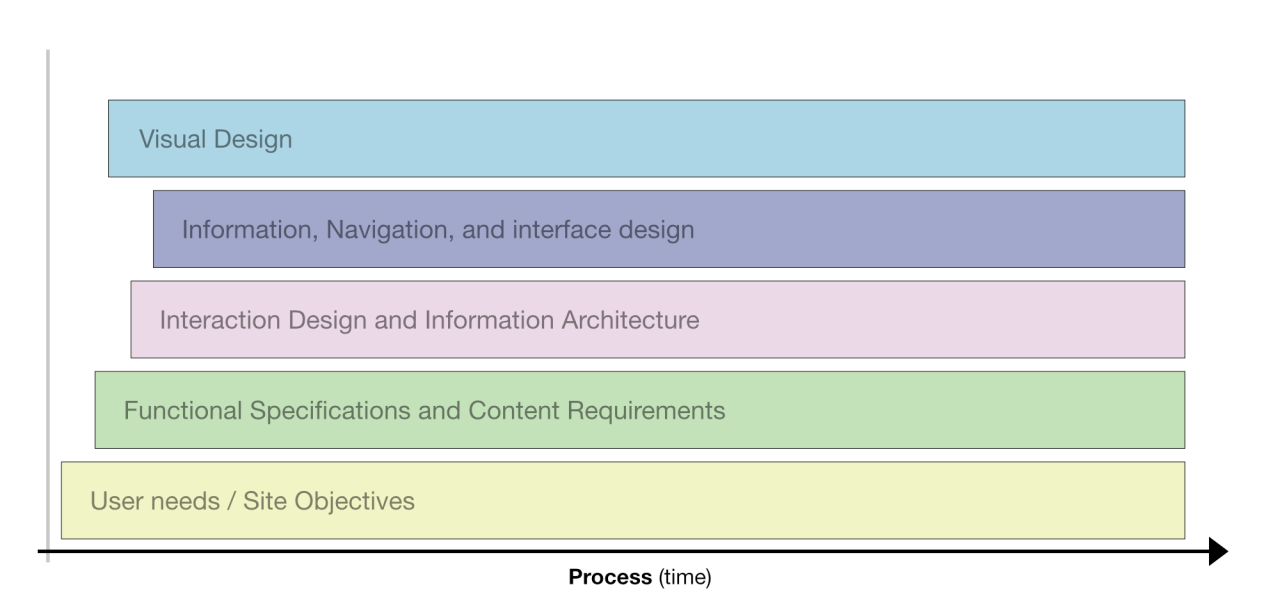
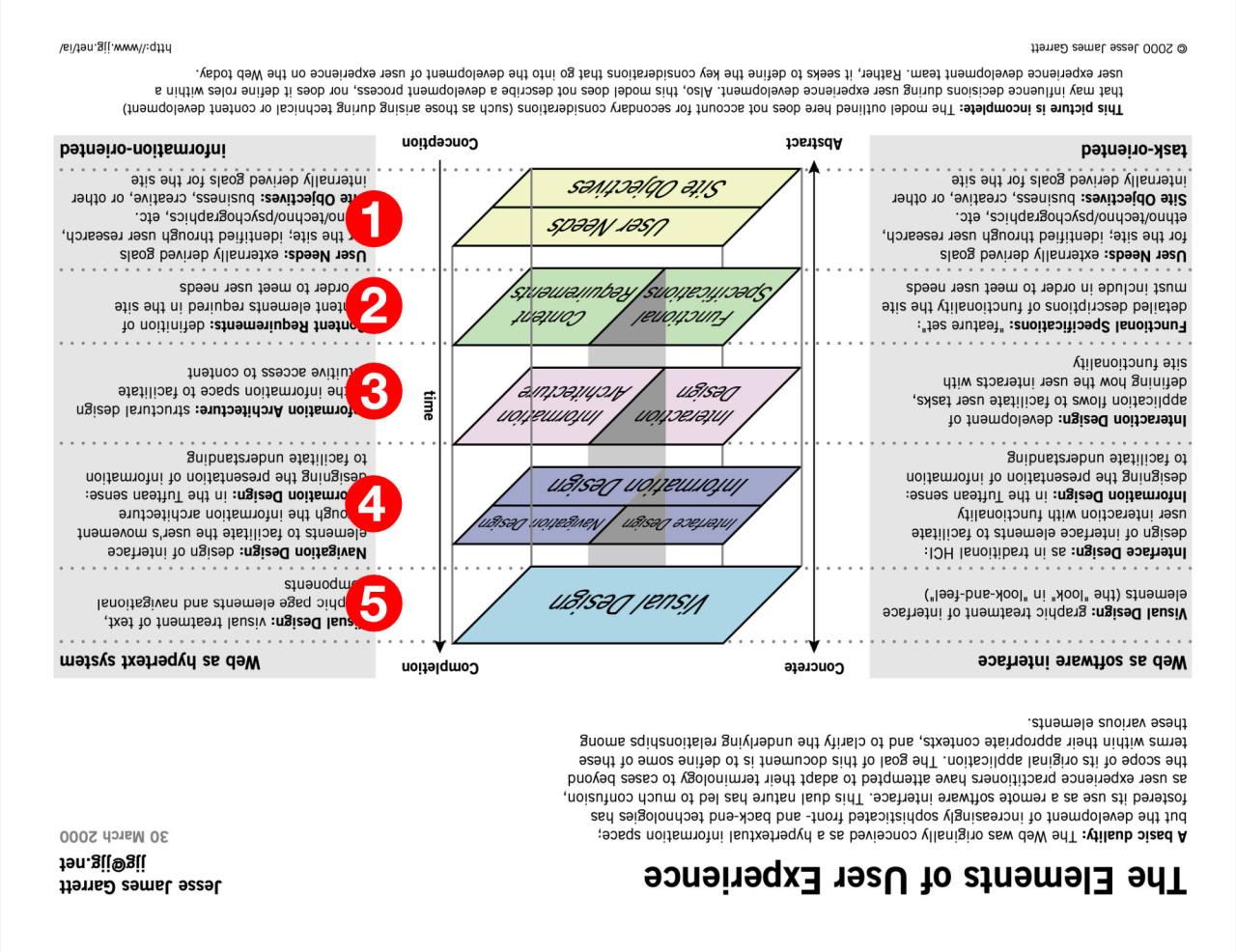
Source: perpetual.education
Building a successful website hinges on more than just attractive design; it requires a well-thought-out architecture that facilitates seamless navigation and effective link distribution. This strategic approach not only enhances user experience but also significantly impacts search engine optimization () by distributing authority across your website’s pages.
Website Architecture for Optimized Link Distribution
A clear website architecture is crucial for both users and search engines. It provides a roadmap for navigation, ensuring visitors can easily find what they’re looking for. Simultaneously, a well-structured site allows for the strategic placement of internal links, guiding search engine crawlers and distributing link equity effectively. The following table illustrates a sample hierarchical structure, focusing on how internal links connect different sections of a hypothetical website dedicated to dog training.
| Page | Parent Page | Child Pages | Internal Links |
|---|---|---|---|
| Homepage | N/A | About Us, Training Programs, Resources, Blog | Links to all child pages, strategically placed throughout the homepage content. |
| Training Programs | Homepage | Puppy Training, Obedience Training, Agility Training | Links to individual training program pages, and links back to the Homepage. |
| Obedience Training | Training Programs | Basic Obedience, Advanced Obedience | Links to sub-program pages and back to the Training Programs page. |
| Resources | Homepage | FAQ, Glossary, Helpful Articles | Links back to the Homepage and potentially to relevant pages within the Training Programs section. |
Strategic Internal Linking for Authority Distribution
Strategic internal linking is essential for distributing “link juice” or authority across your website. Think of it as sharing the credibility of your most important pages with other relevant pages. Effective strategies focus on linking contextually relevant pages. For example, a page about “puppy training” might link to pages about “basic obedience” or “puppy socialization.” This not only helps users navigate but also signals to search engines the relationship between these pages, boosting their ranking potential.
Ineffective strategies, on the other hand, involve haphazard or irrelevant linking, which dilutes the authority and confuses both users and search engines. For instance, linking a page about “dog grooming” to a page about “advanced obedience” offers little contextual relevance.
Comparison of Website Navigation Structures
Different website navigation structures impact link distribution and user experience. A hierarchical structure, like the example above, is common and intuitive. A flat structure, with all pages equally accessible from the homepage, can be simpler but less scalable for large websites. Hybrid structures combine elements of both, offering a balance of simplicity and organization.
| Navigation Structure | Description | Impact on Link Distribution | Example |
|---|---|---|---|
| Hierarchical | Pages organized in a tree-like structure, with a clear hierarchy. | Allows for focused distribution of authority down the hierarchy; easier to manage large sites. | A large e-commerce site with categories, subcategories, and product pages. |
| Flat | All pages are accessible directly from the homepage. | Authority is distributed more evenly, but can become difficult to manage for large sites. | A small portfolio website with a few projects. |
| Hybrid | Combines elements of hierarchical and flat structures. | Offers a balance between focused and even distribution of authority; flexibility for different site needs. | A blog with categories and a tag cloud, allowing access to posts through both hierarchical categories and a flat tag cloud. |
Link Types and Their Placement

Source: dreamstime.com
So, we’ve covered website architecture and link distribution – now let’s dive into the nitty-gritty of link types and where they should live on your website. Getting this right is crucial for both user experience and . Think of it as strategically placing signposts on a well-designed map, guiding visitors to their destination efficiently.
Understanding the different types of links and their optimal placement is essential for creating a seamless and effective user journey. Proper link placement improves navigation, enhances content discoverability, and contributes to a better overall website experience. Moreover, strategic link placement plays a vital role in , helping search engines understand the structure and relationships between different pages on your website.
Link Types and Their Placement Examples
Different link types serve distinct purposes and should be placed accordingly. Here’s a breakdown of common link types and ideal locations:
- Navigational Links: These links help users move between major sections of your website. They are typically found in the main navigation menu (header), footer, and sometimes in sidebars.
- Example: Links to “Home,” “About Us,” “Services,” “Contact Us.”
- Contextual Links: These links appear within the body text, connecting related content. They improve user experience by providing additional information or leading users to relevant resources.
- Example: A blog post about ” best practices” linking to a page on ” Research.”
- Footer Links: These links are typically placed at the bottom of every page and often include legal information, copyright details, sitemap, and contact information. They provide essential website information and additional navigation options.
- Example: Links to “Privacy Policy,” “Terms of Service,” “Sitemap,” “Contact Us.”
- Internal Links: These links point to other pages within your website. They are crucial for site navigation and .
- Example: A link from a product page to a related blog post about the product’s features.
- External Links: These links point to pages on other websites. They should be used sparingly and only when relevant and trustworthy.
- Example: Linking to a credible source to support a claim in a blog post.
Anchor Text Best Practices
Anchor text is the clickable text within a hyperlink. Choosing appropriate anchor text is essential for both user experience and . Effective anchor text should be descriptive, relevant, and natural.
- Good Anchor Text Examples: “Learn more about our services,” “Read our blog post on ,” “Download our free ebook.”
- Bad Anchor Text Examples: “Click here,” “Go to this page,” “This link.”
Overuse of -stuffed anchor text (“buy cheap widgets now” on every link) can harm your website’s . Aim for a natural distribution of s within your anchor text.
Link Placement Design Guide
Strategic link placement considers user behavior and content relevance. Think about where users naturally look and expect to find information.
- Prominent Placement for Important Links: Key navigational links should be easily visible in the header and footer. Important calls to action should be placed strategically within the content, using visual cues like buttons or highlighted text.
- Contextual Relevance: Contextual links should appear within the relevant section of text. A link to a product specification sheet should be within the product description, not in the footer.
- Visual Hierarchy: Use visual cues like color, size, and formatting to guide users’ attention to important links. This helps users understand the link’s purpose and importance at a glance.
- Avoid Clutter: Too many links on a single page can overwhelm users. Prioritize the most important links and keep the overall design clean and uncluttered.
User Experience and Link Distribution

Source: perpetual.education
Effective link distribution is the unsung hero of a positive user experience. It’s not just about getting people to your site; it’s about guiding them effortlessly through your content, ensuring they find what they need and enjoy their visit. Poor link distribution, conversely, can lead to frustration and ultimately, lost visitors. This section explores how strategic link placement directly impacts user satisfaction and offers solutions for improvement.
Strategic link placement is crucial for a seamless user experience. Think of it as creating a well-lit and clearly marked path through a labyrinthine museum. Without proper signage (links), visitors (users) get lost and frustrated, leaving before they’ve fully explored the exhibits (your website’s content). Conversely, a well-designed path ensures a pleasant and productive visit.
Usability Issues Related to Link Placement and Solutions
Poor link distribution manifests in several ways, hindering navigation and impacting user satisfaction. For example, burying important links deep within nested menus makes them difficult to find. Overuse of links on a single page can overwhelm users, leading to “link blindness” where they simply ignore them all. Conversely, a lack of links on a page can leave users feeling stranded, unsure how to proceed.
Addressing these issues requires a multi-pronged approach. Firstly, ensure clear and concise link text that accurately reflects the destination page. Avoid generic phrases like “click here.” Instead, use descriptive text such as “Learn more about our pricing plans.” Secondly, prioritize the most important links, placing them prominently on the page. Consider using visual cues like different colors or sizes to draw attention to key links.
Finally, employ intuitive navigation menus, using a hierarchical structure that logically organizes your content.
User Flow Diagram: Strategic Link Placement
The following table illustrates a simplified user flow diagram for an e-commerce website, showcasing how strategic link placement guides users towards a purchase. The diagram demonstrates how clear and logical linking can significantly improve the user experience.
| Step | User Action | Link Placement/Type | Outcome |
|---|---|---|---|
| 1 | Lands on Homepage | Prominent banner links to featured products; Navigation menu with links to categories (e.g., “Men’s,” “Women’s”) | User browses featured products or navigates to a specific category. |
| 2 | Browses a Product Category | Links to individual product pages within the category; “View All” link to see all products in the category. | User selects a product to view in detail. |
| 3 | Views Product Page | “Add to Cart” button; links to similar products; links to product reviews. | User adds the product to their cart or explores related items. |
| 4 | Views Shopping Cart | “Proceed to Checkout” button; links to update quantities or remove items; link to continue shopping. | User proceeds to checkout or makes changes to their cart. |
| 5 | Completes Checkout | Confirmation page with order details; links to order history; link to customer service. | User completes the purchase and receives confirmation. |
Content Strategy and Link Integration
Crafting a successful website isn’t just about building pretty pages; it’s about strategically weaving together content to create a seamless user experience and boost your search engine optimization (). This involves a well-defined content strategy that naturally integrates internal links, guiding visitors through your site and helping search engines understand the relationships between your pages. This isn’t about stuffing s; it’s about providing value and improving navigation.A robust content strategy ensures that every piece of content contributes to a larger goal, whether that’s driving conversions, building brand awareness, or establishing thought leadership.
Strategic link distribution is key to a well-designed website; it’s all about guiding users and boosting SEO. Want to maximize your reach? Consider incorporating video content, like learning how to effectively leverage YouTube with this great guide: getting it on with youtube. Properly linking your YouTube videos back to your website, and vice versa, is a crucial part of a successful overall link distribution strategy, driving more traffic and engagement.
Internal linking is a key component of this strategy, acting as a roadmap for both users and search engine crawlers. By strategically linking relevant pages, you can improve site navigation, distribute link equity, and enhance the overall user experience.
Content Calendar for Strategic Link Distribution
A content calendar isn’t just a list of publishing dates; it’s a tactical tool for planning the strategic distribution of internal links. This calendar should Artikel not only the type of content (blog post, product page, case study, etc.) but also the specific pages it will link to and from. For example, a blog post about “Choosing the Right CRM” might link to your CRM product pages, relevant case studies, and perhaps even a pricing page.
Planning this in advance ensures a cohesive and effective link structure. This approach allows you to identify potential link opportunities and prevent haphazard linking, which can negatively impact and user experience. A well-structured calendar enables consistent, planned link building that reinforces the site’s overall architecture.
Interconnecting Content Types for a Strong Link Network
Different content types serve different purposes and attract different audiences. By strategically linking these diverse content types, you create a rich, interconnected network that strengthens your site’s authority and improves user engagement. For instance, a blog post about the benefits of a specific product could link to the product page itself, customer testimonials, and related blog posts discussing similar topics or use cases.
Conversely, the product page could link back to the blog post, further reinforcing the relationship and providing users with additional context and information. This interconnectedness enhances the user journey and improves by demonstrating the relationships between different pieces of content on your site. Consider a company selling running shoes; a blog post about proper running form could link to their running shoe product pages, a case study featuring a successful marathon runner using their shoes, and an article discussing the technology behind their shoe design.
Visual Representation of Link Distribution
Visualizing link distribution helps understand the flow of traffic and user experience on a website. A well-structured link distribution model ensures users can easily navigate and find what they need, improving engagement and conversion rates. This is particularly crucial for e-commerce sites where a clear path to purchase is essential.An ideal link distribution model for an e-commerce website resembles a branching river system.
The main river, representing the homepage, flows outwards into various tributaries, representing category pages. These tributaries further branch into smaller streams representing individual product pages. Smaller streams also connect back to the main river and tributaries, creating a robust network. The homepage acts as a central hub, linking to all major sections. Category pages link to relevant product pages and potentially back to the homepage or other related categories.
Product pages link to related products, the category page, and the shopping cart. This cyclical nature ensures easy navigation and discovery of products. Finally, a well-placed link to a sitemap helps users easily access all parts of the website.
Link Distribution Table, Distribution of links with your website design
This table illustrates the link distribution across different page types within our hypothetical e-commerce website. The numbers represent approximate link counts, reflecting a balanced distribution.
| Page Type | Link Type | Approximate Link Count |
|---|---|---|
| Homepage | Category Pages | 10 |
| Homepage | About Us | 1 |
| Homepage | Contact Us | 1 |
| Category Page (e.g., Shoes) | Product Pages (within Shoes category) | 20 |
| Category Page (e.g., Shoes) | Homepage | 1 |
| Category Page (e.g., Shoes) | Related Categories (e.g., Apparel) | 2 |
| Product Page | Related Products | 5 |
| Product Page | Category Page | 1 |
| Product Page | Add to Cart | 1 |
Internal Link Structure
The following table depicts the internal link structure, showing the relationships between different pages and the types of links used. This helps ensure a logical and intuitive user journey.
| From Page | To Page | Link Type |
|---|---|---|
| Homepage | Men’s Clothing Category | Navigation Link |
| Homepage | Women’s Clothing Category | Navigation Link |
| Men’s Clothing Category | T-Shirts Product Page | Category Link |
| T-Shirts Product Page | Related Product: Polo Shirts | Related Product Link |
| T-Shirts Product Page | Men’s Clothing Category | Back Link |
| T-Shirts Product Page | Shopping Cart | Action Link |
| Homepage | Sitemap | Footer Link |
Final Thoughts
Mastering the art of link distribution is a game-changer for your website’s success. By strategically placing links, you improve user experience, boost , and ultimately, drive more conversions. Remember, it’s about creating a logical flow, making it easy for visitors to find what they need, and encouraging them to explore more of what you offer. So, go forth and build a website that’s not just visually appealing, but also intelligently connected!
FAQ Corner
What are the consequences of poor link distribution?
Poor link distribution can lead to poor user experience, higher bounce rates, lower search engine rankings, and ultimately, less conversions.
How often should I review and update my internal links?
Regularly review and update your internal links – at least quarterly – to ensure they’re still relevant and accurate. Broken links are a big no-no!
Can too many internal links hurt my ?
While internal links are beneficial, excessive or irrelevant links can dilute your website’s authority. Focus on quality over quantity.
How do I measure the effectiveness of my link distribution strategy?
Track key metrics like bounce rate, time on site, pages per visit, and internal link click-through rates to assess effectiveness.