
Image File Formats Guide A Deep Dive
Image File Formats Guide: Ever wondered why some images look crisp and sharp while others appear blurry and pixelated? It all boils down to the file format! This guide will unravel the mysteries behind popular image formats like JPEG, PNG, GIF, TIFF, and SVG, explaining their strengths, weaknesses, and best uses. We’ll explore the differences between raster and vector graphics, delve into compression techniques, and help you choose the perfect format for your project, whether it’s for a website, print, or animation.
From understanding the historical development of these formats to mastering image optimization techniques, we’ll cover everything you need to know to work confidently with images. We’ll even tackle troubleshooting common issues and explore some more advanced topics, like WebP and HEIC, so you can become a true image file expert.
Introduction to Image File Formats
Choosing the right image file format is crucial for web design, graphic design, and photography. The format you select significantly impacts file size, image quality, and compatibility with different software and devices. Understanding the differences between various formats is key to optimizing your workflow and ensuring your images look their best. This guide provides a foundational overview of common image file formats, explaining their strengths and weaknesses.
The world of image files is broadly divided into two categories: raster and vector graphics. Raster graphics are made up of a grid of pixels, while vector graphics use mathematical formulas to define shapes and lines. This fundamental difference leads to significant variations in how these images are handled, edited, and displayed.
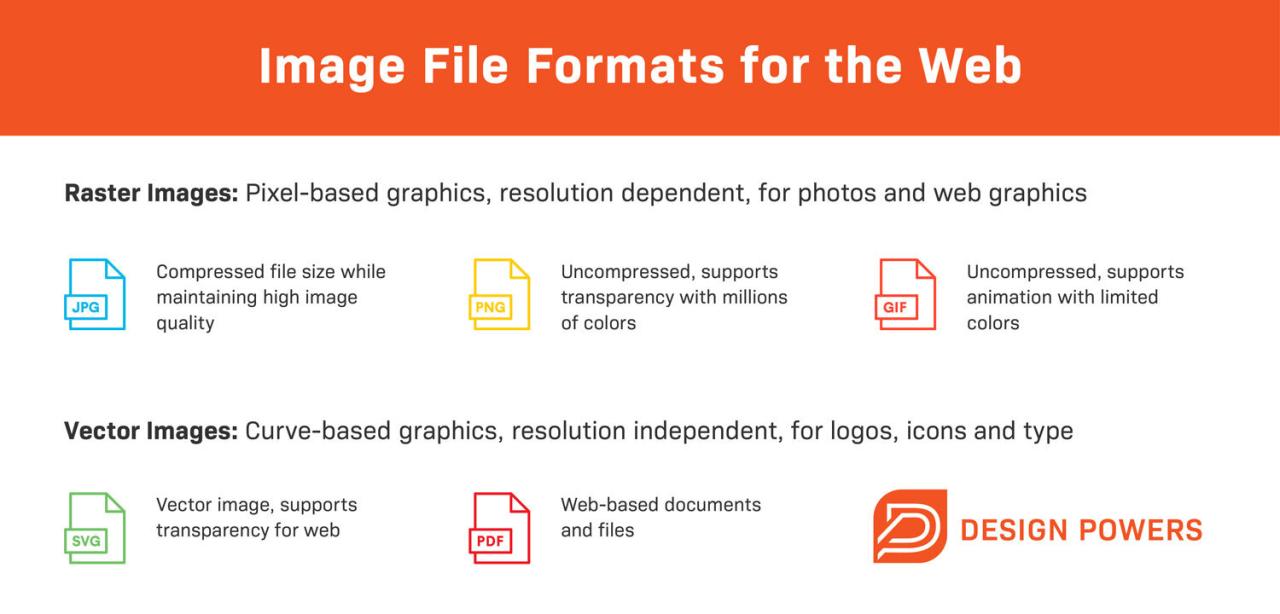
Raster and Vector Graphics: Key Differences
The distinction between raster and vector graphics is paramount. Raster images, like JPEGs and PNGs, are composed of a grid of pixels. Each pixel has a specific color value, and the overall image resolution is determined by the number of pixels. Enlarging a raster image results in pixelation, as the pixels become visibly larger and the image appears blurry.
Vector images, conversely, are defined by mathematical equations that describe lines, curves, and shapes. This means that vector images can be scaled to any size without losing quality, making them ideal for logos and illustrations that need to be resized repeatedly.
Common Raster Image File Formats
Several raster image formats cater to different needs. Each format employs unique compression techniques, impacting file size and image quality. Understanding these nuances helps you select the appropriate format for your specific application.
- JPEG (Joint Photographic Experts Group): Widely used for photographs and images with smooth color gradients. JPEG uses lossy compression, meaning some image data is discarded during compression to reduce file size. This results in smaller file sizes but can lead to some loss of image quality, particularly noticeable with sharp edges or fine details. JPEG is generally not suitable for images with text or sharp lines.
- PNG (Portable Network Graphics): Often preferred for images with sharp lines, text, or transparent backgrounds. PNG uses lossless compression, preserving all image data during compression. This results in larger file sizes compared to JPEG, but maintains image quality without degradation. PNG supports transparency, making it ideal for logos and graphics that need to overlay other images.
- GIF (Graphics Interchange Format): Best known for its support of animation and indexed color palettes. GIF uses lossless compression but is limited to a maximum of 256 colors. This makes it suitable for simple images with limited color variation, but not ideal for photographs or images with complex color gradients.
- TIFF (Tagged Image File Format): A versatile format commonly used in professional photography and printing. TIFF supports lossless compression and can handle high-resolution images with a wide range of color depths. TIFF files tend to be large, making them less suitable for web use.
Common Vector Image File Formats
Vector formats are characterized by their scalability and suitability for illustrations and designs that require resizing without quality loss. These formats use mathematical descriptions rather than pixel grids, making them highly versatile.
- SVG (Scalable Vector Graphics): An open standard format widely supported by web browsers and graphic design software. SVG files are text-based, making them easily editable and scalable. They are ideal for logos, icons, and illustrations used on websites.
- AI (Adobe Illustrator): A proprietary format used by Adobe Illustrator, a popular vector graphics editor. AI files can contain complex illustrations and designs with multiple layers and effects. They are typically not directly viewable by web browsers without conversion.
- EPS (Encapsulated PostScript): A widely used format for vector graphics, especially in print design. EPS files can be embedded in other documents and are often used for high-quality illustrations and logos.
Historical Development of Image File Formats
The evolution of image file formats reflects advancements in computing technology and the increasing demand for efficient image storage and display. Early formats like GIF were groundbreaking for their time, enabling simple animations and online image sharing. The development of JPEG marked a significant leap forward in compressing photographic images, making them more manageable for online use. The emergence of PNG addressed some of the limitations of GIF, providing lossless compression and transparency support.
Vector formats like SVG have revolutionized web graphics, allowing for scalable and high-quality illustrations without the limitations of pixel-based images. Each new format built upon its predecessors, refining compression techniques, expanding color capabilities, and addressing specific limitations to meet the evolving needs of the digital world.
Popular Image File Formats
Choosing the right image file format is crucial for balancing image quality, file size, and compatibility across different platforms and applications. Different formats excel in various situations, so understanding their strengths and weaknesses is key to effective image management. This section compares and contrasts some of the most popular image file formats, helping you select the best option for your specific needs.
JPEG File Format
JPEG (Joint Photographic Experts Group) is a widely used format known for its excellent compression capabilities, resulting in smaller file sizes. This makes it ideal for sharing images online, where bandwidth is a concern. However, this lossy compression method means some image data is discarded during compression, leading to a reduction in image quality, especially noticeable in areas with sharp detail or subtle color gradations.
Understanding image file formats is crucial for any online video project, especially when you’re aiming for high-quality visuals. Knowing the differences between JPEGs, PNGs, and GIFs directly impacts your video’s final look, so mastering this is key before you even think about getting it on with YouTube. Choosing the right format ensures your thumbnails and graphics pop, making your videos more appealing and improving your overall YouTube strategy.
So, before you start uploading, brush up on your image file formats!
Repeated saving of a JPEG can further degrade its quality. JPEGs generally support millions of colors, making them suitable for photographs and images with smooth color transitions.
PNG File Format
PNG (Portable Network Graphics) is a lossless format, meaning no image data is lost during compression. This results in higher image quality compared to JPEG, particularly for images with sharp lines, text, or detailed graphics. However, PNG files are generally larger than JPEGs due to the lack of lossy compression. PNG supports transparency, making it perfect for images with transparent backgrounds or intricate details that need to be preserved.
PNG’s color depth is variable, supporting both indexed colors (like GIFs) and truecolor (millions of colors).
GIF File Format, Image file formats guide
GIF (Graphics Interchange Format) is an older format primarily known for its support for animation and limited color palettes (typically 256 colors or less). GIF uses lossless compression, but its color limitations make it unsuitable for photographs. However, its small file sizes and animation capabilities make it popular for simple animations, logos, and images with distinct, solid colors.
GIFs are widely compatible across different platforms and browsers.
TIFF File Format
TIFF (Tagged Image File Format) is a flexible format capable of storing high-resolution images with minimal loss of quality. It supports various compression methods, including lossless and lossy options, allowing for a balance between file size and image quality. TIFF is often used for professional printing and archiving due to its ability to preserve image integrity. However, TIFF files can be quite large, especially when using lossless compression, and compatibility across different software applications can sometimes be an issue.
TIFF supports a wide range of color depths.
SVG File Format
SVG (Scalable Vector Graphics) is a vector-based format, meaning images are represented as mathematical equations rather than pixels. This allows for unlimited scalability without loss of quality. SVG files are typically small in size and ideal for logos, illustrations, and graphics that need to be resized without pixelation. However, SVG is not suitable for photographs or images with complex color gradients.
SVG files are text-based and support various color depths, often described using RGB or CMYK color models.
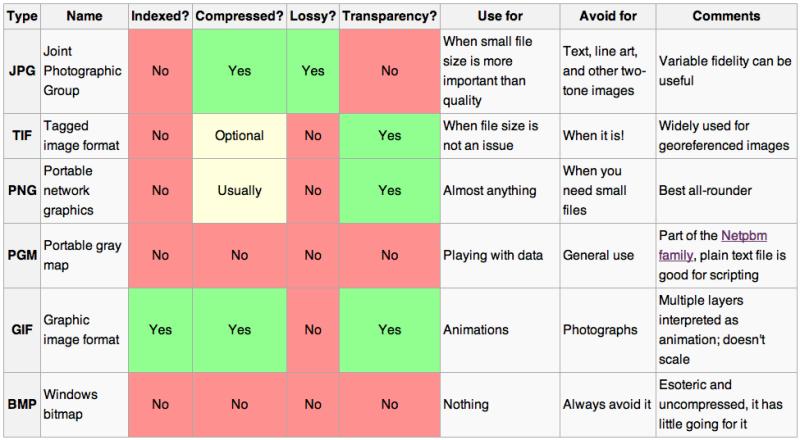
Comparison Table
| File Extension | Color Depth | Compression Type | Typical Uses |
|---|---|---|---|
| .jpg, .jpeg | Millions | Lossy | Photographs, web images |
| .png | Millions or Indexed | Lossless | Graphics, logos, images with transparency |
| .gif | Up to 256 | Lossless | Simple animations, logos, images with solid colors |
| .tiff | Millions | Lossless or Lossy | High-resolution images, professional printing, archiving |
| .svg | Variable | Lossless | Logos, illustrations, scalable graphics |
Raster Image Formats

Source: squarespace-cdn.com
Raster images are made up of a grid of pixels, each containing color information. Understanding the different raster formats and their compression methods is crucial for choosing the right file type for your project. Different formats prioritize different aspects, such as file size, image quality, and color support.
JPEG Compression
JPEG (Joint Photographic Experts Group) uses a lossy compression technique. This means some image data is discarded during compression to reduce file size. The algorithm works by analyzing blocks of pixels and discarding less important frequency information, which our eyes are less sensitive to. The higher the compression level, the smaller the file size, but also the greater the loss of image detail and potential for artifacts (visible imperfections).
JPEG is exceptionally efficient for photographs with smooth color gradients and subtle details, achieving significant file size reduction with minimal visible quality loss. However, it’s less suitable for images with sharp lines or text, as the compression can cause blurring or jagged edges.
PNG Compression
PNG (Portable Network Graphics) uses lossless compression. This means no image data is lost during compression, resulting in perfect reproduction of the original image. PNG achieves compression by identifying and removing redundant data within the image, without sacrificing any detail. Different PNG types offer variations in compression and color support. PNG-8 supports a limited palette of 256 colors, ideal for simple graphics and icons.
PNG-24 supports millions of colors, suitable for images requiring high color accuracy. Because of its lossless nature, PNG files tend to be larger than JPEG files, especially for photographs. However, the preservation of detail makes it ideal for images with sharp lines, text, and logos where quality is paramount.
GIF Compression
GIF (Graphics Interchange Format) also uses lossless compression, but it’s limited to a maximum of 256 colors. This makes it suitable for simple graphics, animations, and images with a limited color palette. GIF’s compression technique is relatively simple compared to PNG, making it efficient for smaller images. The ability to create animated GIFs is a key feature, making it popular for short looping animations on websites.
However, its limited color palette and smaller size constraints make it unsuitable for photographs or images with a wide range of colors.
TIFF Compression
TIFF (Tagged Image File Format) is a flexible format supporting both lossy and lossless compression methods. This allows for a high degree of control over file size and quality. The choice of compression method within TIFF depends on the specific application and requirements. Common compression techniques include LZW (lossless), Packbits (lossless), and JPEG (lossy). TIFF’s flexibility and support for various compression methods make it a versatile choice for archival purposes and high-quality image storage.
It’s commonly used in professional photography and printing workflows where maintaining maximum image quality is crucial. However, its large file sizes compared to JPEG can make it less suitable for web use.
Format Suitability
The choice of image format depends heavily on the intended use and the characteristics of the image itself. For photographs, JPEG is generally preferred due to its excellent compression ratio and relatively small file sizes. For illustrations, logos, and graphics with sharp lines and text, PNG is the better choice due to its lossless compression, ensuring crisp detail.
GIF is ideal for simple animations and graphics with limited color palettes. TIFF is preferred for archival purposes, high-resolution images, and professional printing where maximum image quality is essential.
Scenario-Based Format Selection
Consider these scenarios to illustrate the choice between formats:
- Scenario: Sharing a high-resolution photograph on a social media platform. Format: JPEG (offers good compression and acceptable quality for online viewing).
- Scenario: Creating a company logo. Format: PNG (ensures crisp lines and edges).
- Scenario: Archiving a scanned photograph for long-term storage. Format: TIFF (supports lossless compression for maximum quality preservation).
- Scenario: Creating a short animated GIF for a website. Format: GIF (supports animation and is efficient for small images).
Vector Image Formats

Source: joyanswer.org
Vector graphics are a fundamentally different way of representing images compared to raster images. Instead of using pixels, they use mathematical equations to define shapes, lines, and curves. This means the image quality doesn’t degrade when scaled, making them ideal for logos, illustrations, and designs that need to be displayed at various sizes. This section focuses on Scalable Vector Graphics (SVG), a widely used and powerful vector format.
SVG, or Scalable Vector Graphics, offers significant advantages over raster formats like JPEG and PNG, primarily its scalability. Because SVG files are based on mathematical descriptions rather than pixel grids, they can be scaled to any size without losing quality. This is a crucial feature for web design, where images need to adapt to different screen resolutions and sizes. Furthermore, SVG supports animation and interactivity, adding another layer of versatility to its applications.
SVG Creation and Editing Methods
Several methods exist for creating and editing SVG files, catering to different skill levels and preferences. Professional graphic design software like Adobe Illustrator and Inkscape provide robust tools for creating intricate vector illustrations and manipulating existing SVG files with precision. These programs offer a wide range of features for drawing, shaping, and manipulating vector objects, allowing for complex designs.
Alternatively, simpler text editors can be used to directly edit the XML code of an SVG file, though this requires a good understanding of XML and SVG syntax. Many online tools also offer simplified interfaces for creating basic SVG graphics without the need for specialized software.
SVG File Size and Rendering Performance
Compared to raster images, SVG files often have smaller file sizes, especially when representing simple graphics or logos. However, complex SVG files with many intricate shapes and details can become larger than comparable raster images. Rendering performance is generally excellent for SVG, particularly in modern web browsers which are highly optimized for handling vector graphics. This results in fast loading times and smooth animations.
Conversely, raster images, particularly high-resolution ones, can be significantly larger and require more processing power to render, potentially leading to slower page load times, especially on lower-powered devices. For example, a simple logo rendered as an SVG might be only a few kilobytes, whereas the same logo rendered as a high-resolution PNG could be several hundred kilobytes. This difference becomes even more pronounced with complex illustrations.
Choosing the Right Format for Different Applications

Source: futurecdn.net
Picking the perfect image file format isn’t just about aesthetics; it directly impacts file size, image quality, and how your image performs in its intended environment. Choosing wisely ensures your images look their best and load quickly, whether they’re displayed on a website, printed on a brochure, or used in an animation. Understanding the strengths and weaknesses of each format is key to making the right decision.Selecting the appropriate image format depends heavily on the intended use.
Factors like the desired level of detail, the final output medium (web, print, animation), and the need for editing flexibility all play crucial roles. A poorly chosen format can lead to blurry images, excessive file sizes, or even incompatibility with certain software or devices. Let’s explore how to navigate these considerations.
Image Format Selection Guidelines
The process of choosing the right image format is surprisingly straightforward. Consider these key factors:
- Intended Use: Where will the image be used? Web, print, animation, or something else?
- Image Type: Is it a photograph, a logo, an illustration, or a complex graphic?
- File Size Requirements: How large can the file be without impacting performance or storage?
- Editing Needs: Will the image need to be edited further after creation?
- Color Depth and Quality: How important is color accuracy and detail?
Recommended File Formats Based on Scenario
This section Artikels appropriate file formats for various common scenarios. Remember, these are guidelines; the best choice might vary depending on specific project requirements.
- Web Images (Websites, Social Media): For web use, prioritize smaller file sizes for faster loading times. JPEG is generally excellent for photographs, while PNG is ideal for images with sharp lines, text, or transparency. WebP offers superior compression and quality, but browser support might still be a factor.
- Print Images (Brochures, Posters): High-resolution is crucial for print. TIFF or PSD (if further editing is required) offer the best quality and color accuracy for professional printing. Large file sizes are less of a concern in print applications.
- Animation (GIFs, Videos): GIFs are a simple choice for short, looping animations, though they are limited in color and resolution. For more complex animations, video formats like MP4 or MOV are preferred, providing better quality and more features.
- Logos and Illustrations: Vector formats like SVG are the ideal choice for logos and illustrations. They scale without losing quality, ensuring crispness at any size. This is critical for branding materials used across various platforms.
- Editing and Archiving: For images that will undergo extensive editing or need to be archived for future use, preserving the maximum quality is paramount. RAW formats for cameras (like CR2 or NEF) or PSD for designs offer maximum flexibility and data retention.
Image File Metadata and Properties
Image files, beyond their visual content, often contain embedded data known as metadata. This information provides valuable context about the image, including details about its creation, editing, and storage. Understanding metadata is crucial for managing, organizing, and legally using images. It can range from technical details to copyright information.Metadata is not visible in the image itself; it’s stored separately but associated with the file.
Different types of metadata exist, serving various purposes. Knowing how to access and interpret this information can greatly enhance your workflow and protect your rights.
Types of Image Metadata
Several types of metadata can be embedded within image files. One of the most common is EXIF (Exchangeable Image File Format) data, prevalent in digital camera images. This data typically includes information such as camera model, date and time of capture, shutter speed, aperture, ISO setting, and GPS coordinates (if the camera has GPS capabilities). Other metadata types include IPTC (International Press Telecommunications Council) metadata, often used for journalistic purposes, and XMP (Extensible Metadata Platform), a more flexible standard that can incorporate various types of metadata.
These metadata types offer different perspectives on the image’s origins and processing. For instance, IPTC might contain s and copyright information, while XMP can store editing history.
Viewing and Editing Image Metadata
Most image editing software allows you to view and often edit metadata. For example, Adobe Photoshop and Lightroom provide detailed views of EXIF, IPTC, and XMP data. Within these programs, you can usually access metadata through a dedicated “File Info” or “Metadata” panel. This panel displays the various metadata fields, allowing you to see the information embedded in the image.
Some programs allow for editing of certain metadata fields, such as adding s, copyright information, or correcting date/time stamps. Other software, such as free viewers like IrfanView, also offer the ability to view and sometimes modify metadata. The specific method of viewing and editing varies slightly depending on the software used, but the underlying functionality remains consistent across many programs.
Metadata and Copyright
Image metadata plays a significant role in copyright and usage rights. The copyright holder can embed copyright information within the metadata, including their name, contact information, and licensing details. This information helps establish ownership and prevents unauthorized use. While removing metadata doesn’t erase copyright, it makes it harder to identify the owner. Therefore, preserving and utilizing metadata is crucial for protecting intellectual property.
The presence of accurate and complete metadata can strengthen a copyright claim in case of infringement. Moreover, certain licenses, like Creative Commons, utilize metadata to specify permitted uses of the image. Checking the metadata before using an image is a crucial step in ensuring compliance with its licensing terms. Failure to respect copyright information can result in legal repercussions.
Image File Compression and Optimization: Image File Formats Guide
Image file size is a critical factor in web performance and storage efficiency. Large images slow down website loading times, impacting user experience and search engine rankings. Understanding and implementing effective compression techniques is crucial for optimizing images without sacrificing visual quality. This section explores various compression methods and practical strategies for reducing file sizes.
Image compression algorithms generally fall into two categories: lossy and lossless. Lossy compression discards some image data to achieve greater size reduction, while lossless compression preserves all original data, resulting in smaller but still larger files compared to lossy methods. The choice between them depends on the acceptable level of quality loss and the intended use of the image.
Lossy and Lossless Compression Techniques
Lossy compression techniques, such as JPEG (Joint Photographic Experts Group), achieve significant file size reductions by discarding less important image data, typically high-frequency information that’s less noticeable to the human eye. This is ideal for photographs and images with smooth color gradients where minor detail loss is often imperceptible. Lossless compression methods, such as PNG (Portable Network Graphics) and GIF (Graphics Interchange Format), on the other hand, retain all original image data, ensuring no information is lost during compression.
This is preferred for images with sharp lines, text, or graphics where preserving every detail is essential. While PNG offers better color depth and transparency support than GIF, GIF excels with animation capabilities. WebP, a newer format, offers both lossy and lossless compression, often achieving superior compression ratios compared to JPEG and PNG.
Optimizing Images for Web Use
Optimizing images for web use involves a multi-pronged approach combining appropriate compression techniques with careful image editing. Firstly, selecting the right file format is paramount. JPEG is generally best for photographs, while PNG is suitable for graphics and images with sharp lines and text. WebP is a strong contender, offering superior compression in many cases. Secondly, reducing the image resolution to match the intended display size is crucial.
A high-resolution image scaled down in a browser will still have the same file size, so resizing beforehand is essential. Thirdly, employing appropriate compression levels is important. Higher compression levels in JPEG result in smaller files but potentially greater quality loss; finding the right balance is key. For PNG, optimization tools can reduce file size without sacrificing quality by removing unnecessary metadata and employing advanced compression algorithms.
Using Image Editing Software for File Size Reduction
Most image editing software provides tools for optimizing image files. For example, Adobe Photoshop allows users to save images in various formats with adjustable compression levels. The “Save for Web (Legacy)” option offers a preview of the file size and quality at different compression settings, allowing for fine-tuning. Similar features are available in other editors like GIMP (GNU Image Manipulation Program) and Affinity Photo.
These programs often include options to reduce image resolution, crop unnecessary areas, and apply sharpening or noise reduction filters, all contributing to smaller file sizes without significant visual impact. For example, reducing a high-resolution image from 300 DPI (dots per inch) intended for print to 72 DPI suitable for web display dramatically reduces file size. Additionally, using lossy compression techniques, like those available in JPEG and WebP, will significantly reduce the file size compared to lossless compression methods such as PNG.
Troubleshooting Common Image File Issues
Working with image files is a breeze most of the time, but occasionally you’ll run into problems. These issues can range from minor inconveniences to major headaches, preventing you from using your images effectively. Understanding the common causes and solutions can save you significant time and frustration. This section will cover some of the most frequent image file problems and provide practical solutions to get you back on track.
Corrupted Image Files
Image file corruption can manifest in various ways, from minor display glitches to complete inability to open the file. Causes can include incomplete downloads, sudden power outages during saving, or even hard drive errors. The symptoms can vary greatly depending on the extent of the corruption; you might see visual artifacts, parts of the image missing, or an error message when attempting to open the file.
Compatibility Issues
Different image formats have different capabilities and levels of support across various software applications. For example, a very old .gif file might not display correctly in a modern browser, or a file saved with a specific color profile might look different on a different system. This is often due to differences in how software handles image data, color spaces, and compression algorithms.
Large File Sizes
Extremely large image files can slow down your workflow, especially when dealing with many images or working on systems with limited resources. They take longer to upload, download, edit, and store. This is often a result of high resolution, uncompressed formats, or the use of excessive image metadata.
File Format Incompatibility
Certain image editing programs may not support all file formats, leading to inability to open or edit the file. This is frequently encountered when dealing with older or more obscure formats. The problem arises from the lack of appropriate codecs or support libraries within the application.
Problems Opening Files
This broad issue encompasses situations where an image file simply refuses to open, often accompanied by error messages. This could be caused by a variety of factors, from corruption (as discussed above) to problems with the application itself, or even incorrect file associations within the operating system.
Table of Common Image File Problems, Causes, and Solutions
| Problem | Cause | Solution | Example |
|---|---|---|---|
| Corrupted Image File | Incomplete download, power outage during save, hard drive error | Try opening with a different program. Use file repair software (if available for the specific format). If possible, retrieve a previous version from a backup. | A .jpg image shows visual artifacts (blocky areas) after a sudden system shutdown during editing. |
| Compatibility Issues | Different software handles image data and color spaces differently. Older file formats might lack support in newer software. | Convert the image to a widely compatible format like JPEG or PNG. Update your software to the latest version. | A .psd file, created in Photoshop CS2, cannot be opened in Photoshop CC without encountering errors. |
| Large File Sizes | High resolution, uncompressed format, excessive metadata. | Reduce image resolution. Save in a lossy compressed format (like JPEG). Optimize the image using image editing software. | A high-resolution RAW image file (e.g., 50MB) is too large for email attachments. |
| File Format Incompatibility | Software lacks support for the specific image format. | Convert the image to a supported format using a conversion tool or image editor. | A .tiff file cannot be opened in a simple image viewer that only supports JPEG and PNG. |
| Problems Opening Files | File corruption, software bugs, incorrect file associations. | Try different image viewers or editors. Check for file corruption (see above). Repair file associations in the operating system. Reinstall the software. | A .png image results in an error message “File cannot be opened” when double-clicked. |
Advanced Image File Techniques
Stepping beyond the common JPEGs and PNGs, we delve into the more specialized world of image file formats and their applications in various contexts. This section explores advanced techniques, including specialized formats, their roles in animation and video, and the significant impact of color spaces on image quality.
WebP and HEIC Image Formats
WebP and HEIC represent significant advancements in image compression. WebP, developed by Google, offers superior compression compared to JPEG and PNG, resulting in smaller file sizes without significant loss of quality. It supports both lossy and lossless compression, making it versatile for different applications. HEIC (High Efficiency Image File Format), also known as HEIF, is a successor to JPEG, boasting better compression ratios, particularly for images with significant detail or transparency.
Both formats are increasingly adopted by websites and applications for their efficiency benefits. For example, a high-resolution photograph might be significantly smaller when saved as a WebP compared to a JPEG, leading to faster loading times on websites and reduced storage requirements.
Image File Formats in Animation and Video
The choice of image file format plays a crucial role in animation and video production. Common formats used include GIF (for simple animations), PNG sequences (for more complex animations with transparency), and various video codecs like H.264 and H.265 which compress sequences of images into video files. The selection depends on factors like animation complexity, desired quality, file size constraints, and compatibility with target platforms.
For instance, a GIF is suitable for short, simple looping animations for web use due to its wide browser support, while a sequence of PNG files provides greater flexibility and quality for more demanding animations. Video codecs like H.265 offer superior compression compared to older standards, leading to smaller file sizes for the same video quality.
Impact of Color Spaces on Image Appearance
Color spaces define how colors are represented digitally. Two widely used color spaces are sRGB and Adobe RGB. sRGB is a standard color space for the web and most consumer devices, offering a limited color gamut. Adobe RGB, on the other hand, possesses a wider color gamut, capable of representing a broader range of colors. The choice of color space affects the final appearance of an image.
An image created in Adobe RGB and then viewed on a device with an sRGB profile might appear slightly desaturated or different from the original intent. Accurate color representation requires consistent color management throughout the entire workflow, from image capture to display. For instance, photographs intended for professional printing often benefit from using Adobe RGB to capture the full range of colors in the scene, while images destined for the web are generally better suited to sRGB to ensure accurate online display.
Last Word
So, there you have it – a comprehensive guide to navigating the world of image file formats! Understanding the nuances of JPEGs, PNGs, GIFs, and more will significantly improve your image workflow and the overall quality of your projects. Remember to consider file size, image quality, and intended use when selecting a format. Armed with this knowledge, you’re ready to conquer any image-related challenge and create stunning visuals that truly shine.
Key Questions Answered
What’s the difference between lossy and lossless compression?
Lossy compression (like JPEG) discards some image data to reduce file size, resulting in some quality loss. Lossless compression (like PNG) preserves all data, maintaining perfect quality but resulting in larger files.
Can I convert between image formats without losing quality?
Converting between lossy formats (e.g., JPEG to PNG) usually results in some quality loss. Converting between lossless formats is generally fine, though.
Which format is best for printing high-resolution images?
TIFF is often preferred for print due to its high quality and support for large file sizes and color profiles.
What is EXIF data?
EXIF data is metadata embedded in image files containing information like camera settings, date taken, and GPS location.
