RSS feed in web design might sound a bit old-school, but it’s surprisingly relevant today! Think of it as a super-efficient way to deliver fresh content directly to your readers. This isn’t about clunky XML code (though we’ll touch on that); it’s about creating a seamless user experience that keeps people coming back for more. We’ll explore how to leverage RSS to boost engagement and improve content discoverability, all while making sure it fits seamlessly into your website’s design.
We’ll cover everything from the basics of what an RSS feed actually
RSS Feed Functionality in Web Design User Experience and RSS Feeds RSS Feed Integration with CMS Platforms RSS Feed and Accessibility ` for a subheading, and paragraphs (`
`) for the main body text. This structured approach makes the content easier to understand and navigate for assistive technologies. Avoid using purely stylistic HTML elements like `` or `` without semantic meaning, as they provide no benefit to assistive technology users.
Using ARIA Attributes in RSS Feeds
While ARIA attributes are generally used in HTML for interactive elements, they can indirectly benefit RSS feeds. For example, if your RSS feed content is displayed within a web application, ARIA attributes can be used to enhance the user experience for assistive technologies. This might involve adding ARIA labels to identify interactive elements within the feed display, improving navigation and understanding for users relying on screen readers.
Properly used ARIA attributes can provide contextual information to assistive technologies, allowing them to better interpret the content. However, it’s crucial to remember that overusing ARIA can lead to confusion and should be avoided unless absolutely necessary.
Examples of Accessible RSS Feed Implementations
Consider a news website’s RSS feed. An accessible implementation would include well-structured HTML within the ` ` tag of each RSS item, using headings to organize the information and providing clear and concise descriptions. For example, a news item about a local event might use a `
` tag for the event title, a `
` for the location, and `
` tags for details about the event. Furthermore, the feed itself should be well-formed XML, adhering to RSS specifications to ensure proper parsing by feed readers. A visually impaired user using a screen reader would then be able to navigate and understand the information presented in the feed without difficulty. A poorly implemented feed might present the information as a single block of text, making it difficult for a screen reader to interpret.
Accessibility Checklist for RSS Feeds
Before publishing your RSS feed, review this checklist:
Well-formed XML: Ensure the feed is valid XML and conforms to the RSS specification.
Semantic HTML in Descriptions: Use appropriate HTML tags (e.g., `
`, `
`, `
`, `
`, `
`) within the `` field to structure the content semantically.
Clear and Concise Language: Write clear, concise descriptions that are easy to understand.
Avoid Ambiguity: Use unambiguous language and avoid jargon or technical terms that might not be understood by all users.
Appropriate Use of ARIA: If integrating the feed into a web application, use ARIA attributes judiciously to enhance accessibility for assistive technologies.
Testing with Assistive Technologies: Test the feed with different screen readers and other assistive technologies to ensure that it’s accessible to users with a wide range of disabilities.
Modern Alternatives and the Future of RSS Summary: Rss Feed In Web Design FAQs
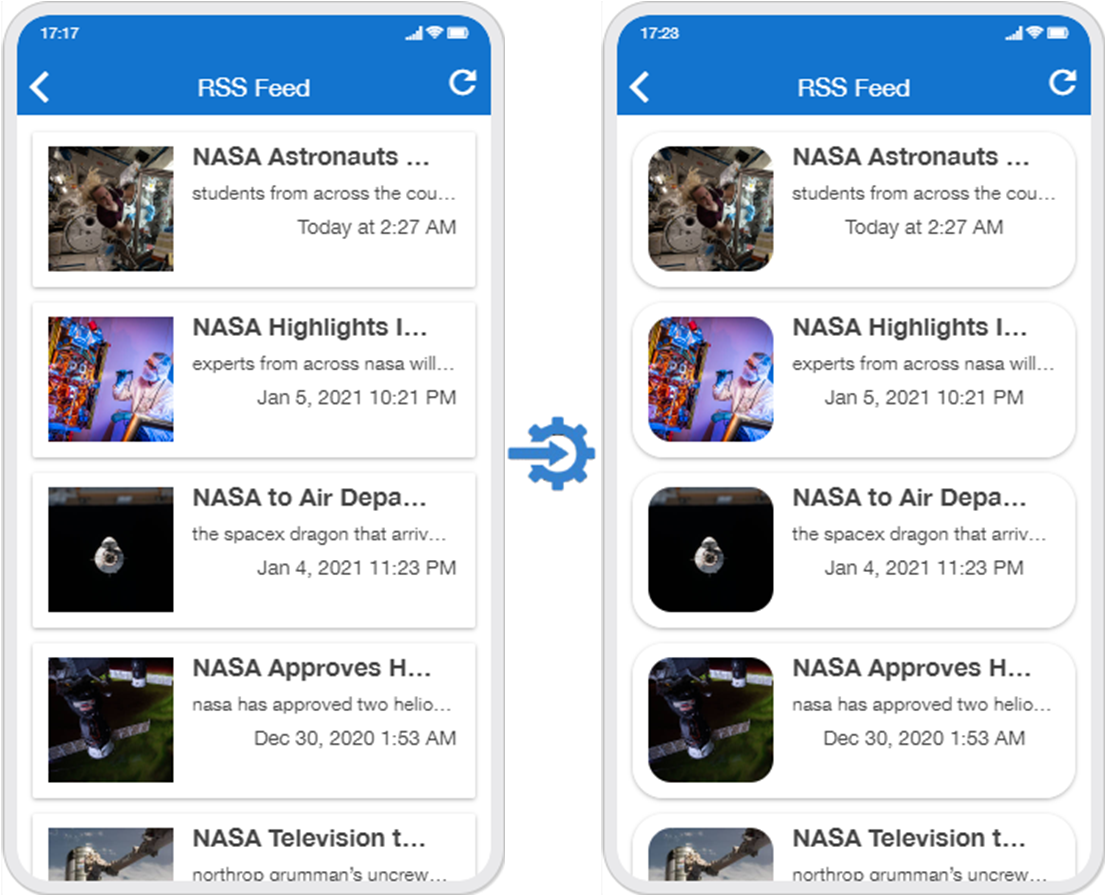
RSS Feed Functionality in Web Design
Source: s-widodo.com
RSS feeds are a cornerstone of web design, providing a simple yet powerful mechanism for delivering content updates to users. They allow websites to syndicate their content, enabling readers to subscribe and receive notifications whenever new material is published. This eliminates the need for users to constantly check the website for updates, streamlining content consumption and improving user engagement.RSS feeds achieve this by employing a standardized XML format.
This structured data allows applications (RSS readers or aggregators) to easily parse and display the feed’s content, including headlines, summaries, and links to the full articles. This efficient content delivery mechanism enhances the overall user experience and increases website visibility.
RSS Feed Implementation
Implementing an RSS feed involves generating an XML file that adheres to the RSS specification (typically RSS 2.0). This file contains metadata about the website and its content, including the title, description, and links to individual posts. The process usually involves using server-side scripting languages like PHP, Python, or Ruby, or leveraging plugins or built-in functionalities provided by Content Management Systems (CMS) like WordPress.
The XML structure is relatively straightforward, consisting of key elements like ` `, ``, `<description>`, `<item>`, `<title>`, `<link>`, and `<description>`, which hold information about the feed and individual posts respectively.</p>
<h3><span class="ez-toc-section" id="Example_RSS_Feed_for_a_Hypothetical_Blog"></span>Example RSS Feed for a Hypothetical Blog<span class="ez-toc-section-end"></span></h3>
<p>Let’s create a simple RSS feed for a hypothetical blog called “Tech Thoughts.” The following XML represents a snippet of what the feed might look like:“`xml <?xml version="1.0" encoding="UTF-8"?><rss version="2.0"> <channel> <title>Tech Thoughts A blog about technology and its impact. -
AI’s Impact on Healthcare Exploring the transformative role of AI in modern medicine. Mon, 06 Nov 2023 10:00:00 GMT
The Future of Web3
A look at the potential and challenges of decentralized web technologies.
Fri, 03 Nov 2023 14:30:00 GMT
This XML Artikels the basic structure; a real feed would contain multiple ` - ` elements representing all blog posts.
RSS Feed Integration Methods
Different methods exist for integrating RSS feeds into a website. The choice depends on factors like technical expertise and website platform.
Method
Pros
Cons
Implementation Complexity
Manual XML Generation
Full control over feed content and structure.
Requires programming skills and ongoing maintenance.
High
CMS Plugins/Extensions
Easy integration with existing CMS platforms.
Limited customization options depending on the plugin.
Low to Medium
Third-party Feed Generators
Simple setup, often requiring minimal technical knowledge.
May involve subscription fees or limited features.
Low
Using a dedicated RSS feed service
Handles the technical aspects of feed generation and hosting. Often provides analytics.
Reliance on a third-party service. May involve cost.
Low
Source: co.in
Providing an RSS feed significantly enhances the user experience on your website. It empowers users to stay updated with your latest content in a way that suits their preferences and workflow, fostering a stronger connection and ultimately increasing engagement. This is achieved by offering a streamlined and personalized approach to content consumption.
RSS feeds offer a multitude of benefits for website users, directly impacting their experience. They provide a centralized location to access updates from multiple websites, allowing for efficient content curation. This avoids the need for constant manual checking of websites, saving users valuable time and effort. Furthermore, RSS feeds provide a personalized and flexible content delivery method, allowing users to consume information in their preferred format and at their own pace.
This level of control enhances user satisfaction and contributes to a more positive overall experience.
Clearly displaying the RSS feed link is crucial for maximizing its usability. The link should be prominently placed, ideally in the website’s header or sidebar, where it’s easily visible to all visitors. Using a recognizable RSS icon (the orange square with a white Artikel) alongside the link further improves discoverability. The link itself should be clearly labeled, such as “Subscribe via RSS” or “RSS Feed,” ensuring immediate comprehension for users unfamiliar with the technology.
Poorly placed or hidden RSS links will significantly reduce their effectiveness, leaving potential subscribers unaware of this valuable feature.
RSS feeds directly contribute to increased website engagement and improved content discoverability. By offering a convenient method for users to receive updates, RSS feeds encourage repeat visits and foster a sense of community around the website’s content. This, in turn, leads to increased time spent on the site and higher levels of interaction. Furthermore, RSS feeds allow your content to reach a wider audience, as users can subscribe from various platforms and devices.
This improves content discoverability beyond the limitations of traditional search engines, increasing the visibility and reach of your website. For example, a blog with a well-promoted RSS feed might see a significant increase in returning readers, who are regularly updated on new posts and engage more deeply with the content.
Examples of Effective Visual Representations of RSS Feed Subscription Options
Effective visual representations of RSS feed subscription options should be intuitive and easily understood. A common and effective approach is to display the standard RSS icon (the orange square) next to a clear and concise call to action, such as “Subscribe to our RSS Feed.” The icon serves as a visual cue, immediately communicating the functionality to users.
Another effective method is to integrate the RSS icon within a visually appealing button, enhancing its prominence and making it more attractive to potential subscribers. Consider also using a tooltip or small text when hovering over the RSS icon to provide further information on the benefits of subscribing. For instance, a tooltip might read, “Subscribe to receive updates directly to your feed reader.” A well-designed visual representation ensures the RSS feed subscription option is both discoverable and appealing to users.
So you’re thinking about RSS feeds for your website design – a great way to keep your audience updated! But have you considered how to leverage video content alongside that? Check out this awesome guide on getting it on with YouTube to learn how to boost your video presence. Then, you can integrate those YouTube updates seamlessly into your RSS feed, providing a richer, more dynamic experience for your readers.
This combined approach really enhances your content delivery.
RSS Feed Integration with CMS Platforms
Source: wprssaggregator.com
Integrating RSS feeds into your content management system (CMS) is a straightforward way to enhance user experience and content discoverability. Different CMS platforms offer varying levels of built-in support and require different approaches to achieve seamless integration. This exploration compares popular CMS options, highlights common integration challenges, and provides a practical guide for WordPress users.
RSS feeds, by their nature, are simple XML files. However, the process of displaying them elegantly within a website’s design often requires more than just a simple link. This is where the intricacies of CMS integration come into play. Effective integration considers both the technical aspects (like feed parsing and display) and the aesthetic aspects (matching the feed’s presentation to the overall website style).
WordPress and Drupal, two leading CMS platforms, offer distinct approaches to RSS feed integration. WordPress, known for its user-friendly interface, often relies on plugins to handle RSS feed management and display. These plugins can range from simple feed importers to sophisticated tools that allow for extensive customization. Drupal, being a more complex and developer-focused CMS, offers greater flexibility through its module system.
Developers can leverage custom modules to create highly tailored RSS feed integrations, or use existing modules that provide varying degrees of functionality. While WordPress offers a more streamlined, often plugin-driven approach, Drupal provides a more hands-on, customizable solution, reflecting the different philosophies of the two platforms.
Challenges in RSS Feed Integration Across CMS Platforms
Several common challenges arise regardless of the chosen CMS. One frequent issue is ensuring the feed’s consistent and reliable updating. External feed sources may experience downtime or changes in their feed structure, leading to broken links or display errors on the website. Another challenge involves the visual presentation of the feed. Maintaining consistency between the website’s design and the displayed feed content often requires careful CSS styling and potentially custom template modifications.
Finally, handling large or complex feeds can impact website performance. Optimizing the feed parsing and display process is crucial for maintaining a fast-loading website, particularly when dealing with numerous items.
Step-by-Step Guide: Adding an RSS Feed to a WordPress Website
Choose an RSS Feed Plugin: WordPress boasts a wide selection of plugins dedicated to RSS feed management. Popular choices include “Feedzy RSS Feeds,” “WP RSS Aggregator,” and “SimplePie.” Consider the plugin’s features and user reviews before making a selection. Install and Activate the Plugin: Once chosen, install the plugin through the WordPress plugin directory or by uploading the plugin file directly. Activate the plugin to enable its functionality. Configure the Plugin Settings: Each plugin will have its own settings page. Here, you’ll specify the URL of the external RSS feed you wish to import. You may also customize options such as the number of items to display, the display format, and caching settings. Import and Display the Feed: After configuring the settings, import the feed. The plugin will typically provide a shortcode or widget that you can use to display the imported feed on your website’s pages or widgets. Customize the Feed’s Appearance: Utilize CSS styling to match the feed’s presentation to your website’s design. This might involve modifying the colors, fonts, and layout to create a cohesive user experience.
Customizing the Appearance of an RSS Feed, Rss feed in web design
Customizing the appearance of an RSS feed involves leveraging CSS. By adding custom CSS rules to your website’s stylesheet (or within a custom CSS plugin), you can control various aspects of the feed’s visual presentation. For instance, you can modify the font family, font size, colors of text and backgrounds, spacing between items, and even add custom icons or images.
A well-integrated feed seamlessly blends with the overall website aesthetic, enhancing the user experience rather than jarring it. For example, if your website uses a minimalist design with a light color scheme, your customized feed should reflect that aesthetic. Conversely, a website with a bold, vibrant design could use a similarly styled feed. The key is consistency and visual harmony.
Making RSS feeds accessible is crucial for ensuring that everyone, including users with disabilities, can benefit from the information they provide. An inaccessible feed excludes a significant portion of potential users, undermining the inclusive principles of web design. Accessibility in this context means ensuring that screen readers, braille displays, and other assistive technologies can accurately interpret and present the feed’s content.
Proper semantic markup and ARIA attributes are vital for achieving accessibility in RSS feeds. While RSS itself isn’t inherently designed for accessibility, we can enhance it through careful implementation and by leveraging the capabilities of the systems that consume and display the feed. This involves providing clear and concise descriptions, using appropriate headings, and avoiding ambiguous or confusing language.
Semantic Correctness in RSS Feeds
Semantic correctness focuses on using HTML elements according to their intended purpose. For instance, `
` elements should accurately reflect the content of the item, while `<description>` elements should provide a concise summary. Using headings (`</p>
<h1>` to `</p>
<h6>`) to structure content within the description improves navigation for screen readers. For example, a news feed item might use `</p>
<h1>` for the headline, `</p>
<h2>` for a subheading, and paragraphs (`</p>
<p>`) for the main body text. This structured approach makes the content easier to understand and navigate for assistive technologies. Avoid using purely stylistic HTML elements like `<font>` or `<span>` without semantic meaning, as they provide no benefit to assistive technology users.</p>
<h3>Using ARIA Attributes in RSS Feeds</h3>
<p>While ARIA attributes are generally used in HTML for interactive elements, they can indirectly benefit RSS feeds. For example, if your RSS feed content is displayed within a web application, ARIA attributes can be used to enhance the user experience for assistive technologies. This might involve adding ARIA labels to identify interactive elements within the feed display, improving navigation and understanding for users relying on screen readers.</p>
<p> Properly used ARIA attributes can provide contextual information to assistive technologies, allowing them to better interpret the content. However, it’s crucial to remember that overusing ARIA can lead to confusion and should be avoided unless absolutely necessary. </p>
<h3>Examples of Accessible RSS Feed Implementations</h3>
<p>Consider a news website’s RSS feed. An accessible implementation would include well-structured HTML within the ` <description>` tag of each RSS item, using headings to organize the information and providing clear and concise descriptions. For example, a news item about a local event might use a `</p>
<h1>` tag for the event title, a `</p>
<h2>` for the location, and `</p>
<p>` tags for details about the event. Furthermore, the feed itself should be well-formed XML, adhering to RSS specifications to ensure proper parsing by feed readers. A visually impaired user using a screen reader would then be able to navigate and understand the information presented in the feed without difficulty. A poorly implemented feed might present the information as a single block of text, making it difficult for a screen reader to interpret.</p>
<h3>Accessibility Checklist for RSS Feeds</h3>
<p>Before publishing your RSS feed, review this checklist: </p>
<ul>
<li><b>Well-formed XML:</b> Ensure the feed is valid XML and conforms to the RSS specification. </li>
<li><b>Semantic HTML in Descriptions:</b> Use appropriate HTML tags (e.g., ` <br />
<h1>`, `</p>
<h2>`, `</p>
<p>`, `</p>
<ul>`, `</p>
<ol>`) within the `<description>` field to structure the content semantically.</li>
<li><b>Clear and Concise Language:</b> Write clear, concise descriptions that are easy to understand. </li>
<li><b>Avoid Ambiguity:</b> Use unambiguous language and avoid jargon or technical terms that might not be understood by all users. </li>
<li><b>Appropriate Use of ARIA:</b> If integrating the feed into a web application, use ARIA attributes judiciously to enhance accessibility for assistive technologies. </li>
<li><b>Testing with Assistive Technologies:</b> Test the feed with different screen readers and other assistive technologies to ensure that it’s accessible to users with a wide range of disabilities. </li>
</ul>
<h2>Modern Alternatives and the Future of RSS</h2>
<p>RSS, once the king of content aggregation, now finds itself competing with a plethora of modern alternatives. While its core functionality remains relevant – providing a streamlined way to consume updates from multiple sources – its simplicity is both a strength and a weakness in today’s complex digital landscape. This section will explore how RSS stacks up against newer methods and consider its potential future trajectory.</p>
<p>RSS feeds offer a lightweight, standardized approach to content delivery. Unlike social media feeds, which are often cluttered with ads, algorithmic biases, and ephemeral content, RSS delivers only the content you’ve subscribed to, directly to your reader. Email newsletters, while also personalized, typically require more active management and often suffer from inbox overload. However, RSS lacks the social interaction and community features integral to platforms like Twitter or Facebook.</p>
<p> Its relatively low adoption rate among the general public also hinders its growth. </p>
<h3><span class="ez-toc-section" id="RSS_Compared_to_Social_Media_and_Email_Newsletters"></span>RSS Compared to Social Media and Email Newsletters<span class="ez-toc-section-end"></span></h3>
<p>RSS provides a focused, uncluttered experience, delivering only the content you explicitly choose. Social media feeds, in contrast, are curated algorithms that prioritize engagement, often at the expense of delivering all content from followed accounts. Email newsletters, while offering personalization, can suffer from inbox clutter and lack the real-time updates of RSS. A key difference lies in control: RSS puts the user firmly in charge of what and how they consume information, whereas social media and email are more producer-driven.</p>
<p> The lack of social interaction and discoverability inherent in RSS is a significant drawback when compared to the built-in social features of platforms like Twitter or Mastodon. </p>
<h3><span class="ez-toc-section" id="Advantages_and_Disadvantages_of_RSS_in_Modern_Web_Design"></span>Advantages and Disadvantages of RSS in Modern Web Design<span class="ez-toc-section-end"></span></h3>
<p>The advantages of RSS integration in web design include enhanced user experience through personalized content delivery and improved via structured data. However, the relatively low adoption rate among users presents a significant disadvantage. Implementing RSS requires additional development effort and may not be justified for all websites, especially those targeting audiences less tech-savvy or unfamiliar with RSS readers.</p>
<p> The lack of visual appeal and interactive features compared to more dynamic content presentation methods is another factor limiting its widespread adoption in modern web design. </p>
<h3><span class="ez-toc-section" id="Potential_Future_Developments_and_Innovations_in_RSS"></span>Potential Future Developments and Innovations in RSS<span class="ez-toc-section-end"></span></h3>
<p>Several potential innovations could revitalize RSS. Integration with AI-powered content summarization could create concise, personalized digests. Improved discoverability through better search engine optimization and integration with popular content platforms could increase user adoption. The development of more user-friendly RSS readers with intuitive interfaces and social features could also boost its appeal. Imagine an RSS reader that not only delivers content but also facilitates discussions and community building around specific feeds.</p>
<p>This could bridge the gap between the focused delivery of RSS and the social interaction found on other platforms. </p>
<h3><span class="ez-toc-section" id="Visual_Representation_of_RSS_Evolution"></span>Visual Representation of RSS Evolution<span class="ez-toc-section-end"></span></h3>
<p>[Descriptive text for the illustration:] The illustration depicts the evolution of RSS as a three-stage timeline. The first stage (early 2000s) shows a simple, text-based RSS feed, representing its initial focus on delivering raw content. The second stage (mid-2000s to present) depicts a more sophisticated RSS feed with some visual elements, reflecting the integration of RSS into various content management systems and the rise of specialized RSS readers.</p>
<p> The third stage (future projection) illustrates an RSS feed seamlessly integrated into a more visually appealing and interactive platform, possibly incorporating AI-powered summarization and social features, symbolizing a potential resurgence and adaptation of RSS to modern user expectations. The timeline visually represents the shift from a purely textual format to a more integrated and interactive user experience. The size and complexity of the RSS feed icon grow throughout the timeline, representing the expanding capabilities and user engagement envisioned for the future.</p>
<h2><span class="ez-toc-section" id="Summary_Rss_Feed_In_Web_Design"></span>Summary: Rss Feed In Web Design<span class="ez-toc-section-end"></span></h2>
<p>So, is RSS dead? Absolutely not! While social media and email newsletters have taken center stage, RSS still offers a powerful, direct way to connect with your audience. By understanding its core functionality and implementing it thoughtfully, you can create a streamlined, accessible, and engaging experience for your readers. It’s a simple yet effective way to boost your website’s visibility and keep your content fresh in the minds of your loyal followers.</p>
<p> Give it a try – you might be surprised by the results! </p>
<h2><span class="ez-toc-section" id="FAQs"></span>FAQs<span class="ez-toc-section-end"></span></h2>
<p><strong>What is the difference between an RSS feed and an Atom feed?</strong></p>
<p>Both RSS and Atom are web feed formats for delivering content updates, but Atom is considered more robust and standardized, offering better features for versioning and handling updates. </p>
<p><strong>How often should my RSS feed update?</strong></p>
<p>The frequency depends on your content publishing schedule. If you post daily, a daily update is ideal. For less frequent updates, adjust accordingly. Avoid excessively frequent updates unless you have a constant stream of new content. </p>
<p><strong>Can I use RSS feeds to syndicate content to other websites?</strong></p>
<p>Yes, absolutely! This is a common use case for RSS, allowing you to share your content across multiple platforms. </p>
<p><strong>Do I need coding skills to implement an RSS feed?</strong></p>
<p>Basic understanding of XML helps, but many CMS platforms (like WordPress) offer plugins and built-in functionality that simplifies the process significantly. You don’t necessarily need extensive coding expertise. </p>
<!-- RatingBintangAjaib -->
<div class="post-bottom-meta post-bottom-tags post-tags-modern"><div class="post-bottom-meta-title"><span class="tie-icon-tags" aria-hidden="true"></span> Tags</div><span class="tagcloud"><a href="https://grafexmedia.com/tag/content-aggregation/" rel="tag">Content Aggregation</a> <a href="https://grafexmedia.com/tag/rss-feed/" rel="tag">RSS feed</a> <a href="https://grafexmedia.com/tag/web-design/" rel="tag">web design</a> <a href="https://grafexmedia.com/tag/wordpress/" rel="tag">WordPress</a> <a href="https://grafexmedia.com/tag/xml/" rel="tag">XML</a></span></div>
</div><!-- .entry-content /-->
<div id="post-extra-info">
<div class="theiaStickySidebar">
<div class="single-post-meta post-meta clearfix"><span class="date meta-item tie-icon">July 17, 2024</span><div class="tie-alignright"><span class="meta-reading-time meta-item"><span class="tie-icon-bookmark" aria-hidden="true"></span> 13 minutes read</span> </div></div><!-- .post-meta -->
</div>
</div>
<div class="clearfix"></div>
<script id="tie-schema-json" type="application/ld+json">{"@context":"http:\/\/schema.org","@type":"Article","dateCreated":"2024-07-17T03:25:00+00:00","datePublished":"2024-07-17T03:25:00+00:00","dateModified":"2025-03-16T02:23:44+00:00","headline":"RSS Feed in Web Design A Modern Guide","name":"RSS Feed in Web Design A Modern Guide","keywords":"Content Aggregation,RSS feed,web design,WordPress,XML","url":"https:\/\/grafexmedia.com\/rss-feed-in-web-design\/","description":"RSS feed in web design might sound a bit old-school, but it's surprisingly relevant today! Think of it as a super-efficient way to deliver fresh content directly to your readers. This isn't about clun","copyrightYear":"2024","articleSection":"Web Development","articleBody":"RSS feed in web design might sound a bit old-school, but it's surprisingly relevant today! Think of it as a super-efficient way to deliver fresh content directly to your readers. This isn't about clunky XML code (though we'll touch on that); it's about creating a seamless user experience that keeps people coming back for more. We'll explore how to leverage RSS to boost engagement and improve content discoverability, all while making sure it fits seamlessly into your website's design.\n\nWe'll cover everything from the basics of what an RSS feed actually \n-does* to advanced techniques for integrating it into popular CMS platforms like WordPress. We'll also look at how to make your RSS feed accessible to everyone, regardless of their abilities, and compare it to more modern content delivery methods. Get ready to discover how this often-overlooked tool can revitalize your website's content strategy.\n\nRSS Feed Functionality in Web DesignSource: s-widodo.com\nRSS feeds are a cornerstone of web design, providing a simple yet powerful mechanism for delivering content updates to users. They allow websites to syndicate their content, enabling readers to subscribe and receive notifications whenever new material is published. This eliminates the need for users to constantly check the website for updates, streamlining content consumption and improving user engagement.RSS feeds achieve this by employing a standardized XML format.\nThis structured data allows applications (RSS readers or aggregators) to easily parse and display the feed's content, including headlines, summaries, and links to the full articles. This efficient content delivery mechanism enhances the overall user experience and increases website visibility. \nRSS Feed Implementation\nImplementing an RSS feed involves generating an XML file that adheres to the RSS specification (typically RSS 2.0). This file contains metadata about the website and its content, including the title, description, and links to individual posts. The process usually involves using server-side scripting languages like PHP, Python, or Ruby, or leveraging plugins or built-in functionalities provided by Content Management Systems (CMS) like WordPress.\nThe XML structure is relatively straightforward, consisting of key elements like ` `, ``, ``, ``, ``, ``, and ``, which hold information about the feed and individual posts respectively.\n\nExample RSS Feed for a Hypothetical Blog\nLet's create a simple RSS feed for a hypothetical blog called \"Tech Thoughts.\" The following XML represents a snippet of what the feed might look like:```xml Tech Thoughts https:\/\/www.techthoughts.com A blog about technology and its impact. AI's Impact on Healthcare https:\/\/www.techthoughts.com\/ai-healthcare Exploring the transformative role of AI in modern medicine. Mon, 06 Nov 2023 10:00:00 GMT \n \n \n The Future of Web3\n https:\/\/www.techthoughts.com\/future-web3 \n A look at the potential and challenges of decentralized web technologies.\n Fri, 03 Nov 2023 14:30:00 GMT \n \n \n \n``` \n\nThis XML Artikels the basic structure; a real feed would contain multiple ` ` elements representing all blog posts.\n\nRSS Feed Integration Methods\nDifferent methods exist for integrating RSS feeds into a website. The choice depends on factors like technical expertise and website platform. \n\n\n\n\nMethod\nPros\nCons\nImplementation Complexity\n\n\n\n\nManual XML Generation\nFull control over feed content and structure.\nRequires programming skills and ongoing maintenance.\nHigh\n\n\nCMS Plugins\/Extensions\nEasy integration with existing CMS platforms.\nLimited customization options depending on the plugin.\nLow to Medium\n\n\nThird-party Feed Generators\nSimple setup, often requiring minimal technical knowledge.\nMay involve subscription fees or limited features.\nLow\n\n\nUsing a dedicated RSS feed service\nHandles the technical aspects of feed generation and hosting. Often provides analytics.\nReliance on a third-party service. May involve cost.\nLow\n\n\n\nUser Experience and RSS FeedsSource: co.in\nProviding an RSS feed significantly enhances the user experience on your website. It empowers users to stay updated with your latest content in a way that suits their preferences and workflow, fostering a stronger connection and ultimately increasing engagement. This is achieved by offering a streamlined and personalized approach to content consumption. \nRSS feeds offer a multitude of benefits for website users, directly impacting their experience. They provide a centralized location to access updates from multiple websites, allowing for efficient content curation. This avoids the need for constant manual checking of websites, saving users valuable time and effort. Furthermore, RSS feeds provide a personalized and flexible content delivery method, allowing users to consume information in their preferred format and at their own pace.\n This level of control enhances user satisfaction and contributes to a more positive overall experience. \nRSS Feed Link Placement and Visibility\nClearly displaying the RSS feed link is crucial for maximizing its usability. The link should be prominently placed, ideally in the website's header or sidebar, where it's easily visible to all visitors. Using a recognizable RSS icon (the orange square with a white Artikel) alongside the link further improves discoverability. The link itself should be clearly labeled, such as \"Subscribe via RSS\" or \"RSS Feed,\" ensuring immediate comprehension for users unfamiliar with the technology.\n Poorly placed or hidden RSS links will significantly reduce their effectiveness, leaving potential subscribers unaware of this valuable feature. \nRSS Feeds and Website Engagement and Content Discoverability\nRSS feeds directly contribute to increased website engagement and improved content discoverability. By offering a convenient method for users to receive updates, RSS feeds encourage repeat visits and foster a sense of community around the website's content. This, in turn, leads to increased time spent on the site and higher levels of interaction. Furthermore, RSS feeds allow your content to reach a wider audience, as users can subscribe from various platforms and devices.\n This improves content discoverability beyond the limitations of traditional search engines, increasing the visibility and reach of your website. For example, a blog with a well-promoted RSS feed might see a significant increase in returning readers, who are regularly updated on new posts and engage more deeply with the content. \nExamples of Effective Visual Representations of RSS Feed Subscription Options\nEffective visual representations of RSS feed subscription options should be intuitive and easily understood. A common and effective approach is to display the standard RSS icon (the orange square) next to a clear and concise call to action, such as \"Subscribe to our RSS Feed.\" The icon serves as a visual cue, immediately communicating the functionality to users.\n Another effective method is to integrate the RSS icon within a visually appealing button, enhancing its prominence and making it more attractive to potential subscribers. Consider also using a tooltip or small text when hovering over the RSS icon to provide further information on the benefits of subscribing. For instance, a tooltip might read, \"Subscribe to receive updates directly to your feed reader.\" A well-designed visual representation ensures the RSS feed subscription option is both discoverable and appealing to users.So you're thinking about RSS feeds for your website design \u2013 a great way to keep your audience updated! But have you considered how to leverage video content alongside that? Check out this awesome guide on getting it on with YouTube to learn how to boost your video presence. Then, you can integrate those YouTube updates seamlessly into your RSS feed, providing a richer, more dynamic experience for your readers.\n This combined approach really enhances your content delivery. \n\n\n\n\nRSS Feed Integration with CMS PlatformsSource: wprssaggregator.com\nIntegrating RSS feeds into your content management system (CMS) is a straightforward way to enhance user experience and content discoverability. Different CMS platforms offer varying levels of built-in support and require different approaches to achieve seamless integration. This exploration compares popular CMS options, highlights common integration challenges, and provides a practical guide for WordPress users. \nRSS feeds, by their nature, are simple XML files. However, the process of displaying them elegantly within a website's design often requires more than just a simple link. This is where the intricacies of CMS integration come into play. Effective integration considers both the technical aspects (like feed parsing and display) and the aesthetic aspects (matching the feed's presentation to the overall website style).\n\nMethods of RSS Feed Integration in WordPress and Drupal\nWordPress and Drupal, two leading CMS platforms, offer distinct approaches to RSS feed integration. WordPress, known for its user-friendly interface, often relies on plugins to handle RSS feed management and display. These plugins can range from simple feed importers to sophisticated tools that allow for extensive customization. Drupal, being a more complex and developer-focused CMS, offers greater flexibility through its module system.\nDevelopers can leverage custom modules to create highly tailored RSS feed integrations, or use existing modules that provide varying degrees of functionality. While WordPress offers a more streamlined, often plugin-driven approach, Drupal provides a more hands-on, customizable solution, reflecting the different philosophies of the two platforms. \nChallenges in RSS Feed Integration Across CMS Platforms\nSeveral common challenges arise regardless of the chosen CMS. One frequent issue is ensuring the feed's consistent and reliable updating. External feed sources may experience downtime or changes in their feed structure, leading to broken links or display errors on the website. Another challenge involves the visual presentation of the feed. Maintaining consistency between the website's design and the displayed feed content often requires careful CSS styling and potentially custom template modifications.\n Finally, handling large or complex feeds can impact website performance. Optimizing the feed parsing and display process is crucial for maintaining a fast-loading website, particularly when dealing with numerous items. \n\nStep-by-Step Guide: Adding an RSS Feed to a WordPress Website\n\nChoose an RSS Feed Plugin: WordPress boasts a wide selection of plugins dedicated to RSS feed management. Popular choices include \"Feedzy RSS Feeds,\" \"WP RSS Aggregator,\" and \"SimplePie.\" Consider the plugin's features and user reviews before making a selection. \n\nInstall and Activate the Plugin: Once chosen, install the plugin through the WordPress plugin directory or by uploading the plugin file directly. Activate the plugin to enable its functionality. \n\nConfigure the Plugin Settings: Each plugin will have its own settings page. Here, you'll specify the URL of the external RSS feed you wish to import. You may also customize options such as the number of items to display, the display format, and caching settings. \n\nImport and Display the Feed: After configuring the settings, import the feed. The plugin will typically provide a shortcode or widget that you can use to display the imported feed on your website's pages or widgets. \n\nCustomize the Feed's Appearance: Utilize CSS styling to match the feed's presentation to your website's design. This might involve modifying the colors, fonts, and layout to create a cohesive user experience. \n\nCustomizing the Appearance of an RSS Feed, Rss feed in web design\nCustomizing the appearance of an RSS feed involves leveraging CSS. By adding custom CSS rules to your website's stylesheet (or within a custom CSS plugin), you can control various aspects of the feed's visual presentation. For instance, you can modify the font family, font size, colors of text and backgrounds, spacing between items, and even add custom icons or images.\n A well-integrated feed seamlessly blends with the overall website aesthetic, enhancing the user experience rather than jarring it. For example, if your website uses a minimalist design with a light color scheme, your customized feed should reflect that aesthetic. Conversely, a website with a bold, vibrant design could use a similarly styled feed. The key is consistency and visual harmony.\n\nRSS Feed and Accessibility\nMaking RSS feeds accessible is crucial for ensuring that everyone, including users with disabilities, can benefit from the information they provide. An inaccessible feed excludes a significant portion of potential users, undermining the inclusive principles of web design. Accessibility in this context means ensuring that screen readers, braille displays, and other assistive technologies can accurately interpret and present the feed's content.\n\nProper semantic markup and ARIA attributes are vital for achieving accessibility in RSS feeds. While RSS itself isn't inherently designed for accessibility, we can enhance it through careful implementation and by leveraging the capabilities of the systems that consume and display the feed. This involves providing clear and concise descriptions, using appropriate headings, and avoiding ambiguous or confusing language.\n\n\nSemantic Correctness in RSS Feeds\nSemantic correctness focuses on using HTML elements according to their intended purpose. For instance, ` ` elements should accurately reflect the content of the item, while `` elements should provide a concise summary. Using headings (`\n\n` to `\n\n`) to structure content within the description improves navigation for screen readers. For example, a news feed item might use `\n\n` for the headline, `\n\n` for a subheading, and paragraphs (`\n\n`) for the main body text. This structured approach makes the content easier to understand and navigate for assistive technologies. Avoid using purely stylistic HTML elements like `` or `` without semantic meaning, as they provide no benefit to assistive technology users.\nUsing ARIA Attributes in RSS Feeds\nWhile ARIA attributes are generally used in HTML for interactive elements, they can indirectly benefit RSS feeds. For example, if your RSS feed content is displayed within a web application, ARIA attributes can be used to enhance the user experience for assistive technologies. This might involve adding ARIA labels to identify interactive elements within the feed display, improving navigation and understanding for users relying on screen readers.\n Properly used ARIA attributes can provide contextual information to assistive technologies, allowing them to better interpret the content. However, it's crucial to remember that overusing ARIA can lead to confusion and should be avoided unless absolutely necessary. \n\nExamples of Accessible RSS Feed Implementations\nConsider a news website\u2019s RSS feed. An accessible implementation would include well-structured HTML within the ` ` tag of each RSS item, using headings to organize the information and providing clear and concise descriptions. For example, a news item about a local event might use a `\n\n` tag for the event title, a `\n\n` for the location, and `\n\n` tags for details about the event. Furthermore, the feed itself should be well-formed XML, adhering to RSS specifications to ensure proper parsing by feed readers. A visually impaired user using a screen reader would then be able to navigate and understand the information presented in the feed without difficulty. A poorly implemented feed might present the information as a single block of text, making it difficult for a screen reader to interpret.\n\nAccessibility Checklist for RSS Feeds\nBefore publishing your RSS feed, review this checklist: \n\n\n Well-formed XML: Ensure the feed is valid XML and conforms to the RSS specification. \n\nSemantic HTML in Descriptions: Use appropriate HTML tags (e.g., ` \n `, `\n\n`, `\n\n`, `\n\n`, `\n\n`) within the `` field to structure the content semantically.\n\nClear and Concise Language: Write clear, concise descriptions that are easy to understand. \n\nAvoid Ambiguity: Use unambiguous language and avoid jargon or technical terms that might not be understood by all users. \n\nAppropriate Use of ARIA: If integrating the feed into a web application, use ARIA attributes judiciously to enhance accessibility for assistive technologies. \n\nTesting with Assistive Technologies: Test the feed with different screen readers and other assistive technologies to ensure that it's accessible to users with a wide range of disabilities. \n\n\nModern Alternatives and the Future of RSS\nRSS, once the king of content aggregation, now finds itself competing with a plethora of modern alternatives. While its core functionality remains relevant \u2013 providing a streamlined way to consume updates from multiple sources \u2013 its simplicity is both a strength and a weakness in today's complex digital landscape. This section will explore how RSS stacks up against newer methods and consider its potential future trajectory.\n\nRSS feeds offer a lightweight, standardized approach to content delivery. Unlike social media feeds, which are often cluttered with ads, algorithmic biases, and ephemeral content, RSS delivers only the content you've subscribed to, directly to your reader. Email newsletters, while also personalized, typically require more active management and often suffer from inbox overload. However, RSS lacks the social interaction and community features integral to platforms like Twitter or Facebook.\n Its relatively low adoption rate among the general public also hinders its growth. \nRSS Compared to Social Media and Email Newsletters\nRSS provides a focused, uncluttered experience, delivering only the content you explicitly choose. Social media feeds, in contrast, are curated algorithms that prioritize engagement, often at the expense of delivering all content from followed accounts. Email newsletters, while offering personalization, can suffer from inbox clutter and lack the real-time updates of RSS. A key difference lies in control: RSS puts the user firmly in charge of what and how they consume information, whereas social media and email are more producer-driven.\n The lack of social interaction and discoverability inherent in RSS is a significant drawback when compared to the built-in social features of platforms like Twitter or Mastodon. \nAdvantages and Disadvantages of RSS in Modern Web Design\nThe advantages of RSS integration in web design include enhanced user experience through personalized content delivery and improved via structured data. However, the relatively low adoption rate among users presents a significant disadvantage. Implementing RSS requires additional development effort and may not be justified for all websites, especially those targeting audiences less tech-savvy or unfamiliar with RSS readers.\n The lack of visual appeal and interactive features compared to more dynamic content presentation methods is another factor limiting its widespread adoption in modern web design. \nPotential Future Developments and Innovations in RSS\nSeveral potential innovations could revitalize RSS. Integration with AI-powered content summarization could create concise, personalized digests. Improved discoverability through better search engine optimization and integration with popular content platforms could increase user adoption. The development of more user-friendly RSS readers with intuitive interfaces and social features could also boost its appeal. Imagine an RSS reader that not only delivers content but also facilitates discussions and community building around specific feeds.\nThis could bridge the gap between the focused delivery of RSS and the social interaction found on other platforms. \nVisual Representation of RSS Evolution\n[Descriptive text for the illustration:] The illustration depicts the evolution of RSS as a three-stage timeline. The first stage (early 2000s) shows a simple, text-based RSS feed, representing its initial focus on delivering raw content. The second stage (mid-2000s to present) depicts a more sophisticated RSS feed with some visual elements, reflecting the integration of RSS into various content management systems and the rise of specialized RSS readers.\n The third stage (future projection) illustrates an RSS feed seamlessly integrated into a more visually appealing and interactive platform, possibly incorporating AI-powered summarization and social features, symbolizing a potential resurgence and adaptation of RSS to modern user expectations. The timeline visually represents the shift from a purely textual format to a more integrated and interactive user experience. The size and complexity of the RSS feed icon grow throughout the timeline, representing the expanding capabilities and user engagement envisioned for the future.\n\nSummary: Rss Feed In Web Design\nSo, is RSS dead? Absolutely not! While social media and email newsletters have taken center stage, RSS still offers a powerful, direct way to connect with your audience. By understanding its core functionality and implementing it thoughtfully, you can create a streamlined, accessible, and engaging experience for your readers. It\u2019s a simple yet effective way to boost your website\u2019s visibility and keep your content fresh in the minds of your loyal followers.\n Give it a try \u2013 you might be surprised by the results! \n\nFAQs\nWhat is the difference between an RSS feed and an Atom feed?\n\nBoth RSS and Atom are web feed formats for delivering content updates, but Atom is considered more robust and standardized, offering better features for versioning and handling updates. \n\nHow often should my RSS feed update?\n\nThe frequency depends on your content publishing schedule. If you post daily, a daily update is ideal. For less frequent updates, adjust accordingly. Avoid excessively frequent updates unless you have a constant stream of new content. \n\nCan I use RSS feeds to syndicate content to other websites?\n\nYes, absolutely! This is a common use case for RSS, allowing you to share your content across multiple platforms. \n\nDo I need coding skills to implement an RSS feed?\n\nBasic understanding of XML helps, but many CMS platforms (like WordPress) offer plugins and built-in functionality that simplifies the process significantly. You don't necessarily need extensive coding expertise. ","publisher":{"@id":"#Publisher","@type":"Organization","name":"GrafexMedia","logo":{"@type":"ImageObject","url":"https:\/\/grafexmedia.com\/wp-content\/themes\/jannah\/assets\/images\/logo@2x.png"}},"sourceOrganization":{"@id":"#Publisher"},"copyrightHolder":{"@id":"#Publisher"},"mainEntityOfPage":{"@type":"WebPage","@id":"https:\/\/grafexmedia.com\/rss-feed-in-web-design\/"},"author":{"@type":"Person","name":"Eldon Trantow","url":"https:\/\/grafexmedia.com\/author\/eldontrantow\/"},"image":{"@type":"ImageObject","url":"https:\/\/grafexmedia.com\/wp-content\/uploads\/2025\/03\/Homepage_Displays-768x698-1.png","width":1200,"height":698}}</script>
<div id="share-buttons-bottom" class="share-buttons share-buttons-bottom">
<div class="share-links ">
<a href="https://www.facebook.com/sharer.php?u=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Facebook" target="_blank" class="facebook-share-btn large-share-button" data-raw="https://www.facebook.com/sharer.php?u={post_link}">
<span class="share-btn-icon tie-icon-facebook"></span> <span class="social-text">Facebook</span>
</a>
<a href="https://twitter.com/intent/tweet?text=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide&url=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="X" target="_blank" class="twitter-share-btn large-share-button" data-raw="https://twitter.com/intent/tweet?text={post_title}&url={post_link}">
<span class="share-btn-icon tie-icon-twitter"></span> <span class="social-text">X</span>
</a>
<a href="https://www.tumblr.com/share/link?url=https://grafexmedia.com/rss-feed-in-web-design/&name=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide" rel="external noopener nofollow" title="Tumblr" target="_blank" class="tumblr-share-btn " data-raw="https://www.tumblr.com/share/link?url={post_link}&name={post_title}">
<span class="share-btn-icon tie-icon-tumblr"></span> <span class="screen-reader-text">Tumblr</span>
</a>
<a href="https://pinterest.com/pin/create/button/?url=https://grafexmedia.com/rss-feed-in-web-design/&description=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide&media=https://grafexmedia.com/wp-content/uploads/2025/03/Homepage_Displays-768x698-1.png" rel="external noopener nofollow" title="Pinterest" target="_blank" class="pinterest-share-btn " data-raw="https://pinterest.com/pin/create/button/?url={post_link}&description={post_title}&media={post_img}">
<span class="share-btn-icon tie-icon-pinterest"></span> <span class="screen-reader-text">Pinterest</span>
</a>
<a href="fb-messenger://share?app_id=5303202981&display=popup&link=https://grafexmedia.com/rss-feed-in-web-design/&redirect_uri=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Messenger" target="_blank" class="messenger-mob-share-btn messenger-share-btn " data-raw="fb-messenger://share?app_id=5303202981&display=popup&link={post_link}&redirect_uri={post_link}">
<span class="share-btn-icon tie-icon-messenger"></span> <span class="screen-reader-text">Messenger</span>
</a>
<a href="https://www.facebook.com/dialog/send?app_id=5303202981&display=popup&link=https://grafexmedia.com/rss-feed-in-web-design/&redirect_uri=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Messenger" target="_blank" class="messenger-desktop-share-btn messenger-share-btn " data-raw="https://www.facebook.com/dialog/send?app_id=5303202981&display=popup&link={post_link}&redirect_uri={post_link}">
<span class="share-btn-icon tie-icon-messenger"></span> <span class="screen-reader-text">Messenger</span>
</a>
<a href="https://api.whatsapp.com/send?text=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide%20https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="WhatsApp" target="_blank" class="whatsapp-share-btn " data-raw="https://api.whatsapp.com/send?text={post_title}%20{post_link}">
<span class="share-btn-icon tie-icon-whatsapp"></span> <span class="screen-reader-text">WhatsApp</span>
</a>
<a href="https://telegram.me/share/url?url=https://grafexmedia.com/rss-feed-in-web-design/&text=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide" rel="external noopener nofollow" title="Telegram" target="_blank" class="telegram-share-btn " data-raw="https://telegram.me/share/url?url={post_link}&text={post_title}">
<span class="share-btn-icon tie-icon-paper-plane"></span> <span class="screen-reader-text">Telegram</span>
</a>
<a href="mailto:?subject=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide&body=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Share via Email" target="_blank" class="email-share-btn " data-raw="mailto:?subject={post_title}&body={post_link}">
<span class="share-btn-icon tie-icon-envelope"></span> <span class="screen-reader-text">Share via Email</span>
</a>
<a href="#" rel="external noopener nofollow" title="Print" target="_blank" class="print-share-btn " data-raw="#">
<span class="share-btn-icon tie-icon-print"></span> <span class="screen-reader-text">Print</span>
</a> </div><!-- .share-links /-->
</div><!-- .share-buttons /-->
</article><!-- #the-post /-->
<div class="post-components">
<div id="read-next-block" class="container-wrapper read-next-slider-50">
<h2 class="read-next-block-title">Read Next</h2>
<section id="tie-read-next" class="slider-area mag-box">
<div class="slider-area-inner">
<div id="tie-main-slider-50-read-next" class="tie-main-slider main-slider wide-slider-with-navfor-wrapper wide-slider-wrapper slider-vertical-navigation tie-slick-slider-wrapper" data-slider-id="50" data-autoplay="true" data-speed="3000">
<div class="main-slider-inner">
<div class="container slider-main-container">
<div class="tie-slick-slider">
<ul class="tie-slider-nav"></ul>
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/Best-Google-Fonts-Anton-Roboto-2-1-1.png)" class="slide slide-id-5877 tie-slide-1 tie-standard">
<a href="https://grafexmedia.com/best-google-fonts-for-logos/" class="all-over-thumb-link" aria-label="Best Google Fonts for Logos"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-219" href="https://grafexmedia.com/category/graphic-design/">Graphic Design</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">September 19, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/best-google-fonts-for-logos/">Best Google Fonts for Logos</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/0d0038_75f60b71665c4285a6a9b7074128ff36mv2.png)" class="slide slide-id-5745 tie-slide-2 tie-standard">
<a href="https://grafexmedia.com/graphic-design-career-path/" class="all-over-thumb-link" aria-label="Graphic Design Career Path Your Creative Journey"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-753" href="https://grafexmedia.com/category/career-advice/">Career Advice</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">August 30, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/graphic-design-career-path/">Graphic Design Career Path Your Creative Journey</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/07/2e2f5cfa18e51790760f5b739d7453c7-learning-environments-video-production-1.jpg)" class="slide slide-id-5482 tie-slide-3 tie-standard">
<a href="https://grafexmedia.com/what-is-multimedia-designer/" class="all-over-thumb-link" aria-label="What is Multimedia Designer?"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-496" href="https://grafexmedia.com/category/design/">Design</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">July 27, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/what-is-multimedia-designer/">What is Multimedia Designer?</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/07/Frame_1000005513_1500x1003-1.png)" class="slide slide-id-5473 tie-slide-4 tie-standard">
<a href="https://grafexmedia.com/should-web-designers-learn-coding/" class="all-over-thumb-link" aria-label="Should Web Designers Learn Coding?"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-2670" href="https://grafexmedia.com/category/web-design-tutorials/">Web Design Tutorials</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">July 27, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/should-web-designers-learn-coding/">Should Web Designers Learn Coding?</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/651bc847dd7042447720657b_08.jpeg)" class="slide slide-id-5144 tie-slide-5 tie-standard">
<a href="https://grafexmedia.com/awesome-fonts-for-logos-and-websites/" class="all-over-thumb-link" aria-label="Awesome Fonts for Logos and Websites"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-255" href="https://grafexmedia.com/category/web-design/">Web Design</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">June 12, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/awesome-fonts-for-logos-and-websites/">Awesome Fonts for Logos and Websites</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/06/Best-Themes-WordPress-For-agencies-Easily-1.png)" class="slide slide-id-5094 tie-slide-6 tie-standard">
<a href="https://grafexmedia.com/top-creative-agency-wordpress-themes/" class="all-over-thumb-link" aria-label="Top Creative Agency WordPress Themes"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-255" href="https://grafexmedia.com/category/web-design/">Web Design</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">June 6, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/top-creative-agency-wordpress-themes/">Top Creative Agency WordPress Themes</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/website-builder.jpg)" class="slide slide-id-4567 tie-slide-1 tie-standard">
<a href="https://grafexmedia.com/novi-builder-html-builder/" class="all-over-thumb-link" aria-label="Novi Builder HTML Builder Your Websites New Best Friend"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-2080" href="https://grafexmedia.com/category/wordpress-plugins/">WordPress Plugins</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">March 29, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/novi-builder-html-builder/">Novi Builder HTML Builder Your Websites New Best Friend</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/VERDINO-Blog-SmashongConf-lets-build-a-design-system.jpg)" class="slide slide-id-4083 tie-slide-2 tie-standard">
<a href="https://grafexmedia.com/smashingconf-will-be-back-for-their-second-conference-in-toronto/" class="all-over-thumb-link" aria-label="SmashingConf returns to Toronto for its second conference!"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-1993" href="https://grafexmedia.com/category/conferences/">Conferences</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">January 26, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/smashingconf-will-be-back-for-their-second-conference-in-toronto/">SmashingConf returns to Toronto for its second conference!</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/gradients-02-1-1.jpg)" class="slide slide-id-3896 tie-slide-3 tie-standard">
<a href="https://grafexmedia.com/how-to-use-gradients/" class="all-over-thumb-link" aria-label="How to Use Gradients A Designers Guide"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-76" href="https://grafexmedia.com/category/web-development/">Web Development</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">January 2, 2025</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/how-to-use-gradients/">How to Use Gradients A Designers Guide</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
<div style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/website_design-worst-1.jpg)" class="slide slide-id-3810 tie-slide-4 tie-standard">
<a href="https://grafexmedia.com/top-really-bad-websites-that-made-designers-sad/" class="all-over-thumb-link" aria-label="Top Really Bad Websites That Made Designers Sad"></a>
<div class="thumb-overlay"><div class="container"><span class="post-cat-wrap"><a class="post-cat tie-cat-255" href="https://grafexmedia.com/category/web-design/">Web Design</a></span><div class="thumb-content"><div class="thumb-meta"><span class="date meta-item tie-icon">December 20, 2024</span></div>
<h2 class="thumb-title"><a href="https://grafexmedia.com/top-really-bad-websites-that-made-designers-sad/">Top Really Bad Websites That Made Designers Sad</a></h2>
</div> <!-- .thumb-content /--></div><!-- .container -->
</div><!-- .thumb-overlay /-->
</div><!-- .slide || .grid-item /-->
</div><!-- .tie-slick-slider /-->
</div><!-- .slider-main-container /-->
</div><!-- .main-slider-inner /-->
</div><!-- .main-slider /-->
<div class="wide-slider-nav-wrapper vertical-slider-nav ">
<ul class="tie-slider-nav"></ul>
<div class="container">
<div class="tie-row">
<div class="tie-col-md-12">
<div class="tie-slick-slider">
<div class="slide tie-slide-5">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">September 19, 2025</span></div>
<h3 class="thumb-title">Best Google Fonts for Logos</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-6">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">August 30, 2025</span></div>
<h3 class="thumb-title">Graphic Design Career Path Your Creative Journey</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-1">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">July 27, 2025</span></div>
<h3 class="thumb-title">What is Multimedia Designer?</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-2">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">July 27, 2025</span></div>
<h3 class="thumb-title">Should Web Designers Learn Coding?</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-3">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">June 12, 2025</span></div>
<h3 class="thumb-title">Awesome Fonts for Logos and Websites</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-4">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">June 6, 2025</span></div>
<h3 class="thumb-title">Top Creative Agency WordPress Themes</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-5">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">March 29, 2025</span></div>
<h3 class="thumb-title">Novi Builder HTML Builder Your Websites New Best Friend</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-6">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">January 26, 2025</span></div>
<h3 class="thumb-title">SmashingConf returns to Toronto for its second conference!</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-1">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">January 2, 2025</span></div>
<h3 class="thumb-title">How to Use Gradients A Designers Guide</h3>
</div>
</div><!-- slide /-->
<div class="slide tie-slide-2">
<div class="slide-overlay">
<div class="thumb-meta"><span class="date meta-item tie-icon">December 20, 2024</span></div>
<h3 class="thumb-title">Top Really Bad Websites That Made Designers Sad</h3>
</div>
</div><!-- slide /-->
</div><!-- .wide_slider_nav /-->
</div><!-- .tie-col /-->
</div><!-- .tie-row /-->
</div><!-- .container /-->
</div><!-- #wide-slider-nav-wrapper /-->
</div><!-- .slider-area-inner --> </section><!-- .slider-area -->
</div><!-- #read-next-block -->
<div class="prev-next-post-nav container-wrapper media-overlay">
<div class="tie-col-xs-6 prev-post">
<a href="https://grafexmedia.com/looking-for-a-business-website-design-like-yours/" style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/5-kriteria-website-design-yang-baik-oleh-jasa-desain-website-SOOCA-1024x1024-1-390x220.jpg)" class="post-thumb" rel="prev">
<div class="post-thumb-overlay-wrap">
<div class="post-thumb-overlay">
<span class="tie-icon tie-media-icon"></span>
<span class="screen-reader-text">Looking for a Business Website Design Like Yours</span>
</div>
</div>
</a>
<a href="https://grafexmedia.com/looking-for-a-business-website-design-like-yours/" rel="prev">
<h3 class="post-title">Looking for a Business Website Design Like Yours</h3>
</a>
</div>
<div class="tie-col-xs-6 next-post">
<a href="https://grafexmedia.com/a-big-thanks-to-kingstone-oak/" style="background-image: url(https://grafexmedia.com/wp-content/uploads/2025/03/D1bs662UwAE2kUw.jpglarge-390x220.jpg)" class="post-thumb" rel="next">
<div class="post-thumb-overlay-wrap">
<div class="post-thumb-overlay">
<span class="tie-icon tie-media-icon"></span>
<span class="screen-reader-text">A Big Thanks to Kingstone Oak</span>
</div>
</div>
</a>
<a href="https://grafexmedia.com/a-big-thanks-to-kingstone-oak/" rel="next">
<h3 class="post-title">A Big Thanks to Kingstone Oak</h3>
</a>
</div>
</div><!-- .prev-next-post-nav /-->
<div id="related-posts" class="container-wrapper has-extra-post">
<div class="mag-box-title the-global-title">
<h3>Related Articles</h3>
</div>
<div class="related-posts-list">
<div class="related-item tie-standard">
<a aria-label="Importance Writing Blog Articles Fresh Content & SEO" href="https://grafexmedia.com/importance-writing-blog-articles-adding-fresh-content-website-seo/" class="post-thumb"><img width="390" height="220" src="https://grafexmedia.com/wp-content/uploads/2025/03/The-Importance-Of-A-Blog-Section-On-Your-Website-390x220.jpg" class="attachment-jannah-image-large size-jannah-image-large wp-post-image" alt="Importance writing blog articles adding fresh content website seo" decoding="async" loading="lazy" srcset="https://grafexmedia.com/wp-content/uploads/2025/03/The-Importance-Of-A-Blog-Section-On-Your-Website-390x220.jpg 390w, https://grafexmedia.com/wp-content/uploads/2025/03/The-Importance-Of-A-Blog-Section-On-Your-Website-300x169.jpg 300w, https://grafexmedia.com/wp-content/uploads/2025/03/The-Importance-Of-A-Blog-Section-On-Your-Website-768x432.jpg 768w, https://grafexmedia.com/wp-content/uploads/2025/03/The-Importance-Of-A-Blog-Section-On-Your-Website.jpg 1000w" sizes="auto, (max-width: 390px) 100vw, 390px" /></a>
<h3 class="post-title"><a href="https://grafexmedia.com/importance-writing-blog-articles-adding-fresh-content-website-seo/">Importance Writing Blog Articles Fresh Content & SEO</a></h3>
<div class="post-meta clearfix"><span class="date meta-item tie-icon">April 9, 2024</span></div><!-- .post-meta --> </div><!-- .related-item /-->
<div class="related-item tie-standard">
<a aria-label="What is Graphic Design? A Visual Exploration" href="https://grafexmedia.com/what-is-graphic-design/" class="post-thumb"><img width="390" height="220" src="https://grafexmedia.com/wp-content/uploads/2025/03/1-8-390x220.png" class="attachment-jannah-image-large size-jannah-image-large wp-post-image" alt="What is graphic design" decoding="async" loading="lazy" /></a>
<h3 class="post-title"><a href="https://grafexmedia.com/what-is-graphic-design/">What is Graphic Design? A Visual Exploration</a></h3>
<div class="post-meta clearfix"><span class="date meta-item tie-icon">August 9, 2024</span></div><!-- .post-meta --> </div><!-- .related-item /-->
<div class="related-item tie-standard">
<a aria-label="Design Jargon Simplified 2" href="https://grafexmedia.com/design-jargon-simplified-2/" class="post-thumb"><img width="390" height="220" src="https://grafexmedia.com/wp-content/uploads/2025/03/1lzS4ypYkPOwn6oerBkCqwQ-390x220.png" class="attachment-jannah-image-large size-jannah-image-large wp-post-image" alt="Design jargon simplified 2" decoding="async" loading="lazy" /></a>
<h3 class="post-title"><a href="https://grafexmedia.com/design-jargon-simplified-2/">Design Jargon Simplified 2</a></h3>
<div class="post-meta clearfix"><span class="date meta-item tie-icon">December 3, 2023</span></div><!-- .post-meta --> </div><!-- .related-item /-->
<div class="related-item tie-standard">
<a aria-label="Are You Running a Valid Website?" href="https://grafexmedia.com/are-you-running-a-valid-website/" class="post-thumb"><img width="390" height="220" src="https://grafexmedia.com/wp-content/uploads/2025/03/Safety_tips-1-1-390x220.jpg" class="attachment-jannah-image-large size-jannah-image-large wp-post-image" alt="Are you running a valid website" decoding="async" loading="lazy" /></a>
<h3 class="post-title"><a href="https://grafexmedia.com/are-you-running-a-valid-website/">Are You Running a Valid Website?</a></h3>
<div class="post-meta clearfix"><span class="date meta-item tie-icon">December 10, 2023</span></div><!-- .post-meta --> </div><!-- .related-item /-->
</div><!-- .related-posts-list /-->
</div><!-- #related-posts /-->
<div id="comments" class="comments-area">
<div id="add-comment-block" class="container-wrapper"> <div id="respond" class="comment-respond">
<h3 id="reply-title" class="comment-reply-title the-global-title">Leave a Reply <small><a rel="nofollow" id="cancel-comment-reply-link" href="/rss-feed-in-web-design/#respond" style="display:none;">Cancel reply</a></small></h3><form action="https://grafexmedia.com/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Your email address will not be published.</span> <span class="required-field-message">Required fields are marked <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Comment <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p>
<p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p>
<p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p>
<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
<p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Post Comment" /> <input type='hidden' name='comment_post_ID' value='2561' id='comment_post_ID' />
<input type='hidden' name='comment_parent' id='comment_parent' value='0' />
</p></form> </div><!-- #respond -->
</div><!-- #add-comment-block /-->
</div><!-- .comments-area -->
</div><!-- .post-components /-->
</div><!-- .main-content -->
<div id="check-also-box" class="container-wrapper check-also-right">
<div class="widget-title the-global-title">
<div class="the-subtitle">Check Also</div>
<a href="#" id="check-also-close" class="remove">
<span class="screen-reader-text">Close</span>
</a>
</div>
<div class="widget posts-list-big-first has-first-big-post">
<ul class="posts-list-items">
<li class="widget-single-post-item widget-post-list tie-standard">
<div class="post-widget-thumbnail">
<a aria-label="Importance Benefits Responsive Website Design" href="https://grafexmedia.com/importance-benefits-responsive-website-design/" class="post-thumb"><span class="post-cat-wrap"><span class="post-cat tie-cat-76">Web Development</span></span><img width="390" height="220" src="https://grafexmedia.com/wp-content/uploads/2025/03/Responsive-Web-Design-1-1-390x220.jpg" class="attachment-jannah-image-large size-jannah-image-large wp-post-image" alt="Importance benefits responsive website design" decoding="async" loading="lazy" /></a> </div><!-- post-alignleft /-->
<div class="post-widget-body ">
<a class="post-title the-subtitle" href="https://grafexmedia.com/importance-benefits-responsive-website-design/">Importance Benefits Responsive Website Design</a>
<div class="post-meta">
<span class="date meta-item tie-icon">April 10, 2024</span> </div>
</div>
</li>
</ul><!-- .related-posts-list /-->
</div>
</div><!-- #related-posts /-->
<aside class="sidebar tie-col-md-4 tie-col-xs-12 normal-side is-sticky" aria-label="Primary Sidebar">
<div class="theiaStickySidebar">
<div id="posts-list-widget-2" class="container-wrapper widget posts-list"><div class="widget-title the-global-title"><div class="the-subtitle">Popular Posts<span class="widget-title-icon tie-icon"></span></div></div><div class="widget-posts-list-wrapper"><div class="widget-posts-list-container posts-list-circle" ><ul class="posts-list-items widget-posts-wrapper">
<li class="widget-single-post-item widget-post-list tie-standard">
<div class="post-widget-thumbnail">
<a aria-label="Student Stories Tiffany Yehs Journey" href="https://grafexmedia.com/student-stories-tiffany-yeh/" class="post-thumb"><img width="150" height="150" src="https://grafexmedia.com/wp-content/uploads/2025/03/billboard-d25fd0334fa3c6f5f57f8fb7c0ca48e2-150x150.jpg" class="attachment-thumbnail size-thumbnail wp-post-image" alt="Tiffany yeh" decoding="async" loading="lazy" srcset="https://grafexmedia.com/wp-content/uploads/2025/03/billboard-d25fd0334fa3c6f5f57f8fb7c0ca48e2-150x150.jpg 150w, https://grafexmedia.com/wp-content/uploads/2025/03/billboard-d25fd0334fa3c6f5f57f8fb7c0ca48e2-50x50.jpg 50w" sizes="auto, (max-width: 150px) 100vw, 150px" /></a> </div><!-- post-alignleft /-->
<div class="post-widget-body ">
<a class="post-title the-subtitle" href="https://grafexmedia.com/student-stories-tiffany-yeh/">Student Stories Tiffany Yehs Journey</a>
<div class="post-meta">
<span class="date meta-item tie-icon">November 18, 2025</span> </div>
</div>
</li>
<li class="widget-single-post-item widget-post-list tie-standard">
<div class="post-widget-thumbnail">
<a aria-label="Yell Amazon Voice Search Collaboration" href="https://grafexmedia.com/yell-amazon-voice-search-collaboration/" class="post-thumb"><img width="150" height="150" src="https://grafexmedia.com/wp-content/uploads/2025/03/maxresdefault-14-150x150.jpg" class="attachment-thumbnail size-thumbnail wp-post-image" alt="Yell amazon voice search collaboration" decoding="async" loading="lazy" srcset="https://grafexmedia.com/wp-content/uploads/2025/03/maxresdefault-14-150x150.jpg 150w, https://grafexmedia.com/wp-content/uploads/2025/03/maxresdefault-14-50x50.jpg 50w" sizes="auto, (max-width: 150px) 100vw, 150px" /></a> </div><!-- post-alignleft /-->
<div class="post-widget-body ">
<a class="post-title the-subtitle" href="https://grafexmedia.com/yell-amazon-voice-search-collaboration/">Yell Amazon Voice Search Collaboration</a>
<div class="post-meta">
<span class="date meta-item tie-icon">October 17, 2023</span> </div>
</div>
</li>
<li class="widget-single-post-item widget-post-list tie-standard">
<div class="post-widget-thumbnail">
<a aria-label="Trendy Website Design In or Out?" href="https://grafexmedia.com/trendy-website-design-in-or-out/" class="post-thumb"><img width="150" height="150" src="https://grafexmedia.com/wp-content/uploads/2025/03/aa49db_33cb200409e6474bb86caa14cfaf10fbmv2-150x150.jpg" class="attachment-thumbnail size-thumbnail wp-post-image" alt="Trendy website design in or out" decoding="async" loading="lazy" srcset="https://grafexmedia.com/wp-content/uploads/2025/03/aa49db_33cb200409e6474bb86caa14cfaf10fbmv2-150x150.jpg 150w, https://grafexmedia.com/wp-content/uploads/2025/03/aa49db_33cb200409e6474bb86caa14cfaf10fbmv2-50x50.jpg 50w" sizes="auto, (max-width: 150px) 100vw, 150px" /></a> </div><!-- post-alignleft /-->
<div class="post-widget-body ">
<a class="post-title the-subtitle" href="https://grafexmedia.com/trendy-website-design-in-or-out/">Trendy Website Design In or Out?</a>
<div class="post-meta">
<span class="date meta-item tie-icon">June 23, 2024</span> </div>
</div>
</li>
<li class="widget-single-post-item widget-post-list tie-standard">
<div class="post-widget-thumbnail">
<a aria-label="4 Steps to Conquering Writers Block" href="https://grafexmedia.com/4-steps-to-conquering-writers-block/" class="post-thumb"><img width="150" height="150" src="https://grafexmedia.com/wp-content/uploads/2025/03/Screenshot-2018-03-31-13.48.42-150x150.png" class="attachment-thumbnail size-thumbnail wp-post-image" alt="4 steps to conquering writers block" decoding="async" loading="lazy" srcset="https://grafexmedia.com/wp-content/uploads/2025/03/Screenshot-2018-03-31-13.48.42-150x150.png 150w, https://grafexmedia.com/wp-content/uploads/2025/03/Screenshot-2018-03-31-13.48.42-50x50.png 50w" sizes="auto, (max-width: 150px) 100vw, 150px" /></a> </div><!-- post-alignleft /-->
<div class="post-widget-body ">
<a class="post-title the-subtitle" href="https://grafexmedia.com/4-steps-to-conquering-writers-block/">4 Steps to Conquering Writers Block</a>
<div class="post-meta">
<span class="date meta-item tie-icon">October 22, 2023</span> </div>
</div>
</li>
<li class="widget-single-post-item widget-post-list tie-standard">
<div class="post-widget-thumbnail">
<a aria-label="Best Circle Monogram Fonts A Designers Guide" href="https://grafexmedia.com/best-circle-monogram-fonts/" class="post-thumb"><img width="150" height="150" src="https://grafexmedia.com/wp-content/uploads/2025/09/1-featured-image-15-best-circle-monogram-fonts-in-2023-830-1-150x150.jpg" class="attachment-thumbnail size-thumbnail wp-post-image" alt="Monogram circular font letterhead cart add" decoding="async" loading="lazy" srcset="https://grafexmedia.com/wp-content/uploads/2025/09/1-featured-image-15-best-circle-monogram-fonts-in-2023-830-1-150x150.jpg 150w, https://grafexmedia.com/wp-content/uploads/2025/09/1-featured-image-15-best-circle-monogram-fonts-in-2023-830-1-50x50.jpg 50w" sizes="auto, (max-width: 150px) 100vw, 150px" /></a> </div><!-- post-alignleft /-->
<div class="post-widget-body ">
<a class="post-title the-subtitle" href="https://grafexmedia.com/best-circle-monogram-fonts/">Best Circle Monogram Fonts A Designers Guide</a>
<div class="post-meta">
<span class="date meta-item tie-icon">September 11, 2025</span> </div>
</div>
</li>
</ul></div></div><div class="clearfix"></div></div><!-- .widget /--><div id="tag_cloud-2" class="container-wrapper widget widget_tag_cloud"><div class="tagcloud"><a href="https://grafexmedia.com/tag/brand-identity/" class="tag-cloud-link tag-link-181 tag-link-position-1" style="font-size: 10.604651162791pt;" aria-label="Brand Identity (29 items)">Brand Identity</a>
<a href="https://grafexmedia.com/tag/branding/" class="tag-cloud-link tag-link-152 tag-link-position-2" style="font-size: 18.093023255814pt;" aria-label="branding (50 items)">branding</a>
<a href="https://grafexmedia.com/tag/content-marketing/" class="tag-cloud-link tag-link-24 tag-link-position-3" style="font-size: 9.6279069767442pt;" aria-label="Content Marketing (27 items)">Content Marketing</a>
<a href="https://grafexmedia.com/tag/digital-marketing/" class="tag-cloud-link tag-link-55 tag-link-position-4" style="font-size: 9.6279069767442pt;" aria-label="digital marketing (27 items)">digital marketing</a>
<a href="https://grafexmedia.com/tag/graphic-design/" class="tag-cloud-link tag-link-153 tag-link-position-5" style="font-size: 22pt;" aria-label="graphic design (67 items)">graphic design</a>
<a href="https://grafexmedia.com/tag/logo-design/" class="tag-cloud-link tag-link-151 tag-link-position-6" style="font-size: 13.209302325581pt;" aria-label="logo design (35 items)">logo design</a>
<a href="https://grafexmedia.com/tag/powerpoint-templates/" class="tag-cloud-link tag-link-1642 tag-link-position-7" style="font-size: 9.953488372093pt;" aria-label="PowerPoint Templates (28 items)">PowerPoint Templates</a>
<a href="https://grafexmedia.com/tag/presentation-design/" class="tag-cloud-link tag-link-1497 tag-link-position-8" style="font-size: 11.906976744186pt;" aria-label="Presentation Design (32 items)">Presentation Design</a>
<a href="https://grafexmedia.com/tag/responsive-design/" class="tag-cloud-link tag-link-89 tag-link-position-9" style="font-size: 8pt;" aria-label="responsive design (24 items)">responsive design</a>
<a href="https://grafexmedia.com/tag/seo/" class="tag-cloud-link tag-link-66 tag-link-position-10" style="font-size: 16.46511627907pt;" aria-label="SEO (45 items)">SEO</a>
<a href="https://grafexmedia.com/tag/social-media-marketing/" class="tag-cloud-link tag-link-105 tag-link-position-11" style="font-size: 9.953488372093pt;" aria-label="Social Media Marketing (28 items)">Social Media Marketing</a>
<a href="https://grafexmedia.com/tag/typography/" class="tag-cloud-link tag-link-715 tag-link-position-12" style="font-size: 17.116279069767pt;" aria-label="typography (47 items)">typography</a>
<a href="https://grafexmedia.com/tag/ux-design/" class="tag-cloud-link tag-link-57 tag-link-position-13" style="font-size: 21.674418604651pt;" aria-label="UX design (65 items)">UX design</a>
<a href="https://grafexmedia.com/tag/visual-communication/" class="tag-cloud-link tag-link-39 tag-link-position-14" style="font-size: 8.3255813953488pt;" aria-label="visual communication (25 items)">visual communication</a>
<a href="https://grafexmedia.com/tag/web-design/" class="tag-cloud-link tag-link-90 tag-link-position-15" style="font-size: 15.813953488372pt;" aria-label="web design (43 items)">web design</a>
<a href="https://grafexmedia.com/tag/website-design/" class="tag-cloud-link tag-link-27 tag-link-position-16" style="font-size: 15.488372093023pt;" aria-label="Website Design (42 items)">Website Design</a>
<a href="https://grafexmedia.com/tag/wordpress/" class="tag-cloud-link tag-link-59 tag-link-position-17" style="font-size: 10.604651162791pt;" aria-label="WordPress (29 items)">WordPress</a>
<a href="https://grafexmedia.com/tag/wordpress-themes/" class="tag-cloud-link tag-link-34 tag-link-position-18" style="font-size: 10.93023255814pt;" aria-label="WordPress themes (30 items)">WordPress themes</a></div>
<div class="clearfix"></div></div><!-- .widget /--> </div><!-- .theiaStickySidebar /-->
</aside><!-- .sidebar /-->
</div><!-- .main-content-row /--></div><!-- #content /-->
<footer id="footer" class="site-footer dark-skin dark-widgetized-area">
<div id="footer-widgets-container">
<div class="container">
</div><!-- .container /-->
</div><!-- #Footer-widgets-container /-->
<div id="site-info" class="site-info site-info-layout-2">
<div class="container">
<div class="tie-row">
<div class="tie-col-md-12">
<div class="copyright-text copyright-text-first">© Copyright 2025, All Rights Reserved | <span style="color:red;" class="tie-icon-heart"></span> Powered by <a href="https://grafexmedia.com">GrafexMedia</a></a></div><div class="footer-menu"><ul id="menu-footer" class="menu"><li id="menu-item-13" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-13"><a href="https://grafexmedia.com/terms-and-conditions/">Terms and Conditions</a></li>
<li id="menu-item-14" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-14"><a href="https://grafexmedia.com/privacy-policy-2/">Privacy Policy</a></li>
<li id="menu-item-15" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-15"><a href="https://grafexmedia.com/disclaimer/">Disclaimer</a></li>
<li id="menu-item-16" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-16"><a href="https://grafexmedia.com/cookies-policy/">Cookies Policy</a></li>
<li id="menu-item-17" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-17"><a href="https://grafexmedia.com/dmca/">DMCA</a></li>
<li id="menu-item-18" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-18"><a href="https://grafexmedia.com/contact-us/">Contact Us</a></li>
<li id="menu-item-19" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-19"><a href="https://grafexmedia.com/about-us/">About Us</a></li>
</ul></div>
</div><!-- .tie-col /-->
</div><!-- .tie-row /-->
</div><!-- .container /-->
</div><!-- #site-info /-->
</footer><!-- #footer /-->
<div id="share-buttons-sticky" class="share-buttons share-buttons-sticky">
<div class="share-links share-left icons-only">
<a href="https://www.facebook.com/sharer.php?u=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Facebook" target="_blank" class="facebook-share-btn " data-raw="https://www.facebook.com/sharer.php?u={post_link}">
<span class="share-btn-icon tie-icon-facebook"></span> <span class="screen-reader-text">Facebook</span>
</a>
<a href="https://www.tumblr.com/share/link?url=https://grafexmedia.com/rss-feed-in-web-design/&name=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide" rel="external noopener nofollow" title="Tumblr" target="_blank" class="tumblr-share-btn " data-raw="https://www.tumblr.com/share/link?url={post_link}&name={post_title}">
<span class="share-btn-icon tie-icon-tumblr"></span> <span class="screen-reader-text">Tumblr</span>
</a>
<a href="https://pinterest.com/pin/create/button/?url=https://grafexmedia.com/rss-feed-in-web-design/&description=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide&media=https://grafexmedia.com/wp-content/uploads/2025/03/Homepage_Displays-768x698-1.png" rel="external noopener nofollow" title="Pinterest" target="_blank" class="pinterest-share-btn " data-raw="https://pinterest.com/pin/create/button/?url={post_link}&description={post_title}&media={post_img}">
<span class="share-btn-icon tie-icon-pinterest"></span> <span class="screen-reader-text">Pinterest</span>
</a>
<a href="fb-messenger://share?app_id=5303202981&display=popup&link=https://grafexmedia.com/rss-feed-in-web-design/&redirect_uri=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Messenger" target="_blank" class="messenger-mob-share-btn messenger-share-btn " data-raw="fb-messenger://share?app_id=5303202981&display=popup&link={post_link}&redirect_uri={post_link}">
<span class="share-btn-icon tie-icon-messenger"></span> <span class="screen-reader-text">Messenger</span>
</a>
<a href="https://www.facebook.com/dialog/send?app_id=5303202981&display=popup&link=https://grafexmedia.com/rss-feed-in-web-design/&redirect_uri=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Messenger" target="_blank" class="messenger-desktop-share-btn messenger-share-btn " data-raw="https://www.facebook.com/dialog/send?app_id=5303202981&display=popup&link={post_link}&redirect_uri={post_link}">
<span class="share-btn-icon tie-icon-messenger"></span> <span class="screen-reader-text">Messenger</span>
</a>
<a href="mailto:?subject=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide&body=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Share via Email" target="_blank" class="email-share-btn " data-raw="mailto:?subject={post_title}&body={post_link}">
<span class="share-btn-icon tie-icon-envelope"></span> <span class="screen-reader-text">Share via Email</span>
</a>
<a href="#" rel="external noopener nofollow" title="Print" target="_blank" class="print-share-btn " data-raw="#">
<span class="share-btn-icon tie-icon-print"></span> <span class="screen-reader-text">Print</span>
</a> </div><!-- .share-links /-->
</div><!-- .share-buttons /-->
<div id="share-buttons-mobile" class="share-buttons share-buttons-mobile">
<div class="share-links icons-only">
<a href="https://www.facebook.com/sharer.php?u=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="Facebook" target="_blank" class="facebook-share-btn " data-raw="https://www.facebook.com/sharer.php?u={post_link}">
<span class="share-btn-icon tie-icon-facebook"></span> <span class="screen-reader-text">Facebook</span>
</a>
<a href="https://twitter.com/intent/tweet?text=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide&url=https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="X" target="_blank" class="twitter-share-btn " data-raw="https://twitter.com/intent/tweet?text={post_title}&url={post_link}">
<span class="share-btn-icon tie-icon-twitter"></span> <span class="screen-reader-text">X</span>
</a>
<a href="https://api.whatsapp.com/send?text=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide%20https://grafexmedia.com/rss-feed-in-web-design/" rel="external noopener nofollow" title="WhatsApp" target="_blank" class="whatsapp-share-btn " data-raw="https://api.whatsapp.com/send?text={post_title}%20{post_link}">
<span class="share-btn-icon tie-icon-whatsapp"></span> <span class="screen-reader-text">WhatsApp</span>
</a>
<a href="https://telegram.me/share/url?url=https://grafexmedia.com/rss-feed-in-web-design/&text=RSS%20Feed%20in%20Web%20Design%20A%20Modern%20Guide" rel="external noopener nofollow" title="Telegram" target="_blank" class="telegram-share-btn " data-raw="https://telegram.me/share/url?url={post_link}&text={post_title}">
<span class="share-btn-icon tie-icon-paper-plane"></span> <span class="screen-reader-text">Telegram</span>
</a> </div><!-- .share-links /-->
</div><!-- .share-buttons /-->
<div class="mobile-share-buttons-spacer"></div>
<a id="go-to-top" class="go-to-top-button" href="#go-to-tie-body">
<span class="tie-icon-angle-up"></span>
<span class="screen-reader-text">Back to top button</span>
</a>
</div><!-- #tie-wrapper /-->
<aside class=" side-aside normal-side dark-skin dark-widgetized-area is-fullwidth appear-from-left" aria-label="Secondary Sidebar" style="visibility: hidden;">
<div data-height="100%" class="side-aside-wrapper has-custom-scroll">
<a href="#" class="close-side-aside remove big-btn">
<span class="screen-reader-text">Close</span>
</a><!-- .close-side-aside /-->
<div id="mobile-container">
<div id="mobile-search">
<form role="search" method="get" class="search-form" action="https://grafexmedia.com/">
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="" name="s" />
</label>
<input type="submit" class="search-submit" value="Search" />
</form> </div><!-- #mobile-search /-->
<div id="mobile-menu" class="">
</div><!-- #mobile-menu /-->
<div id="mobile-social-icons" class="social-icons-widget solid-social-icons">
<ul></ul>
</div><!-- #mobile-social-icons /-->
</div><!-- #mobile-container /-->
</div><!-- .side-aside-wrapper /-->
</aside><!-- .side-aside /-->
</div><!-- #tie-container /-->
</div><!-- .background-overlay /-->
<script type="speculationrules">
{"prefetch":[{"source":"document","where":{"and":[{"href_matches":"/*"},{"not":{"href_matches":["/wp-*.php","/wp-admin/*","/wp-content/uploads/*","/wp-content/*","/wp-content/plugins/*","/wp-content/themes/jannah/*","/*\\?(.+)"]}},{"not":{"selector_matches":"a[rel~=\"nofollow\"]"}},{"not":{"selector_matches":".no-prefetch, .no-prefetch a"}}]},"eagerness":"conservative"}]}
</script>
<!--copyscapeskip-->
<aside id="moove_gdpr_cookie_info_bar" class="moove-gdpr-info-bar-hidden moove-gdpr-align-center moove-gdpr-dark-scheme gdpr_infobar_postion_bottom" aria-label="GDPR Cookie Banner" style="display: none;">
<div class="moove-gdpr-info-bar-container">
<div class="moove-gdpr-info-bar-content">
<div class="moove-gdpr-cookie-notice">
<p>We are using cookies to give you the best experience on our website.</p><p>You can find out more about which cookies we are using or switch them off in <button data-href="#moove_gdpr_cookie_modal" class="change-settings-button">settings</button>.</p></div>
<!-- .moove-gdpr-cookie-notice -->
<div class="moove-gdpr-button-holder">
<button class="mgbutton moove-gdpr-infobar-allow-all gdpr-fbo-0" aria-label="Accept" >Accept</button>
</div>
<!-- .button-container --> </div>
<!-- moove-gdpr-info-bar-content -->
</div>
<!-- moove-gdpr-info-bar-container -->
</aside>
<!-- #moove_gdpr_cookie_info_bar -->
<!--/copyscapeskip-->
<div id="reading-position-indicator"></div><div id="autocomplete-suggestions" class="autocomplete-suggestions"></div><div id="is-scroller-outer"><div id="is-scroller"></div></div><div id="fb-root"></div> <div id="tie-popup-search-desktop" class="tie-popup tie-popup-search-wrap" style="display: none;">
<a href="#" class="tie-btn-close remove big-btn light-btn">
<span class="screen-reader-text">Close</span>
</a>
<div class="popup-search-wrap-inner">
<div class="live-search-parent pop-up-live-search" data-skin="live-search-popup" aria-label="Search">
<form method="get" class="tie-popup-search-form" action="https://grafexmedia.com/">
<input class="tie-popup-search-input is-ajax-search" inputmode="search" type="text" name="s" title="Search for" autocomplete="off" placeholder="Type and hit Enter" />
<button class="tie-popup-search-submit" type="submit">
<span class="tie-icon-search tie-search-icon" aria-hidden="true"></span>
<span class="screen-reader-text">Search for</span>
</button>
</form>
</div><!-- .pop-up-live-search /-->
</div><!-- .popup-search-wrap-inner /-->
</div><!-- .tie-popup-search-wrap /-->
<div id="tie-popup-search-mobile" class="tie-popup tie-popup-search-wrap" style="display: none;">
<a href="#" class="tie-btn-close remove big-btn light-btn">
<span class="screen-reader-text">Close</span>
</a>
<div class="popup-search-wrap-inner">
<div class="live-search-parent pop-up-live-search" data-skin="live-search-popup" aria-label="Search">
<form method="get" class="tie-popup-search-form" action="https://grafexmedia.com/">
<input class="tie-popup-search-input is-ajax-search" inputmode="search" type="text" name="s" title="Search for" autocomplete="off" placeholder="Search for" />
<button class="tie-popup-search-submit" type="submit">
<span class="tie-icon-search tie-search-icon" aria-hidden="true"></span>
<span class="screen-reader-text">Search for</span>
</button>
</form>
</div><!-- .pop-up-live-search /-->
</div><!-- .popup-search-wrap-inner /-->
</div><!-- .tie-popup-search-wrap /-->
<script type="text/javascript" id="image-sizes-js-extra">
/* <![CDATA[ */
var IMAGE_SIZES = {"version":"3.4.5.5","disables":["thumbnail","medium","medium_large","large","1536x1536","arpw-thumbnail"]};
//# sourceURL=image-sizes-js-extra
/* ]]> */
</script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/plugins/image-sizes/assets/js/front.min.js?ver=3.4.5.5" id="image-sizes-js"></script>
<script type="text/javascript" id="ez-toc-scroll-scriptjs-js-extra">
/* <![CDATA[ */
var eztoc_smooth_local = {"scroll_offset":"30","add_request_uri":""};
//# sourceURL=ez-toc-scroll-scriptjs-js-extra
/* ]]> */
</script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/plugins/easy-table-of-contents/assets/js/smooth_scroll.min.js?ver=2.0.69.1" id="ez-toc-scroll-scriptjs-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js?ver=2.2.1" id="ez-toc-js-cookie-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js?ver=1.9.2" id="ez-toc-jquery-sticky-kit-js"></script>
<script type="text/javascript" id="ez-toc-js-js-extra">
/* <![CDATA[ */
var ezTOC = {"smooth_scroll":"1","visibility_hide_by_default":"1","scroll_offset":"30","fallbackIcon":"\u003Cspan class=\"\"\u003E\u003Cspan class=\"eztoc-hide\" style=\"display:none;\"\u003EToggle\u003C/span\u003E\u003Cspan class=\"ez-toc-icon-toggle-span\"\u003E\u003Csvg style=\"fill: #999;color:#999\" xmlns=\"http://www.w3.org/2000/svg\" class=\"list-377408\" width=\"20px\" height=\"20px\" viewBox=\"0 0 24 24\" fill=\"none\"\u003E\u003Cpath d=\"M6 6H4v2h2V6zm14 0H8v2h12V6zM4 11h2v2H4v-2zm16 0H8v2h12v-2zM4 16h2v2H4v-2zm16 0H8v2h12v-2z\" fill=\"currentColor\"\u003E\u003C/path\u003E\u003C/svg\u003E\u003Csvg style=\"fill: #999;color:#999\" class=\"arrow-unsorted-368013\" xmlns=\"http://www.w3.org/2000/svg\" width=\"10px\" height=\"10px\" viewBox=\"0 0 24 24\" version=\"1.2\" baseProfile=\"tiny\"\u003E\u003Cpath d=\"M18.2 9.3l-6.2-6.3-6.2 6.3c-.2.2-.3.4-.3.7s.1.5.3.7c.2.2.4.3.7.3h11c.3 0 .5-.1.7-.3.2-.2.3-.5.3-.7s-.1-.5-.3-.7zM5.8 14.7l6.2 6.3 6.2-6.3c.2-.2.3-.5.3-.7s-.1-.5-.3-.7c-.2-.2-.4-.3-.7-.3h-11c-.3 0-.5.1-.7.3-.2.2-.3.5-.3.7s.1.5.3.7z\"/\u003E\u003C/svg\u003E\u003C/span\u003E\u003C/span\u003E","chamomile_theme_is_on":""};
//# sourceURL=ez-toc-js-js-extra
/* ]]> */
</script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/plugins/easy-table-of-contents/assets/js/front.min.js?ver=2.0.69.1-1742057775" id="ez-toc-js-js"></script>
<script type="text/javascript" id="tie-scripts-js-extra">
/* <![CDATA[ */
var tie = {"is_rtl":"","ajaxurl":"https://grafexmedia.com/wp-admin/admin-ajax.php","is_side_aside_light":"","is_taqyeem_active":"","is_sticky_video":"1","mobile_menu_top":"","mobile_menu_active":"area_1","mobile_menu_parent":"","lightbox_all":"true","lightbox_gallery":"true","lightbox_skin":"dark","lightbox_thumb":"horizontal","lightbox_arrows":"true","is_singular":"1","autoload_posts":"","reading_indicator":"true","lazyload":"","select_share":"true","select_share_twitter":"","select_share_facebook":"","select_share_linkedin":"","select_share_email":"","facebook_app_id":"5303202981","twitter_username":"","responsive_tables":"true","ad_blocker_detector":"","sticky_behavior":"upwards","sticky_desktop":"true","sticky_mobile":"true","sticky_mobile_behavior":"default","ajax_loader":"\u003Cdiv class=\"loader-overlay\"\u003E\n\t\t\t\t\u003Cdiv class=\"spinner\"\u003E\n\t\t\t\t\t\u003Cdiv class=\"bounce1\"\u003E\u003C/div\u003E\n\t\t\t\t\t\u003Cdiv class=\"bounce2\"\u003E\u003C/div\u003E\n\t\t\t\t\t\u003Cdiv class=\"bounce3\"\u003E \u003C/div\u003E\n\t\t\t\t\u003C/div\u003E\n\t\t\t\u003C/div\u003E","type_to_search":"","lang_no_results":"Nothing Found","sticky_share_mobile":"true","sticky_share_post":"true","sticky_share_post_menu":""};
//# sourceURL=tie-scripts-js-extra
/* ]]> */
</script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/js/scripts.min.js?ver=7.3.0" id="tie-scripts-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/ilightbox/lightbox.js?ver=7.3.0" id="tie-js-ilightbox-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/js/desktop.min.js?ver=7.3.0" id="tie-js-desktop-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/js/live-search.js?ver=7.3.0" id="tie-js-livesearch-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/js/single.min.js?ver=7.3.0" id="tie-js-single-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-includes/js/comment-reply.min.js?ver=6.9" id="comment-reply-js" async="async" data-wp-strategy="async" fetchpriority="low"></script>
<script type="text/javascript" id="moove_gdpr_frontend-js-extra">
/* <![CDATA[ */
var moove_frontend_gdpr_scripts = {"ajaxurl":"https://grafexmedia.com/wp-admin/admin-ajax.php","post_id":"2561","plugin_dir":"https://grafexmedia.com/wp-content/plugins/gdpr-cookie-compliance","show_icons":"all","is_page":"","ajax_cookie_removal":"false","strict_init":"1","enabled_default":{"third_party":0,"advanced":0},"geo_location":"false","force_reload":"false","is_single":"1","hide_save_btn":"false","current_user":"0","cookie_expiration":"365","script_delay":"2000","close_btn_action":"1","close_btn_rdr":"","scripts_defined":"{\"cache\":true,\"header\":\"\",\"body\":\"\",\"footer\":\"\",\"thirdparty\":{\"header\":\"\",\"body\":\"\",\"footer\":\"\"},\"advanced\":{\"header\":\"\",\"body\":\"\",\"footer\":\"\"}}","gdpr_scor":"true","wp_lang":""};
//# sourceURL=moove_gdpr_frontend-js-extra
/* ]]> */
</script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/plugins/gdpr-cookie-compliance/dist/scripts/main.js?ver=4.13.1" id="moove_gdpr_frontend-js"></script>
<script type="text/javascript" id="moove_gdpr_frontend-js-after">
/* <![CDATA[ */
var gdpr_consent__strict = "false"
var gdpr_consent__thirdparty = "false"
var gdpr_consent__advanced = "false"
var gdpr_consent__cookies = ""
//# sourceURL=moove_gdpr_frontend-js-after
/* ]]> */
</script>
<script type="text/javascript" id="fifu-image-js-js-extra">
/* <![CDATA[ */
var fifuImageVars = {"fifu_lazy":"","fifu_should_crop":"","fifu_should_crop_with_theme_sizes":"","fifu_slider":"","fifu_slider_vertical":"","fifu_is_front_page":"","fifu_is_shop":"","fifu_crop_selectors":"","fifu_fit":"cover","fifu_crop_ratio":"4:3","fifu_crop_default":"div[id^='post'],ul.products,div.products,div.product-thumbnails,ol.flex-control-nav.flex-control-thumbs","fifu_crop_ignore_parent":"a.lSPrev,a.lSNext,","fifu_woo_lbox_enabled":"1","fifu_woo_zoom":"inline","fifu_is_product":"","fifu_adaptive_height":"1","fifu_error_url":"","fifu_crop_delay":"0","fifu_is_flatsome_active":"","fifu_rest_url":"https://grafexmedia.com/wp-json/","fifu_nonce":"071466c41e","fifu_block":"","fifu_redirection":"","fifu_forwarding_url":"","fifu_main_image_url":null,"fifu_local_image_url":"https://grafexmedia.com/wp-content/uploads/2025/03/Homepage_Displays-768x698-1.png"};
//# sourceURL=fifu-image-js-js-extra
/* ]]> */
</script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/plugins/fifu-premium/includes/html/js/image.js?ver=6.2.2" id="fifu-image-js-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/js/velocity.js?ver=7.3.0" id="tie-js-velocity-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/js/br-news.js?ver=7.3.0" id="tie-js-breaking-js"></script>
<script type="text/javascript" src="https://grafexmedia.com/wp-content/themes/jannah/assets/js/sliders.min.js?ver=7.3.0" id="tie-js-sliders-js"></script>
<script id="wp-emoji-settings" type="application/json">
{"baseUrl":"https://s.w.org/images/core/emoji/17.0.2/72x72/","ext":".png","svgUrl":"https://s.w.org/images/core/emoji/17.0.2/svg/","svgExt":".svg","source":{"concatemoji":"https://grafexmedia.com/wp-includes/js/wp-emoji-release.min.js?ver=6.9"}}
</script>
<script type="module">
/* <![CDATA[ */
/*! This file is auto-generated */
const a=JSON.parse(document.getElementById("wp-emoji-settings").textContent),o=(window._wpemojiSettings=a,"wpEmojiSettingsSupports"),s=["flag","emoji"];function i(e){try{var t={supportTests:e,timestamp:(new Date).valueOf()};sessionStorage.setItem(o,JSON.stringify(t))}catch(e){}}function c(e,t,n){e.clearRect(0,0,e.canvas.width,e.canvas.height),e.fillText(t,0,0);t=new Uint32Array(e.getImageData(0,0,e.canvas.width,e.canvas.height).data);e.clearRect(0,0,e.canvas.width,e.canvas.height),e.fillText(n,0,0);const a=new Uint32Array(e.getImageData(0,0,e.canvas.width,e.canvas.height).data);return t.every((e,t)=>e===a[t])}function p(e,t){e.clearRect(0,0,e.canvas.width,e.canvas.height),e.fillText(t,0,0);var n=e.getImageData(16,16,1,1);for(let e=0;e<n.data.length;e++)if(0!==n.data[e])return!1;return!0}function u(e,t,n,a){switch(t){case"flag":return n(e,"\ud83c\udff3\ufe0f\u200d\u26a7\ufe0f","\ud83c\udff3\ufe0f\u200b\u26a7\ufe0f")?!1:!n(e,"\ud83c\udde8\ud83c\uddf6","\ud83c\udde8\u200b\ud83c\uddf6")&&!n(e,"\ud83c\udff4\udb40\udc67\udb40\udc62\udb40\udc65\udb40\udc6e\udb40\udc67\udb40\udc7f","\ud83c\udff4\u200b\udb40\udc67\u200b\udb40\udc62\u200b\udb40\udc65\u200b\udb40\udc6e\u200b\udb40\udc67\u200b\udb40\udc7f");case"emoji":return!a(e,"\ud83e\u1fac8")}return!1}function f(e,t,n,a){let r;const o=(r="undefined"!=typeof WorkerGlobalScope&&self instanceof WorkerGlobalScope?new OffscreenCanvas(300,150):document.createElement("canvas")).getContext("2d",{willReadFrequently:!0}),s=(o.textBaseline="top",o.font="600 32px Arial",{});return e.forEach(e=>{s[e]=t(o,e,n,a)}),s}function r(e){var t=document.createElement("script");t.src=e,t.defer=!0,document.head.appendChild(t)}a.supports={everything:!0,everythingExceptFlag:!0},new Promise(t=>{let n=function(){try{var e=JSON.parse(sessionStorage.getItem(o));if("object"==typeof e&&"number"==typeof e.timestamp&&(new Date).valueOf()<e.timestamp+604800&&"object"==typeof e.supportTests)return e.supportTests}catch(e){}return null}();if(!n){if("undefined"!=typeof Worker&&"undefined"!=typeof OffscreenCanvas&&"undefined"!=typeof URL&&URL.createObjectURL&&"undefined"!=typeof Blob)try{var e="postMessage("+f.toString()+"("+[JSON.stringify(s),u.toString(),c.toString(),p.toString()].join(",")+"));",a=new Blob([e],{type:"text/javascript"});const r=new Worker(URL.createObjectURL(a),{name:"wpTestEmojiSupports"});return void(r.onmessage=e=>{i(n=e.data),r.terminate(),t(n)})}catch(e){}i(n=f(s,u,c,p))}t(n)}).then(e=>{for(const n in e)a.supports[n]=e[n],a.supports.everything=a.supports.everything&&a.supports[n],"flag"!==n&&(a.supports.everythingExceptFlag=a.supports.everythingExceptFlag&&a.supports[n]);var t;a.supports.everythingExceptFlag=a.supports.everythingExceptFlag&&!a.supports.flag,a.supports.everything||((t=a.source||{}).concatemoji?r(t.concatemoji):t.wpemoji&&t.twemoji&&(r(t.twemoji),r(t.wpemoji)))});
//# sourceURL=https://grafexmedia.com/wp-includes/js/wp-emoji-loader.min.js
/* ]]> */
</script>
<!--copyscapeskip-->
<!-- V1 -->
<div id="moove_gdpr_cookie_modal" class="gdpr_lightbox-hide" role="complementary" aria-label="GDPR Settings Screen">
<div class="moove-gdpr-modal-content moove-clearfix logo-position-left moove_gdpr_modal_theme_v1">
<button class="moove-gdpr-modal-close" aria-label="Close GDPR Cookie Settings">
<span class="gdpr-sr-only">Close GDPR Cookie Settings</span>
<span class="gdpr-icon moovegdpr-arrow-close"></span>
</button>
<div class="moove-gdpr-modal-left-content">
<div class="moove-gdpr-company-logo-holder">
<img src="https://grafexmedia.com/wp-content/plugins/gdpr-cookie-compliance/dist/images/gdpr-logo.png" alt="GrafexMedia" width="350" height="233" class="img-responsive" />
</div>
<!-- .moove-gdpr-company-logo-holder --> <ul id="moove-gdpr-menu">
<li class="menu-item-on menu-item-privacy_overview menu-item-selected">
<button data-href="#privacy_overview" class="moove-gdpr-tab-nav" aria-label="Privacy Overview">
<span class="gdpr-nav-tab-title">Privacy Overview</span>
</button>
</li>
<li class="menu-item-strict-necessary-cookies menu-item-off">
<button data-href="#strict-necessary-cookies" class="moove-gdpr-tab-nav" aria-label="Strictly Necessary Cookies">
<span class="gdpr-nav-tab-title">Strictly Necessary Cookies</span>
</button>
</li>
</ul>
<div class="moove-gdpr-branding-cnt">
<a href="https://wordpress.org/plugins/gdpr-cookie-compliance/" rel="noopener noreferrer" target="_blank" class='moove-gdpr-branding'>Powered by <span>GDPR Cookie Compliance</span></a>
</div>
<!-- .moove-gdpr-branding --> </div>
<!-- .moove-gdpr-modal-left-content -->
<div class="moove-gdpr-modal-right-content">
<div class="moove-gdpr-modal-title">
</div>
<!-- .moove-gdpr-modal-ritle -->
<div class="main-modal-content">
<div class="moove-gdpr-tab-content">
<div id="privacy_overview" class="moove-gdpr-tab-main">
<span class="tab-title">Privacy Overview</span>
<div class="moove-gdpr-tab-main-content">
<p>This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.</p>
</div>
<!-- .moove-gdpr-tab-main-content -->
</div>
<!-- #privacy_overview -->
<div id="strict-necessary-cookies" class="moove-gdpr-tab-main" style="display:none">
<span class="tab-title">Strictly Necessary Cookies</span>
<div class="moove-gdpr-tab-main-content">
<p>Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.</p>
<div class="moove-gdpr-status-bar ">
<div class="gdpr-cc-form-wrap">
<div class="gdpr-cc-form-fieldset">
<label class="cookie-switch" for="moove_gdpr_strict_cookies">
<span class="gdpr-sr-only">Enable or Disable Cookies</span>
<input type="checkbox" aria-label="Strictly Necessary Cookies" value="check" name="moove_gdpr_strict_cookies" id="moove_gdpr_strict_cookies">
<span class="cookie-slider cookie-round" data-text-enable="Enabled" data-text-disabled="Disabled"></span>
</label>
</div>
<!-- .gdpr-cc-form-fieldset -->
</div>
<!-- .gdpr-cc-form-wrap -->
</div>
<!-- .moove-gdpr-status-bar -->
<div class="moove-gdpr-strict-warning-message" style="margin-top: 10px;">
<p>If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.</p>
</div>
<!-- .moove-gdpr-tab-main-content -->
</div>
<!-- .moove-gdpr-tab-main-content -->
</div>
<!-- #strict-necesarry-cookies -->
</div>
<!-- .moove-gdpr-tab-content -->
</div>
<!-- .main-modal-content -->
<div class="moove-gdpr-modal-footer-content">
<div class="moove-gdpr-button-holder">
<button class="mgbutton moove-gdpr-modal-allow-all button-visible" aria-label="Enable All">Enable All</button>
<button class="mgbutton moove-gdpr-modal-save-settings button-visible" aria-label="Save Settings">Save Settings</button>
</div>
<!-- .moove-gdpr-button-holder --> </div>
<!-- .moove-gdpr-modal-footer-content -->
</div>
<!-- .moove-gdpr-modal-right-content -->
<div class="moove-clearfix"></div>
</div>
<!-- .moove-gdpr-modal-content -->
</div>
<!-- #moove_gdpr_cookie_modal -->
<!--/copyscapeskip-->
<script>
WebFontConfig ={
google:{
families: [ 'Poppins:600,regular:latin&display=swap' ]
}
};
(function(){
var wf = document.createElement('script');
wf.src = '//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.defer = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>
</body>
</html>
<!-- Page supported by LiteSpeed Cache 6.5.0.2 on 2025-12-03 15:27:06 -->