
WordPress Themes Horoscope & Life Path Blogs
Set of wordpress themes for personal blog relevant to your horoscope and life position – WordPress Themes: Horoscope & Life Path Blogs sets the stage for a deep dive into creating stunning, functional websites tailored to astrology enthusiasts and those seeking self-discovery. We’ll explore the design, functionality, content strategy, and marketing needed to launch a successful blog centered around horoscopes and life path guidance. Imagine a vibrant online space where your unique brand shines, attracting readers with captivating visuals and insightful content.
This isn’t just about pretty templates; it’s about crafting a user experience that resonates. We’ll delve into the technical aspects, strategies, and monetization options to ensure your blog not only looks amazing but also thrives. From choosing the right color palettes to integrating astrology APIs, we’ll cover everything you need to know to build a thriving online community.
Theme Design & Functionality

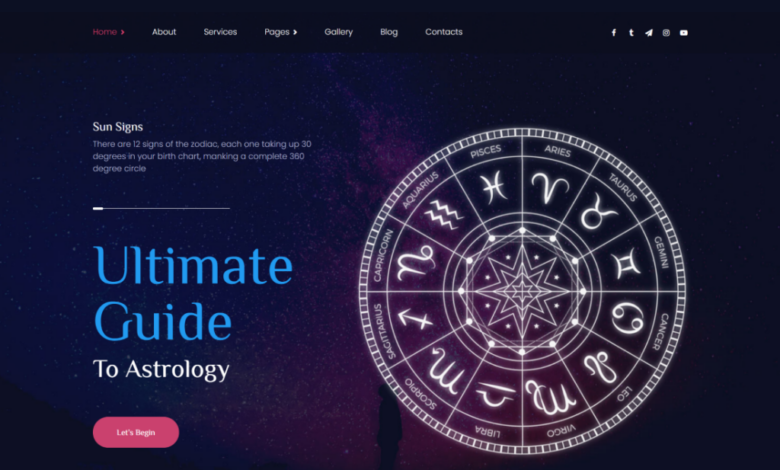
Source: palecrowtarot.com
This section details the design and functionality of a set of WordPress themes tailored for personal blogs focused on horoscopes and life position content. Each theme caters to a different aesthetic preference and user need, offering a range of features to enhance the blogging experience. The themes prioritize user-friendliness and seamless integration with relevant astrology APIs.
Theme Design: Color Palettes, Typography, and Aesthetics
The three themes—Celestial, Mystic, and Earthly—employ distinct color palettes, typography, and overall aesthetics to appeal to a broad audience. Celestial features a dark navy background with accents of gold and shimmering blues, creating a sophisticated and mystical atmosphere. Its typography uses elegant serif fonts for headings and a clean sans-serif for body text. Mystic, in contrast, utilizes a vibrant palette of purples, pinks, and deep reds, reflecting a more energetic and passionate aesthetic.
Finding the perfect WordPress theme for my astrologically-themed blog is a quest! I need something that reflects my unique blend of cosmic insights and personal style. To boost my blog’s reach, I’m also diving into video, and learning all about YouTube promotion with this awesome guide: getting it on with youtube. Once my YouTube presence is solid, I can showcase my blog even better, and then I’ll really nail down the perfect theme!
A mix of playful script and bold sans-serif fonts adds to its dynamic feel. Finally, Earthly employs earthy tones of greens, browns, and creams, offering a calming and grounded aesthetic. Clear, readable sans-serif fonts are used throughout for a minimalist look.
Theme Functionality: Post Formats, API Integration, and Customization
Each theme supports various post formats crucial for horoscope and life position blogs. These include daily horoscopes, weekly forecasts, monthly overviews, in-depth life path articles, and astrological transit analyses. Integration with popular astrology APIs (hypothetical examples: AstroAPI, StarSignAPI) allows for automated horoscope generation and data updates, reducing manual effort. Users can customize aspects like color schemes, fonts, and widgets to personalize their blog’s appearance.
Celestial, for example, offers advanced customization options for users who want to deeply personalize the blog’s look. Mystic provides a more streamlined customization experience, focusing on quick adjustments to color and fonts. Earthly prioritizes ease of use, offering minimal but effective customization tools.
Theme Comparison Table
The following table summarizes the key features and target audiences for each theme:
| Theme Name | Color Palette | Typography | Target Audience |
|---|---|---|---|
| Celestial | Dark navy, gold, shimmering blues | Elegant serif (headings), clean sans-serif (body) | Users seeking a sophisticated and mystical aesthetic; experienced bloggers |
| Mystic | Vibrant purples, pinks, deep reds | Playful script, bold sans-serif | Users who prefer a dynamic and energetic aesthetic; bloggers targeting a younger audience |
| Earthly | Earthy greens, browns, creams | Clear, readable sans-serif | Users who prefer a calming and minimalist aesthetic; bloggers focused on content clarity |
Content Strategy & User Experience

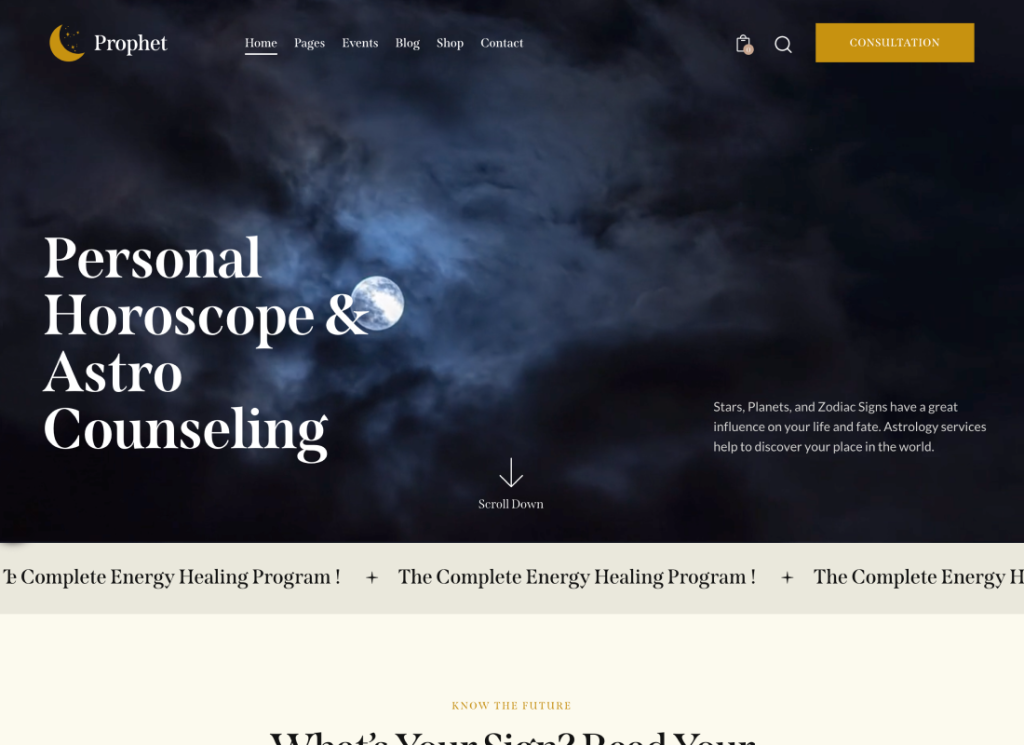
Source: colorlib.com
Crafting a successful personal blog centered around astrology and self-improvement requires a well-defined content strategy that seamlessly integrates with a user-friendly experience. The themes should cater to a diverse audience seeking astrological insights and guidance for personal growth, offering a balance of engaging content and intuitive navigation. This ensures visitors easily find the information they need and return for more.Content suitable for these themes needs to resonate with the target audience’s interest in both astrology and self-improvement.
It’s crucial to strike a balance between providing accurate astrological information and offering practical advice for personal development. The content should be informative, inspiring, and relatable, fostering a sense of community and trust.
Content Types and Examples
The blog can feature a variety of content formats to cater to different learning styles and preferences. This includes in-depth articles, short, digestible posts, quizzes, and interactive elements. Blog posts can be categorized by astrological sign, planetary transits, or self-improvement topics.
- In-depth articles: “Understanding Your Natal Chart: A Beginner’s Guide,” “The Impact of Saturn Transit in Capricorn,” “Manifestation Techniques for Achieving Your Goals.”
- Short, digestible posts: “Daily Horoscope for Aries,” “Three Tips for Improving Your Self-Esteem,” “Quick Meditation for Stress Relief.”
- Quizzes: “What’s Your Astrological Element?” “Discover Your Life Path Number,” “Which Self-Improvement Strategy Suits You Best?”
- Interactive elements: A monthly astrological calendar highlighting important transits, a section for user comments and discussions, and a personalized horoscope generator (if technically feasible).
User Journey Map
A typical visitor’s journey might look like this:
1. Discovery
The visitor discovers the blog through a search engine, social media, or a referral link.
2. Landing Page
They land on the blog’s homepage, which features a clear and concise description of the blog’s purpose and content.
3. Navigation
They use the intuitive menu or search bar to find relevant content, such as their daily horoscope or articles related to a specific astrological topic.
4. Content Consumption
They read the selected content, engage with interactive elements (if available), and potentially leave a comment.
5. Engagement
They subscribe to the blog’s newsletter, follow the blog on social media, or return to the blog for more content.This journey emphasizes the importance of clear navigation, engaging content, and opportunities for interaction to foster user engagement and loyalty.
User Interface Elements for Enhanced Navigation and User Experience
Several UI elements can significantly improve navigation and user experience:
- Intuitive Menu Structure: A well-organized menu allows users to easily browse different categories of content, such as horoscopes, articles, and resources. A clear hierarchical structure, possibly using dropdown menus for subcategories, enhances navigation.
- Effective Search Functionality: A robust search bar allows users to quickly find specific information, such as a particular astrological transit or a self-improvement technique. The search results should be relevant and easily scannable.
- Clear Content Organization: Using headings, subheadings, bullet points, and images helps break up long articles and makes them easier to read and digest. Categorization of content by astrological sign, planet, or self-improvement topic aids in discoverability.
- Responsive Design: The blog should adapt seamlessly to different screen sizes (desktops, tablets, and mobile phones) ensuring a consistent and enjoyable experience across all devices.
- Social Media Integration: Buttons to share content on social media platforms encourage user engagement and expand the blog’s reach.
- User Comments Section: A well-moderated comments section fosters a sense of community and allows users to engage with each other and the blog’s author.
Monetization & Marketing
Successfully monetizing and marketing WordPress themes designed for astrology and life coaching blogs requires a multi-pronged approach that aligns with the interests and needs of the target audience. This involves choosing the right monetization strategies, crafting a targeted marketing plan, and understanding the advantages and disadvantages of different sales models.
Monetization Strategies for Astrology and Life Coaching Blogs
Three distinct monetization strategies can effectively generate revenue for blogs using these themes. Each strategy caters to a specific aspect of the blog’s content and audience engagement.
- Direct Theme Sales: This involves selling the WordPress themes directly through a dedicated website or marketplace. The themes’ unique features, such as astrology-specific layouts and integrations with life coaching tools, would be highlighted to appeal to the niche audience. This strategy offers higher profit margins but requires more upfront investment in marketing and sales infrastructure. A successful example would be a theme specifically designed for astrologers to showcase their birth chart readings, with customizable layouts for different types of content.
- Affiliate Marketing: This involves partnering with relevant businesses, such as astrology software providers, life coaching course platforms, or online scheduling tools. The blog would then promote these products or services and earn a commission on each sale generated through the affiliate links. This strategy requires less initial investment but relies heavily on driving traffic and conversions through compelling content and strategic link placement.
For instance, a blog post about effective client management tools could seamlessly incorporate affiliate links to scheduling software tailored for coaches.
- Subscription Model: This approach offers premium features or exclusive content to paying subscribers. For instance, users could pay a monthly or annual fee to access advanced astrology chart interpretations, exclusive coaching resources within the theme, or a community forum for bloggers using the theme. This strategy fosters a loyal user base and generates recurring revenue, but requires a robust content strategy and ongoing engagement to maintain subscriber interest.
This could involve offering a basic free version of the theme and a premium version with advanced features.
Marketing Plan for Astrology and Life Coaching Blog Themes
The target audience for these WordPress themes includes bloggers who are astrologers, life coaches, or individuals who blend these practices. They are typically digitally savvy, interested in self-improvement, and seeking tools to enhance their online presence and client engagement.
- Marketing Channels: A multi-channel approach is essential. This includes utilizing social media platforms like Instagram and Pinterest (visually appealing content showcasing the themes), engaging in relevant online communities and forums (offering solutions and answering questions related to astrology and life coaching blogs), and collaborating with influencers in the astrology and life coaching niches (guest posts and sponsored content). Search engine optimization () will also be crucial to attract organic traffic through targeted s.
- Content Marketing: Creating high-quality blog posts, articles, and tutorials related to astrology, life coaching, and WordPress themes will attract the target audience. These resources should highlight the themes’ features and benefits, showcasing how they can help bloggers achieve their goals. For example, a blog post titled “5 Ways to Improve Your Astrology Blog’s with Our Theme” could demonstrate practical value.
Affiliate Marketing vs. Direct Sales
Affiliate marketing offers a lower-risk, lower-investment entry point. It leverages existing audiences and requires less upfront effort in building sales infrastructure. However, profit margins are lower, and success depends heavily on the performance of affiliate partners and the volume of sales generated.Direct sales, on the other hand, offer higher profit margins and greater control over the brand and pricing. However, it demands a significant investment in marketing, sales, and customer support.
A successful direct sales model requires a strong brand presence, a well-defined sales process, and excellent customer service. The choice between these two approaches depends on the resources, risk tolerance, and long-term vision of the business.
Visual Elements & Branding
Crafting the perfect visual identity for your astrology-infused personal blog is crucial. It needs to resonate with your target audience, reflecting both the mystical nature of astrology and the personal touch of your unique voice. The visual style should be consistent across your theme options, offering variety while maintaining a cohesive brand. We’ll explore three distinct visual styles, each with a unique approach to imagery, color palettes, and logo design.
Three Visual Styles for Astrology Blog Themes
Three distinct visual styles will be offered, each designed to attract a different segment of your audience while maintaining a consistent brand identity. The key is to create visual cohesion across all themes, even as they offer unique aesthetics. Consider these as starting points, adaptable to your specific vision.
- Theme 1: Celestial Mystique: This theme embraces a dark, mysterious aesthetic. Deep indigo and midnight blue form the base, accented with shimmering gold and subtle starbursts. Imagery features celestial landscapes, star charts, and intricate astrological symbols rendered in a vintage, almost antique style. The logo could be a stylized constellation or a celestial body, emphasizing elegance and sophistication. This theme targets users drawn to a more classic and refined presentation of astrology.
- Theme 2: Vibrant Zodiac: This theme is bright, bold, and energetic. A vibrant color palette uses the signature colors of each zodiac sign, creating a visually exciting experience. Imagery will consist of bold, graphic representations of zodiac symbols, interspersed with nature scenes corresponding to each sign’s elemental association (fire, earth, air, water). The logo could be a dynamic, modern interpretation of the zodiac wheel, reflecting a sense of playful energy.
This style appeals to a younger audience looking for a more contemporary and engaging approach to astrology.
- Theme 3: Minimalist Astrology: This theme focuses on clean lines, negative space, and subtle details. A neutral color palette—off-white, soft greys, and muted earth tones—creates a calming and sophisticated atmosphere. Imagery is minimalist, featuring subtle astrological symbols integrated into abstract patterns or geometric designs. The logo could be a single, elegantly rendered astrological symbol or a simple, geometric representation of a constellation.
This option appeals to those who appreciate a clean, uncluttered aesthetic and a more understated presentation of astrological information.
Illustrative Header Images
Header images are key to setting the tone for each blog post. They should be visually captivating and relevant to the post’s content, enhancing the overall user experience.
- Aries Header: A fiery landscape—a sun-drenched desert with a lone, majestic mountain in the background. The color palette is predominantly warm oranges, reds, and yellows, reflecting Aries’ fiery nature. A subtle, stylized ram’s horn is subtly incorporated into the mountain’s silhouette, linking it to the Aries sign. The composition evokes a sense of strength, ambition, and pioneering spirit.
- Cancer Header: A tranquil ocean scene at sunset. Soft blues, pinks, and oranges create a calming and serene atmosphere. The moon is prominently featured, reflecting Cancer’s lunar connection. Gentle waves and a calm sea symbolize Cancer’s nurturing and emotional nature. The overall feeling is one of introspection and emotional depth.
- Capricorn Header: A stark, mountainous landscape at dawn. The color palette is muted greys, browns, and deep blues, reflecting Capricorn’s grounded and ambitious nature. A solitary, strong mountain peak represents Capricorn’s determination and ambition. The overall impression is one of resilience, perseverance, and steady progress.
User Dashboard Design: Minimalist Astrology Theme
The user dashboard for the “Minimalist Astrology” theme will prioritize clean functionality and ease of use. The color palette will consist primarily of off-white and soft greys, with subtle accents of muted earth tones. Key features and information will be displayed clearly and concisely, using a sans-serif font for readability.The dashboard will display a clear overview of recently published posts, scheduled posts, and upcoming tasks.
A simple drag-and-drop interface will allow for easy scheduling and management of content. A section will display analytics data, including website traffic and reader engagement metrics. The overall aesthetic will be clean, uncluttered, and functional, mirroring the theme’s minimalist design philosophy. The visual design will emphasize intuitive navigation and streamlined workflow, ensuring a user-friendly experience for bloggers.
Technical Aspects &

Source: colorlib.com
Building a successful astrological blog requires more than just insightful content; it demands a robust technical foundation optimized for both user experience and search engine visibility. These WordPress themes are designed with this in mind, prioritizing speed, accessibility, and best practices. We’ll delve into the technical details that ensure your blog shines online.Responsive design ensures your blog adapts seamlessly to various screen sizes, from smartphones to desktops.
Cross-browser compatibility guarantees a consistent experience across different browsers like Chrome, Firefox, Safari, and Edge. Speed optimization, achieved through image compression, efficient code, and caching mechanisms, keeps loading times swift, improving user engagement and rankings.
Responsive Design and Cross-Browser Compatibility
These themes utilize a mobile-first approach to responsive design, meaning the layout is initially built for smaller screens and then scales up gracefully to larger displays. This ensures optimal readability and usability on all devices. The themes are rigorously tested across major browsers (Chrome, Firefox, Safari, Edge, and Opera) to guarantee a consistent experience regardless of the user’s browser preference.
We employ modern CSS frameworks and techniques to ensure compatibility with future browser updates.
Speed Optimization Techniques, Set of wordpress themes for personal blog relevant to your horoscope and life position
Website speed is crucial for both user experience and . These themes incorporate several speed optimization techniques:
- Image Optimization: Images are compressed using lossless compression techniques to reduce file size without sacrificing quality. Lazy loading is implemented, delaying the loading of images until they are visible in the viewport, further improving initial page load time. For example, a large hero image might be 2MB uncompressed, but after optimization, it could be reduced to 500KB without a noticeable decrease in visual quality.
- Code Optimization: The theme code is meticulously written for efficiency, minimizing unnecessary HTTP requests and reducing the overall size of the theme files. Minification and concatenation of CSS and JavaScript files are employed to reduce the number of files the browser needs to download.
- Caching: Integration with caching plugins allows for the storing of static content, such as images and CSS files, in a cache, reducing server load and speeding up page delivery. For instance, a caching plugin could store a cached version of the homepage, serving it instantly to returning visitors, rather than regenerating it each time.
Schema Markup Implementation
Schema markup is structured data that helps search engines understand the content on your website. For an astrological blog, this is especially important for clarifying the nature of your content. We implement relevant schema types, including:
- Article: Used for individual blog posts, providing details like author, publication date, and s.
- BlogPosting: A more specific subtype of Article, ideal for blog posts with astrological content.
- Person: Used for author profiles, providing information like name, occupation (astrologer), and social media links.
- Event: If you offer workshops or consultations, this schema type can be used to detail the event’s date, time, and location.
For example, a blog post about Mercury retrograde would include Article and BlogPosting schema, specifying the author, publication date, and s like “Mercury retrograde,” “astrology,” and “horoscope.”
Social Media Integration and Commenting Systems
Social sharing buttons are seamlessly integrated into the themes, allowing readers to easily share your content on platforms like Facebook, Twitter, Pinterest, and Instagram. The themes also support popular commenting systems such as Disqus or native WordPress comments, fostering community engagement and discussion. A well-integrated commenting system increases user interaction, leading to longer session times and potentially higher rankings.
The choice of commenting system is customizable, allowing you to select the best fit for your blog’s needs.
Last Recap
Creating a successful blog around horoscopes and life paths requires a blend of creativity, technical skill, and a deep understanding of your audience. By carefully considering design, functionality, content, and marketing, you can build a captivating online presence that attracts readers and helps them connect with their inner selves. Remember, the journey of self-discovery is a powerful one, and your blog can be the perfect guide.
Answers to Common Questions: Set Of WordPress Themes For Personal Blog Relevant To Your Horoscope And Life Position
What astrology APIs are commonly used?
Several APIs provide astrological data, including those offering birth chart calculations and daily horoscopes. Research and choose one that best fits your theme’s functionality.
How do I ensure my theme is mobile-friendly?
Use a responsive framework (like Bootstrap) and thoroughly test your theme on various devices to guarantee optimal viewing across all screen sizes.
What are some good practices for astrology blogs?
Use relevant s, optimize images with alt text, create high-quality content, and implement schema markup for astrological content to improve search engine rankings.
Can I sell my own created themes?
Yes, you can sell your themes through platforms like ThemeForest or your own website. Consider the legal aspects of licensing and intellectual property.