
Importance of Responsive Website Design
Importance of responsive website design: In today’s mobile-first world, a website that doesn’t adapt seamlessly to different screen sizes is practically invisible. It’s not just about looking good on a phone; it’s about providing a consistently excellent user experience, boosting your search engine rankings, and ultimately, driving more conversions. Think of it like this: your website is your storefront – would you want a storefront that only looks good from one angle?
This post dives deep into why responsive design is crucial for success in the digital age.
We’ll explore how responsive design impacts everything from user experience and to cost-effectiveness and accessibility. We’ll look at real-world examples, practical strategies, and different design approaches to help you understand why making your website responsive isn’t just a good idea – it’s a necessity.
User Experience (UX) and Responsive Design

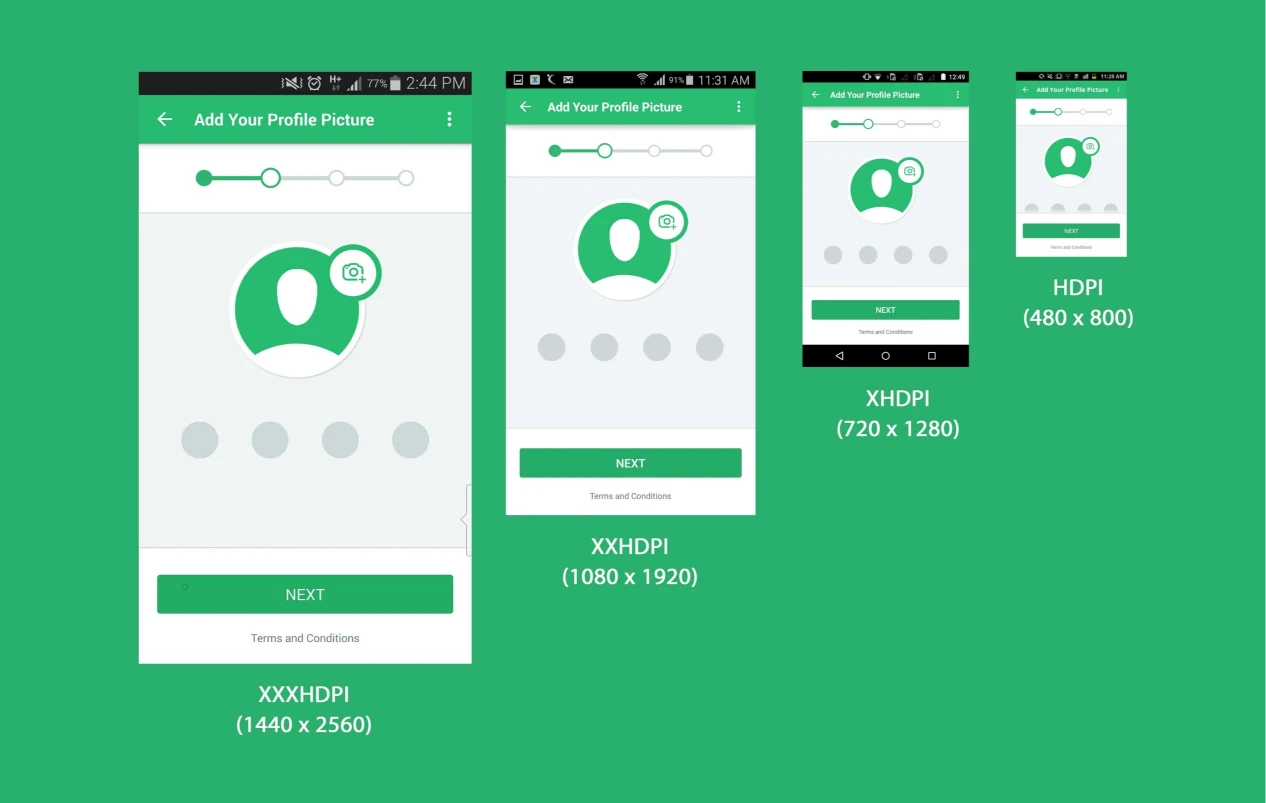
Source: seahawkmedia.com
Responsive design is no longer a luxury; it’s a necessity for a positive user experience. In today’s multi-device world, a website that doesn’t adapt to different screen sizes and input methods is essentially inaccessible to a large portion of its potential audience. This directly impacts user satisfaction, conversion rates, and ultimately, a business’s bottom line.Responsive design fundamentally improves the user experience by ensuring a consistent and intuitive interaction, regardless of the device used.
A website that seamlessly adapts to smartphones, tablets, and desktops provides a frictionless experience, allowing users to easily access information and complete desired actions. This translates to higher engagement, increased user satisfaction, and a stronger brand reputation.
Improved Navigation and Usability Across Devices
Responsive design simplifies navigation by optimizing website layouts for various screen sizes. On a desktop, users might expect a multi-column layout with extensive menus. A responsive design intelligently reflows this content for smaller screens, often using a single-column layout with a simplified navigation menu, prioritizing the most important information. This ensures that users can easily find what they need, even on a small mobile screen.
Features like touch-optimized controls, intuitive tap targets, and easily accessible menus further enhance usability across all devices. This eliminates the frustration of zooming, scrolling excessively, or struggling to tap tiny buttons, leading to a more pleasant and efficient user journey.
Examples of Excellent Responsive Design
Many websites excel at responsive design. Consider the website of a major online retailer like Amazon. Regardless of whether you access it from your desktop, tablet, or phone, the core functionality—browsing products, adding items to your cart, and checking out—remains consistent and intuitive. The layout dynamically adjusts to the screen size, prioritizing essential elements while ensuring a clear and uncluttered experience.
Similarly, many news websites, such as the New York Times, adapt seamlessly to different devices, providing a clean and readable experience on all platforms. The effective use of responsive design on these sites showcases how it can enhance user engagement and satisfaction. Their success lies in prioritizing content readability and ease of navigation regardless of the screen size.
Responsive vs. Non-Responsive Website UX, Importance of responsive website design
The following table compares the user experience of responsive and non-responsive websites across different devices:
| Device | Responsive Website UX | Non-Responsive Website UX | Impact on User |
|---|---|---|---|
| Desktop | Optimal layout, easy navigation, clear visuals | May be usable but might require excessive scrolling or zooming | Positive experience, high engagement |
| Tablet | Adapts smoothly, maintains functionality | Layout may be distorted, navigation difficult, content may be cut off | Potentially frustrating, lower engagement |
| Mobile | Intuitive touch controls, optimized for small screens | Difficult to navigate, tiny text, poor readability | Negative experience, likely to abandon the site |
| Overall | Consistent and positive experience across all devices | Inconsistent and potentially frustrating experience, depending on the device | High user satisfaction vs. Low user satisfaction |
Impact on Conversion Rates
Responsive web design isn’t just about aesthetics; it’s a crucial factor directly impacting a website’s bottom line. A seamless user experience across all devices translates to higher conversion rates, ultimately boosting sales and lead generation. In today’s multi-device world, failing to cater to mobile users is akin to leaving money on the table.A responsive website ensures visitors have a positive experience regardless of whether they’re using a desktop, tablet, or smartphone.
This positive experience directly correlates to increased engagement and, consequently, higher conversion rates. A frustrating, difficult-to-navigate mobile site will likely send users elsewhere, costing your business potential customers and revenue.
Case Studies Showing Improved Conversions with Responsive Design
Several prominent companies have publicly demonstrated the significant positive impact of responsive design on their key performance indicators (KPIs). For example, Starbucks experienced a substantial increase in mobile orders after implementing a responsive website and mobile app. Their streamlined design made ordering coffee on the go incredibly convenient, leading to a noticeable surge in sales. Similarly, a study by Google found that businesses with mobile-friendly websites saw an average increase in conversion rates.
The improved user experience on mobile devices resulted in higher engagement and ultimately, more sales. While specific numbers weren’t always publicly released, the trend is undeniable: a responsive design improves the user journey, making it easier for visitors to complete desired actions, such as making a purchase or filling out a contact form.
Mobile-Friendliness and Increased Conversions
Mobile-friendliness is not merely a component of responsive design; it’s the cornerstone. In many industries, mobile traffic now surpasses desktop traffic. If your website isn’t optimized for mobile, you’re essentially ignoring a significant portion of your potential customer base. A poorly designed mobile website leads to high bounce rates, frustrated users, and ultimately, lost conversions. Conversely, a mobile-friendly site provides a smooth, intuitive experience, encouraging users to browse, engage, and ultimately convert.
The ease of navigation and accessibility on mobile devices directly influence a user’s decision to make a purchase or inquire about a service. This is why mobile optimization is paramount for boosting conversion rates.
Strategies to Optimize a Responsive Website for Higher Conversion Rates
Before listing strategies, it’s important to understand that optimizing for conversions requires a holistic approach, considering user behavior and analytics. A/B testing is crucial for identifying what works best for your specific audience and refining your approach continuously.
- Streamlined Navigation: Ensure easy navigation across all devices. Menus should be clear, concise, and easily accessible.
- Fast Loading Speed: Optimize images and code to ensure quick loading times. Slow loading times are a major cause of high bounce rates.
- Clear Call-to-Actions (CTAs): Use prominent, visually appealing CTAs that are easy to find and understand on all devices.
- Mobile-First Approach: Design and develop your website with mobile users in mind first. This ensures a solid foundation for other devices.
- Optimized Forms: Keep forms short and simple, particularly on mobile. Reduce the number of required fields to minimize friction.
- Regular A/B Testing: Continuously test different elements of your website to identify what improves conversions.
Search Engine Optimization () Benefits

Source: adzeem.com
Responsive web design isn’t just about pleasing users; it’s a crucial element of a successful strategy. Search engines prioritize user experience, and a responsive site directly contributes to a better experience across all devices. This translates to higher rankings and increased visibility in search results.Responsive design significantly improves a website’s performance by ensuring consistent and optimized presentation across various devices.
Google’s algorithms are constantly evolving to better understand and serve users, and a responsive approach directly addresses this by providing a seamless experience whether the user is on a desktop, tablet, or smartphone. This consistent experience contributes to improved engagement metrics, which are key factors in Google’s ranking algorithms.
Mobile-First Indexing and Responsive Design
Google’s mobile-first indexing means that the mobile version of your website is the primary version Google uses to crawl, index, and rank your content. Therefore, if your site isn’t responsive, the mobile experience might be subpar, leading to a lower ranking. A responsive design, however, ensures a consistently high-quality experience across all devices, providing a single source of truth for Google’s crawlers.
This eliminates the potential issues associated with maintaining separate mobile and desktop sites, streamlining the process and improving efficiency. Google strongly encourages a responsive design approach for this very reason.
Technical Aspects of Responsive Design Impacting
Several technical aspects of responsive design directly influence . Proper implementation of structured data markup, for example, ensures search engines understand the content regardless of the device. Fast loading speed, achieved through optimization of images and code, is another crucial factor. Google prioritizes websites that load quickly, regardless of the device, and responsive design facilitates this by delivering optimized content for each screen size.
Finally, using a single URL for all devices avoids duplicate content issues, a common pitfall when managing separate mobile and desktop websites. This single URL helps consolidate the authority and ranking power.
Comparison of Website Performance Metrics
The following table compares key website performance metrics for responsive and non-responsive designs. While the exact figures vary depending on the website and its content, the general trend shows significant improvement with responsive design.
| Metric | Responsive Design | Non-Responsive Design | Difference |
|---|---|---|---|
| Bounce Rate | 15-25% (lower) | 30-40% (higher) | 15-25% reduction |
| Time on Site | 2-3 minutes (higher) | 1 minute (lower) | 1-2 minutes increase |
| Conversion Rate | 5-10% (higher) | 2-5% (lower) | 3-5% increase |
| Mobile PageSpeed Insights Score | 90-100 (higher) | 50-70 (lower) | 20-50 points increase |
Cost-Effectiveness of Responsive Design
Building a website is an investment, and choosing the right approach significantly impacts your long-term costs. While the initial outlay might seem higher for a responsive design compared to separate websites for different devices, the long-term cost savings are substantial and often outweigh the initial investment. This is because responsive design offers a streamlined, efficient approach to web development and maintenance.Responsive design, by its nature, eliminates the need for maintaining multiple versions of your website.
This simplifies development, updates, and maintenance, leading to significant cost reductions over time. Let’s delve into the specific areas where responsive design shines in terms of cost-effectiveness.
Comparison of Long-Term Costs
Maintaining separate websites for desktops, tablets, and mobile devices is inherently expensive. Each platform requires individual design, development, content updates, and ongoing maintenance. This translates to higher labor costs for developers, designers, and content managers. Consider the scenario of a company needing to update its website’s contact information. With separate websites, this requires three separate updates, increasing the time and effort (and therefore cost) exponentially.
A responsive website, however, requires only a single update, which is significantly more efficient and cost-effective. The cumulative savings over several years of website maintenance can be substantial. Furthermore, the cost of hosting multiple websites also adds up significantly compared to a single responsive website.
Cost Savings Associated with Updates and Maintenance
Updates and maintenance are ongoing expenses for any website. Security patches, content refreshes, and bug fixes are all essential to maintaining a functional and secure online presence. With multiple websites, each requires individual updates, leading to a multiplied cost. A responsive website streamlines this process, reducing the time and resources needed for maintenance. Imagine needing to implement a new feature or design change; with a responsive website, the update is applied once, impacting all devices simultaneously.
This simplifies the workflow, reducing development time and labor costs.
Cost-Effective Responsive Design Solutions and Technologies
Several cost-effective solutions and technologies facilitate the creation and maintenance of responsive websites. Utilizing CSS frameworks like Bootstrap or Foundation significantly reduces development time by providing pre-built components and responsive layouts. Content Management Systems (CMS) like WordPress, with their numerous responsive themes and plugins, offer readily available, cost-effective solutions for businesses of all sizes. These platforms often include built-in features for optimization, further reducing the need for specialized services.
Using a template-based approach can also significantly reduce development costs, particularly for smaller businesses with limited budgets. Many reputable providers offer affordable, high-quality responsive website templates.
Potential Cost-Saving Measures When Implementing Responsive Design
Implementing responsive design effectively involves careful planning. Here are some cost-saving measures to consider:
- Prioritize essential features: Focus on core functionality in the initial design phase, avoiding unnecessary features that increase development time and cost.
- Utilize readily available resources: Leverage free or affordable resources like CSS frameworks, responsive themes, and templates.
- Choose a cost-effective CMS: Select a CMS that offers responsive capabilities and ease of use, minimizing the need for extensive customization.
- Invest in thorough planning and testing: Careful planning and rigorous testing can prevent costly errors and revisions later in the development process.
- Optimize images and content: Optimized images and content reduce loading times, improving user experience and potentially lowering hosting costs.
Accessibility and Responsive Design: Importance Of Responsive Website Design
Responsive design isn’t just about making websites look good on different devices; it’s crucial for ensuring accessibility for all users, regardless of their abilities. A responsive website adapts its layout and content to fit various screen sizes and input methods, directly addressing many accessibility challenges faced by people with disabilities. This adaptability makes websites significantly more usable and inclusive.Responsive design improves usability for users with disabilities in several key ways.
By offering flexible layouts, it avoids the need for users to constantly zoom in or out, scroll excessively, or struggle with cramped text. This is particularly beneficial for users with visual impairments, motor skill limitations, or cognitive differences. The use of semantic HTML and keyboard navigation, often incorporated into responsive design, allows users relying on screen readers or other assistive technologies to easily navigate and understand the website’s content.
Responsive Design Best Practices for Accessibility
The following example illustrates a website layout incorporating accessibility best practices within a responsive framework.
Imagine a website selling handcrafted jewelry. The homepage features large, high-contrast images of the jewelry, with alt text describing each piece in detail. Navigation is clear and concise, using a simple, intuitive menu that works seamlessly with keyboard navigation. The font size is adjustable, and sufficient spacing is used between elements to prevent visual clutter. Color contrast ratios meet WCAG guidelines, ensuring readability for users with low vision. On smaller screens, the layout shifts to a single-column view, maintaining readability and accessibility without sacrificing important information. Form fields are clearly labeled, and appropriate error messages are provided to aid users with cognitive disabilities. Furthermore, the website incorporates ARIA attributes to enhance the functionality of screen readers.
Accessible Design Elements in Responsive Websites
Appropriate use of semantic HTML5 is paramount. This includes using headings (
–
) to structure content logically, lists (
,
) for ordered and unordered information, and appropriate links () for navigation. This allows assistive technologies to interpret the page structure effectively. Furthermore, sufficient color contrast is crucial. The website should adhere to WCAG guidelines for color contrast ratios to ensure readability for users with visual impairments. This means selecting foreground and background colors with enough difference in luminance to be easily distinguishable. Another important element is the use of alt text for images. Alt text provides textual descriptions of images, allowing screen readers to convey the image content to visually impaired users. Finally, keyboard navigation should be fully functional, allowing users to navigate the entire website using only the keyboard. This is vital for users who cannot use a mouse or other pointing devices.
Different Approaches to Responsive Design
Creating a truly responsive website requires a multifaceted approach. It’s not just about shrinking content; it’s about intelligently adapting the layout and functionality to different screen sizes and devices. This involves a careful selection and implementation of several key techniques working in harmony.
Several techniques are crucial for building responsive websites. These work together to ensure a seamless user experience across all devices, from tiny smartphones to large desktop monitors. Understanding these techniques and their interplay is key to successful responsive web design.
Fluid Grids
Fluid grids are the foundation of responsive design. Unlike fixed-width layouts, fluid grids use percentages instead of pixels for column widths. This allows the layout to expand and contract proportionally with the browser window’s size. For example, a three-column layout might use percentages like 33.33% for each column, ensuring they always fill the available width. This flexibility is key to adapting to different screen sizes without causing content overflow or awkward spacing.
Implementing fluid grids often involves using CSS to define the percentage widths of elements within containers.
Responsive Images
Responsive images are crucial for ensuring images don’t distort or take up excessive space on different screens. Instead of using fixed-width images, responsive images scale proportionally with the available space. This can be achieved using the ` ![]() ` tag’s `srcset` attribute, specifying different image sizes for different screen resolutions. The browser then intelligently selects the most appropriate image based on the device’s capabilities. This ensures optimal image quality and performance without compromising the visual appeal of the website. For instance, a high-resolution image might be served to desktop users, while a smaller, optimized image is served to mobile users.
` tag’s `srcset` attribute, specifying different image sizes for different screen resolutions. The browser then intelligently selects the most appropriate image based on the device’s capabilities. This ensures optimal image quality and performance without compromising the visual appeal of the website. For instance, a high-resolution image might be served to desktop users, while a smaller, optimized image is served to mobile users.
Media Queries
Media queries are the heart of responsive design, allowing you to apply different styles based on device characteristics like screen size, orientation, and resolution. They’re essentially conditional CSS rules that trigger when specific criteria are met. For example, a media query might change the layout from three columns to a single column when the screen width is less than 768 pixels.
They are implemented using the `@media` rule in CSS. A basic example:
`@media (max-width: 768px)
.three-columns
display: block; /* Stack columns vertically
-/
`
This code snippet targets screens with a maximum width of 768 pixels and changes the display style of elements with the class “three-columns” to “block,” effectively stacking them vertically instead of horizontally. Effective use of media queries requires careful consideration of different breakpoints (screen widths where styles change) to create a smooth transition across various devices.
Comparison of Responsive Design Techniques
Here’s a table summarizing the advantages and disadvantages of each technique:
Technique
Advantages
Disadvantages
Implementation Notes
Fluid Grids
Adaptable layout, consistent proportions across devices
Can require more complex CSS, may need careful consideration of minimum and maximum widths
Use percentages for widths, consider using a CSS framework
Responsive Images
Optimized image quality and performance, prevents distortion
Requires careful image optimization and potentially more server-side processing
Use the `srcset` attribute, consider using image formats like WebP
Media Queries
Precise control over styles for different devices, enables conditional styling
Can become complex with many breakpoints, requires careful testing
Use the `@media` rule, choose appropriate breakpoints based on device distribution
Visual Appeal and Responsive Design
A visually appealing website is crucial for user engagement and brand building. However, maintaining that appeal across various devices – from desktops to smartphones – is a significant challenge. Responsive design addresses this by ensuring your website looks great and functions flawlessly regardless of screen size or resolution. A poorly designed responsive site can negate all the benefits of a technically sound approach.
Maintaining Visual Consistency Across Devices
Consistent visual appeal is paramount for a positive user experience. Imagine a website with a stunning hero image on a desktop, but on a mobile phone, that same image is pixelated and the text is unreadable. This jarring inconsistency damages your brand image and frustrates users. Successful responsive design ensures elements scale appropriately, typography remains legible, and the overall aesthetic remains consistent, providing a seamless experience across all platforms.
This requires careful planning and testing across different devices and browsers.
Examples of Visually Appealing Responsive Websites
Many websites excel at maintaining visual appeal across devices. For instance, consider the website of a major online retailer. Their homepage features high-quality product images, clear calls to action, and a consistent color palette. On a desktop, you might see multiple product categories displayed prominently, while on a mobile phone, the same information is presented in a more concise, vertically scrolling layout.
The overall design language, however, remains consistent, reinforcing brand recognition and user familiarity. Another example could be a portfolio website of a photographer. High-resolution images are crucial, and a responsive design ensures that these images are displayed appropriately, whether the user is viewing the portfolio on a large monitor or a small smartphone screen. The site would maintain consistent use of fonts and color schemes, ensuring the visual impact remains strong regardless of the screen size.
Optimizing Images and Videos for Different Screen Sizes and Resolutions
Optimizing images and videos is essential for responsive design. Large, high-resolution images can slow down loading times, particularly on mobile devices with slower internet connections. Using responsive images, which means serving different image sizes based on the device’s screen size and resolution, is crucial. For example, a desktop might receive a large, high-resolution image, while a mobile phone receives a smaller, compressed version.
Similarly, videos should be encoded in multiple formats and resolutions to ensure compatibility and optimal playback across different devices and internet speeds. Lazy loading, where images are only loaded when they are about to be displayed in the user’s viewport, can further improve page load times.
Visual Description of a Responsive Website’s Adaptation
Imagine a website showcasing a new line of handcrafted jewelry. On a desktop screen, the layout is spacious, featuring large, high-quality images of the jewelry against a clean, minimalist white background. The typography is elegant and sophisticated, using a serif font for headings and a sans-serif font for body text. The color palette is muted and refined, incorporating earthy tones and metallic accents that complement the jewelry.
As the screen size decreases to a tablet, the layout adjusts to a two-column grid, maintaining the visual hierarchy but reducing the size of the images to fit the smaller screen. On a smartphone, the layout shifts to a single-column, vertically scrolling format. The images remain high-quality but are further compressed to maintain fast loading times. The typography adapts, with font sizes adjusted to ensure legibility on smaller screens.
Despite these changes, the color palette and overall aesthetic remain consistent, ensuring a cohesive and visually appealing experience across all devices.
Wrap-Up
Ultimately, the importance of responsive website design boils down to one thing: providing the best possible experience for your users, regardless of the device they’re using. By prioritizing a seamless, intuitive experience across all platforms, you’re not only improving user satisfaction but also maximizing your website’s potential for success. Investing in responsive design is an investment in your future – a future where your website is accessible, engaging, and effective for everyone.
FAQ Summary
What are the common mistakes to avoid when designing a responsive website?
Common mistakes include neglecting mobile-first design, using images that aren’t optimized for different screen sizes, and failing to thoroughly test the website’s responsiveness across various devices and browsers.
How much does it cost to make a website responsive?
The cost varies greatly depending on the complexity of your existing website and the features you want to include. Simple updates can be relatively inexpensive, while a complete redesign might be more costly. However, the long-term cost savings often outweigh the initial investment.
Can I make my existing website responsive myself?
Depending on your technical skills and the complexity of your website, you might be able to make some adjustments yourself. However, for a professional and thoroughly tested responsive design, it’s often best to hire a web developer.
How do I test if my website is responsive?
The easiest way is to simply resize your browser window. More comprehensive testing involves using different devices and browser developer tools to ensure your website renders correctly on various screen sizes and resolutions.
- ,
- ) for ordered and unordered information, and appropriate links () for navigation. This allows assistive technologies to interpret the page structure effectively. Furthermore, sufficient color contrast is crucial. The website should adhere to WCAG guidelines for color contrast ratios to ensure readability for users with visual impairments. This means selecting foreground and background colors with enough difference in luminance to be easily distinguishable. Another important element is the use of alt text for images. Alt text provides textual descriptions of images, allowing screen readers to convey the image content to visually impaired users. Finally, keyboard navigation should be fully functional, allowing users to navigate the entire website using only the keyboard. This is vital for users who cannot use a mouse or other pointing devices.
Different Approaches to Responsive Design
Creating a truly responsive website requires a multifaceted approach. It’s not just about shrinking content; it’s about intelligently adapting the layout and functionality to different screen sizes and devices. This involves a careful selection and implementation of several key techniques working in harmony.
Several techniques are crucial for building responsive websites. These work together to ensure a seamless user experience across all devices, from tiny smartphones to large desktop monitors. Understanding these techniques and their interplay is key to successful responsive web design.
Fluid Grids
Fluid grids are the foundation of responsive design. Unlike fixed-width layouts, fluid grids use percentages instead of pixels for column widths. This allows the layout to expand and contract proportionally with the browser window’s size. For example, a three-column layout might use percentages like 33.33% for each column, ensuring they always fill the available width. This flexibility is key to adapting to different screen sizes without causing content overflow or awkward spacing.
Implementing fluid grids often involves using CSS to define the percentage widths of elements within containers.
Responsive Images
Responsive images are crucial for ensuring images don’t distort or take up excessive space on different screens. Instead of using fixed-width images, responsive images scale proportionally with the available space. This can be achieved using the ` ` tag’s `srcset` attribute, specifying different image sizes for different screen resolutions. The browser then intelligently selects the most appropriate image based on the device’s capabilities. This ensures optimal image quality and performance without compromising the visual appeal of the website. For instance, a high-resolution image might be served to desktop users, while a smaller, optimized image is served to mobile users.
Media Queries
Media queries are the heart of responsive design, allowing you to apply different styles based on device characteristics like screen size, orientation, and resolution. They’re essentially conditional CSS rules that trigger when specific criteria are met. For example, a media query might change the layout from three columns to a single column when the screen width is less than 768 pixels.
They are implemented using the `@media` rule in CSS. A basic example:
`@media (max-width: 768px)
.three-columns
display: block; /* Stack columns vertically
-/`
This code snippet targets screens with a maximum width of 768 pixels and changes the display style of elements with the class “three-columns” to “block,” effectively stacking them vertically instead of horizontally. Effective use of media queries requires careful consideration of different breakpoints (screen widths where styles change) to create a smooth transition across various devices.
Comparison of Responsive Design Techniques
Here’s a table summarizing the advantages and disadvantages of each technique:
| Technique | Advantages | Disadvantages | Implementation Notes |
|---|---|---|---|
| Fluid Grids | Adaptable layout, consistent proportions across devices | Can require more complex CSS, may need careful consideration of minimum and maximum widths | Use percentages for widths, consider using a CSS framework |
| Responsive Images | Optimized image quality and performance, prevents distortion | Requires careful image optimization and potentially more server-side processing | Use the `srcset` attribute, consider using image formats like WebP |
| Media Queries | Precise control over styles for different devices, enables conditional styling | Can become complex with many breakpoints, requires careful testing | Use the `@media` rule, choose appropriate breakpoints based on device distribution |
Visual Appeal and Responsive Design
A visually appealing website is crucial for user engagement and brand building. However, maintaining that appeal across various devices – from desktops to smartphones – is a significant challenge. Responsive design addresses this by ensuring your website looks great and functions flawlessly regardless of screen size or resolution. A poorly designed responsive site can negate all the benefits of a technically sound approach.
Maintaining Visual Consistency Across Devices
Consistent visual appeal is paramount for a positive user experience. Imagine a website with a stunning hero image on a desktop, but on a mobile phone, that same image is pixelated and the text is unreadable. This jarring inconsistency damages your brand image and frustrates users. Successful responsive design ensures elements scale appropriately, typography remains legible, and the overall aesthetic remains consistent, providing a seamless experience across all platforms.
This requires careful planning and testing across different devices and browsers.
Examples of Visually Appealing Responsive Websites
Many websites excel at maintaining visual appeal across devices. For instance, consider the website of a major online retailer. Their homepage features high-quality product images, clear calls to action, and a consistent color palette. On a desktop, you might see multiple product categories displayed prominently, while on a mobile phone, the same information is presented in a more concise, vertically scrolling layout.
The overall design language, however, remains consistent, reinforcing brand recognition and user familiarity. Another example could be a portfolio website of a photographer. High-resolution images are crucial, and a responsive design ensures that these images are displayed appropriately, whether the user is viewing the portfolio on a large monitor or a small smartphone screen. The site would maintain consistent use of fonts and color schemes, ensuring the visual impact remains strong regardless of the screen size.
Optimizing Images and Videos for Different Screen Sizes and Resolutions
Optimizing images and videos is essential for responsive design. Large, high-resolution images can slow down loading times, particularly on mobile devices with slower internet connections. Using responsive images, which means serving different image sizes based on the device’s screen size and resolution, is crucial. For example, a desktop might receive a large, high-resolution image, while a mobile phone receives a smaller, compressed version.
Similarly, videos should be encoded in multiple formats and resolutions to ensure compatibility and optimal playback across different devices and internet speeds. Lazy loading, where images are only loaded when they are about to be displayed in the user’s viewport, can further improve page load times.
Visual Description of a Responsive Website’s Adaptation
Imagine a website showcasing a new line of handcrafted jewelry. On a desktop screen, the layout is spacious, featuring large, high-quality images of the jewelry against a clean, minimalist white background. The typography is elegant and sophisticated, using a serif font for headings and a sans-serif font for body text. The color palette is muted and refined, incorporating earthy tones and metallic accents that complement the jewelry.
As the screen size decreases to a tablet, the layout adjusts to a two-column grid, maintaining the visual hierarchy but reducing the size of the images to fit the smaller screen. On a smartphone, the layout shifts to a single-column, vertically scrolling format. The images remain high-quality but are further compressed to maintain fast loading times. The typography adapts, with font sizes adjusted to ensure legibility on smaller screens.
Despite these changes, the color palette and overall aesthetic remain consistent, ensuring a cohesive and visually appealing experience across all devices.
Wrap-Up
Ultimately, the importance of responsive website design boils down to one thing: providing the best possible experience for your users, regardless of the device they’re using. By prioritizing a seamless, intuitive experience across all platforms, you’re not only improving user satisfaction but also maximizing your website’s potential for success. Investing in responsive design is an investment in your future – a future where your website is accessible, engaging, and effective for everyone.
FAQ Summary
What are the common mistakes to avoid when designing a responsive website?
Common mistakes include neglecting mobile-first design, using images that aren’t optimized for different screen sizes, and failing to thoroughly test the website’s responsiveness across various devices and browsers.
How much does it cost to make a website responsive?
The cost varies greatly depending on the complexity of your existing website and the features you want to include. Simple updates can be relatively inexpensive, while a complete redesign might be more costly. However, the long-term cost savings often outweigh the initial investment.
Can I make my existing website responsive myself?
Depending on your technical skills and the complexity of your website, you might be able to make some adjustments yourself. However, for a professional and thoroughly tested responsive design, it’s often best to hire a web developer.
How do I test if my website is responsive?
The easiest way is to simply resize your browser window. More comprehensive testing involves using different devices and browser developer tools to ensure your website renders correctly on various screen sizes and resolutions.