
Elementor WordPress Page Builder Your Websites New Best Friend
Elementor WordPress page builder: Seriously, this thing is a game-changer. Forget wrestling with complicated code; Elementor lets you build stunning websites with a simple drag-and-drop interface. It’s intuitive, powerful, and packed with features that make even complex designs a breeze. Whether you’re a seasoned developer or a complete newbie, Elementor empowers you to create professional-looking websites without the headache.
I’ve been using Elementor for a while now, and I’m constantly amazed by its versatility. From simple landing pages to intricate e-commerce sites, Elementor handles it all. The extensive widget library, combined with the ability to add extensions, means your design possibilities are virtually limitless. Plus, the responsive design tools ensure your site looks great on any device. This post dives deep into what makes Elementor so special.
Elementor’s Core Features

Source: elementor.com
Elementor has rapidly become a favorite WordPress page builder among both beginners and seasoned developers. Its intuitive design and powerful features make website creation a significantly smoother process. This post dives into the core functionalities that contribute to Elementor’s widespread popularity.
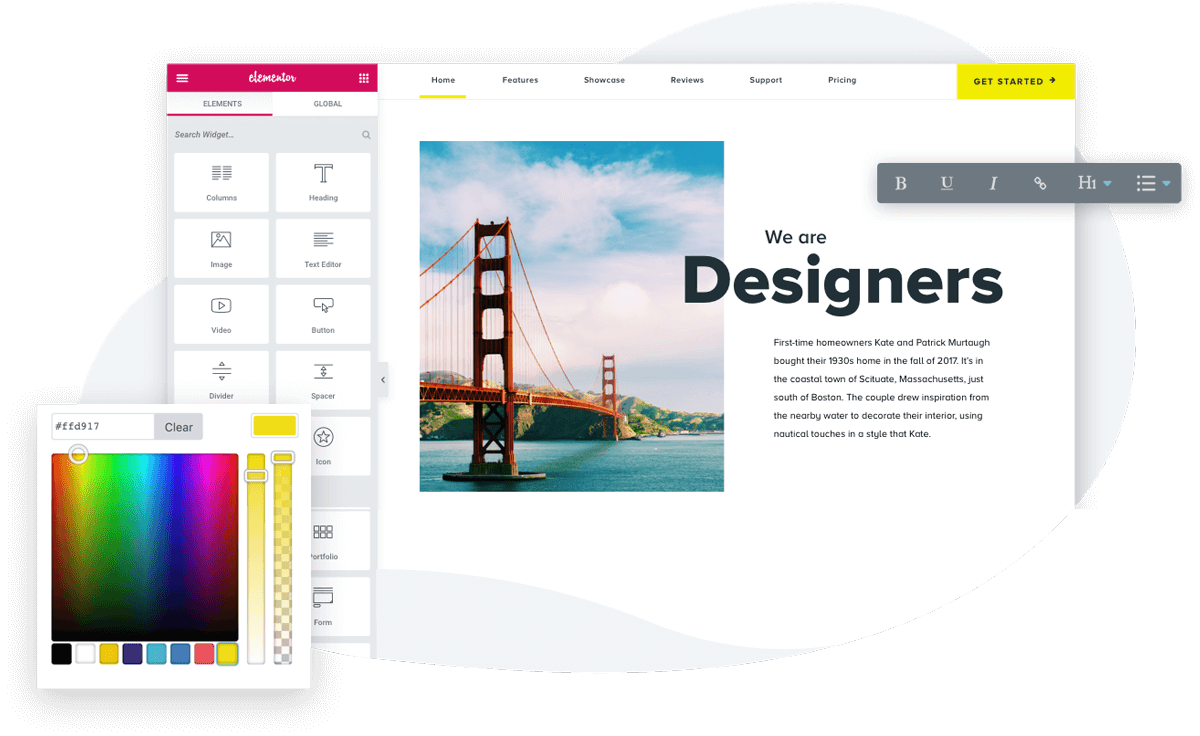
Drag-and-Drop Interface and Ease of Use
Elementor’s hallmark is its incredibly intuitive drag-and-drop interface. This visual approach eliminates the need for complex coding, allowing users to build pages by simply dragging and dropping widgets onto the canvas and arranging them as desired. Beginners will find this incredibly accessible, enabling them to create professional-looking websites without needing extensive technical skills. The real-time preview eliminates the guesswork, allowing users to see exactly how their changes will look before publishing.
This immediate visual feedback is crucial for a positive user experience and efficient workflow. The interface is also remarkably clean and uncluttered, preventing users from feeling overwhelmed by too many options.
Widget Library and Extensibility
Elementor boasts a comprehensive library of pre-built widgets, ranging from basic text blocks and images to more advanced elements like sliders, forms, and social media feeds. This diverse collection provides a solid foundation for building almost any type of website. Furthermore, Elementor’s extensibility is a major strength. A vast ecosystem of add-ons and extensions expands the core functionality, allowing users to integrate with various third-party services and add specialized features to their websites.
This means that no matter how specific your needs, there’s likely an Elementor extension available to meet them. The ability to easily extend the platform’s capabilities is a significant advantage over more limited page builders.
Design Capabilities Compared to Other Builders
Elementor’s design capabilities are highly competitive. Compared to other popular builders like Beaver Builder and Divi, Elementor offers a strong balance of ease of use and advanced customization options. While Beaver Builder focuses on a simpler, more streamlined experience, and Divi provides an extensive set of design options often resulting in a steeper learning curve, Elementor manages to strike a middle ground.
It provides a user-friendly interface with enough advanced options to cater to experienced users’ needs. This versatility makes it a suitable choice for a wide range of projects, from simple landing pages to complex multi-page websites. The ability to create custom templates and easily manage global styles further enhances Elementor’s design power.
Responsiveness and Mobile Optimization
Creating websites that look great on all devices is crucial in today’s mobile-first world. Elementor excels in this area. Its built-in responsiveness features ensure that websites adapt seamlessly to different screen sizes and resolutions. The responsive editing mode allows users to preview and adjust the layout for desktops, tablets, and mobile phones, ensuring a consistent user experience across all devices.
Elementor also provides tools for optimizing images and other media for faster loading times on mobile devices, improving overall performance and user satisfaction. This attention to mobile optimization is a key factor in its success.
Elementor’s drag-and-drop interface makes creating stunning WordPress pages a breeze, perfect for showcasing your YouTube channel. I recently revamped my website’s landing page using Elementor, and to drive traffic, I’m following the great advice in this article on getting it on with YouTube to boost my video views. Back to Elementor, I’m now using it to build custom landing pages optimized for YouTube promotion.
| Feature | Elementor | Divi | Beaver Builder | WPBakery |
|---|---|---|---|---|
| Responsive Editing | Real-time preview and editing for various screen sizes | Real-time preview and editing, but requires more manual adjustments | Real-time preview and editing, relatively straightforward | Responsive design options, but can require more code-based customization |
| Mobile Optimization Tools | Built-in image optimization and responsive layout controls | Offers image optimization but relies more on manual adjustments for layout | Provides responsive layout controls; image optimization requires plugins | Limited built-in mobile optimization tools; requires plugins or custom code |
| Device-Specific Styling | Easy to create custom styles for different devices | More complex to implement device-specific styling | Relatively straightforward device-specific styling | Can be challenging, often requiring custom CSS |
| Pre-built Responsive Templates | Large selection of responsive templates | Offers responsive templates but may require adjustments | Good selection of responsive templates | Fewer pre-built responsive templates |
Building Different Page Types with Elementor
Elementor’s drag-and-drop interface makes building various page types a breeze. Its versatility extends beyond simple layouts, allowing for complex designs tailored to specific needs. This section will explore the creation of landing pages, blog posts, product pages, and a full website case study, showcasing Elementor’s capabilities in each scenario.
Landing Page Design with Elementor
Designing a high-converting landing page involves focusing on a clear call to action and a visually appealing design. For this example, let’s imagine we’re creating a landing page for a new productivity app. We’ll start by choosing a clean, modern template from Elementor’s library, or build one from scratch using the basic sections and columns. The hero section will feature a compelling headline, a brief description highlighting key benefits (like time-saving features and increased efficiency), and a high-quality image or video showcasing the app’s interface.
Below, we’ll add sections detailing specific features, using Elementor’s various widgets such as icons, testimonials, and progress bars to visually represent the app’s advantages. A strong call to action button, prominently placed, will encourage users to download or sign up. Throughout the design, we’ll maintain a consistent color scheme and brand identity, ensuring a cohesive and professional look.
The entire process, from selecting a template to adding final touches, can be completed within a couple of hours, depending on the complexity of the design.
Blog Post Layout with Elementor
Creating engaging blog posts using Elementor involves leveraging its widgets to structure content effectively. We’ll begin with a featured image section at the top, displaying a relevant visual to capture the reader’s attention. Below, we’ll use the heading widget to create clear section breaks, making the post easy to scan. Paragraph text will be formatted using Elementor’s text editor, ensuring readability with appropriate font sizes and line spacing.
To break up large blocks of text, we’ll incorporate image galleries or single images strategically throughout the post. Pull quotes, using Elementor’s quote widget, can highlight key takeaways. Finally, a comment section can be integrated using a dedicated plugin or widget, encouraging reader interaction. The key is to create a visually appealing and easily navigable post that enhances the user experience.
Product Page Creation with Elementor
Elementor provides excellent tools for showcasing products. A typical product page would start with a large, high-resolution image of the product, possibly accompanied by a carousel of additional images showing different angles or variations. Next, we’ll use the text editor to describe the product’s features and benefits. We can then use pricing tables to clearly display different options or packages.
Adding a customer review section using the testimonial widget adds social proof and builds trust. A prominent “Add to Cart” button, integrated with WooCommerce or a similar e-commerce plugin, completes the functionality. The layout should be clean and uncluttered, prioritizing visual appeal and easy navigation. Consistent branding and high-quality images are crucial for a successful product page.
Case Study: Website Built with Elementor
For this case study, let’s consider a hypothetical website for a local bakery. The client wanted a visually appealing website that showcased their products and allowed for online ordering. The design process began with gathering information about the bakery’s brand, target audience, and desired functionality. We then used Elementor to create a homepage featuring high-quality images of their baked goods, a clear menu navigation, and a prominent call to action for online ordering.
Internal pages were designed to highlight individual products, using the techniques described earlier for creating product pages. A blog section was added to share recipes and bakery news. The biggest challenge was integrating the online ordering system with their existing point-of-sale system. This required custom code and careful coordination between developers and the bakery’s IT team. The final result was a fully functional, aesthetically pleasing website built entirely with Elementor, showcasing the platform’s adaptability and power.
Elementor’s Advanced Features and Extensions

Source: techwibe.com
Unlocking the true potential of Elementor involves delving into its advanced features and exploring the vast ecosystem of extensions. While the free version offers a solid foundation, Elementor Pro significantly expands its capabilities, providing professionals with the tools needed to create truly stunning and dynamic websites. Furthermore, the availability of numerous extensions adds even more flexibility and functionality, catering to a wide range of specific needs.
Elementor Pro Features and Benefits
Elementor Pro elevates the website building experience beyond the free version’s limitations. Key features include the Theme Builder, allowing for complete design control over your website’s overall appearance; dynamic content features, enabling you to display information like recent posts or WooCommerce products without coding; and advanced design options like custom CSS and more sophisticated animation controls. These features empower users to create unique, high-performing websites tailored to their specific brand and user experience goals.
The free version is excellent for beginners and simpler projects, but Pro is indispensable for complex designs and professional websites requiring greater customization and functionality. For instance, the Theme Builder in Pro allows for consistent branding across all pages, unlike the free version which offers limited control over header and footer styling. Dynamic content in Pro ensures your site remains fresh and engaging with automatically updating information, a feature missing from the free version.
Popular Elementor Extensions and Their Functionalities
Many extensions enhance Elementor’s functionality. Let’s examine three popular options.
- Essential Addons for Elementor: This extension significantly expands the range of available widgets, providing options for advanced features such as advanced image galleries, pricing tables, and various forms. It simplifies the creation of complex layouts and streamlines the design process by offering pre-built, customizable elements.
- Popup Builder for Elementor: This extension focuses on creating engaging and effective pop-ups. It provides a user-friendly interface to design and implement pop-ups for various purposes, such as email list building, promotions, and announcements. The customization options are extensive, allowing for precise control over appearance, timing, and targeting.
- Slider Revolution for Elementor: This extension integrates the powerful Slider Revolution plugin, known for its ability to create visually stunning and highly responsive sliders and carousels. This is beneficial for showcasing featured products, testimonials, or images in an engaging and eye-catching manner. The integration with Elementor makes it easy to incorporate these dynamic elements seamlessly into your page designs.
Creating Custom Headers and Footers with Elementor’s Theme Builder
Elementor’s Theme Builder is a game-changer for website design consistency. It allows designers to create custom headers, footers, single post templates, and more, all within the Elementor interface.
- Access the Theme Builder: Navigate to Elementor > Theme Builder in your WordPress dashboard.
- Select Header or Footer: Choose either “Header” or “Footer” from the available options.
- Design Your Header/Footer: Utilize Elementor’s drag-and-drop interface to create your custom design. Include your logo, navigation menu, contact information, and any other elements you desire.
- Set Conditions (Optional): Specify conditions to control which pages the header or footer applies to. For example, you could create different headers for your blog posts versus your landing pages.
- Save and Publish: Save your changes and publish your custom header or footer. Elementor will automatically apply your design across your website.
This process ensures a consistent brand identity and professional appearance across all pages of your website. Without the Theme Builder, maintaining consistent styling across various page types would require manual adjustments, a time-consuming and error-prone task.
Creating a Custom Elementor Widget
Creating a custom widget extends Elementor’s functionality to perfectly suit your unique needs. This involves a bit of coding, primarily using PHP and potentially some JavaScript.
- Create the Widget File: Create a new PHP file (e.g., `my-custom-widget.php`) within your theme’s directory or a dedicated plugin folder. This file will contain the widget’s code.
- Define the Widget Class: Within the PHP file, define a class that extends the `Elementor\Widget_Base` class. This class will handle the widget’s functionality.
- Register the Widget: Use the `wp_register_script` function to register any necessary JavaScript files and the `wp_register_style` function for any CSS files your widget requires. Register the widget using the `add_action(‘elementor/widgets/register_widget_types’, …)` hook.
- Add Controls and Render Output: Within your widget class, define the widget’s controls (settings) using the `get_name()`, `get_title()`, `get_icon()`, `get_categories()`, and `register_controls()` methods. The `render()` method defines how the widget is displayed on the page.
- Activate the Widget: Activate your plugin or theme to make the custom widget available in Elementor.
Remember to consult the Elementor documentation and coding best practices for creating robust and secure widgets.
Elementor and WordPress Themes: Elementor WordPress Page Builder
Elementor’s power lies in its ability to build stunning websites, but its interaction with your chosen WordPress theme is crucial for a seamless experience. A well-chosen theme and Elementor work in harmony, creating a visually appealing and functional website. However, incompatibility can lead to frustrating design limitations and performance issues. Understanding this relationship is key to a successful Elementor build.Choosing the right WordPress theme significantly impacts your Elementor experience.
Some themes are designed with Elementor in mind, offering optimized compatibility and enhanced functionality. Others might present conflicts, requiring troubleshooting and adjustments.
Elementor Compatibility with Popular WordPress Themes
The compatibility of Elementor with different themes varies. Generally, themes specifically designed to work with page builders like Elementor, or those using a lightweight and clean codebase, offer the best compatibility. Themes with heavy customizations or outdated coding practices might cause conflicts. For example, themes built with a framework like Genesis often provide a robust foundation that integrates well with Elementor.
Conversely, older themes or those with complex custom CSS might lead to layout inconsistencies or unexpected behavior within Elementor’s editing interface. Popular themes like Astra, OceanWP, and GeneratePress are known for their strong Elementor compatibility and are often recommended for beginners due to their user-friendly nature and integration capabilities.
Troubleshooting Elementor and WordPress Theme Compatibility Issues
Compatibility issues manifest in various ways, including layout glitches, broken styling, or functionality conflicts. Troubleshooting usually involves a systematic approach. First, always ensure you are using the latest versions of Elementor and your theme. Outdated plugins or themes are common culprits. If the problem persists, try deactivating other plugins temporarily to identify if a conflict exists.
If the issue is related to CSS conflicts, you might need to inspect the code using your browser’s developer tools to identify conflicting styles and resolve them by adding custom CSS in your theme’s child theme or via Elementor’s custom CSS options. In cases of severe conflicts, contacting the theme or plugin developers for support is a crucial step.
Remember to always back up your website before making significant changes.
Optimizing Elementor Websites for Speed and Performance, Elementor wordpress page builder
Speed and performance are crucial for user experience and . An Elementor website can become slow if not optimized properly. This involves several strategies. First, choose lightweight plugins and avoid unnecessary widgets or elements. Optimize images by compressing them and using appropriate sizes.
Utilize caching plugins like WP Super Cache or W3 Total Cache to store static content and reduce server load. Enable browser caching to store assets locally on the user’s browser, improving load times on subsequent visits. Consider using a content delivery network (CDN) to distribute your website’s content across multiple servers globally, reducing latency for users in different locations.
Regularly clear your website’s cache and optimize your database to maintain performance. A well-structured Elementor design, with a focus on efficiency, is essential. For example, avoid using excessively large or complex animations that might impact loading times.
Migrating an Existing Website to Elementor
Migrating an existing website to Elementor requires a well-defined strategy. Begin by backing up your entire website. Next, choose a compatible theme. If you’re migrating from a custom-built website or one using a different page builder, the process will be more involved and might require rebuilding some content. Start by recreating key pages using Elementor, focusing on the most important content first.
For larger websites, a phased approach is recommended. Pay close attention to preserving existing and ensuring that all links and functionalities are working correctly. After migration, thoroughly test the website’s functionality and performance. This process requires patience and careful planning, but the result is a more manageable and visually appealing website.
Elementor’s User Experience and Learning Curve
Elementor’s intuitive drag-and-drop interface is a major selling point, promising a streamlined website building experience. However, the actual user experience can vary depending on prior design experience and the complexity of the project. While many find it incredibly user-friendly, others may encounter a steeper learning curve than anticipated. This section delves into the nuances of Elementor’s user experience, offering insights and practical tips for a smoother workflow.
The ease of use and powerful features of Elementor often go hand-in-hand, but mastering its full potential takes time and dedication. Understanding the workflow and leveraging its advanced features effectively can significantly improve the efficiency of your website building process.
A User’s Perspective on Elementor
To provide a balanced perspective, here’s a testimonial from a user, Sarah, a freelance graphic designer who recently switched to Elementor:
- Positive Aspects: Sarah found Elementor’s drag-and-drop functionality incredibly intuitive and efficient, allowing her to quickly build visually appealing pages. She particularly appreciated the vast library of pre-designed templates and widgets, saving her significant time and effort. The real-time preview feature was also a game-changer, allowing her to see the changes instantly without constant saving and refreshing.
- Negative Aspects: Sarah initially struggled with Elementor’s advanced features, finding the options overwhelming at times. She also experienced some minor glitches and occasional slowdowns, particularly when working with complex layouts and many widgets. The learning curve, while manageable, did require some initial investment of time and effort to master the platform fully.
Tips and Tricks for Efficient Elementor Usage
Building complex designs in Elementor can be streamlined with strategic planning and the use of specific features. These tips can help you avoid common pitfalls and build more efficiently:
- Plan Your Layout: Before diving into Elementor, sketch out your page layout on paper or using a wireframing tool. This helps to visualize the structure and ensures a more organized building process.
- Master the Use of Sections and Columns: Understanding how sections and columns work is crucial for creating well-structured layouts. Experiment with different column configurations to achieve the desired visual balance.
- Leverage Pre-built Templates and Widgets: Elementor’s extensive library of templates and widgets significantly accelerates the design process. Start with a pre-built template and customize it to fit your specific needs.
- Utilize Global Styles and Templates: Creating global styles and templates ensures consistency across your website. This saves time and ensures a unified design language.
- Optimize for Performance: Avoid overloading pages with too many widgets or large images, as this can impact loading speed. Compress images and use caching plugins to enhance performance.
Resources for Learning Elementor
Elementor provides a wealth of resources to support users at all levels of expertise. From comprehensive documentation to video tutorials, there’s plenty of help available to guide you through the platform.
- Official Elementor Documentation: The official Elementor website features extensive documentation covering all aspects of the platform, from basic usage to advanced features. This is an invaluable resource for troubleshooting and learning new techniques.
- Elementor YouTube Channel and Tutorials: Elementor maintains a YouTube channel with numerous video tutorials covering a wide range of topics. These videos provide visual demonstrations and step-by-step instructions for various tasks.
- Third-Party Tutorials and Courses: Many third-party websites and online courses offer in-depth Elementor training. These resources can provide alternative perspectives and specialized instruction on specific aspects of the platform.
Building a Simple Page with Elementor: A Flowchart
The following flowchart Artikels the basic steps involved in creating a simple page using Elementor. While individual steps might vary depending on your specific design, this provides a general overview of the process:
Imagine a flowchart here. It would start with “Choose a Template or Start from Scratch,” then branch to “Add Sections and Columns,” followed by “Add Widgets (Text, Images, etc.),” then “Customize Styles and Settings,” and finally “Publish the Page.” Each step would be represented by a rectangle, with arrows indicating the flow of the process.
Elementor’s Pricing and Support
Choosing the right page builder often involves weighing the cost against the features and support offered. Elementor, a popular choice, provides both a free and a premium (Pro) version, each with its own pricing and support structure. Understanding these aspects is crucial for making an informed decision.
Elementor Pro Pricing Compared to Competitors
Elementor Pro’s pricing is competitive within the market of premium WordPress page builders. While exact pricing can fluctuate, it generally offers tiered plans based on the number of websites you can use it on. Compared to competitors like Divi or Beaver Builder, Elementor often sits in the mid-range price bracket. Divi, for example, typically offers a single, lifetime purchase option, whereas Elementor’s subscription model might be more appealing to those who prefer ongoing access to updates and support.
Beaver Builder also uses a similar tiered subscription model, but their pricing structure and specific features might differ slightly. Ultimately, the “best” value depends on your individual needs and budget. A detailed comparison table would help visualize these differences.
Support Options Offered by Elementor
Elementor provides a comprehensive support system for its users. This includes extensive documentation covering a wide range of topics, from basic setup to advanced features. They also maintain active forums where users can ask questions, share solutions, and engage with other Elementor users. For those requiring more direct assistance, Elementor offers priority email support as part of their Pro plans.
The level of support you receive directly correlates with the plan you subscribe to; free users generally rely on the community forums and documentation.
Value Proposition of Elementor Pro
The free version of Elementor offers a solid foundation for building websites. However, Elementor Pro unlocks a significantly broader range of features and capabilities. This includes advanced design options, specialized widgets, theme builder functionality, and, importantly, access to priority support. For professionals or those building multiple websites, the time saved through the advanced features and the peace of mind provided by priority support can significantly outweigh the cost of the Pro subscription.
Consider the potential increase in efficiency and the reduction in troubleshooting time as key aspects of the value proposition.
Comparison of Elementor and Divi Support
| Feature | Elementor Pro | Divi |
|---|---|---|
| Documentation | Extensive online documentation, tutorials, and video guides. | Comprehensive documentation, tutorials, and video guides. |
| Forums/Community | Active user forums with a large community for support and collaboration. | Active user forums and a large community for support and collaboration. |
| Email Support | Priority email support included in Pro plans. | Email support typically included with purchase but response times may vary. |
| Live Chat Support | Not typically offered. | Generally not offered. |
Closing Summary
Building a beautiful and functional website shouldn’t be a Herculean task, and Elementor proves that. Its intuitive interface, powerful features, and extensive resources make it a top choice for WordPress users of all skill levels. Whether you’re crafting a simple blog or a complex e-commerce store, Elementor provides the tools you need to bring your vision to life. So, ditch the coding frustrations and embrace the ease and elegance of Elementor – your website will thank you for it!
FAQ Compilation
What’s the difference between Elementor and Elementor Pro?
Elementor is free and offers a solid foundation of features. Elementor Pro unlocks advanced functionalities like theme building, more design options, and extra widgets.
Is Elementor compatible with all WordPress themes?
While Elementor generally boasts great compatibility, minor conflicts can occur. Always check for theme-specific instructions or consider using a theme known for Elementor compatibility.
How much does Elementor Pro cost?
Elementor Pro offers various pricing plans based on the number of websites you need to build. Check their website for the most up-to-date pricing.
Can I use Elementor to build an entire website?
Absolutely! Elementor’s Theme Builder allows you to create custom headers, footers, and single post templates, essentially building your entire website’s design within Elementor.