
Web Design Choosing Fonts That Pop
Web design choosing fonts isn’t just about aesthetics; it’s about crafting an experience. The right font can make or break your website, influencing everything from readability and user engagement to brand perception. This journey delves into the psychology of typography, exploring how different font styles evoke emotions and build connections with your audience. We’ll navigate the technical aspects of font selection, from web font optimization to ensuring accessibility for all users.
Get ready to transform your website’s visual appeal and user experience through the power of well-chosen fonts!
We’ll cover everything from understanding the subtle nuances of serif versus sans-serif fonts to mastering the art of font pairing. Think of it as a typography toolkit, equipping you with the knowledge and strategies to create a website that’s not only beautiful but also highly effective in communicating your message. Prepare to discover the hidden power of fonts and elevate your web design game to the next level!
Understanding Font Psychology in Web Design
Choosing the right font isn’t just about aesthetics; it’s a crucial element of effective web design that significantly impacts user experience and brand perception. The subtle nuances of typography can profoundly influence how visitors interact with your website and ultimately, how they remember your brand. Understanding the psychology behind font choices is key to harnessing this power.
Different font types evoke distinct emotional responses and communicate specific brand messages. The careful selection of fonts can enhance readability, build trust, or even inject a playful tone, all contributing to a cohesive and effective online presence. Ignoring this aspect can lead to a website that feels disjointed, unprofessional, or even off-putting to your target audience.
The Impact of Different Font Types on User Perception and Brand Identity
Serif, sans-serif, script, and display fonts each possess unique characteristics that lend themselves to different applications. Serif fonts, characterized by their small decorative strokes at the ends of letters (like Times New Roman), often convey a sense of tradition, authority, and sophistication. They’re frequently used for body text in print media and can create a feeling of trustworthiness on websites, particularly for businesses aiming for a classic or established image.
Conversely, sans-serif fonts (like Arial or Helvetica), lacking these strokes, project a modern, clean, and minimalist aesthetic. They are widely used in digital interfaces for their readability on screens and often associated with technology, innovation, and simplicity. Script fonts, mimicking handwritten lettering (like Edwardian Script ITC), evoke elegance, personality, and often a sense of luxury or artistry. However, they should be used sparingly as body text due to lower readability.
Finally, display fonts (like Impact or Bebas Neue) are designed for headlines and short bursts of text, their striking and often unconventional designs making a bold statement. They are excellent for grabbing attention but are rarely suitable for large amounts of text.
Examples of Fonts Evoking Specific Emotions
Consider the difference between a website using a classic serif font like Garamond for its body text and one using a playful, rounded sans-serif font like Comic Sans. Garamond immediately projects an air of professionalism and trustworthiness, suitable for a law firm or financial institution. Comic Sans, on the other hand, conveys a childlike, informal, and even slightly unprofessional feeling, better suited for a children’s website or a brand aiming for a quirky and approachable image.
A website using a sophisticated script font for its logo might suggest luxury and exclusivity, while a website employing a bold, geometric sans-serif font might communicate strength and innovation.
Comparison of Font Families and Suitable Applications
The following table illustrates the diverse characteristics of different font families and their ideal applications in web design. Remember that context is crucial; the “best” font will always depend on your specific brand and target audience.
| Font Family | Characteristics | Suitable Applications | Example Website Style |
|---|---|---|---|
| Times New Roman | Traditional, authoritative, trustworthy, classic serif | Body text, formal content, legal websites | A law firm’s website emphasizing tradition and reliability. |
| Arial | Clean, modern, legible, versatile sans-serif | Body text, headlines, general use | A tech company’s website highlighting innovation and simplicity. |
| Playfair Display | Elegant, sophisticated, high-contrast serif | Headlines, logos, luxury brands | A high-end fashion retailer’s website showcasing elegance and exclusivity. |
| Open Sans | Modern, clean, highly legible sans-serif, great for screen readability | Body text, navigation menus, user interfaces | A news website prioritizing readability and accessibility. |
Font Legibility and Readability on Screens
Choosing the right fonts is crucial for a positive user experience. While aesthetics play a role, the primary goal should always be clear communication. On screens, legibility and readability are paramount, impacting how easily users can process information and ultimately, how they perceive your website. This means considering more than just the font’s style; factors like size, spacing, and overall design significantly affect how well text is rendered and understood.Font size, line height, and letter spacing work together to create comfortable reading experiences.
Improperly balancing these elements can lead to eye strain, reduced comprehension, and a generally negative user experience. Conversely, carefully considered typography can make your content significantly more accessible and enjoyable to read.
Font Size, Line Height, and Letter Spacing
Optimal font size depends on the context and target audience. For body text, a size between 16px and 18px is generally recommended for desktop screens. Mobile devices may require slightly larger sizes (around 18px to 20px) to accommodate smaller screens and potential zoom usage. Line height (leading), the vertical space between lines of text, is equally important.
A good rule of thumb is to set the line height to 1.5 times the font size. This provides sufficient spacing to avoid cramped text, improving readability. Letter spacing (tracking) refers to the horizontal space between individual letters. While usually best left at its default value, subtle adjustments can improve readability, especially for condensed fonts. For example, slightly increasing letter spacing in a tightly-packed font can improve clarity.
Overuse, however, can lead to text that looks overly spaced and unprofessional.
Challenges of Decorative Fonts for Body Text
Decorative fonts, with their ornate designs and unique characteristics, are often tempting for visual appeal. However, using them for large blocks of body text can significantly hinder readability. The intricate details and unusual letterforms can make words harder to distinguish, causing readers to slow down or even struggle to comprehend the text. For instance, a script font with highly connected letters may be difficult to read in a paragraph.
Instead of decorative fonts, consider using clean, legible sans-serif or serif fonts for body text. These fonts prioritize clear letterforms and consistent spacing, resulting in improved readability. Decorative fonts can still be effectively used for headings, titles, or short snippets of text to add visual interest without compromising readability.
Guidelines for Accessible Font Choices
Choosing fonts with accessibility in mind ensures that everyone can easily read your website’s content. This is especially important for users with visual impairments.
- Choose fonts with high contrast: Ensure sufficient contrast between the text color and the background color. Tools like WebAIM’s contrast checker can help determine if the contrast ratio meets accessibility standards (WCAG guidelines recommend a minimum ratio of 4.5:1 for normal text).
- Select clear and simple fonts: Avoid overly stylized or decorative fonts. Sans-serif fonts like Arial, Helvetica, or Open Sans, and serif fonts like Times New Roman or Georgia, are generally considered highly legible.
- Use a sufficient font size: Ensure that the font size is large enough for easy reading, even for users with low vision. Allow users to adjust font size through browser settings.
- Provide sufficient line spacing: Adequate line spacing improves readability, especially for users with visual impairments or dyslexia.
- Use appropriate font weights: Avoid using overly thin or light font weights, as these can be difficult to read.
- Consider using dyslexia-friendly fonts: Some fonts, specifically designed to improve readability for dyslexic readers, are available. These fonts often feature increased letter spacing and unique letterforms to enhance visual distinction.
Font Pairing Strategies for Effective Web Design
Choosing the right font pairing is crucial for creating a visually appealing and user-friendly website. A well-chosen pairing enhances readability, reinforces brand identity, and contributes to the overall aesthetic. Poor font choices, however, can lead to a cluttered, confusing, and ultimately unsuccessful design. This section explores different strategies for effective font pairing, examining successful and unsuccessful examples and providing practical guidance for your own projects.
Effective font pairing hinges on understanding the relationship between different typefaces. We can broadly categorize pairing techniques into three main approaches: contrasting, complementary, and harmonious. Each approach offers unique benefits and should be selected based on the specific goals and style of your website.
Contrasting Font Pairings
Contrasting font pairings utilize typefaces with significantly different characteristics. This often involves pairing a serif font (with small decorative flourishes at the ends of strokes) with a sans-serif font (without these flourishes), or a script font (with a flowing, handwritten appearance) with a geometric sans-serif font. The visual difference creates a dynamic and attention-grabbing effect. A successful example is pairing a classic serif like Garamond with a clean sans-serif like Helvetica.
This combination offers a sophisticated yet modern feel. Conversely, an unsuccessful pairing might be using two highly decorative script fonts together; the visual noise overwhelms the user and hinders readability. The key is to ensure sufficient contrast without sacrificing legibility.
Complementary Font Pairings
Complementary font pairings utilize typefaces that share similar characteristics but have subtle differences. These pairings often involve using two fonts from the same family (e.g., different weights of the same sans-serif font) or fonts with similar x-heights (the height of lowercase letters). This approach creates a cohesive and unified feel, ideal for maintaining a consistent brand voice. A successful example is using different weights of Open Sans, a popular Google Font, for headings and body text.
This ensures consistency and readability while adding subtle visual hierarchy. An unsuccessful example might involve two fonts that aretoo* similar, leading to a monotonous and visually uninteresting design. The goal is to find subtle variations that enhance the design without creating confusion.
Harmonious Font Pairings
Harmonious font pairings use typefaces that share a common visual characteristic, such as a similar stroke weight, shape, or historical period. This creates a sense of balance and visual harmony. Successful examples include pairing fonts like Playfair Display (a transitional serif) with Lato (a sans-serif with a slightly rounded appearance). Both fonts share a certain elegance and readability.
An unsuccessful example could involve pairing a very modern geometric sans-serif with a highly ornate blackletter font. The extreme difference in style can create a jarring and incongruous look. The key is to maintain a sense of visual unity and balance.
Examples of Font Pairings for a Hypothetical Website
Let’s design three different font pairings for a hypothetical website, a modern online bookstore called “Literary Haven”:
- Pairing 1: Modern & Minimalist
- Heading: Montserrat (Sans-serif, geometric, clean)
- Body: Lato (Sans-serif, slightly rounded, highly legible)
- Rationale: This pairing offers a clean, modern aesthetic suitable for a contemporary online bookstore. The geometric Montserrat provides a strong visual presence for headings, while the legible Lato ensures comfortable reading for body text.
- Pairing 2: Classic & Elegant
- Heading: Playfair Display (Serif, transitional, elegant)
- Body: Merriweather (Serif, transitional, highly legible)
- Rationale: This pairing evokes a sense of classic elegance, suitable for a bookstore that emphasizes quality and tradition. Playfair Display’s elegant serifs add sophistication to headings, while Merriweather’s readability ensures a comfortable reading experience.
- Pairing 3: Playful & Approachable
- Heading: Roboto (Sans-serif, rounded, friendly)
- Body: Open Sans (Sans-serif, neutral, highly legible)
- Rationale: This pairing creates a playful and approachable atmosphere, perfect for a bookstore targeting a younger audience. Roboto’s rounded forms add a friendly touch, while Open Sans’s legibility ensures readability.
Using Web Fonts and Managing Font Files
Choosing the right fonts is crucial for web design, impacting readability and brand identity. But the way youimplement* those fonts – whether using system fonts or web fonts – significantly affects your site’s performance and user experience. This section explores the trade-offs and best practices for managing font files effectively.Web fonts offer a level of control and consistency unavailable with system fonts.
However, using them comes with considerations regarding file size and loading times. Let’s delve into the advantages and disadvantages of each approach and explore techniques for optimizing font loading.
Web Fonts versus System Fonts
System fonts, those already installed on a user’s operating system, are readily available and require no additional downloads. This results in faster initial page load times. However, their availability varies across devices and operating systems, leading to inconsistencies in how your website appears. You have no control over the specific font versions or styles available. Web fonts, on the other hand, guarantee consistent rendering across all platforms.
You select the exact font, style, and weight, ensuring a unified brand identity. The trade-off is the need to download the font files, potentially impacting loading speed if not managed properly. For example, a website relying on a common system font like Arial might load quickly but lack the unique visual appeal of a custom web font. Conversely, a website using a beautiful, custom web font might load slower if the font files aren’t optimized.
Optimizing Web Font Loading
Efficient web font loading is critical for a positive user experience. Slow loading can lead to frustration and even impact search engine rankings. Several strategies can minimize the impact on performance.
Picking the right fonts for your website is crucial; it’s the visual voice of your brand. Think about how your font choices translate to video, especially if you’re planning to create YouTube content, like learning more from this great guide on getting it on with YouTube. Consistent branding across all platforms, including your video thumbnails, ensures a cohesive and professional image, so choosing fonts carefully pays off in the long run.
Here are some key best practices:
- Use a Content Delivery Network (CDN): CDNs distribute your font files across multiple servers globally, ensuring users download fonts from the server closest to them. This significantly reduces latency and improves loading times.
- Format Optimization: Choose the right font format. WOFF2 is generally the best choice as it offers excellent compression and browser support. Consider using WOFF as a fallback for older browsers. Avoid using older formats like TTF or OTF unless absolutely necessary.
- Subset Your Fonts: Only include the glyphs (characters) you actually need in your web font files. Subsetting significantly reduces file size without affecting readability for your specific content.
- Asynchronous Loading: Load web fonts asynchronously, meaning they don’t block the rendering of other page elements. This ensures the page content appears quickly, even if the fonts haven’t fully loaded yet. A user sees the content first and then the fonts load in the background.
- Font Display Property: Use the CSS `font-display` property to control how the browser displays text while the font is loading. The `swap` value, for example, displays a system font initially and then swaps to the web font once it’s loaded. This provides a smoother visual experience.
Integrating a Custom Web Font
Adding a custom web font involves several steps, including acquiring the font, preparing the files, and correctly integrating them into your website’s CSS. Remember to always respect the font’s license.
Let’s Artikel the process:
- Acquire the Font: Purchase or obtain a license for a web font from a reputable foundry like Google Fonts, Adobe Fonts, or Typewolf. Ensure the license allows for web use.
- Prepare Font Files: Download the appropriate font files (WOFF2, WOFF, etc.) from the foundry. If necessary, subset the fonts to reduce file size.
- Upload Font Files: Upload the font files to your web server, typically in a dedicated ‘fonts’ folder within your website’s directory.
- Link Font Files in CSS: Use the `@font-face` rule in your CSS to link to the font files. Specify the font family name, file paths, and font weights (e.g., regular, bold, italic). Example:
@font-face font-family: 'MyCustomFont'; src: url('fonts/MyCustomFont-Regular.woff2') format('woff2'), url('fonts/MyCustomFont-Regular.woff') format('woff'); - Apply Font to HTML Elements: Use the font-family property in your CSS to apply the custom font to specific HTML elements (e.g., headings, body text). Example:
body font-family: 'MyCustomFont', sans-serif;
Font Usage Across Different Website Sections

Source: speckyboy.com
Choosing the right font for each section of your website is crucial for creating a cohesive and user-friendly experience. Different fonts evoke different feelings and serve different purposes, so a strategic approach is essential. Ignoring this can lead to a visually jarring and confusing website that struggles to communicate its message effectively.Font selection should be driven by the function of each website element and its relationship to the overall design.
Consistency is key to establishing brand identity and ensuring a positive user experience. Inconsistent font usage can make a website feel unprofessional and disjointed, hindering navigation and impacting user engagement.
Heading Font Selection
Headings are the visual anchors of your web pages. They should be easily scannable and clearly communicate the topic of each section. Consider using a bold, strong serif or sans-serif font for headings to create a sense of importance and authority. Serif fonts, like Merriweather or Playfair Display, can lend a more traditional and elegant feel, while sans-serif fonts, such as Open Sans or Montserrat, offer a modern and clean aesthetic.
The size should be significantly larger than the body text to ensure immediate visual impact. For example, a website using Playfair Display for headings might pair it with a clean, readable sans-serif like Lato for body text.
Body Text Font Selection
Body text is what users will spend the most time reading. Prioritize legibility and readability here. Choose a clear, easy-to-read font with good x-height (the height of lowercase letters) and sufficient spacing between letters (kerning) and lines (leading). Sans-serif fonts are generally preferred for body text on screens due to their cleaner appearance, but well-chosen serif fonts can also work well.
Examples of suitable fonts include Lato, Roboto, or even a slightly more stylized font like Lora, provided the size and leading are optimized for readability. Avoid overly decorative or stylized fonts for body text.
Navigation Menu Font Selection
Navigation menus should be easy to scan and understand at a glance. Use a font that is both legible and visually distinct from the body text, but still maintains consistency with the overall website design. A slightly bolder weight of the body font or a similar sans-serif font can work well. Consider using a slightly smaller font size than the headings but larger than the body text to emphasize its importance.
For instance, if the body text uses Roboto, the navigation menu might use Roboto Medium. The key is to ensure the menu items are easily readable, even at smaller sizes.
Call-to-Action Button Font Selection
Call-to-action (CTA) buttons need to stand out and encourage clicks. Choose a font that is bold, clear, and easy to read, even at smaller sizes. Consider using a slightly different font weight or even a different font entirely (but maintaining consistency with the overall brand) to make the buttons visually distinct. A slightly condensed font can also work well within buttons to maximize space.
For example, a website using Open Sans for body text might use a bolder Open Sans Semibold for CTA buttons, or even a contrasting but complementary font like Montserrat. The color of the text should also be carefully considered for maximum contrast and readability.
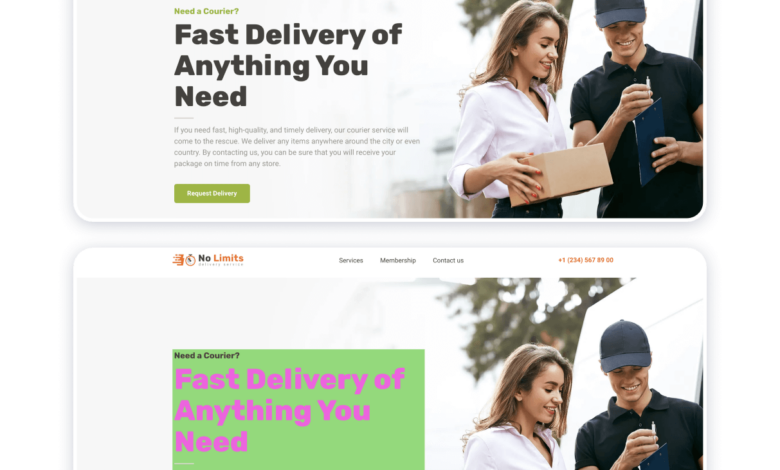
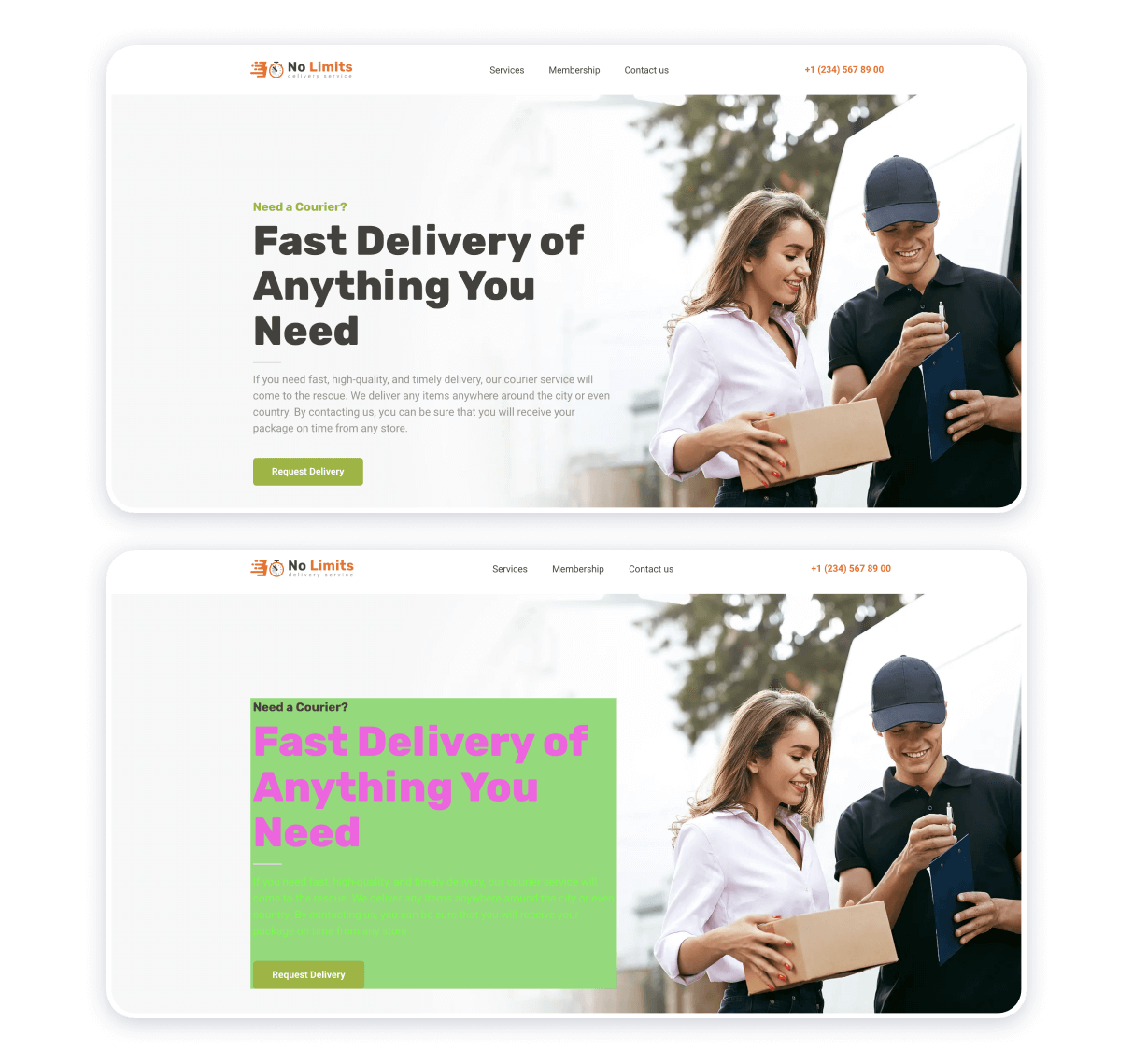
Visual Representation of Font Usage
Imagine a website homepage. The main heading, “Welcome to Our Website,” is displayed prominently in a large size using Playfair Display, a serif font, in a dark gray color. The subheadings, such as “About Us” and “Our Services,” use the same font but in a smaller size and a lighter gray. The body text, detailing the company’s mission and services, uses Lato, a clean sans-serif font, in a comfortable size and line height.
The navigation menu at the top uses Lato Bold, slightly smaller than the subheadings. Finally, the call-to-action button, “Learn More,” uses Montserrat, a modern sans-serif, in a bold weight and a contrasting color (e.g., a bright orange) against a darker background. This visual hierarchy creates a clear and engaging reading experience, with each element playing its part in guiding the user’s eye.
The overall effect is sophisticated yet approachable, reflecting a balance between traditional elegance and modern simplicity.
Considering Context and Target Audience
Choosing the right fonts isn’t just about aesthetics; it’s about aligning your website’s visual identity with its purpose and connecting with your intended audience. The fonts you select directly impact how users perceive your brand, the ease of reading your content, and ultimately, their overall experience on your site. Ignoring this crucial aspect can lead to a disconnect between your message and your audience, hindering engagement and potentially impacting your website’s success.Font selection should be a strategic decision, carefully considering both the overall website design and the specific characteristics of your target audience.
A playful script font might be perfect for a children’s toy website, but completely inappropriate for a law firm’s website. Similarly, a minimalist sans-serif font might resonate with a tech-savvy audience, while a more traditional serif font might appeal to a more established, classic-leaning demographic. Understanding this fundamental connection is vital for creating a website that is both visually appealing and effectively communicates its message.
Target Audience Demographics and Font Selection, Web design choosing fonts
The demographics of your target audience – their age, interests, and cultural background – significantly influence font choices. Younger audiences might respond well to modern, bold fonts, while older audiences might prefer more classic, easily readable fonts. Consider the cultural connotations of different fonts as well; some fonts might be perceived as more formal or informal in different cultures.
For example, a playful, rounded font might be suitable for a website targeting young adults interested in pop culture, while a clean, modern sans-serif font could work better for a website targeting professionals in a corporate environment. A website targeting a niche hobby group, for example, might even leverage a font that subtly reflects the style or aesthetics of that hobby.
Font Selection for Different Website Purposes
The purpose of your website also dictates appropriate font choices. Different website types require different levels of readability, formality, and visual impact.
Below are some font recommendations for various website purposes. These are suggestions, and the best choice will always depend on the specific design and brand:
- E-commerce Websites: Prioritize readability and clarity. Sans-serif fonts like Open Sans, Lato, or Roboto are excellent choices for product descriptions and navigation. A slightly bolder font might be used for headings to draw attention to key information. Avoid overly decorative or difficult-to-read fonts that might distract from the products.
- Blog Websites: Readability is paramount. Serif fonts like Georgia or Merriweather offer good readability for longer text blocks, while a complementary sans-serif font can be used for headings and other shorter text elements. The goal is to create a comfortable and engaging reading experience.
- Portfolio Websites: The visual impact is often more important than extensive readability. A clean sans-serif font can be paired with a more unique or stylized font for headings or branding elements. The overall aesthetic should reflect the designer’s style and the nature of their work. Consider fonts like Montserrat or Playfair Display for a balance of modern and classic styles.
Ending Remarks: Web Design Choosing Fonts

Source: weblium.com
Choosing the right fonts for your website is a journey, not a destination. It’s about understanding your audience, your brand, and the message you want to convey. By carefully considering font psychology, readability, and pairing strategies, you can create a visually appealing and user-friendly website that leaves a lasting impression. Remember, the perfect font is one that seamlessly integrates with your overall design, enhancing the user experience and strengthening your brand identity.
So go forth and experiment, find your perfect font pairings, and watch your website flourish!
FAQ Section
What are the best free font resources for web design?
Google Fonts and Font Squirrel are excellent free resources offering a wide variety of high-quality web fonts.
How many fonts should I use on my website?
Ideally, stick to 2-3 font families for maximum readability and visual consistency. Too many fonts can look cluttered and unprofessional.
How do I ensure my fonts are accessible to users with visual impairments?
Use sufficient font sizes, good contrast ratios, and ensure enough spacing between lines and letters. Consider using sans-serif fonts for body text as they are generally easier to read.
What file formats should I use for web fonts?
Common web font formats include WOFF2, WOFF, and TTF. WOFF2 is generally preferred for its smaller file size and better compression.