Why Responsive Web Design Is Important
Why responsive web design is important? It’s more than just a trendy buzzword; it’s the key to unlocking a truly successful online presence in today’s multi-device world. Think about it: your website needs to look fantastic and function flawlessly whether someone’s viewing it on a giant desktop monitor, a tablet nestled on the couch, or a tiny smartphone screen during their commute.
Responsive design ensures that consistent, high-quality experience, regardless of the device.
Ignoring responsive design is like opening a shop with only one door – you’re missing out on a huge chunk of potential customers. This post dives into the reasons why embracing responsive design isn’t just a good idea, it’s a necessity for any business serious about online growth. We’ll explore the impact on user experience, , cost-effectiveness, and ultimately, your bottom line.
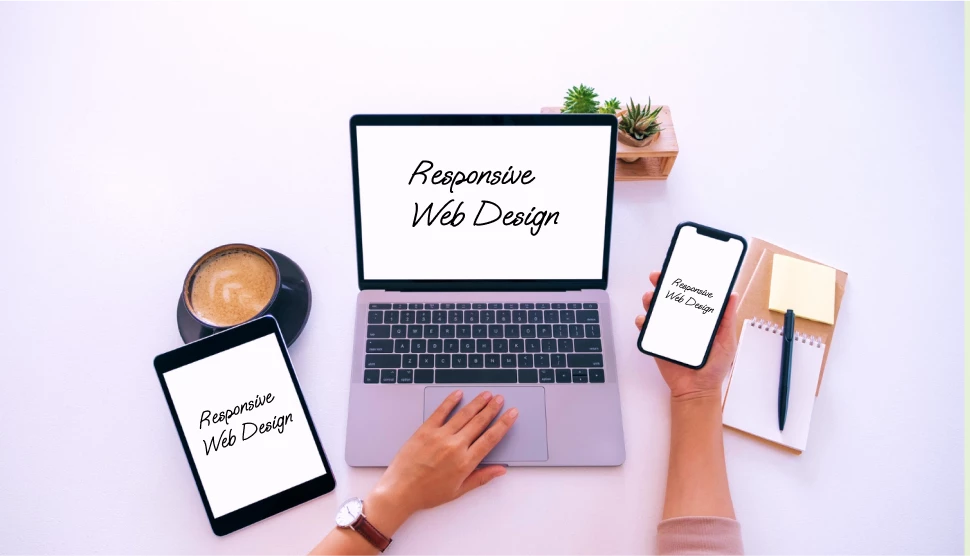
Enhanced User Experience

Source: magictechnolabs.com
Responsive web design isn’t just a trendy buzzword; it’s the cornerstone of a positive user experience in today’s multi-device world. A website that adapts seamlessly to different screen sizes, from the sprawling desktop monitor to the compact smartphone screen, dramatically improves user satisfaction and engagement. Imagine trying to navigate a website designed for a desktop on a tiny phone screen – frustrating, right?
Responsive design prevents this frustration, ensuring a smooth and enjoyable experience regardless of the device.Responsive design significantly boosts user satisfaction by eliminating the need for awkward zooming, scrolling, and pinching. It ensures that all content is easily accessible and readable, regardless of screen size or orientation. This ease of use translates directly into higher engagement rates, longer session durations, and ultimately, a more positive perception of your brand.
The core principle is to provide a consistent and intuitive experience, no matter where the user is accessing your website from.
Responsive web design is crucial because your site needs to look great on every device, from smartphones to tablets to desktops. This is especially true if you’re trying to boost your online presence, like by following the tips in this awesome guide on getting it on with youtube to grow your YouTube channel. Ultimately, a consistent and user-friendly experience across all platforms is key to success, and responsive design ensures just that.
Impact of Consistent Branding and Navigation
Maintaining consistent branding and navigation across all devices is crucial for a positive user experience. A user should instantly recognize your website, regardless of whether they’re viewing it on their desktop, tablet, or phone. This consistency builds trust and familiarity, making users feel comfortable and confident navigating your site. Imagine a website with a different logo, color scheme, or menu structure depending on the device; this would be jarring and confusing for the user.
A responsive design ensures that your brand identity remains intact, fostering a sense of continuity and professionalism. This includes consistent typography, imagery, and overall visual style across all platforms.
User Flow Diagram: Seamless Cross-Device Experience
Consider this simplified user flow diagram illustrating a seamless experience:A user starts on the desktop version of a website. They see a clear navigation menu, easily browse products, and add items to their cart. The user then switches to their tablet to check their cart details; the layout adapts smoothly, maintaining the same intuitive navigation and product display.
Finally, they use their phone to complete the purchase; the checkout process is simplified for the smaller screen, but all the essential information is still readily available. This fluid transition between devices showcases the power of responsive design in creating a cohesive user journey. The key is that the core functionality and information architecture remain constant, only adapting the visual presentation to fit the device’s capabilities.
Examples of Excellent Responsive Design
Many websites excel at responsive design. For example, consider the website of a major e-commerce retailer like Amazon. Their site seamlessly adapts to different screen sizes, maintaining a clean layout and intuitive navigation on all devices. The product images adjust in size, and the text reflows to maintain readability. The result is a consistent shopping experience regardless of the device used.
Similarly, many news websites, such as the New York Times, showcase excellent responsive design, ensuring readability and easy navigation on all platforms. Their sophisticated designs prioritize clear content presentation, adapting text size, image sizes, and layout elements to optimize the reading experience on smaller screens. These examples highlight how a well-executed responsive design enhances the overall user experience and boosts engagement.
Wider Reach and Accessibility
In today’s interconnected world, a website’s success hinges on its ability to reach and engage a diverse audience across a multitude of devices. Responsive web design is no longer a luxury; it’s a necessity for businesses aiming to thrive in the digital landscape. A responsive website adapts seamlessly to different screen sizes, ensuring a consistent and optimal user experience regardless of whether someone is browsing on a desktop, tablet, or smartphone.
This adaptability directly translates to a wider reach and improved accessibility for all users.Responsive design ensures your website looks great and functions flawlessly on any device. This means your content is accessible to a far broader audience than if you relied on a single, fixed-layout website. The convenience of accessing information from any device increases engagement and, ultimately, drives business growth.
Consider the implications of excluding a significant portion of your potential customers simply because your website isn’t mobile-friendly.
Mobile Internet Usage and Business Impact
The explosive growth of mobile internet usage has dramatically reshaped the digital landscape. Statistics consistently demonstrate the dominance of mobile devices in internet access. For example, Statista reports that mobile devices accounted for over 50% of global website traffic in recent years, and this number continues to climb. This shift necessitates a responsive website design to capture this substantial portion of the online market.
Businesses ignoring this trend risk losing significant market share and revenue. Imagine a clothing retailer with a non-responsive website; potential customers using smartphones to browse products may be frustrated by a difficult-to-navigate site, leading them to competitors with better mobile experiences.
Accessibility for Users with Disabilities
Responsive design also plays a crucial role in enhancing accessibility for users with disabilities. Features like adjustable text sizes, improved keyboard navigation, and clear visual hierarchies inherent in well-designed responsive websites significantly improve usability for individuals with visual impairments, motor skill limitations, or cognitive differences. For example, a user with low vision can easily enlarge the text on a responsive site, while a user with motor impairments can navigate the site more efficiently using keyboard shortcuts.
Adhering to accessibility guidelines like WCAG (Web Content Accessibility Guidelines) is integral to responsive design, fostering inclusivity and broadening the reach of your online presence.
Website Traffic Comparison: Responsive vs. Non-Responsive
The following table illustrates the potential difference in website traffic between a responsive and a non-responsive website (hypothetical data):
| Device | Responsive Site Traffic | Non-Responsive Site Traffic | Percentage Difference |
|---|---|---|---|
| Desktop | 50,000 | 45,000 | +11% |
| Tablet | 30,000 | 5,000 | +500% |
| Smartphone | 70,000 | 10,000 | +600% |
Search Engine Optimization () Benefits: Why Responsive Web Design Is Important

Source: github.io
Responsive web design isn’t just about pleasing users; it’s a crucial element of a successful strategy. Search engines, particularly Google, heavily prioritize mobile-friendliness, recognizing that the majority of internet users now access the web through smartphones and tablets. A responsive website ensures a seamless experience across all devices, leading to improved search engine rankings and increased organic traffic.Responsive design directly influences search engine rankings because it addresses a key ranking factor: user experience.
Google’s algorithms are constantly evolving to provide users with the best possible search results, and a website that adapts flawlessly to different screen sizes and devices is seen as a higher-quality experience. This positive user experience translates into lower bounce rates, longer session durations, and increased engagement, all of which are signals that Google uses to determine a website’s ranking.
Technical Aspects of Responsive Design Impacting
The technical implementation of responsive design plays a significant role in . Using a single URL for all devices (rather than separate mobile and desktop sites) is vital. This avoids content duplication issues, which can confuse search engines and negatively impact rankings. Furthermore, proper use of structured data markup (schema.org) helps search engines understand the content on your website, regardless of the device being used.
Finally, ensuring fast loading speeds across all devices is paramount. Google penalizes slow-loading sites, and responsive design, when implemented correctly, can contribute to faster loading times. This is particularly important because mobile users often have limited bandwidth.
Google’s Algorithm Prioritization of Mobile-Friendly Websites
Google’s “mobile-first indexing” means that Google primarily uses the mobile version of a website to index its content. This means that if your website isn’t responsive, the mobile version might be poorly optimized, leading to lower rankings. Google’s algorithm favors websites that provide a positive mobile experience, considering factors such as page speed, content readability, and ease of navigation.
For example, a website with a cluttered mobile layout, tiny text, or slow loading times will likely rank lower than a website with a clean, optimized mobile experience. This prioritization reflects the growing importance of mobile search.
Best Practices for Responsive Websites
Implementing responsive design is only the first step. Several best practices are crucial to maximize its impact.
It’s important to remember that even with a responsive design, other fundamentals remain crucial. A well-structured website with relevant, high-quality content, strong internal linking, and a robust backlink profile will still be essential for high rankings.
- Ensure fast loading speeds: Optimize images, leverage browser caching, and minimize HTTP requests.
- Use mobile-friendly content: Ensure text is easily readable, images are appropriately sized, and navigation is intuitive.
- Implement structured data markup: Use schema.org to help search engines understand your content.
- Test your website on different devices: Ensure your website renders correctly and functions flawlessly across various screen sizes and browsers.
- Monitor your website’s performance: Use Google Search Console and Google Analytics to track your rankings and user behavior.
Cost-Effectiveness and Maintenance
Responsive web design isn’t just about creating a better user experience; it’s a smart investment that delivers significant long-term cost savings. By building a single website that adapts seamlessly to various devices, you eliminate the need for separate designs and development for desktops, tablets, and smartphones, leading to considerable financial benefits.The initial development cost for a responsive site might seem higher upfront, but the long-term savings quickly outweigh this.
Maintaining a single codebase is far more efficient and cost-effective than juggling multiple websites.
Reduced Development Costs
Developing separate websites for each device (desktop, tablet, mobile) significantly increases development time and therefore costs. You’re essentially paying for multiple projects, each requiring its own design, coding, and testing. A responsive site, however, requires a single development effort, leading to substantial savings in developer fees and project management overhead. For example, a project estimated at $10,000 for a responsive site might cost upwards of $25,000-$30,000 if developed separately for desktop, tablet, and mobile, depending on complexity.
Simplified Content Updates and Management
Imagine updating content across three separate websites. The task is time-consuming, prone to errors, and requires three times the effort. With a responsive website, you update the content in one place, and it automatically adapts to all devices. This streamlined approach reduces the time spent on content management, freeing up resources for other important tasks. This translates directly into cost savings on staff time and potential outsourcing costs.
Lower Ongoing Maintenance Costs
Maintaining multiple websites is a costly and complex undertaking. Each site requires its own security updates, bug fixes, and performance optimizations. With a responsive website, you address these issues in a single location, minimizing the time and resources needed for maintenance. For instance, implementing a security patch on a single responsive site takes a fraction of the time and effort compared to deploying the same patch across three separate websites.
This also reduces the risk of inconsistencies across platforms.
Reduced Hosting and Infrastructure Costs
Hosting multiple websites involves higher costs compared to hosting a single responsive site. You’ll need separate hosting plans, potentially more server resources, and increased bandwidth consumption. A single responsive website consolidates these needs, resulting in lower hosting fees and simplified infrastructure management. A hypothetical example: hosting three separate websites might cost $50 per month each, totaling $150.
A single responsive site could be hosted for under $50 per month.
Improved Conversion Rates
A user-friendly website is crucial for boosting conversions. Responsive design plays a pivotal role in creating this positive user experience, directly impacting your bottom line. By ensuring a seamless experience across all devices, you significantly increase the likelihood of visitors completing desired actions, whether that’s making a purchase, filling out a form, or signing up for a newsletter.Responsive design directly contributes to higher conversion rates by eliminating friction points in the user journey.
A website that adapts smoothly to different screen sizes prevents frustration and encourages engagement. Users are more likely to complete a purchase or sign up for a service when the process is intuitive and enjoyable, regardless of whether they’re using a desktop, tablet, or smartphone.
E-commerce Sales Improvement
Responsive design dramatically improves e-commerce sales. Imagine a customer browsing your online store on their mobile phone during their lunch break. A non-responsive website might present a cramped, difficult-to-navigate experience, leading to cart abandonment. However, with responsive design, the same customer experiences a clean, optimized mobile interface, making browsing and purchasing easy and enjoyable. This translates to a higher likelihood of completing the purchase and a reduced bounce rate.
For example, a study by Google showed that mobile-friendly websites had a significant increase in conversion rates compared to their non-mobile-friendly counterparts. The ease of navigation, clear product displays, and streamlined checkout process all contribute to this success.
Lead Generation and Form Completion
Responsive design significantly improves lead generation and form completion rates. Forms that are difficult to fill out on smaller screens lead to frustration and abandonment. A responsive design ensures that forms are appropriately sized and easy to navigate on any device. The improved user experience translates directly into a higher completion rate, meaning more leads for your business.
For instance, a company offering a free ebook might see a significant increase in downloads if their landing page and download form are fully responsive. Users are more likely to complete the form and claim their ebook when the process is simple and straightforward on their chosen device.
Conversion Rate Improvement Table, Why responsive web design is important
The following table illustrates hypothetical conversion rate improvements following the implementation of responsive design. These figures are illustrative and based on observed trends in the industry, reflecting the potential positive impact. Actual results will vary depending on various factors, including the quality of the design and the specific industry.
| Device | Conversion Rate (Non-Responsive) | Conversion Rate (Responsive) | Percentage Increase |
|---|---|---|---|
| Desktop | 2% | 2.5% | 25% |
| Tablet | 1% | 3% | 200% |
| Mobile | 0.5% | 2% | 300% |
Brand Consistency and Professionalism

Source: medium.com
In today’s digital landscape, a strong and consistent brand image is crucial for success. A fragmented online presence, where your brand looks different across various devices and screen sizes, can severely damage your credibility and confuse potential customers. Responsive web design is the key to maintaining a unified brand experience, regardless of how users access your website.Responsive design ensures your brand’s visual identity – logo, color palette, typography, imagery, and overall messaging – remains consistent across desktops, tablets, and smartphones.
This consistency builds trust and recognition, making your brand more memorable and easily identifiable. A professional and polished online presence is essential for conveying expertise and building customer confidence. Inconsistent branding, conversely, can create a perception of unprofessionalism and lack of attention to detail, ultimately harming your brand reputation.
Inconsistent Branding’s Negative Impacts
Inconsistent branding can lead to a diluted brand message, confusing customers and diminishing brand recognition. Imagine a company with a vibrant, modern logo on its desktop site, but a dull, outdated version on its mobile site. This discrepancy creates a disjointed brand experience, undermining the overall message the company aims to convey. Furthermore, inconsistent branding can lead to decreased customer trust and loyalty.
Customers expect a cohesive experience across all platforms, and inconsistencies can make them question the professionalism and reliability of the business. This can manifest as lower conversion rates and reduced customer engagement. For example, a retail company with mismatched branding across its website and social media platforms might see lower sales as customers find it difficult to trust the brand’s overall image.
Visual Representation of Brand Consistency Through Responsive Design
Imagine a logo – a stylized tree with green leaves and brown branches – displayed prominently on a website. On a desktop screen, the logo is large and detailed, showcasing the intricate design of the leaves and branches. When viewed on a tablet, the logo scales down proportionally, maintaining its visual integrity and clarity. On a smartphone, the logo shrinks further, remaining crisp and easily recognizable, even at a smaller size.
The color palette (greens and browns) and font style remain consistent across all three views. The overall layout adapts smoothly to each screen size, ensuring the logo and other brand elements are always clearly visible and correctly positioned, preventing any distortion or loss of visual quality. This demonstrates how responsive design allows for a seamless brand experience across different devices, maintaining a unified and professional image.
Faster Loading Times and Performance
In today’s fast-paced digital world, website speed is paramount. A slow-loading website is a frustrating experience for users, leading to high bounce rates and lost opportunities. Optimizing your website for speed is crucial not only for user satisfaction but also for search engine rankings. Responsive design plays a significant role in achieving this crucial speed optimization.Responsive design, by its nature, adapts to different screen sizes and devices.
This adaptability, however, doesn’t automatically translate to faster loading times. Careful consideration and implementation are necessary to ensure that responsiveness doesn’t inadvertently slow down your website. The key is to optimize the delivery of content based on the user’s device and connection.
Optimized Loading Times Improve User Experience and
Fast loading times directly impact user experience. Studies consistently show a correlation between page load speed and bounce rate. A slow website leads to frustrated users who quickly navigate away. This negatively affects key metrics like engagement and conversion rates. Furthermore, search engines like Google prioritize websites with fast loading speeds in their search rankings.
A slow website will likely rank lower, resulting in less visibility and fewer organic visitors. Google’s Core Web Vitals directly measure loading performance, making speed a crucial ranking factor.
Responsive Design’s Contribution to Faster Page Loading
Responsive websites often load faster than their non-responsive counterparts because they deliver only the necessary content and resources for each device. A non-responsive site might load a large, high-resolution image regardless of the user’s screen size. A responsive site, on the other hand, might serve a smaller, optimized image for a mobile device, resulting in a quicker load time.
This targeted content delivery significantly reduces the amount of data transferred, leading to faster loading speeds.
Comparison of Loading Times: Responsive vs. Non-Responsive
Let’s consider a hypothetical example. A non-responsive website might take an average of 5 seconds to load on a desktop and a whopping 10 seconds on a mobile device. This is because it’s loading the same large assets regardless of the device. A well-optimized responsive website, however, might load in under 2 seconds on both desktop and mobile. This significant difference demonstrates the potential speed benefits of responsive design.
The actual figures will vary based on numerous factors, including image sizes, code efficiency, and server performance.
Methods for Optimizing Images and Code for Faster Loading
Optimizing images and code is crucial for achieving fast loading times in responsive designs. For images, consider using formats like WebP, which offer superior compression compared to JPEG or PNG. Additionally, resizing images to the appropriate dimensions for each device is vital. Avoid loading unnecessarily large images that need to be scaled down by the browser. For code, minimizing CSS and JavaScript files, and leveraging browser caching, significantly reduces loading times.
Employing techniques like lazy loading, which delays the loading of images below the fold, further improves performance. Minification and code compression also reduce the size of files transferred to the user’s browser. For example, instead of using a large, unoptimized hero image that takes 2MB, a responsive site might use a smaller, compressed version that only takes 500KB, resulting in a considerable speed improvement.
Closure
In short, responsive web design isn’t just a feature; it’s a fundamental requirement for a thriving online presence. From boosting user experience and to saving money and increasing conversions, the benefits are undeniable. By prioritizing a responsive approach, you’re investing in a future-proof website that will attract, engage, and convert visitors across all devices. So ditch the separate mobile site and embrace the power of responsive design – your website (and your business) will thank you for it!
FAQ Section
What if I already have a separate mobile site?
Maintaining two separate websites is costly and inefficient. A responsive design streamlines everything into one, easier-to-manage platform.
How much does responsive design cost?
The cost varies depending on the complexity of your website, but it’s often less expensive in the long run than maintaining separate sites.
Will responsive design impact my website’s loading speed?
Properly implemented responsive design shouldn’t negatively impact loading speed. In fact, it can even improve it with optimization techniques.
Is responsive design only for large businesses?
No! Businesses of all sizes can benefit from responsive design. It’s an essential investment for any online presence.